Fiddler远程调试js
使用Fiddler调试本地js
在我们前端开发的日常工作中,发现服务器上某个css/javascript文件有问题,需要修改,那真是家常便饭。通常,我们需要将文件进行修改,然后重新发布再验证,这样就很容易影响到生产环境的稳定性。更普遍的做法是,我们在开发环境中修改文件并验证,然后发布到生产环境。虽然安全,却比较繁琐。而利用Fiddler的可以修改HTTP数据的特性,我们就非常敏捷地基于生产环境修改并验证,确认后再发布。
假设我们发现这个页面有问题,需要修改所引用的js文件()。
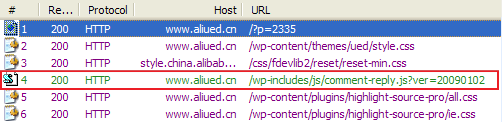
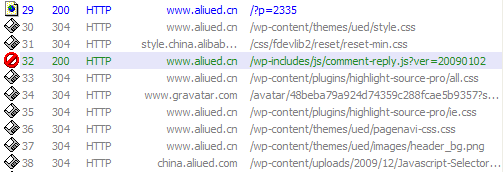
第一步:用Fiddler查看页面的数据流列表,找到这个js文件的session

tip: 最好是没有缓存的返回内容(Result Code是200),这样可以进行下一步的保存。不是200也没关系,你只要本地硬盘上有这个文件就好了。
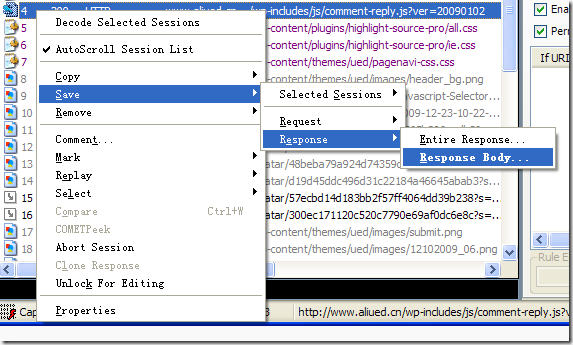
第二步:将js文件保存到本地(如果本地已经有这个文件,可以跳过这步)

在这个js session上右键点击,选择“Save – Response –Response Body…”,将js文件的内容保存到本地。记住存的位置,下面我们会用到这个保存下来的文件。
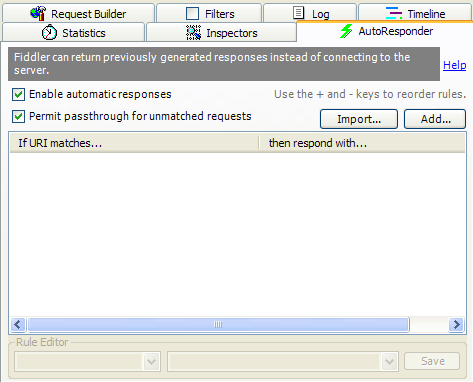
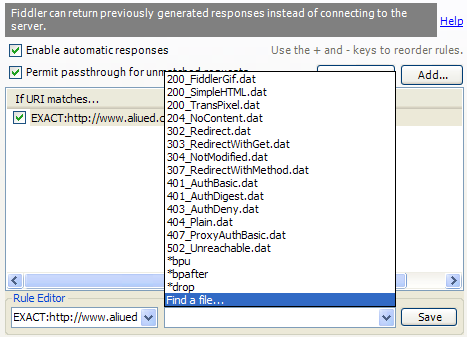
第三步:开启Fiddler的请求自动重定向功能

打开AutoResponder标签设置。有没有看到界面上有两个复选框?第一个的作用是开启或禁用自动重定向功能,我们就可以在下面添加重定向规则了。第二个复选框框勾上时,不影响那些没满足我们处理条件的请求。
第四步:创建重定向规则,将目标是这个js的HTTP请求重定向到本地文件
我们可以通过“Add…”按钮手动添加规则,不过这个URL已经出现在我们的session列表中,可以直接拖动过来。在左侧的Session列表中选择第一步找到的session,拖动到AutoResponse标签中。这样就创建了一个针对这个URL的规则。

