WPF 怎么把checkbox改成开关样式
先看一下效果吧:
isChecked = false 的时候的效果

isChecked = true 的时候的效果

然后我们来实现一下这个效果吧
第一步:创建一个空的wpf项目;
第二步:在项目里面添加一个checkbox
<Grid>
<CheckBox HorizontalAlignment="Center" IsChecked="True"
BorderBrush="Black" VerticalAlignment="Center"
Content="switch" Background="#FF00ADFF"/>
</Grid>
这个时候的checkbox的样子是这样的

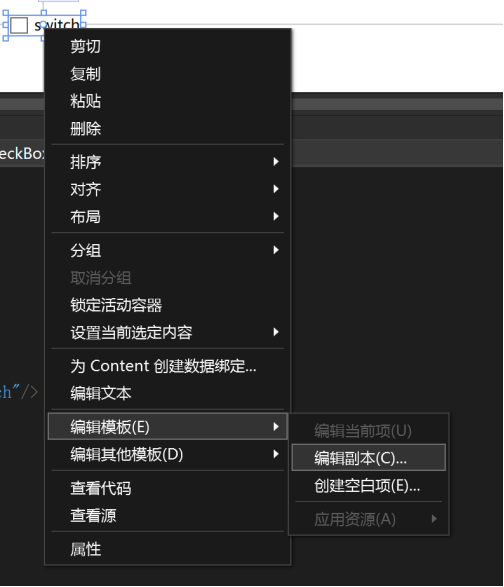
第三步:在页面中右键checkbox,选择 编辑模板 ,再 编辑副本, 之后确定

vs就会给我们自动生成一个名为 ”CheckBoxStyle1” 的Checkbox的默认样式的代码,我们通过修改默认样式的代码,把普通的Checkbox变成一个开关。
第四步:修改默认样式
<Grid x:Name="templateRoot" Background="Transparent" SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border x:Name="PART_Border" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}"
BorderThickness="1" Height="14" Width="25" CornerRadius="5">
<Border x:Name="SwitchBorder" BorderThickness="1" BorderBrush="Gray" Background="White" Width="10"
Margin="1" CornerRadius="5" HorizontalAlignment="Right"/>
</Border>
<ContentPresenter x:Name="contentPresenter" Grid.Column="1" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
把之前的样式代码改成上面的代码,trigger部分,把报错的部分全部删除
这个时候,我们的开关样式就已经完成了

我们现在需要添加一些trigger和动画来实现切换效果
第五步:添加动画和trigger
<Storyboard x:Key="SwitchChecked">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="SwitchBorder" Storyboard.TargetProperty="(FrameworkElement.Width)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="10"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.2500000" Value="20"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.5000000" Value="10"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="SwitchBorder" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{x:Static HorizontalAlignment.Left}"/>
<DiscreteObjectKeyFrame KeyTime="00:00:00.2500000" Value="{x:Static HorizontalAlignment.Right}"/>
<DiscreteObjectKeyFrame KeyTime="00:00:00.5000000" Value="{x:Static HorizontalAlignment.Right}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard> <Storyboard x:Key="SwitchUnchecked">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="SwitchBorder" Storyboard.TargetProperty="(FrameworkElement.Width)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="10"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.2500000" Value="20"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.5000000" Value="10"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="SwitchBorder" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{x:Static HorizontalAlignment.Right}"/>
<DiscreteObjectKeyFrame KeyTime="00:00:00.2500000" Value="{x:Static HorizontalAlignment.Left}"/>
<DiscreteObjectKeyFrame KeyTime="00:00:00.5000000" Value="{x:Static HorizontalAlignment.Left}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
上面这段代码就是表示不同状态下的不同动画效果,通过改变SwitchBoder的宽度和对齐方式,就可以实现了
然后我们再把这段动画效果运用到模板中,再添加3个trigger,就可以了
<ControlTemplate.Triggers>
<Trigger Property="HasContent" Value="true">
<Setter Property="FocusVisualStyle" Value="{StaticResource OptionMarkFocusVisual}"/>
<Setter Property="Padding" Value="4,-1,0,0"/>
</Trigger>
<EventTrigger RoutedEvent="{x:Static CheckBox.CheckedEvent}">
<BeginStoryboard Storyboard="{StaticResource SwitchChecked}"/>
</EventTrigger>
<EventTrigger RoutedEvent="{x:Static CheckBox.UncheckedEvent}">
<BeginStoryboard Storyboard="{StaticResource SwitchUnchecked}"/>
</EventTrigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="PART_Border" Value="{StaticResource OptionMark.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="PART_Border" Value="{StaticResource OptionMark.Disabled.Border}"/>
</Trigger>
<Trigger Property="IsChecked" Value="False">
<Setter Property="Background" Value="White" TargetName="PART_Border"/>
<Setter Property="HorizontalAlignment" Value="Left" TargetName="SwitchBorder"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="BorderBrush" TargetName="PART_Border" Value="{StaticResource OptionMark.MouseOver.Border}"/>
</Trigger> </ControlTemplate.Triggers>
到现在,样式和动画就已经完成了,我们再把代码全部剪切到App.xaml这个项目资源文件下面,再删掉style的命名,x:Key="CheckBoxStyle1"删掉,
这样子我们的项目里面的checkbox就都是开关的样式了,运行项目也不会报错啦,最后的代码如下
<Application.Resources>
<Storyboard x:Key="SwitchChecked">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="SwitchBorder" Storyboard.TargetProperty="(FrameworkElement.Width)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="10"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.2500000" Value="20"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.5000000" Value="10"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="SwitchBorder" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{x:Static HorizontalAlignment.Left}"/>
<DiscreteObjectKeyFrame KeyTime="00:00:00.2500000" Value="{x:Static HorizontalAlignment.Right}"/>
<DiscreteObjectKeyFrame KeyTime="00:00:00.5000000" Value="{x:Static HorizontalAlignment.Right}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="SwitchUnchecked">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="SwitchBorder" Storyboard.TargetProperty="(FrameworkElement.Width)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="10"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.2500000" Value="20"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.5000000" Value="10"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="SwitchBorder" Storyboard.TargetProperty="(FrameworkElement.HorizontalAlignment)">
<DiscreteObjectKeyFrame KeyTime="00:00:00" Value="{x:Static HorizontalAlignment.Right}"/>
<DiscreteObjectKeyFrame KeyTime="00:00:00.2500000" Value="{x:Static HorizontalAlignment.Left}"/>
<DiscreteObjectKeyFrame KeyTime="00:00:00.5000000" Value="{x:Static HorizontalAlignment.Left}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
<Style x:Key="FocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="2" StrokeDashArray="1 2" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" SnapsToDevicePixels="true" StrokeThickness="1"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="OptionMarkFocusVisual">
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Margin="14,0,0,0" StrokeDashArray="1 2" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" SnapsToDevicePixels="true" StrokeThickness="1"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<SolidColorBrush x:Key="OptionMark.Static.Background" Color="#FFFFFFFF"/>
<SolidColorBrush x:Key="OptionMark.Static.Border" Color="#FF707070"/>
<SolidColorBrush x:Key="OptionMark.Static.Glyph" Color="#FF212121"/>
<SolidColorBrush x:Key="OptionMark.MouseOver.Background" Color="#FFF3F9FF"/>
<SolidColorBrush x:Key="OptionMark.MouseOver.Border" Color="#FF5593FF"/>
