微信小程序-页面跳转wxAPI
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html
wx.navigateTo(Object object)
更改首页代码,添加一个按钮,绑定一个事件的点击:
<!--index.wxml-->
<text>首页</text>
<button bindtap="toLog">跳转到日志页面</button>
在监听的方法当中使用 wx.navigateTo(Object object) 进行页面的跳转与传参:
// index.js
Page({
toLog() {
wx.navigateTo({
url: '/pages/logs/logs?name=BNTang&age=18',
})
}
});
wx.navigateBack(Object object)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。
更改日志页面代码,添加一个按钮,绑定一个事件的点击:
<!--logs.wxml-->
<text>日志页面</text>
<button bindtap="myNavigatorBack">返回上一个页面</button>
在监听的方法当中使用 wx.navigateBack(Object object) 进行页面的返回(页面栈出栈):
// logs.js
Page({
myNavigatorBack() {
wx.navigateBack({})
}
})
在 navigateBack 当中有一个属性我们需要进行了解一下就是 delta:
返回的页面数,如果 delta 大于现有页面数,则返回到首页。如果我们现在的跳转关系如下:
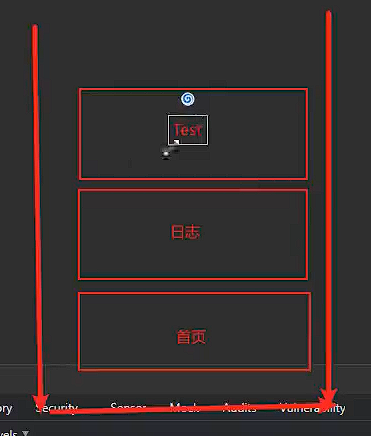
首页 -> 日志 -> 测试页面, 这个时候我们想要在测试页面直接返回到首页就需要利用 dalta 来指定返回的页面数即可,也就是需要出栈的页面,如下图,如果我们设置为 2,Test 与 日志都进行出栈,那么我们看到的就是首页了。

微信小程序-页面跳转wxAPI的更多相关文章
- 微信小程序页面跳转方法总结
微信小程序页面跳转目前有以下方法(不全面的欢迎补充): 1. 利用小程序提供的 API 跳转: // 保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面.// 注 ...
- 微信小程序-页面跳转与参数传递
QQ讨论群:785071190 微信小程序页面跳转方式有很多种,可以像HTML中a标签一样添加标签进行跳转,也可以通过js中方法进行跳转. navigator标签跳转 <view class=& ...
- 微信小程序——页面跳转及传参
小程序页面跳转 微信小程序的页面跳转依然是以传统的请求转发和请求重定向为主,tabbar的存在,有TAB页面的跳转. 为了微信小程序的简介方便,规定页面路径只能是十层,应尽量避免过多的交互方式. 1. ...
- 微信小程序页面跳转导航wx.navigateTo和wx.redirectTo
}) wx.redirectTo(OBJECT) 关闭当前页面,跳转到应用内的某个页面. 还是用上面的三张图示作为例子,当使用wx.redirctTo接口跳转页面时,原来的页面将被删除掉,当然,这是小 ...
- 微信小程序页面跳转 的几种方式
最近在做微信小程序,碰到页面跳转的问题,总结一下页面之间跳转的方式 一.wx.navigateTo(OBJECT) 这是最普遍的一种跳转方式,其官方解释为:“保留当前页面,跳转到应用内的某个页面” 类 ...
- 微信小程序页面跳转后js定时器没有销毁的问题
现在有一个小程序,对页面数据的实时性很强,本来想用socket,仔细研究了一下,万剑不离其中,它是websocket.服务端不会用,所以使用了传统的http请求方式.开发微信小程序必须要知道的事 1. ...
- 微信小程序页面跳转方法汇总
微信小程序前端页面跳转有多种方式,汇总如下: Tips: 小程序前端的页面跳转之后,跳转之前的页面并不会凭空消失,而是存进了一个类似“页面栈”的空间里: 只有当这个所谓的“页面栈”满了之后页面才会退出 ...
- [转] 微信小程序 页面跳转 传递参数
本文转自:http://blog.csdn.net/qq_31383345/article/details/52795212 微信小程序的页面跳转,页面之间传递参数笔记. CSDN微信小程序开发专栏, ...
- 直击--vue项目微信小程序页面跳转web-view不刷新-根源
背景 最近项目需要适配小程序,项目是使用了vue开发的网站,其中改造方式是,每个页面都使用小程序创建一个页面通过web-view来显示指定页面的. 在没有使用小程序时,路由跳转时,刷新页面等等,这个是 ...
- 微信小程序页面跳转的三种方式总结
原文链接 https://blog.csdn.net/zgmu/article/details/72123329 首先我们了解到,小程序规定页面路径只能有五层,所以我们尽量避免多层级的页面跳转 页面跳 ...
随机推荐
- WPF 实现窗体鼠标事件穿透
一.窗体变透明,需要加三个属性: AllowsTransparency="True"Background="Transparent"WindowStyle=&q ...
- Mac | 解决 MacOS 配置 Maven 出现的 Java_Home Error
1. 错误信息 2. 解决方案 2.1 对于Windows系统下解决方案 https://blog.csdn.net/frankarmstrong/article/details/69945774,在 ...
- HDU - 2181 :哈密顿绕行世界问题
Descriptions: 一个规则的实心十二面体,它的 20个顶点标出世界著名的20个城市,你从一个城市出发经过每个城市刚好一次后回到出发的城市. Input 前20行的第i行有3个数,表示与第i个 ...
- vue 状态管理 一、状态管理概念和基本结构
系列导航 vue 状态管理 一.状态管理概念和基本结构 vue 状态管理 二.状态管理的基本使用 vue 状态管理 三.Mutations和Getters用法 vue 状态管理 四.Action用法 ...
- slot-具名插槽
定义组件:NamedSlot组件 <div class=""> <header> <slot name="header">& ...
- GCC 指定运行期动态链接库搜索路径
链接器 ld 的 -rpath=dir 选项可以指定运行期 so 文件的搜索路径. GCC 的 -Wl,option 选项可以传递选项给链接器 ld. 所以组合起来,可以直接使用 -Wl,-rpath ...
- Vue第三篇 Vue组件
01-组件的全局注册 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- 解决 idea maven plugins 报红波浪线
导入新项目到 idea 的时候,由于依赖的环境以及项目中 maven 编译所依赖的pom的版本不同,很多时候导入到idea的时候 maven Plugins 会出现报红的情况,这是由于maven仓库中 ...
- JMS微服务开发示例(三)使用分布式锁和编写定时任务
分布式锁 在Controller当中,提供了分布式锁的功能,代码如下: class HelloworldController : MicroServiceControllerBase { static ...
- Go-错误-error