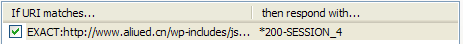
Fiddler帮我们生成的规则是:
- 当URL为:
- 返回200,使用和Session 4一模一样的内容返回
我们需要修改这个规则,

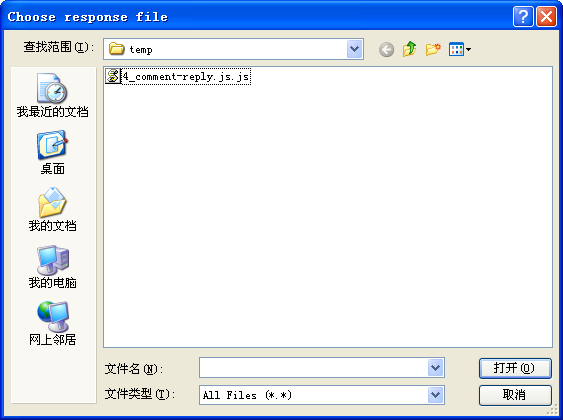
选择“Find a file…”,就可以选择本地的文件作为返回的body内容。
选择我们刚刚保存下来的文件。
刷新一下浏览器页面,看一下session列表,如果像下面这样,这个session的底色是灰色的,那么恭喜你,你已经成功将这个请求重定向到本地文件了!

tip: 如果浏览器用的是Firefox,记得先清一下临时文件缓存,因为Firefox是真正的缓存,当判断文件的缓存还未过期时,就不会再发请求出来,Fiddler就获取不到了。
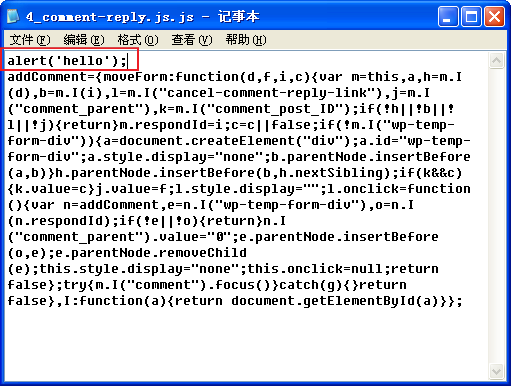
第五步:修改本地文件,进行测试
我们在本地的js文件中加一句alert(‘hello’)

