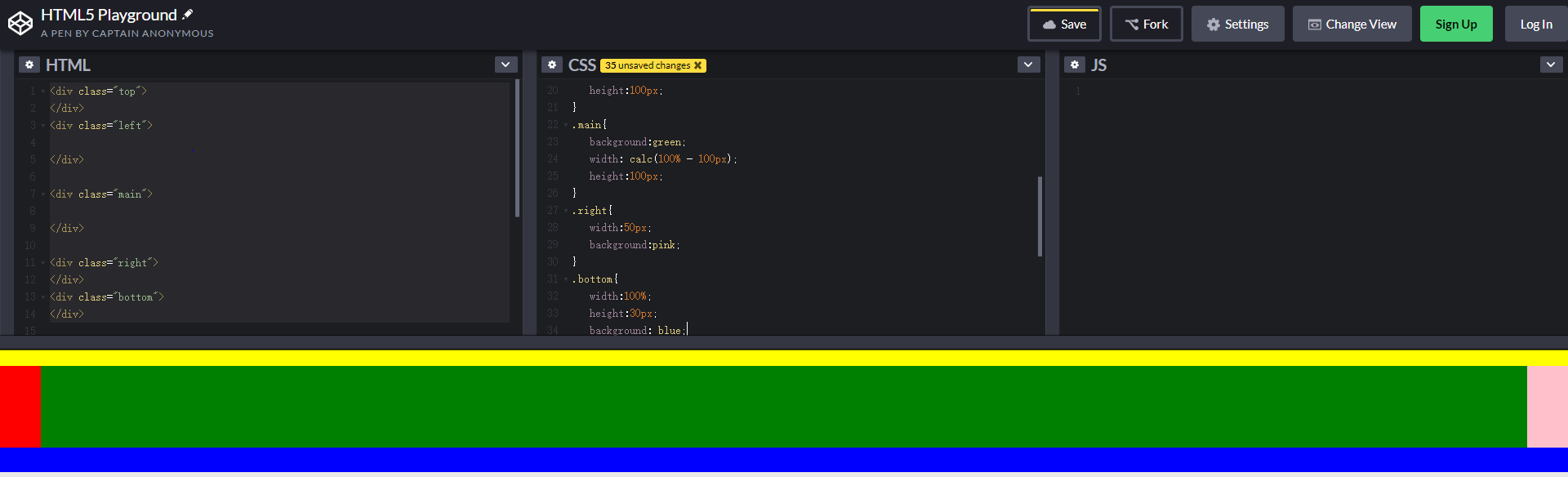
Laying out a webpage is easy with flex

Flex写起来省劲很多,只用加上flex-wrap:wrap在container上。Html5 playground
Laying out a webpage is easy with flex的更多相关文章
- CSS3中新颖的布局方法
本人已经很久没用 bootstrap 什么的了,而现阶段一点卑微的梦想就是自己做框架,毕竟也才入门不久. 所以在寻找布局的共通性/稳定性及拓展性时,会发觉 CSS3 的这三种方法比栅栏布局要有趣得多. ...
- Designing CSS Layouts With Flexbox Is As Easy As Pie
This article is an updated excerpt of the chapter “Restyle, Recode, Reimagine With CSS3″ from our Sm ...
- Flex入门(三)——微架构之Cairngorm
大家都知道我们在开发后台的时候,都会使用MVC,三层等分层架构,使后台代码达到职责更为分明单一,高内聚低耦合,比如,Dao层仅仅是进行和数据库打交道,负责处理数据:Service(B层)仅仅是进行逻辑 ...
- 在Flex中推断是否在组件之外单击的技巧
在Flex中推断是否在组件之外单击的技巧 昨天在做Flex开发的时候.遇到了这样一种操作,之前也遇到过.那时的办法不是非常好,今天又碰上了类似的问题,先看一张图吧! watermark/2/text/ ...
- [转]VS Code 扩展 Angular 6 Snippets - TypeScript, Html, Angular Material, ngRx, RxJS & Flex Layout
本文转自:https://marketplace.visualstudio.com/items?itemName=Mikael.Angular-BeastCode VSCode Angular Typ ...
- FlexPaper_1.2.1.swc——Flex在线显示PDF文档(使用FlexPaper)感悟
http://www.cnblogs.com/wuhenke/archive/2010/03/16/1686885.html 想想自己先前搞PDF转SWF,然后在线浏览功能时,实在是费了不少精力.后来 ...
- [one day one question] 部分ios版本 在display: inline-block时候不支持flex
问题描述: 部分ios 在display: inline-block时候不支持flex,这怎么破? 解决方案: so easy,不要使用display: inline-block;就行啦 君生我未生, ...
- flex布局在垂直居中里,元素超过容器大小后,不能通过滚动条滚动到顶端,这是个flex的bug
The Problem Flexbox makes centering very easy. By simply applying align-items: center and justify-co ...
- Flex布局 Flexbox属性具体解释
原文:A Visual Guide to CSS3 Flexbox Properties Flex布局官方称为CSS Flexble Box布局模型是CSS3为了提高元素在容器中的对齐.方向.顺序,甚 ...
随机推荐
- python 类中__call__内置函数的使用
class F: def __call__(self, *args, **kwargs): print('执行__call__') s = F()s() 先给类创建一个对象,直接通过对象来执行,就会自 ...
- kubernetes学习:CKA考试题
1. 列出环境内所有的pv 并以 name字段排序(使用kubectl自带排序功能) kubectl get pv --sort-by=.metadata.name 2. 列出指定pod的日志中状态为 ...
- Ubunut16.04 安装 Theano+GPU
1. 更新NVIDIA显卡驱动 安装好系统之后首先在系统更新管理器中更新显卡驱动,如下图 点击Apply Changes 2. 安装numpy,scipy,theano pip安装即可 sudo ...
- Class文件内容解析
一.概述 任何一个Class文件都对应唯一一个类或接口的定义信息,但是不是所有的类或接口都得定义在文件中(它们也可以通过类加载器直接生成). Class文件是一组以8位字节为基础单位的二进制流,各个数 ...
- mysql双主架构
注意:最好不要用innodedb来同步数据库,要用databus来同步数据库,数据量大要用上mycat中间件 Mysql主主同步环境部署: centos 7.4 三台云主机: mysql1 :10.1 ...
- ubuntu安装成功之后需要做些什么?
1.安装VMtool 1.1打开虚拟机之后-> 安装VMtool 1.2 点击之后,桌面就会出现一个VMtool光驱文件,如果提示光驱被占用就先用root登录 1.3在命令行挂载 sudo mo ...
- python学习之那些你不在乎却操作非主流的练习题(一)
1.写代码,有如下列表,按照要求实现每⼀个功能 lis = [2, 3, "k", ["qwe", 20, ["k1", ["tt ...
- SLAM+语音机器人DIY系列:前言
------SLAM+语音机器人DIY系列[目录]快速导览------ 第1章:Linux基础 1.Linux简介 2.安装Linux发行版ubuntu系统 3.Linux命令行基础操作 第2章:RO ...
- VS附加到进程调试
WIN+R 进入cmd命令 输入 netstat -ano | find "进程端口" 找端口 打开vs alt+d+p选择上图对应的进程
- EntityFramework数据迁移(笔记)
1.启用迁移 在Package Manager Console中运行Enable-Migrations命令 此命令已将Migrations文件夹添加到我们的项目中,此新文件夹包含两个文件: Confi ...
