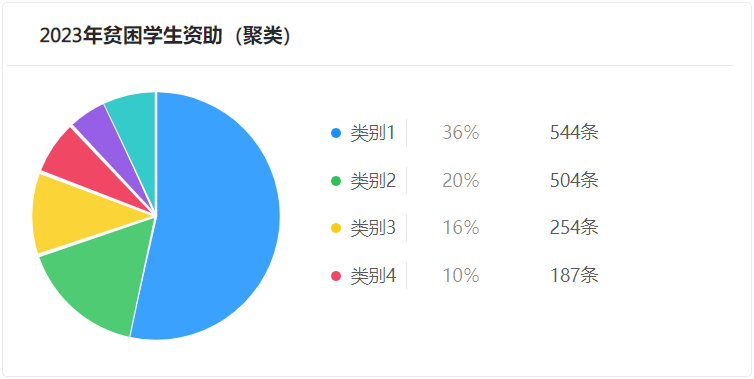
vue2实现饼图Pie组件封装
实现如下效果:

效果展示:https://code.juejin.cn/pen/7226656439941955644
如果不会请移步到官网的栗子,请点击查看
直接给大家上代码:
- 整体代码片段


1 <template>
2 <div ref="echarts" style="width: 100%; height:300px;"></div>
3 </template>
4 <script>
5 /* eslint-disable */
6 import { setPieOption } from "@/util/pieConfig";
7
8 export default {
9 name: 'PieDom',
10 props: ["categoryList"],
11 data() {
12 return {}
13 },
14 mounted() {
15 this.$nextTick(() => {
16 this.loadBars();
17 });
18 },
19 methods: {
20 loadBars() {
21 this.$nextTick(function () {
22 let myChart = this.$echarts.init(this.$refs.echarts) // 绘制图表
23 let text = "聚类各项占比";
24 let data = this.categoryList;
25 data.map(item => {
26 let _index = +item.name + 1;
27 item.index = item.name;
28 item.name = '类别' + _index;
29 return item;
30 });
31 let option = setPieOption(text, data);
32
33 // 使用刚指定的配置项和数据显示图表。
34 myChart.setOption(option);
35 window.addEventListener('resize', function () {
36 setTimeout(function () {
37 myChart.resize();
38 }, 200)
39 });
40 });
41 }
42 }
43 }
44 </script>
- 部分代码片段,pieConfig.js


1 import color from '@/util/colorConfig.js';
2
3 // 饼图
4 export const setPieOption = (text, data) => {
5 let newColor = [];
6 data.map((item, index) => {
7 newColor[index] = color[item.index];
8 });
9
10 let option = {
11 title: {
12 show: false,
13 text,
14 textStyle: {
15 color: '#666',
16 fontSize: 16,
17 fontWeight: 'normal',
18 top: '0',
19 left: '30%'
20 }
21 },
22 tooltip: {
23 trigger: 'item'
24 },
25 legend: {
26 type: 'scroll',
27 orient: 'vertical',
28 right: 0,
29 align: 'auto',
30 top: 'center',
31 itemHeight: 8,
32 itemWidth: 8,
33 itemGap: 20,
34
35 icon: 'circle',
36 textStyle: {
37 padding: [4, 0],
38 rich: {
39 a: {
40 fontSize: 14,
41 width: 'auto'
42 // minWidth: '100'
43 },
44 b: {
45 fontSize: 12,
46 width: 3,
47 color: '#ccc'
48 },
49 c: {
50 fontSize: 14,
51 width: 50,
52 color: '#ccc'
53 },
54 d: {
55 fontSize: 14,
56 width: 40
57 }
58 }
59 },
60 formatter: function (params) {
61 // 添加
62 let _index,
63 total = 0;
64 data.forEach((item, index) => {
65 total += item.value;
66 if (item.name == params) {
67 _index = index;
68 }
69 });
70 let a = params.length < 15 ? params : params.slice(0, 15) + '...';
71 let arr = [
72 '{a|' + a + '}',
73 '{b|' + '|}',
74 '{c|' + ((data[_index].value / total) * 100).toFixed(0) + '%}',
75 '{d|' + data[_index]?.value + '条}'
76 ];
77 return arr.join(' ');
78 }
79 },
80 color: newColor,
81 series: [
82 {
83 // name: 'Access From',
84 type: 'pie',
85 radius: '70%',
86 center: ['20%', '50%'],
87 avoidLabelOverlap: false,
88 label: {
89 show: false,
90 position: 'center'
91 },
92 labelLine: {
93 show: false
94 },
95 data,
96 itemStyle: {
97 borderRadius: 0,
98 borderColor: '#fff',
99 borderWidth: 2,
100 emphasis: {
101 shadowBlur: 10,
102 shadowOffsetX: 0,
103 shadowColor: 'rgba(0, 2, 2, 0.3)'
104 }
105 }
106 }
107 ]
108 };
109 return option;
110 };
- 颜色配置代码片段,colorConfig.js