<SolidColorBrush x:Key="OptionMark.MouseOver.Glyph" Color="#FF212121"/>
<SolidColorBrush x:Key="OptionMark.Pressed.Background" Color="#FFD9ECFF"/>
<SolidColorBrush x:Key="OptionMark.Pressed.Border" Color="#FF3C77DD"/>
<SolidColorBrush x:Key="OptionMark.Pressed.Glyph" Color="#FF212121"/>
<SolidColorBrush x:Key="OptionMark.Disabled.Background" Color="#FFE6E6E6"/>
<SolidColorBrush x:Key="OptionMark.Disabled.Border" Color="#FFBCBCBC"/>
<SolidColorBrush x:Key="OptionMark.Disabled.Glyph" Color="#FF707070"/>
<Style TargetType="{x:Type CheckBox}">
<Setter Property="FocusVisualStyle" Value="{StaticResource FocusVisual}"/>
<Setter Property="Background" Value="{StaticResource OptionMark.Static.Background}"/>
<Setter Property="BorderBrush" Value="{StaticResource OptionMark.Static.Border}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CheckBox}">
<Grid x:Name="templateRoot" Background="Transparent" SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border x:Name="PART_Border" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}"
BorderThickness="1" Height="14" Width="25" CornerRadius="5">
<Border x:Name="SwitchBorder" BorderThickness="1" BorderBrush="Gray" Background="White" Width="10"
Margin="1" CornerRadius="5" HorizontalAlignment="Right"/>
</Border>
<ContentPresenter x:Name="contentPresenter" Grid.Column="1" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="HasContent" Value="true">
<Setter Property="FocusVisualStyle" Value="{StaticResource OptionMarkFocusVisual}"/>
<Setter Property="Padding" Value="4,-1,0,0"/>
</Trigger>
<EventTrigger RoutedEvent="{x:Static CheckBox.CheckedEvent}">
<BeginStoryboard Storyboard="{StaticResource SwitchChecked}"/>
</EventTrigger>
<EventTrigger RoutedEvent="{x:Static CheckBox.UncheckedEvent}">
<BeginStoryboard Storyboard="{StaticResource SwitchUnchecked}"/>
</EventTrigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="PART_Border" Value="{StaticResource OptionMark.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="PART_Border" Value="{StaticResource OptionMark.Disabled.Border}"/>
</Trigger>
<Trigger Property="IsChecked" Value="False">
<Setter Property="Background" Value="White" TargetName="PART_Border"/>
<Setter Property="HorizontalAlignment" Value="Left" TargetName="SwitchBorder"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="BorderBrush" TargetName="PART_Border" Value="{StaticResource OptionMark.MouseOver.Border}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
下面是广告:
项目github地址:bearhanQ/WPFFramework: Share some experience (github.com)
QQ技术交流群:332035933;
WPF 怎么把checkbox改成开关样式的更多相关文章
- checkbox改成radio效果,单选,取消
$(function () { var allBox = $(":checkbox"); allBox.click(function ( ...
- centos7/redhat7 将网卡名字改成eth样式的方法
方法/步骤 1. 编辑 /etc/sysconfig/grub 找到“GRUB_CMDLINE_LINUX”这一行
- centos7将网卡名字改成eth样式
ll /etc/sysconfig/grub lrwxrwxrwx 1 root root 17 Jun 12 2016 /etc/sysconfig/grub -> /etc/default/ ...
- WPF 仿IPhone滑块开关 样式 - CheckBox
原文:WPF 仿IPhone滑块开关 样式 - CheckBox <Style x:Key="CheckRadioFocusVisual"> <Setter Pr ...
- WPF:定制Checkbox样式,让“正确”绿得好看,让“错误”红的显眼
WPF提供了样式.模板.触发器.状态管理.矢量形状等方式,让我们不需要背景图片,也可以轻松定制控件的风格样式.下面是笔者针对Checkbox进行的样式定制,让“正确”绿得好看,让“错误”红的显眼. ...
- MIUI选项框开关样式模拟
有IOS的开关模拟,当然也有MIUI的开关模拟 看到设置选项里面的开关样式,突发奇想地来试试 最终效果如图: 实现过程 1. 选项框checkbox 模拟开关当然需要一个选项框,这里用到了复选框 ...
