Vue3 Diff 之 patchKeyedChildren 动态示例
在学习全网学习各路大神的关于Vue3 Diff算法分析文章的时候,一定离不开关键方法 patchKeyedChildren。
patchKeyedChildren 处理的场景比较多,大致有 5 个主要过程。
如果你希望查看不同测试用例下,patchKeyedChildren 具体的内部处理过程,可以尝试一下这个:
《Vue3 Diff 之 patchKeyedChildren》
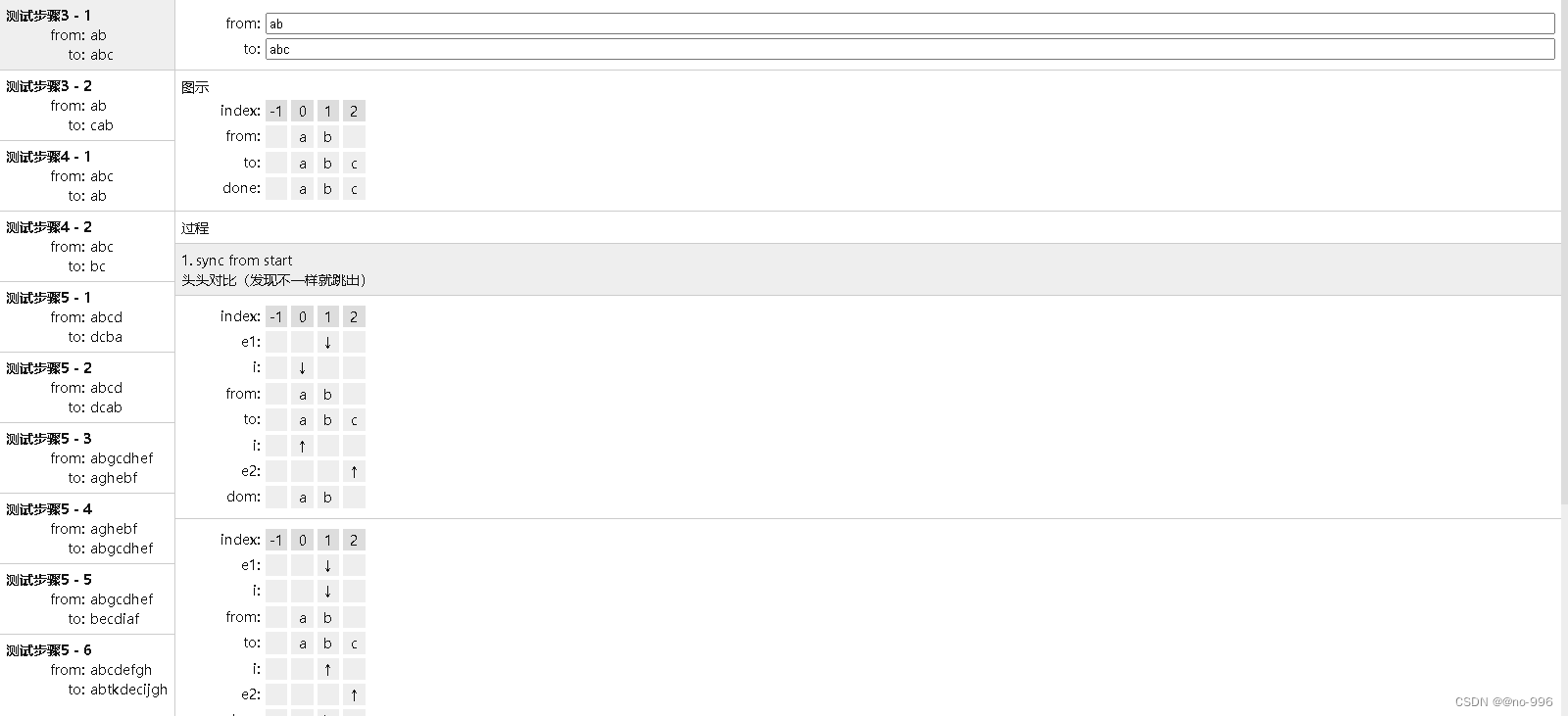
《Vue3 Diff 之 patchKeyedChildren》动态示例

欢迎大家来纠错,支持个Star更好了!
上面的示例目的是为了动态的、图形化(极简o)的展示 patchKeyedChildren 的处理过程,更加详细分析不再赘述了,分析文章请移步各路大神。
Vue3 Diff 之 patchKeyedChildren 动态示例的更多相关文章
- Vue3 使用v-md-editor如何动态上传图片了
Vue3 使用v-md-editor如何动态上传图片了 前端代码: <v-md-editor :autofocus="true" v-model="blog.con ...