1 let colorArr = [
2 '#4EADFF',
3 '#55D9FA',
4 '#9CA5E9',
5 '#2E98F3',
6 '#5FCAD2',
7 '#69C97F',
8 '#F2CA30',
9 '#FFA97A',
10 '#DAC4AA',
11 '#CF98E9',
12 '#F6B4DE',
13 '#F37379',
14 '#98ACC3',
15 '#75E4C1',
16 '#BEDC63',
17 '#98CFD0',
18 '#9B92F1',
19 '#26A479',
20 '#6068B3',
21 '#AE9E42',
22 '#D17952'
23 ];
24
25 export default colorArr;
鉴定完毕,欢迎友友们一起交流学习!!
vue2实现饼图Pie组件封装的更多相关文章
- vue2.0 如何自定义组件(vue组件的封装)
一.前言 之前的博客聊过 vue2.0和react的技术选型:聊过vue的axios封装和vuex使用.今天简单聊聊 vue 组件的封装. vue 的ui框架现在是很多的,但是鉴于移动设备的复杂性,兼 ...
- Vue2.0的通用组件
饿了么基于Vue2.0的通用组件开发之路(分享会记录) Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库. ...
- Vuejs 页面的区域化与组件封装
组件的好处 当我用vue写页面的时候,大量的数据页面渲染,引入组件简化主页面的代码量,当代码区域块代码差不多相同时,组件封装会更加简化代码.组件是Vue.js最强大的功能之一. 组件可以扩展HTML元 ...
- 基于vue2.0的分页组件开发
今天安排的任务是写基于vue2.0的分页组件,好吧,我一开始是觉得超级简单的,但是越写越写不出来,写的最后乱七八糟的都不知道下句该写什么了,所以重新捋了思路,小结一下- 首先写组件需要考虑: 要从父组 ...
- vue2.0实现分页组件
最近使用vue2.0重构项目, 需要实现一个分页的表格, 没有找到合适的组件, 就自己写了一个, 效果如下: 该项目是使用 vue-cli搭建的, 如果你的项目中没有使用webpack,请根据代码自己 ...
- ReactNative之从HelloWorld中看环境搭建、组件封装、Props及State
开篇呢,先给大家问个好,今天是中秋节,祝大家中秋节快乐!!虽然是中秋节,但是木有回家还是总结一下知识点写写博客吧,想着昨天总结一下的,但是昨天和几个同学小聚了一下,酒逢知己总是千杯少呢,喝的微醺不适合 ...
- Vue + Element UI 实现权限管理系统 (功能组件封装)
组件封装 为了避免组件代码的臃肿,这里对主要的功能部件进行封装,保证代码的模块化和简洁度. 组件结构 组件封装重构后,试图组件结构如下图所示 代码一览 Home组件被简化,包含导航.头部和主内容三个组 ...
- Vue + Element UI 实现权限管理系统 前端篇(七):功能组件封装
组件封装 为了避免组件代码的臃肿,这里对主要的功能部件进行封装,保证代码的模块化和简洁度. 组件结构 组件封装重构后,试图组件结构如下图所示 代码一览 Home组件被简化,包含导航.头部和主内容三个组 ...
- picker(级联)组件及组件封装经验
组件封装的几个经验 a.参数:最佳方式,仅一个object参数,所需要的实际参数,作为对象属性传入. 如此,便于数据的处理和扩展.例如,后期扩展需要增加参数,或者调整参数时,如果使用的对象传入,老的调 ...
- c# 通过.net自带的chart控件绘制饼图pie chart
c# 通过.net自带的chart控件绘制饼图pie chart 需要实现的目标是: 1.将数据绑定到pie的后台数据中,自动生成饼图. 2.生成的饼图有详细文字的说明. 具体的实现步骤: > ...
随机推荐
- 云上使用 Stable Diffusion ,模型数据如何共享和存储
随着人工智能技术的爆发,内容生成式人工智能(AIGC)成为了当下热门领域.除了 ChatGPT 之外,文本生成图像技术更令人惊艳. Stable Diffusion,是一款开源的深度学习模型.与 Mi ...
- Python运维开发之路《WEB框架:Django》
一.Web框架的本质 所有的web框架.web请求:本质上都是:socket 浏览器:socket客户端 服务器:socket服务端 1. socket服务端 import socket def ha ...
- 【C#/.NET】探究Task中ConfigureAwait方法
目录 引言 ConfigureAwait方法的作用和原理 ConfigureAwait方法的使用场景 非UI线程场景 避免上下文切换 避免死锁 ConfigureAwait方法的注意事项 在UI ...
- Python web 框架对比:Flask vs Django
哈喽大家好,我是咸鱼 今天我们从几个方面来比较一些现在流行的两个 python web 框架--Flask 和 Django,突出它们的主要特性.优缺点和简单案例 到最后,大家将更好地了解哪个框架更适 ...
- 基于.Net Core实现的飞书文档一键导出服务(支持多系统)
feishu-doc-export 一个支持Windows.Mac.Linux系统的飞书文档一键导出服务,仅需一行命令即可将飞书知识库的全部文档同步到本地电脑.导出速度嘎嘎快,实测700多个文档导出只 ...
- 一键搞定发布自己Jar到Maven中央仓库
做java 开发那当然离不开jar包管理, 不知何时一直想想封装一个自己的jar包 然后发布到maven中央仓库给别人使用. hhh 我感觉自己写一个jar包工具然后,被很多人使用是一件很牛,很快乐事 ...
- 2023ccpc大学生程序设计竞赛-wmh
这算是我第一次参加这种团队赛,感谢程老师给我这个机会.刚开赛还算比较顺利,一眼看出来A是个签到,拿下之后开始跟榜F题.一开始想法比较简单,就是排序,记录相邻两个数的差,然后再排序.wa了后以为是范围出 ...
- Object.equals 和 String.equals的区别
一. 源码展示: 1. Object.equals: ①引用类型地址值比较,直接返回结果:true || false public class Object { public boolean equ ...
- 【技术积累】Vue中的核心概念【四】
Vue的生命周期 Vue中的生命周期是指组件从创建到销毁的整个过程中,会触发一系列的钩子函数 Vue2中的生命周期 Vue2中的生命周期钩子函数是在组件的不同阶段执行的特定函数.这些钩子函数允许开发者 ...
- Linux 软件包:lvm
lvm LVM是 Logical Volume Manager(逻辑卷管理)的简写,它是Linux环境下对磁盘分区进行管理的一种机制. Linux用户安装Linux操作系统时遇到的一个常见的难以决定的 ...
