flex属性flex-grow、flex-shrink、flex-basis
tip: 1)这些属性写在子元素中,作用于子元素(父元素中应设置display:flex)
2)作用是子元素如何分配父元素的空间
3)
flex-grow 是扩展比率,当子元素宽度总和小于父元素宽度时起作用,会按比例分配父元素剩余空间(按比例自适应)
flex-shrink 是收缩比率,当子元素宽度总和大于父元素宽度时起作用,会按比例收缩空间(按比例自适应)
flex-basis 伸缩基准值,子元素本来宽度
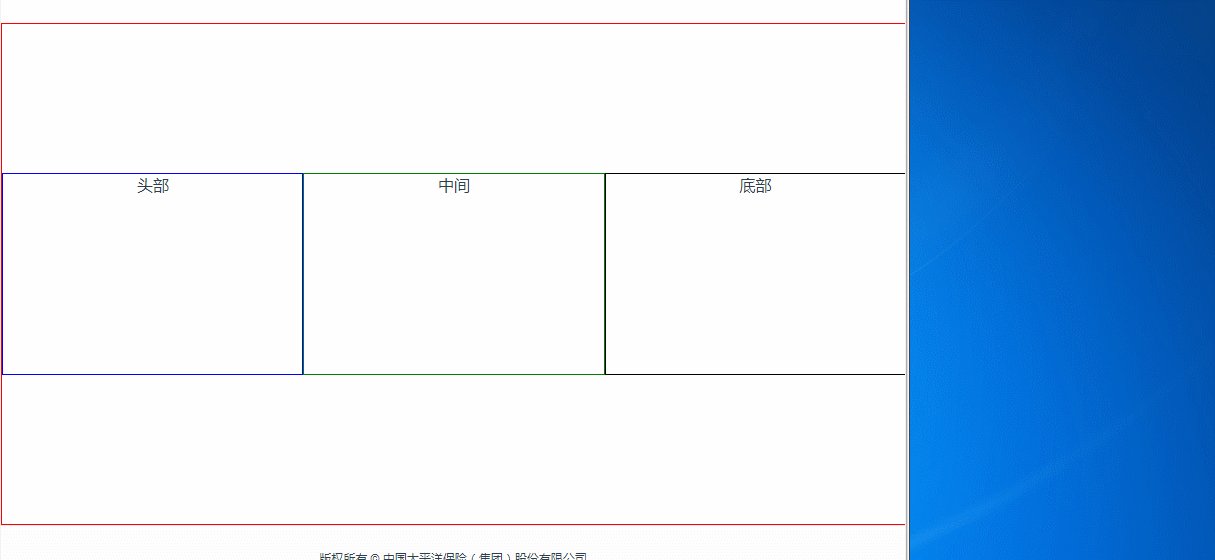
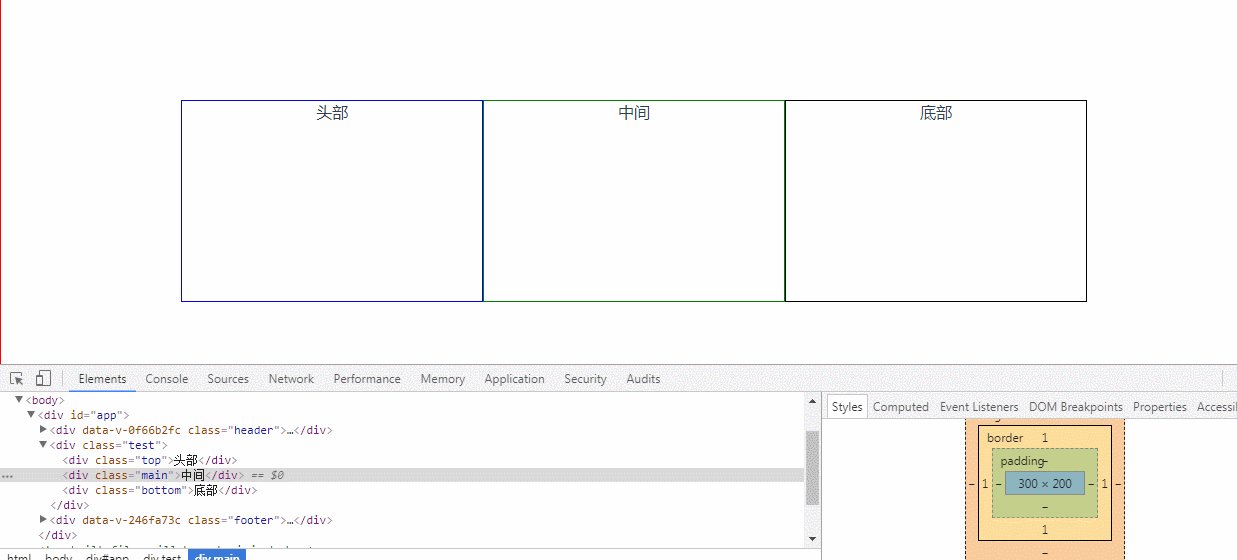
举例:flex:1 1 300px;
<template>
<div class="test">
<div class="top">头部</div>
<div class="main">中间</div>
<div class="bottom">底部</div>
</div>
</template>
<style lang="scss">
.test{