- Vue3.x 关于组件的那些变化(新手必看篇)
一.组件内的 data 为什么总是函数形式? 我们试着先做一个计数器案例,把 data 的返回形式修改成一个对象.具体的代码如下: <template> <div> <b ...
- 从0开始学习VUE3--01-Vue2与Vue3的不同点
升级带来的性能提升总结 1.模板编译优化:节点达到一定个数,会自动优化 每次重新渲染,会调用createVnode创建虚拟节点,VUE3会做静态提升,静态节点进行提取,进行优化 2.事件 缓存事件,防 ...
- typescript 的动态引入组件
环境: Arco Pro + Vue3 vite自身对动态字符串形式的组件引入是有限制的, 以下写法会报错 官方文档中也对此有做说明, 只能通过固定形式去引用 以下形式不会报错, 但这种固定格式的局限 ...
- Flask 教程 第九章:分页
本文翻译自The Flask Mega-Tutorial Part IX: Pagination 这是Flask Mega-Tutorial系列的第九部分,我将告诉你如何对数据列表进行分页. 在第八章 ...
- jQuery插件开发(溢出滚动)
声明:此程序仅针对手机端,简单的封装一个插件,意在记载插件的开发过程,如有错误及不足之处,还望即时指出. 移动开发的时候,我们经常会遇到滑动事件,众所周知手机端滑动主要依靠touch事件.最近接连遇到 ...
- chrome调试 JavaScript 脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
- chrome调试JavaScript脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
- 隐马尔科夫模型HMM学习最佳范例
谷歌路过这个专门介绍HMM及其相关算法的主页:http://rrurl.cn/vAgKhh 里面图文并茂动感十足,写得通俗易懂,可以说是介绍HMM很好的范例了.一个名为52nlp的博主(google ...
- 调试 JavaScript 脚本
随着 JavaScript 应用的复杂性逐渐提高,开发者需要有力的调试工具来帮助他们快速发现问题的原因,并且能高效地修复它.Chrome DevTools 提供了一系列实用的工具使得调试 JavaSc ...
随机推荐
- win32 - 富文本控件的文本突出显示和文本撤销
#define UNICODE #define _UNICODE #include <tchar.h> #include <windows.h> #include <wi ...
- [攻防世界][Web]PHP2
打开靶机对应的url 就一行字 Can you anthenticate to this website? 第一感觉就需要做目录文件扫描 使用御剑和dirsearch进行扫描,发现一个文件 index ...
- python模块Configparser读取 ini(cfg,txt)等配置文件
一个ini文件的组成: 一个ini文件是由多个section组成,每个section中以key=vlaue形式存储数据: 示例 # 安装 pip install ConfigParser # 1.导包 ...
- 使用go module导入本地包
go module是Go1.11版本之后官方推出的版本管理工具,并且从Go1.13版本开始,go module将是Go语言默认的依赖管理工具. 前提 假设我们有learngo和mypackage两个 ...
- python部署项目为什么要用Nginx和uWSGI
一.测试运行python项目 1.1 Flask项目 说明1:当我们直接用编译器运行Flask项目的时候,会有一个提示:意思就是:这是开发环境的服务器,不能用于生产环境的部署,请使用WSGI的服务器替 ...
- 【Azure K8S|AKS】进入AKS的POD中查看文件,例如PVC Volume Mounts使用情况
问题描述 在昨天的文章中,创建了 Disk + PV + PVC + POD 方案(https://www.cnblogs.com/lulight/p/17604441.html),那么如何进入到PO ...
- 【Azure 应用服务】更便捷的方式抓取Azure App Service for Windows的网络包
问题描述 在之前的一篇博文中,介绍了在App Service中抓取网络日志: 抓取Windows的网络包:[应用服务 App Service]App Service中抓取网络日志 抓取Linux的网络 ...
- 【Azure 应用服务】基于Azure的CI/CD工具链部署App Service
问题描述 在中国区Azure中,App Service是否支持CI/CD工具部署呢? Windows 和Linux两个系统都是同样的方法吗? 问题解答 目前中国区Azure支持Windows 和 Li ...
- 文心一言 VS 讯飞星火 VS chatgpt (205)-- 算法导论15.4 1题
一.求〈1,0,0,1,0,1,0,1〉和〈0,1,0,1,1,0,1,1,0〉的一个LCS.需要写代码的时候,请用go语言. 文心一言,代码正常运行: 在Go语言中,求两个序列的最长公共子序列(Lo ...
- 一文带你了解 「图数据库」Nebula 的存储设计和思考
本文首发于 Nebula Graph Community 公众号 在上次的 nebula-storage on nLive 直播中,来自 Nebula 存储团队的负责人王玉珏(四王)同大家分享了 ne ...