- 关于富文本编辑器—UEditor(java版)的使用,以及如何将UEditor的文件/图片上传路径改成绝对路径
突然发现好久没写博客了,感觉变懒了,是要让自己养成经常写文章的习惯才行.既可以分享自己的所学,和所想,和大家一起讨论,发现自己的不足的问题. 大家可能经常会用到富文本编辑器,今天我要说的是UEdito ...
- quartz集群 定时任务 改成可配置
前面的博文中提到的quartz集群方式会有以下缺点: 1.假设配置了3个定时任务,job1,job2,job3,这时数据库里会有3条job相关的记录,如果下次上线要停掉一个定时任务job1,那即使定时 ...
- 关于将电脑背景+chrome等网页改成护眼豆沙绿
常用电脑的人都知道,白色等其他对比度大的颜色对眼伤害大,所以需换成柔和的豆沙绿,可长时间保证眼睛的不疲劳 windows浏览器: >>>>在桌面点右键,依次选属性(proper ...
- WPF滑块控件(Slider)的自定义样式
前言 每次开发滑块控件的样式都要花很久去读样式代码,感觉有点记不牢,所以特此备忘. 自定义滑块样式 首先创建项目,添加Slider控件. 然后获取Slider的Window样式,如下图操作. 然后弹出 ...
随机推荐
- HDD成都站:HMS Core 6.0带来新可能,多元服务驱动产品价值提升
9月10日,由华为开发者联盟主办的HDD(Huawei Developer Day)于成都举行.活动中,华为HMS Core各领域专家重点解读了HMS Core 6.0为开发者带来的多项全新能力,及生 ...
- spark中各窗口函数对于窗口的要求
窗口参数: class WindowSpec private[sql]( partitionSpec: Seq[Expression], orderSpec: Seq[SortOrder], fram ...
- libevent之bufferevents
目录 Bufferevents:概念和基础知识 Bufferevents 和 evbuffers 回调和水印 延迟回调 缓冲区事件的选项标志 使用基于套接字的缓冲区事件 创建基于套接字的缓冲区事件 在 ...
- C语言自动编译执行脚本
C语言自动编译执行脚本 在Linux上面用命令行写一些简单的C语言程序,总是遇到一个问题,代码写完后要先编译后运行,而且编译生成的可执行文件默认还是a.out,自己去加参数去改有觉得十分麻烦,所以干脆 ...
- Vue2 整理(二):核心篇(组件化开发)
前言 上一篇连接:vue2 整理:基础篇. 组件化开发 组件概念 组件,对于学Java的人来说的话,这个词所要表达的意思再熟悉不过了. 所谓组件就是:面向对象中的抽象.封装思想:而所谓的组件化就是:把 ...
- IDEA社区版新建一个最简单的Spring工程(Spring框架搭建 01)
创建Spring项目 IDEA打开New Project-Maven Archetype,选择Archetype:org.apache.maven.archetypes:maven-archetype ...
- c 语言学习第三天
字符和字符串 字符 当我们定义了一个字符变量 c 为a时,打印的时候让它使整数形式显示.会出现怎么一个情况? #include<stdio.h> int main(){ char c = ...
- System.NotSupportedException:“无法显式设置 SplitterPanel 的高度。改在 SplitContainer 上设置 SplitterDistance。”
System.NotSupportedException:"无法显式设置 SplitterPanel 的高度.改在 SplitContainer 上设置 SplitterDistance.& ...
- 空间反演对称性 (Spatial Inversion Symmetry) 和非线性响应 (Non-linear Response)
我们定义一次宇称变换 (parity transformation) 为反转所有坐标: \[\mathcal{P}: \begin{pmatrix} x \\ y \\ z \end{pmatrix} ...
- python与c/java的异
1.注释 #为单行注释 """ 这里是多行注释 """ ''' 这个也可以是多行注释 ''' 2.赋值 在python中赋值不需要特定变量的 ...
