React中css的module


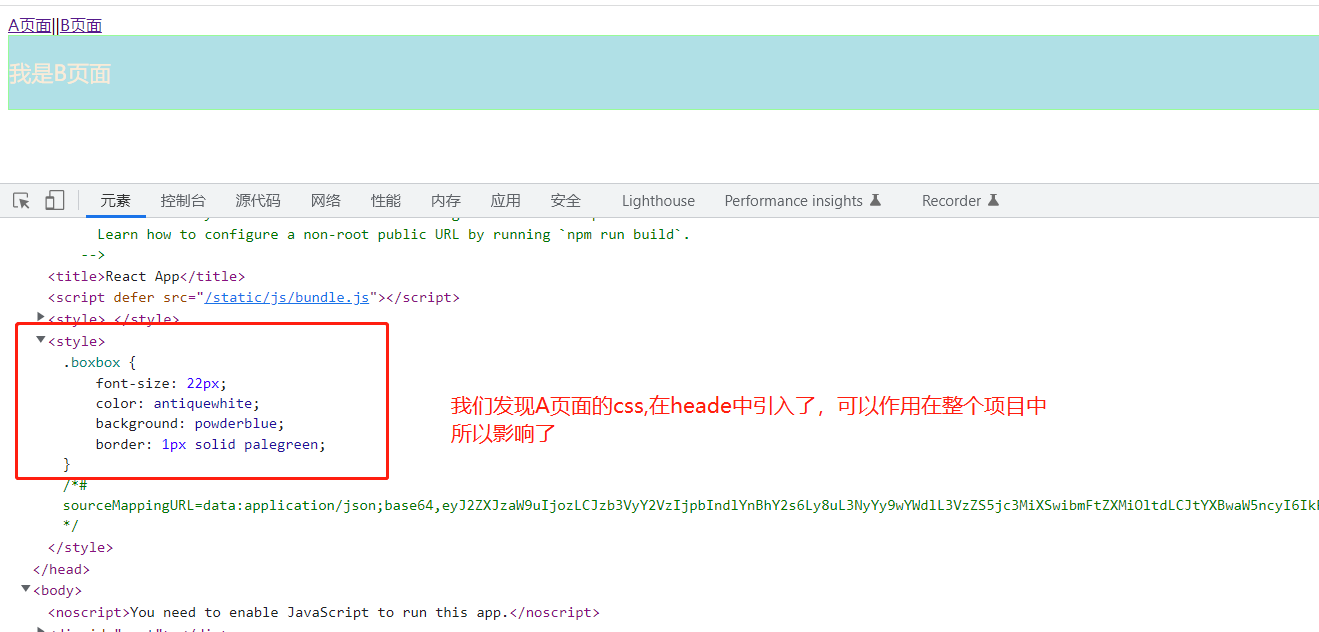
处理css全局作用
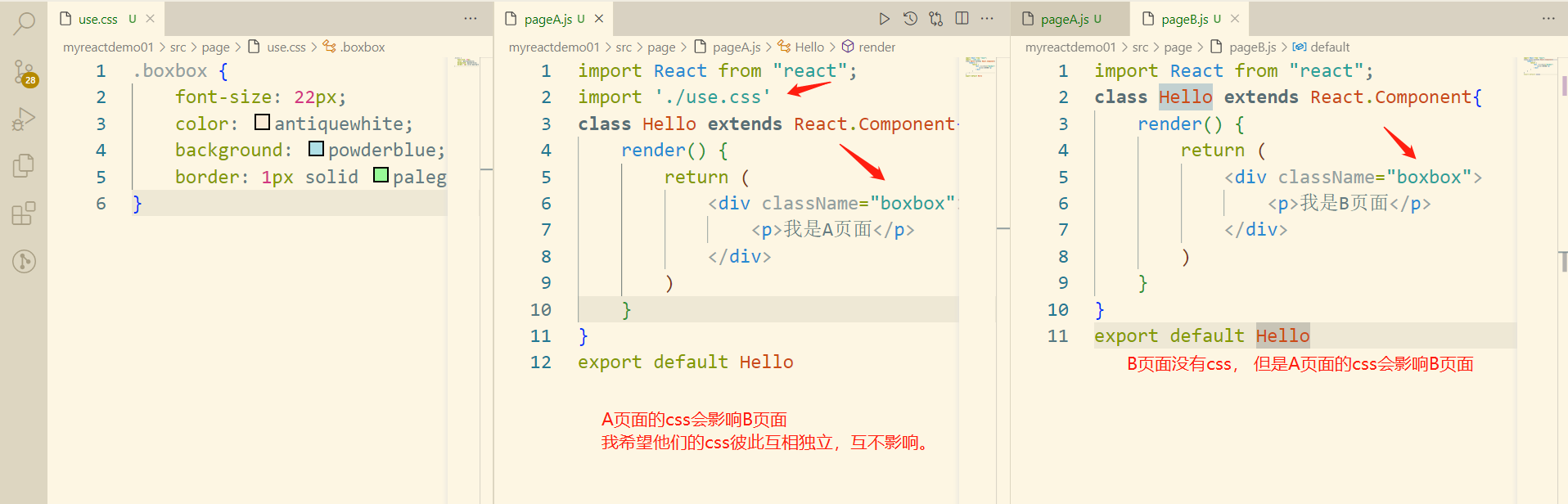
现在有这样一个场景:
A页面和B页面都有一个相同的类名
我们在A页面中有引入css。
B页面没有css
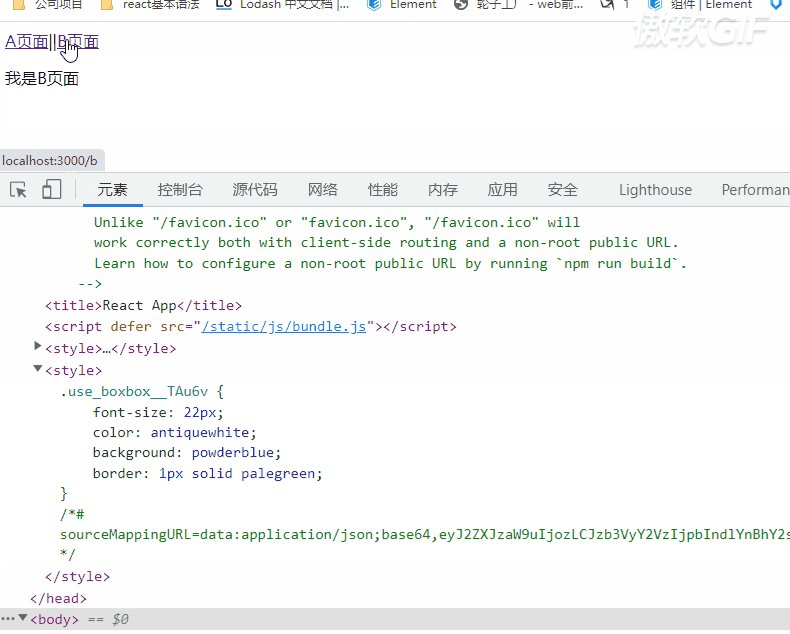
在我们切换A和B页面的时候。
A页面的css也作用在了B页面。
我们只希望A页面的css不影响B页面。
怎么处理这样的问题了。
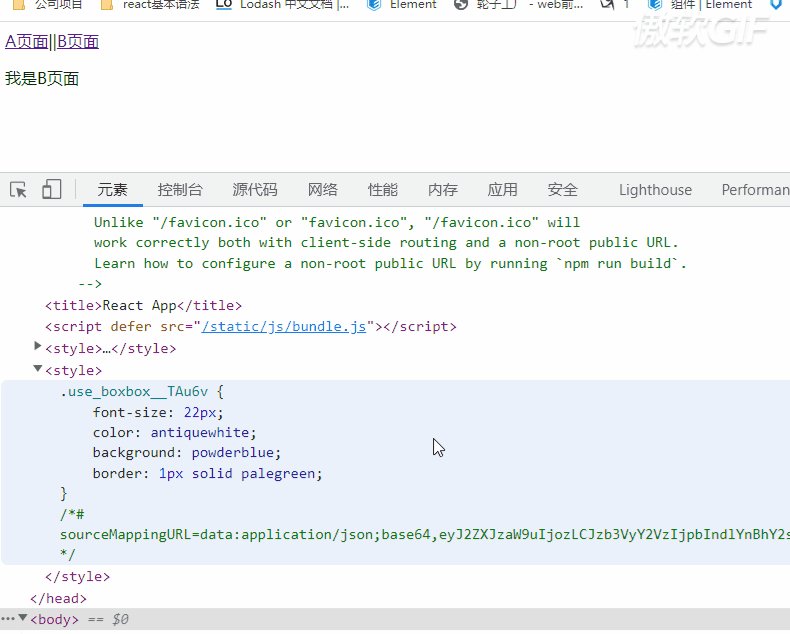
可以将css文件变成 xxx.module.css
其中的module是固定的
修改A页面
import React from "react";
// 引入css。添加了 module
import useStyle from './use.module.css'
// 输出的是一个对象
console.log('useStyle', useStyle);//useStyle {boxbox: 'use_boxbox__TAu6v'}
class Hello extends React.Component{
render() {
return (
// 这样就不会出现影响了
<div className={useStyle.boxbox}>
<p>我是A页面</p>
</div>
)
}
}
export default Hello

全局作用
/* 全局作用 */
:golbal(.box) {
background: pink;
}
尽量少使用标签选择器
因为标签选择器不会添加后缀
如ul{},div{}
最好是 .box ul{} .cont div{} 这样的
React中css的module的更多相关文章
- React中css的使用
网页的布局.颜色.形状等UI展示方式主要是由Css进行设置,在ReactJs中也是一样.ReactJs中的Css结构方式与传统的Web网页类似,但依然存在一些差异.ReactJs中Css文件本身的编写 ...
