04.2 go-admin前后端打包为一个服务上线
一.思路:
把go-admin-ui包成静态html文件,放在go-admin的静态目录static里加载服务
这样前后台启一个服务就可以了
下面开始操作
二.打包go-admin-ui为静态文件
a.修改配置文件
修改文件.env.production
这里是请求api的接口地址的配置
# just a flag
ENV = 'production'
# base api 这里是请求api的接口地址
VUE_APP_BASE_API = ''
修改文件 vue.config.js
这里是请求js/css和图片静态文件地址
publicPath: '/',改为 publicPath: '/admin',
b.打包
npm run build:prod
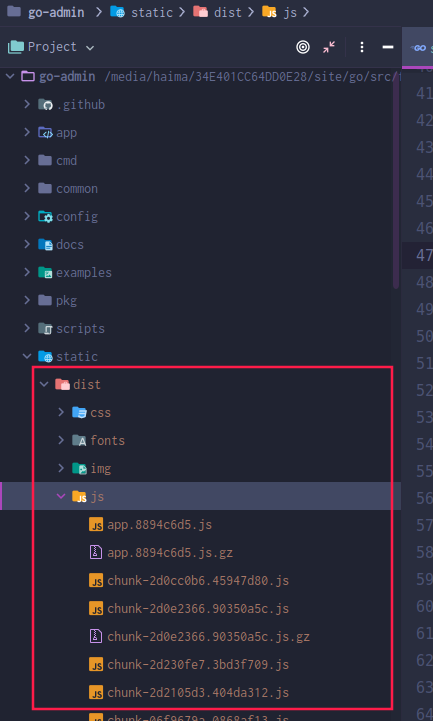
打包好后会在根目录里生成一个dist目录

c.复制dist到go-admin的static目录里

三.配置go-admin
a.配置路由
在app/admin/router/sys_router.go文件里添加路由
配置admin到./static/dist目录下
func sysStaticFileRouter(r *gin.RouterGroup) {
mime.AddExtensionType(".js", "application/javascript")
r.Static("/static", "./static")
r.Static("/admin", "./static/dist") //重点看这里,配置admin到./static/dist目录下
r.Static("/form-generator", "./static/form-generator")
}
b.访问页面
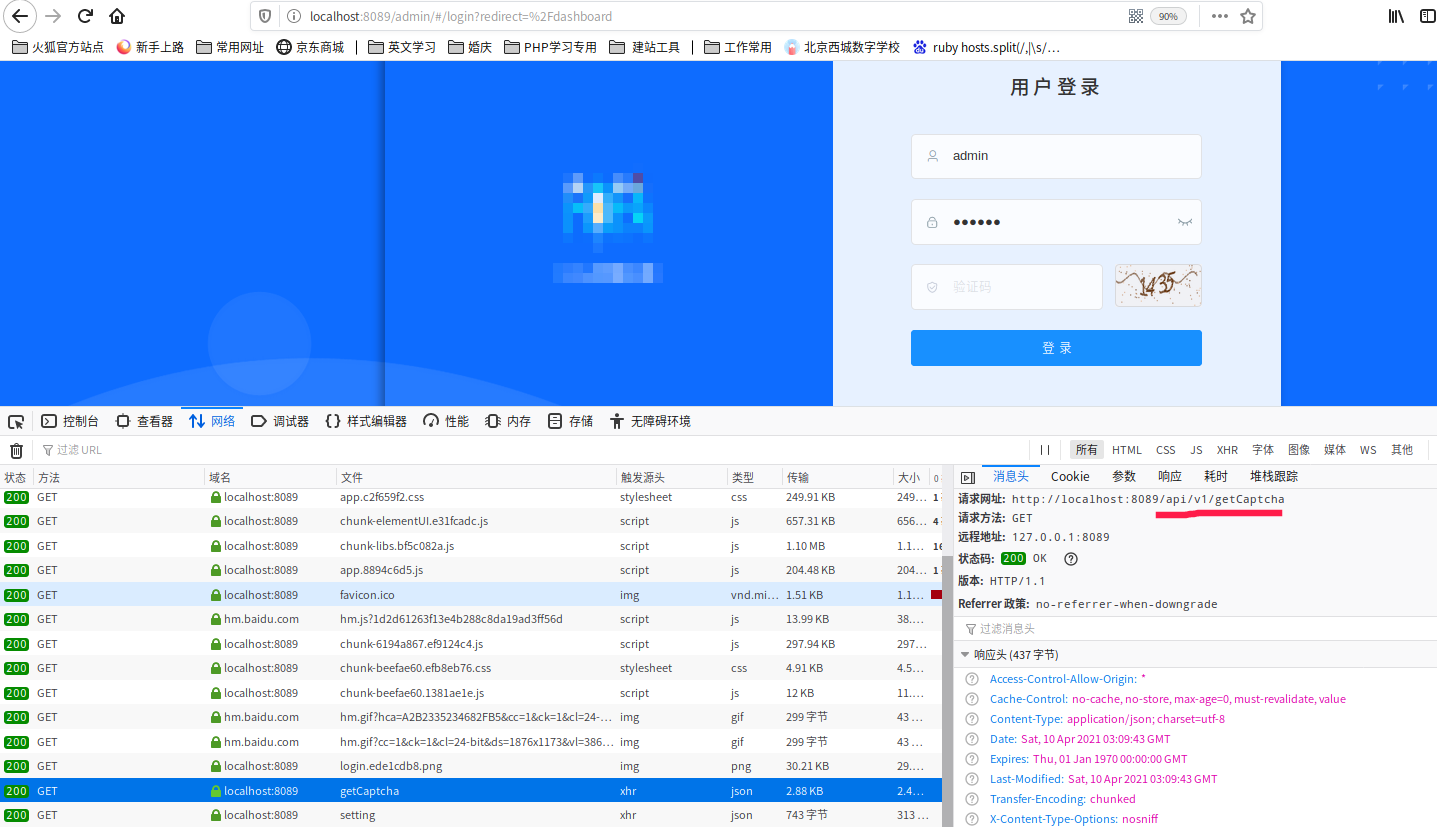
到些已经配置好了,启动后台服务访问试一下
http://localhost:8089/admin ##这里写自己配置的端口号哦
已经可以正常打开了
js 和 接口请求的地址都是对的


视频地址
https://www.bilibili.com/video/BV1Fg4y1q7ph
仓库地址
