C#使用WebView2替代Electron
C#想要实现Electron那样混合桌面程序可以用以下几个库.
本文使用EdgeSharp
开始
EdgeSharp可以直接使用HTML,
也可以配合Blazor、Razor 、SolidJs、Svelte、React、Vue、Angular等前端框架。
直接调用系统中Edge浏览器所配套的 WebView2,
无需像Electron那样打包整个浏览器内核,打包后的文件非常小。
更多强大的功能可以查看官方示例,本文只使用了最简单的HTML
EdgeSharp.Samples/angular-react-vue
创建一个Winform程序
创建后,删除其他文件,只保留 Program.cs
Nuget安装相关依赖
<PackageReference Include="EdgeSharp.Core" Version="0.9.0" />
<PackageReference Include="EdgeSharp.WinForms" Version="0.9.0" />将下面代码放入Program.cs中
using System.ComponentModel;
using System.Windows.Forms;
using EdgeSharp.Core;
using EdgeSharp.Core.Configuration;
using EdgeSharp.Core.Defaults;
using EdgeSharp.Core.Infrastructure;
using EdgeSharp.WinForms;
using HelloEdgeSharp.Controller;
using Microsoft.Extensions.DependencyInjection;
namespace HelloEdgeSharp
{
internal static class Program
{
[STAThread]
static void Main()
{
try
{
Application.SetHighDpiMode(System.Windows.Forms.HighDpiMode.SystemAware);
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
var appBuilder = new AppBuilder<Startup>();
ServiceLocator.Bootstrap(appBuilder);
var bowserForm = (BrowserForm)ServiceLocator.Current.GetInstance<IBrowserWindow>();
Application.Run(bowserForm);
appBuilder?.Stop();
}
catch (Exception e)
{
MessageBox.Show(e.Message);
}
}
}
public class Startup : WinFormsStartup
{
public override void ConfigureServices(IServiceCollection services)
{
base.ConfigureServices(services);
services.AddSingleton<IConfiguration, SampleConfig>();
services.AddSingleton<IBrowserWindow, SampleBrowserForm>();
// 注入 控制器
RegisterActionControllerAssembly(services, typeof(HelloController).Assembly);
}
public override void Initialize(IServiceProvider serviceProvider)
{
base.Initialize(serviceProvider);
}
}
internal class SampleConfig : Configuration
{
public SampleConfig() : base()
{
// 拦截 api 并导航到 Controller (用RegisterActionControllerAssembly注册控制器)
UrlSchemes.Add(new("http", "api", null, UrlSchemeType.ResourceRequest));
// 静态文件资源 拦截 导航到 wwwroot
UrlSchemes.Add(new("http", "app", "wwwroot", UrlSchemeType.HostToFolder));
// 设置 首页地址
StartUrl = "http://app/index.html"; ;
// 去掉窗口标题栏
//WindowOptions.Borderless = true;
}
}
internal class SampleBrowserForm : BrowserForm
{
public SampleBrowserForm()
{
Width = 1200;
Height = 900;
var executable = System.Reflection.Assembly.GetExecutingAssembly();
var iconStream = executable.GetManifestResourceStream("EdgeSharp.WinForms.Sample.edgesharp.ico");
if (iconStream != null)
{
Icon = new Icon(iconStream);
}
}
// 可以重写 各种生命周期
protected override void Bootstrap()
{
base.Bootstrap();
}
protected override void OnClosing(CancelEventArgs e)
{
base.OnClosing(e);
}
}
}
新建 Controller/HelloController.cs
继承 ActionController , 并添加 ActionController , ActionRoute 两个特性
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using EdgeSharp.Core.Network;
namespace HelloEdgeSharp.Controller
{
[ActionController(Name = "HelloController", Description = "测试控制器")]
public class HelloController : ActionController
{
public class UserInfo
{
public int Id { get; set; }
public string Name { get; set; }
public string Version { get; set; }
public string Url { get; set; }
}
public class Result<T>
{
public bool Succeeded { get; set; }
public T Data { get; set; }
public string Errors { get; set; }
}
[ActionRoute(Path = "/getFrameWorks")]
public Result<object> GetFrameWorks(int index, int size)
{
var list = new List<UserInfo>
{
new UserInfo()
{
Id = 1,
Name = "React",
Version = "v1",
Url = "http://www.react.com",
},
new UserInfo()
{
Id = 2,
Name = "Vue",
Version="v2",
Url = "http://www.vue.com",
}
};
return new Result<object>
{
Succeeded = true,
Data = new
{
Items = list,
TotalCount = 100,
}
};
}
}
}
新建 wwwroot/index.html
html代码省略
这里是Js发起请求与C#交互的关键代码
// 在C# SampleConfig 中配置了UrlSchemeType.ResourceRequest,
// 会拦截这个域名 http://api/ 的请求
let instance = axios.create({
baseURL: "http://api/",
timeout: 15000,
});
// 发起get请求
instance.get("/getFrameWorks?index=1&size=2")
.then(r => {
// 成功拿到controller中返回的数据
console.log(r)
})
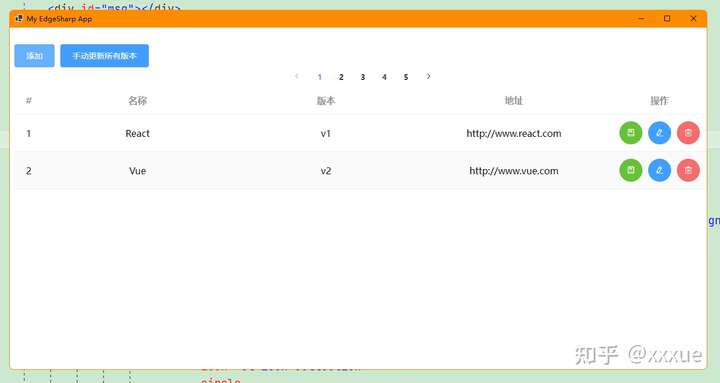
运行项目
这样我们就得到了一个使用HTML作为页面,C#作为后端的桌面程序

Github地址
全部源码
C#使用WebView2替代Electron的更多相关文章
- 微软要放弃Electron了???聊聊WebView2
有好几个公众号发文说"微软要放弃Electron了",实际情况是微软旗下的Teams产品打算把Electron框架换成WebView2而已.接下来我就聊一下这个事情: 微软不会放弃 ...