- react 中 css模块化类名 和普通全局类名 一起使用
<div className={[`${styles.tableOpers}`,`clearfix`].join(' ')}></div>
- react中antd+css Module一起使用
antd 和 css modules 不能混用,针对antd的css 单独写一条loader的规则,不开启 css modules. 使用 exclude 和 include 配置参考(https:/ ...
- React Native 中 CSS 的使用
首先声明,此文原作者为黎 跃春 React Native中CSS 内联样式 对象样式 使用Stylesheet.Create 样式拼接 导出样式对象 下面的代码是index.ios.js中的代码: / ...
- React中使用CSS
第一种: 在组件中直接使用style 不需要组件从外部引入css文件,直接在组件中书写. import React, { Component } from "react"; con ...
- 转 : CSS Modules详解及React中实践
https://zhuanlan.zhihu.com/p/20495964 CSS 是前端领域中进化最慢的一块.由于 ES2015/2016 的快速普及和 Babel/Webpack 等工具的迅猛发展 ...
- 聊一聊 React 中的 CSS 样式方案
和 Angular,Vue 不同,React 并没有如何在 React 中书写样式的官方方案,依靠的是社区众多的方案.社区中提供的方案有很多,例如 CSS Modules,styled-compone ...
- 在react中实现CSS模块化
react中使用普通的css样式表会造成作用域的冲突,css定义的样式的作用域是全局,在Vue 中我们还可以使用scope来定义作用域,但是在react中并没有指令一说,所以只能另辟蹊径了.下面我将简 ...
- React中引用CSS样式的方法
相对于html中引用css的三种方法,react中也有三种方法,一一相对: 1. 行内样式:直接在组件内部定义 <div style={{width:'20px',height:'30px'}} ...
- react中怎么写css样式?
JSX基本语法中关于react如何写css样式主要有三种方法 1.基于class --(className) 基于className ,通过className在style中给该class名的DOM元素 ...
随机推荐
- PanGu-Coder:函数级的代码生成模型
摘要:华为诺亚方舟实验室语音语义实验室联合华为云PaaS技术创新实验室基于PanGu-Alpha研制出了当前业界最新的模型PanGu-Coder 本文分享自华为云社区<PanGu-Coder 函 ...
- 华为云发布ModelBox AI应用开发框架
摘要:华为云ModelBox AI应用开发框架,打通端边云边界,助力开发者实现AI应用一次开发,全场景部署. 近日,以"因聚而生,为你所能"为主题的华为伙伴暨开发者大会 2022隆 ...
- CANN 5.0黑科技解密 | 算力虚拟化,让AI算力“物尽其用”
摘要:算力虚拟化技术对消费者而言,可有效降低算力的使用成本,对于设备商或运营商而言,则可极大提升算力资源的利用率,降低设备运营成本. 为什么要做算力虚拟化 近年来,人工智能领域呈井喷式发展,算力就是生 ...
- Python 可以满足你任何 API 使用需求
摘要:在本教程中学到的概念和技术将允许您使用自己喜欢的任何 API 进行练习,并使用 Python 来满足您可能拥有的任何 API 使用需求. 本文分享自华为云社区<Python 和 API:读 ...
- 对话 BitSail Contributor | 吴畅:从好奇,到深入
更多技术交流.求职机会,欢迎关注字节跳动数据平台微信公众号,回复[1]进入官方交流群 2022 年 10 月,字节跳动 BitSail 数据引擎正式开源.同期,社区推出 Contributor 激励计 ...
- Solon2 开发之插件,四、插件热插拔管理机制(H-Spi)
插件热插拔管理机制,简称:H-Spi.是框架提供的生产时用的另一种高级扩展方案.相对E-Spi,H-Spi 更侧重隔离.热插热拔.及管理性. 应用时,是以一个业务模块为单位进行开发,且封装为一个独立插 ...
- PPT 放映电脑Office版本低怎么办
转换成全图形PPT 转成图片,无法放动画 转换成全视频 转成视频,无法控制节奏 PPT VIEWEB 本地PPT播放工具
- SpringBoot 开发环境热部署
开发修改代码后,无需重启idea的服务. 1 模块中添加依赖 <dependency> <groupId>org.springframework.boot</groupI ...
- Intellij IDEA 集成 Docker 发布
1. Docker开启远程访问,注意端口不要用默认的,防止被攻击 [root@localhost ~]# vi /usr/lib/systemd/system/docker.service 修改 # ...
- 深入浅出 WebRTC AEC(声学回声消除)
前言:近年来,音视频会议产品提升着工作协同的效率,在线教育产品突破着传统教育形式的种种限制,娱乐互动直播产品丰富着生活社交的多样性,背后都离不开音视频通信技术的优化与创新,其中音频信息内容传递的流畅性 ...