https://gitee.com/mydearzwj/go-admin
https://github.com/go-admin-team/go-admin
在线文档
https://doc.go-admin.dev/
http://mydearzwj.gitee.io/go-admin-site
04.2 go-admin前后端打包为一个服务上线的更多相关文章
- Vue+ElementUI+Springboot实现前后端分离的一个demo
目录 1.前期准备 2.创建一个vue项目 3.vue前端 4.java后端 5.启动 5.1.启动vue项目 5.2.启动后端 6.效果 7.总结 8.参考资料 vue官方文档:介绍 - Vue.j ...
- SpringCloud SpringBoot 前后端分离企业级微服务架构源码赠送
基于SpringBoot2.x.SpringCloud和SpringCloudAlibaba并采用前后端分离的企业级微服务敏捷开发系统架构.并引入组件化的思想实现高内聚低耦合,项目代码简洁注释丰富上手 ...
- Django基础-04篇 Django开发前后端联动
1. 写views views.py代码块 1.在前端以/article/{{ article.id }}这种方式请求后台, 参数配置在urls.py中path('category/<int:i ...
- [golang][vue] 前后端分离、微服务架构等等---通用后台权限管理系统001
emmm暂未开源,先上图.其实有很多东东都未完成,一步一步来吧 这里是大图 这里会有二维码的,暂未写完哈 注册界面 后台 测试地址 测试地址al.landv.pw:88 测试账号:admin 测试密码 ...
- 基于 koajs 的前后端分离实践
一.什么是前后端分离? 前后端分离的概念和优势在这里不再赘述,有兴趣的同学可以看各个前辈们一系列总结和讨论: 系列文章:前后端分离的思考与实践(1-6) slider: 淘宝前后端分离实践 知乎提问: ...
- Laravel5.5+ 区分前后端用户登录
Laravel 的用户认证是通过 Auth Facade 门脸实现的,手动认证可是使用 Auth::login() 或 Auth::attempt() 这两个方法实现. 以下内容纯属个人实现,也许有 ...