刷新浏览器,看看效果,如果alert出来,那就成功了。
继续修改这个文件并测试,成功修复问题后,我们就可以发布修改后的文件了。
小结:自动重定向功能是Fiddler最实用的功能,这里的Rule可以自由地设定,可以使用搜索(默认)、精确匹配(EXACT)、正则表达式匹配(REGEX)。处理方式可以选择使用文件,也可以选择合适的时间暂停数据流(*bpu、*bpafter),人工干预。通过以上几个步骤,我们演示了怎样将HTTP请求重定向到本地的文件,进行web调试。这种调试方式不需要发布到线上再验证,避免了修改不成功、对用户造成影响的风险,而且不需要搭建复杂的开发服务器等开发环境,非常适合快速web调试。
Fiddler远程调试js的更多相关文章
- fiddler动态调试js
背景 昨天获取到的网易云音乐站点的请求内容居然是加密的, 就需要动态的调试js找出params很secSeky未加密之前的内容. 调试方法 调试之前需要在目标浏览器上部署上fiddler的根证 ...
- 远程调试js注意事项
1:使用host切换工具,先注释掉93服务器的地址,打开链接,点击高级选项,进去后登陆账号密码(如果不行重启浏览器): 2:进入后,增加93服务器上的host地址,重启浏览器,css样式生效: 3:使 ...
- 在Visual Studio上开发Node.js程序(2)——远程调试及发布到Azure
[题外话] 上次介绍了VS上开发Node.js的插件Node.js Tools for Visual Studio(NTVS),其提供了非常方便的开发和调试功能,当然很多情况下由于平台限制等原因需要在 ...
- 真机远程调试 ( IOS Android 以及微信,weex)
1.以前cordova远程调试,Android的直接连接USB后,用chrome打开chrome://inspect网址 IOS的打开Safari的developer下. 这是因为cordova的we ...
- Mobile Web 调试指南(2):远程调试
原文:http://blog.jobbole.com/68606/ 原文出处: 阿伦孟的博客(@allenm ) 第一篇中讲解了如何让手机来请求我们开发电脑上的源码,做到了这步后,我们可以改完代码立即 ...
- 使用weinre远程调试
1.调试环境: 1)使用nodejs搭建调试服务器: 先安装node,然后使用npm安装weinre,在node.js安装目录输入以下命令 npm install weinre 2)需要wifi环境和 ...
- 使用Chrome远程调试GenyMotion上的WebView程序
WebView让我们方便的使用熟悉的Html/JS/Css来开发APP.但是,当出现问题时,却没有PC上那么方便的排查问题.PC上,前端的问题我们可以使用Chrome的开发者工具方便的调试.Andro ...
- 使用Fiddler远程抓包(转载)
转载自 http://www.cnblogs.com/111testing/p/6436372.html Fiddler简介以及web抓包 一.Fiddler简介 简单来说,Fiddler是一个htt ...
- 对 Phantomjs / CasperJS 进行远程调试
CasperJS运行在PhantomJS之上,其实也是启用PhantomJS的远程调试功能 PhantomJS 是一个无图形界面的浏览器,它支持各种Web标准:DOM处理,CSS选择器,JSON,Ca ...
- 使用Fiddler远程抓包
Fiddler简介以及web抓包 一.Fiddler简介 简单来说,Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯.网上简介很多,我们不多说. 二 ...
随机推荐
- 使用allparis正交法,生成测试用例
原文:https://www.csdn.net/tags/MtzaggysODU0NTItYmxvZwO0O0OO0O0O.html 介绍工具前先讲下理论知识正交法一般适用于多个输入条件且条件与条件之 ...
- bugly进阶01-集成bugly时的相关参数
bugly进阶01-集成bugly时的相关参数 个人github CSDN博客 前言 bugly的集成十分的简单,在代码中只需要简单的一个语句就可以轻松集成: - (BOOL)application: ...
- rar终端常用命令
rar终端常用命令 1. 跳过目录: rar a xxx.rar -x./path_to_dir/ ./xxx/ [注] rar后面的文件夹不需要通配符 2. 加密码 rar a xxx.tar -p ...
- LED虚拟拍摄-跟踪算法
LED虚拟拍摄-跟踪算法 图引用拍摄黑科技,LED虚拟影棚揭秘 标定流程 上面是一台Track设备,现精度比较高的主要是Redspy,Mosys,一般影视用这二种,其底层技术参考SMAL单目+惯性传感 ...
- 【路径规划】OSQP曲线平滑 公式及代码
参考与前言 apollo 代码:https://github.com/ApolloAuto/apollo/tree/master/modules/planning/math/smoothing_spl ...
- 一文搞懂到底什么是 AQS
前言 日常开发中,我们经常使用锁或者其他同步器来控制并发,那么它们的基础框架是什么呢?如何实现的同步功能呢?本文将详细讲解构建锁和同步器的基础框架--AQS,并根据源码分析其原理. 一.什么是 AQS ...
- Mybatis-plus 中Wrapper的使用
mybatis plus条件构造器关系图 1.上图绿色框为抽象类abstract 2.蓝色框为正常class类,可new对象 3.黄色箭头指向为父子类关系,箭头指向为父类 QueryWrapper 继 ...
- c++临时对象导致的生命周期问题
对象的生命周期是c++中非常重要的概念,它直接决定了你的程序是否正确以及是否存在安全问题. 今天要说的临时变量导致的生命周期问题是非常常见的,很多时候没有一定经验甚至没法识别出来.光是我自己写.rev ...
- P1754
球迷购票问题 题意描述 盛况空前的足球赛即将举行.球赛门票售票处排起了球迷购票长龙. 按售票处规定,每位购票者限购一张门票,且每张票售价为50元.在排成长龙的球迷中有N个人手持面值50元的钱币,另有N ...
- oeasy教您玩转linux010206toilet
我们来回顾一下 上一部分我们都讲了什么? 用apt查询并下载了figlet 玩了一下字符画 设置了字符画的字体 但是没有修改颜色 这次我们来找找另一个命令toilet apt search toile ...