- 放弃 Electron,拥抱 WebView2!JavaScript 快速开发独立 EXE 程序
Electron 不错,但也不是完美的. Electron 带来了很多优秀的桌面软件,但并不一定总是适合我们的需求. 多个选择总是好事! 我使用 Electron 遇到的一些麻烦 1.Electron ...
- 使用 AngularJS 和 Electron 构建桌面应用
GitHub 的 Electron 框架(以前叫做 Atom Shell)允许你使用 HTML, CSS 和 JavaScript 编写跨平台的桌面应用.它是io.js 运行时的衍生,专注于桌面应用而 ...
- Electron开发环境部署
Electron开发环境部署 安装node.js 可以从node.js官方网站上获取安装包,并进行安装,安装完可以通过 ndoe -v 指令进行版本查看. 本文的开发环境为node.js 4.4.5. ...
- AngularJS 和 Electron 构建桌面应用
译]使用 AngularJS 和 Electron 构建桌面应用 原文: Creating Desktop Applications With AngularJS and GitHub Electro ...
- Electron与jQuery中$符号冲突的三种解决方法
在Electron工程中引用jQuery时,经常会出现以下错误: Uncaught ReferenceError: $ is not defined 解决的具体方法如下: ①.在测试的过程中(测试过1 ...
- 第二章 你第首个Electron应用 | Electron in Action(中译)
本章主要内容 构建并启动Electron应用 生成package.json,配置成Electron应用 在你的项目中包含预先构建Electron版本 配置package.json以启动主进程 从主进程 ...
- 从零开始学Electron笔记(五)
在之前的文章我们介绍了一下Electron的右键菜单的制作,接下来我们继续说一下Electron如何通过链接打开浏览器和嵌入网页. 现在有这样一个需求,我们要在我们的软件中加一个链接,然后点击该链接打 ...
- Electron入门指北
最近几年最火的桌面化技术,无疑是Qt+和Electron. 两者都有跨平台桌面化技术,并不局限于Windows系统.前者因嵌入式而诞生,在演变过程中,逐步完善了生态以及工具链.后者则是依托于Node. ...
- 基于vue3.0+electron新开窗口|Electron多开窗体|父子模态窗口
最近一直在折腾Vue3+Electron技术结合的实践,今天就来分享一些vue3.x和electron实现开启多窗口功能. 开始本文之前,先来介绍下如何使用vue3和electron来快速搭建项目. ...
随机推荐
- vue登录3D效果
实现的效果 登录动态效果很炫酷,话不多说直接上代码: 组件template <template> <div class="entrance"> <di ...
- em/px/rem/vh/vw的区别
一.介绍 传统的项目开发中,我们只会用到px.%.em这几个单位,它可以适用于大部分的项目开发,且拥有比较良好的兼容性 从CSS3开始,浏览器对计量单位的支持又提升到了另外一个境界,新增了rem.vh ...
- Spring 源码阅读(一)环境搭建
注意事项: 使用 2024-03-14 发布的 Spring 5.3.33 版本 IDE 工具使用了 Intellij IDEA,同时为了简化不必要的内容没单独配置 Gradle 环境 JDK 版本采 ...
- 力扣442(java)-数组中重复的数据(中等)
题目: 给你一个长度为 n 的整数数组 nums ,其中 nums 的所有整数都在范围 [1, n] 内,且每个整数出现 一次 或 两次 .请你找出所有出现 两次 的整数,并以数组形式返回. 你必须设 ...
- 基于开源PolarDB-X打造中正智能身份认证业务数据基座
简介: 在10月25日由阿里云开发者社区.PolarDB开源社区.infoQ联合举办的「开源人说」第三期--<数据库PolarDB专场>沙龙上,中正智能科技有限公司平台软件部研发总监韩毅带 ...
- [FAQ] Quasar SSR: Hydration completed but contains mismatches.
使用 Quasar SSR 模式在 build 编译目标代码时,如果模板里有在服务端渲染阶段可能无法识别的变量,一般会出现这类提示. 比如在 layout 模板里使用了 this.$q.this.$r ...
- 2019-11-29-dotnet-remoting-使用事件
title author date CreateTime categories dotnet remoting 使用事件 lindexi 2019-11-29 10:20:1 +0800 2018-2 ...
- 一步步教你在 Windows 上构建 dotnet 系应用的 UOS 软件安装包
本文将详细指导大家如何逐步为 dotnet 系列应用创建满足 UOS 统信系统软件安装包的要求.在这里,我们所说的 dotnet 系列应用是指那些能够在 Linux 平台上构建 UI 框架的应用,包括 ...
- GIS中XYZ瓦片的加载流程解析与实现
1. 什么是XYZ瓦片 XYZ瓦片是一种在线地图数据格式,常见的地图底图如Google.OpenStreetMap 等互联网的瓦片地图服务,都是XYZ瓦片,严格来说是ZXY规范的地图瓦片 ZXY规范的 ...
- 前端如何操作动态渲染的多个checkbox列表单选
input[type=checkbox]:after{ content:""; display:inline-block; width:16px; ...