- 云计算:Ubuntu下Vue+Springboot前后端分离项目部署(多节点)
一.机器准备 首先准备三台机器: 我是一台WINDOWS系统主机,在WINDOWS里的 VMware 中安装两台Ubuntu系统虚拟机 如果你的虚拟机只有 CentOS,可以参考这篇文章:https: ...
- docker+nginx+redis部署前后端分离项目!!!
介绍本文用的经典的前后端分离开源项目.项目的拉取这些在另一篇博客!!! 其中所需要的前后端打包本篇就不做操作了!!不明白的去看另一篇博客!!! 地址:http://www.cnblogs.com/ps ...
- 浅谈前后端分离与实践 之 nodejs 中间层服务(二)
一.背景 书接上文,浅谈前后端分离与实践(一) 我们用mock服务器搭建起来了自己的前端数据模拟服务,前后端开发过程中只需定义好接口规范,便可以相互进行各自的开发任务.联调的时候,按照之前定义的开发规 ...
- JWT 在前后端分离中的应用与实践
关于前后端分离 前后端分离是一个很有趣的议题,它不仅仅是指前后端工程师之间的相互独立的合作分工方式,更是前后端之间开发模式与交互模式的模块化.解耦化.计算机世界的经验告诉我们,对于复杂的事物,模块化总 ...
随机推荐
- KingbaseES错误unsupported for database link处理
KingbaseES使用dblink查询报错:unsupported for database link 适用于: KingbaseES所有版本. 问题现象: KingbaseES创建kingbase ...
- Fastjson反序列化分析
依赖 先研究1.2.24版本的,版本高了就有waf了,不过也能绕,高版本以后再说 <dependency> <groupId>com.alibaba</groupId&g ...
- mvn命令将 ueditor百度富文本编辑器 所需jar包上传到本地maven仓库
1.需要的jar包位置 在解压后的路径中的jsp/lib下:(UEditor\jsp\lib) 2.打开命令行窗口 WIN+R 输入cmd并回车 直接在命令行输入如下命令:(一个一个输入运行,里面的路 ...
- C++设计模式 - 适配器模式(Adapter)
接口隔离模式 在组件构建过程中,某些接口之间直接的依赖常常会带来很多问题.甚至根本无法实现.采用添加一层间接(稳定)接口,来隔离本来互相紧密关联的接口是一种常见的解决方案. 典型模式 Facade P ...
- 2024年:如何根据项目具体情况选择合适的CSS技术栈
2024年:如何根据项目具体情况选择合适的CSS技术栈 (请注意,这是一篇主观且充满个人技术偏好的文章) 方案一: antd/element ui/类似竞品 适合情形: 项目没有设计师 or 大部分人 ...
- 5 CSS伪类选择器
5 伪类选择器 anchor伪类:专用于控制链接的显示效果 More Actions:link a:link 选择所有未被访问的链接. :visited a:visited 选择所有已被访问的链接. ...
- 深入剖析 Java 类属性与类方法的应用
Java 类属性 Java 类属性,也称为字段,是类中的变量.它们用于存储与类相关的数据. 创建类属性 在类定义中声明属性: public class Main { int x; // 属性 Stri ...
- openGauss Cluster Manager RTO Test
一.环境介绍 软件环境 类别 版本 下载链接 备注 OS openEuler 20.03 (LTS) https://repo.openeuler.org/openEuler-20.03-LTS/IS ...
- HarmonyOS实现几种常见图片点击效果
一. 样例介绍 HarmonyOS提供了常用的图片.图片帧动画播放器组件,开发者可以根据实际场景和开发需求,实现不同的界面交互效果,包括:点击阴影效果.点击切换状态.点击动画效果.点击切换动效. 相关 ...
- 局部区块多个报表 TAB 页切换及局部区块的参数查询
在企业的业务系统中,如何从纷繁复杂的数据中抽丝剥茧看到关键数据信息呢?一个重要的途径就是将企业和各部门运营中关键的 KPI 集中在一起显示,同时尽量省去在企业的各个业务系统中分别查找数据. 下面是我近 ...