display: flex;
display: -webkit-flex;
justify-content: center;
align-items: center;
border: 1px solid red;
box-sizing: border-box;
overflow: hidden;
width: 100%;
height: 500px;
.top{
border: 1px solid blue;
// 子元素可以随父元素自由伸缩
-webkit-flex: 1 1 300px;
-ms-flex: 1 1 300px;
flex: 1 1 300px;
// width: 200px;
height: 200px;
}
.main{
border: 1px solid green;
// 子元素可以随父元素自由伸缩
flex: 1 1 300px;
// width: 200px;
height: 200px;
}
.bottom{
border: 1px solid black;
// 子元素可以随父元素自由伸缩
flex: 1 1 300px;
// width: 200px;
height: 200px;
}
}
</style>
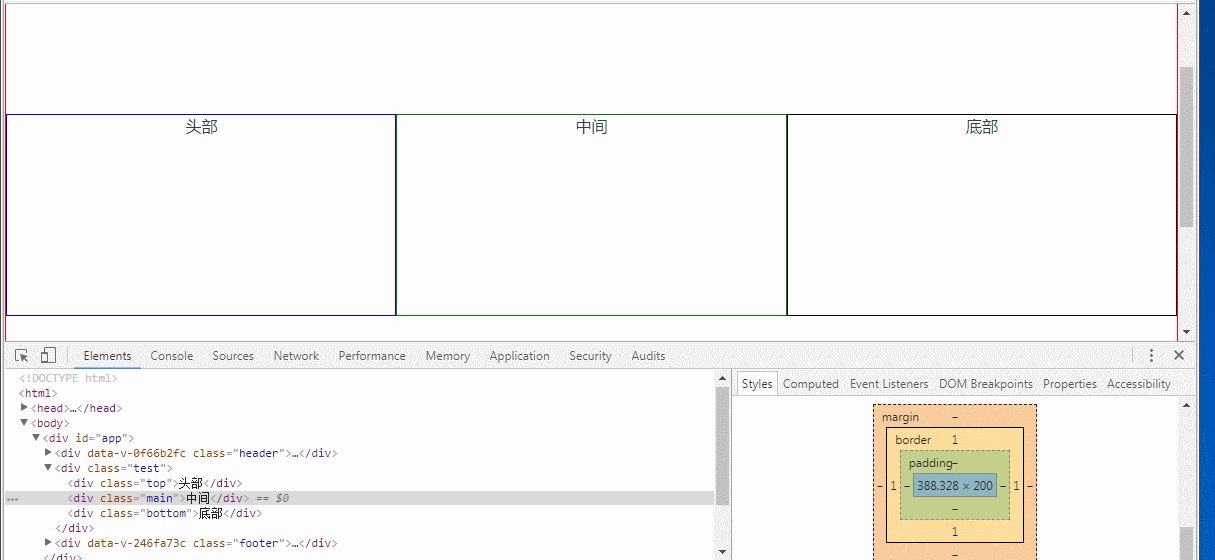
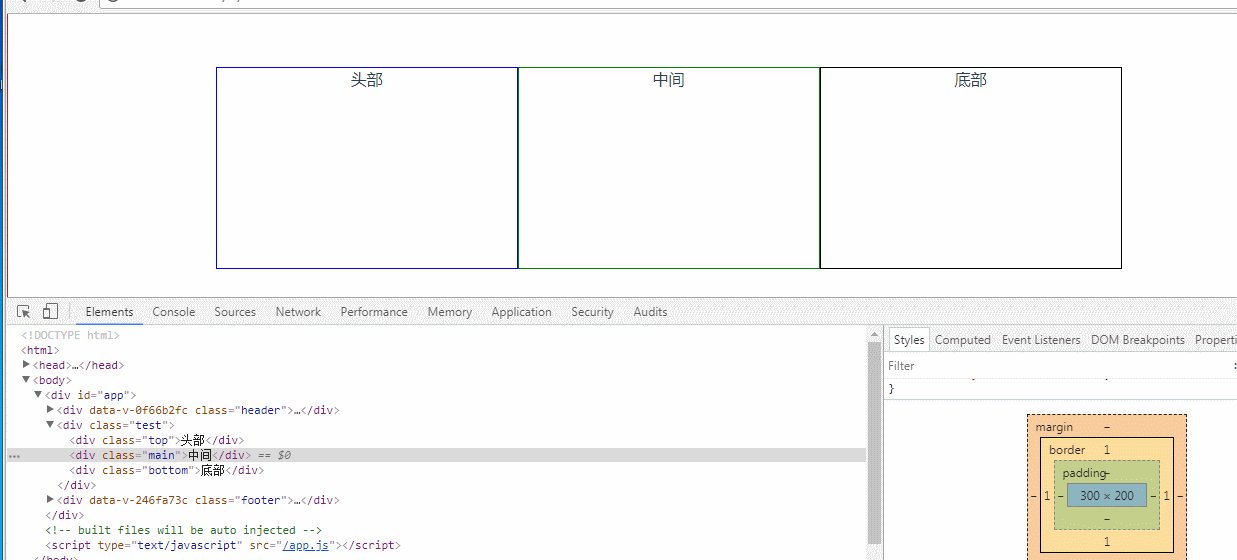
不管子元素宽度总和(300px+300px+300px)是否大于或小于父元素宽度,都会都会自适应父元素宽度

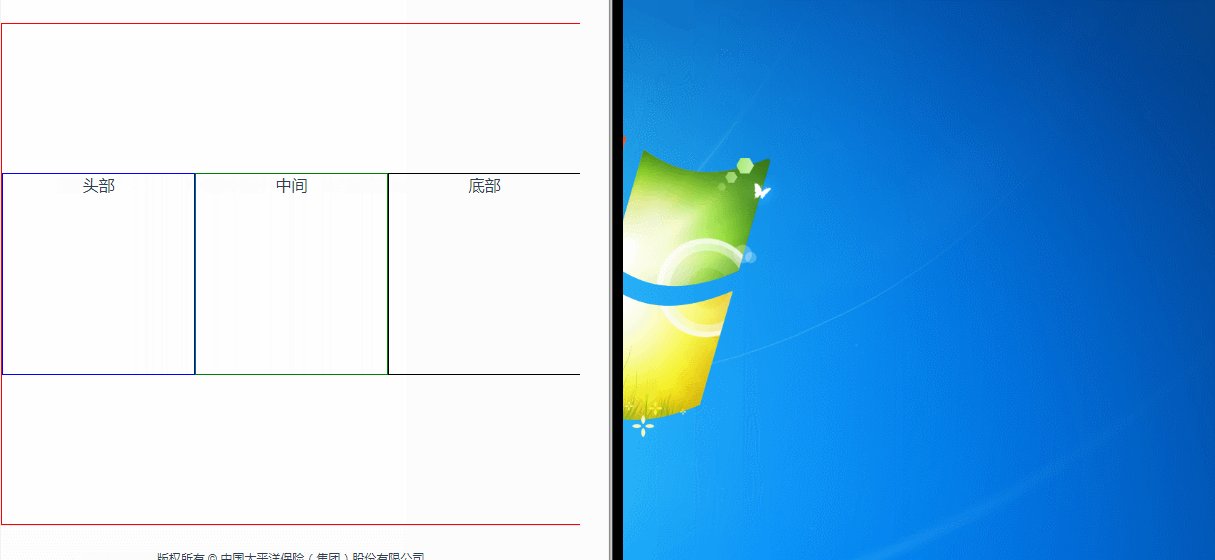
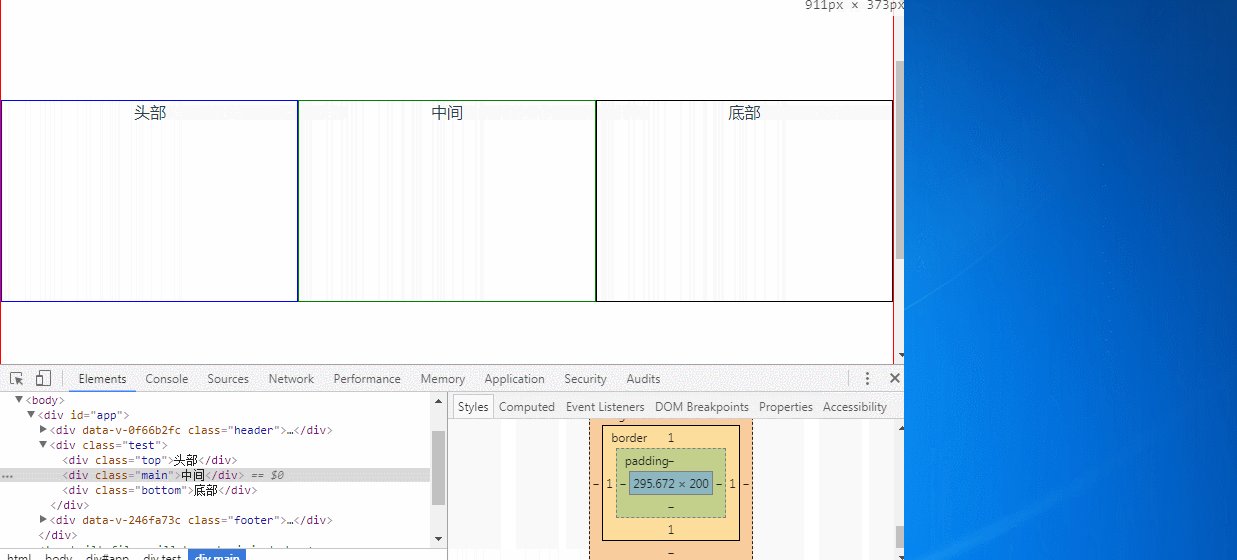
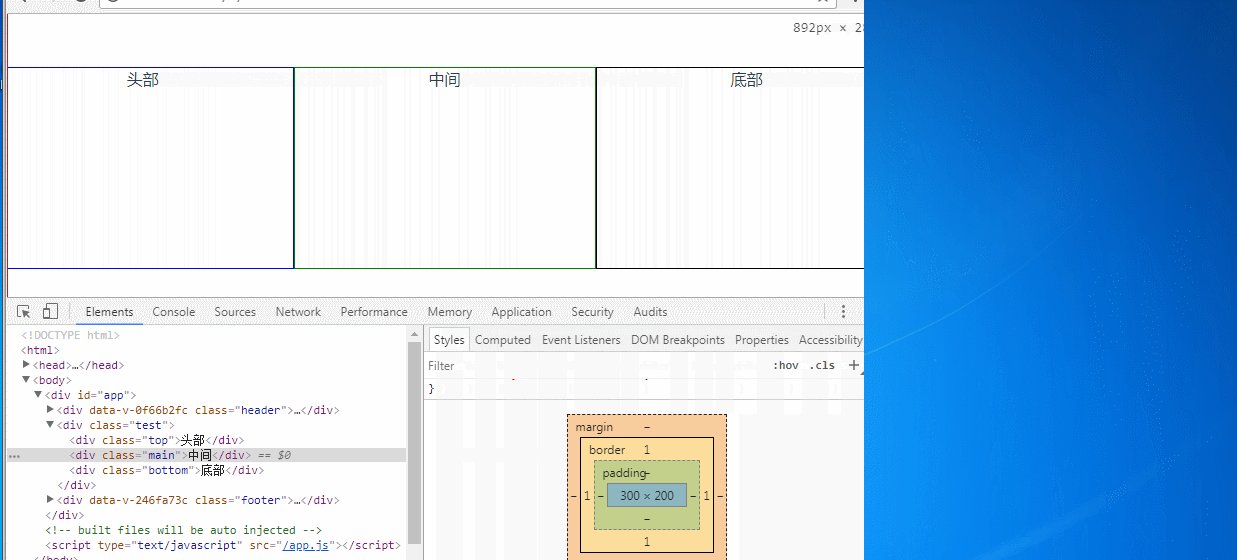
flex: 1 0 300px;扩张起作用;当父元素宽度大于900px(300px+300px+300px)时起作用,反之,不起作用
<template>
<div class="test">
<div class="top">头部</div>
<div class="main">中间</div>
<div class="bottom">底部</div>
</div>
</template>
<style lang="scss">
.test{
display: flex;
display: -webkit-flex;
justify-content: center;
align-items: center;
border: 1px solid red;
box-sizing: border-box;
overflow: hidden;
width: 100%;
height: 500px;
.top{
border: 1px solid blue;
-webkit-flex: 1 0 300px;
-ms-flex: 1 0 300px;
flex: 1 0 300px;
// width: 200px;
height: 200px;
}
.main{
border: 1px solid green;
flex: 1 0 300px;
// width: 200px;
height: 200px;
}
.bottom{
border: 1px solid black;
flex: 1 0 300px;
// width: 200px;
height: 200px;
}
}
</style>
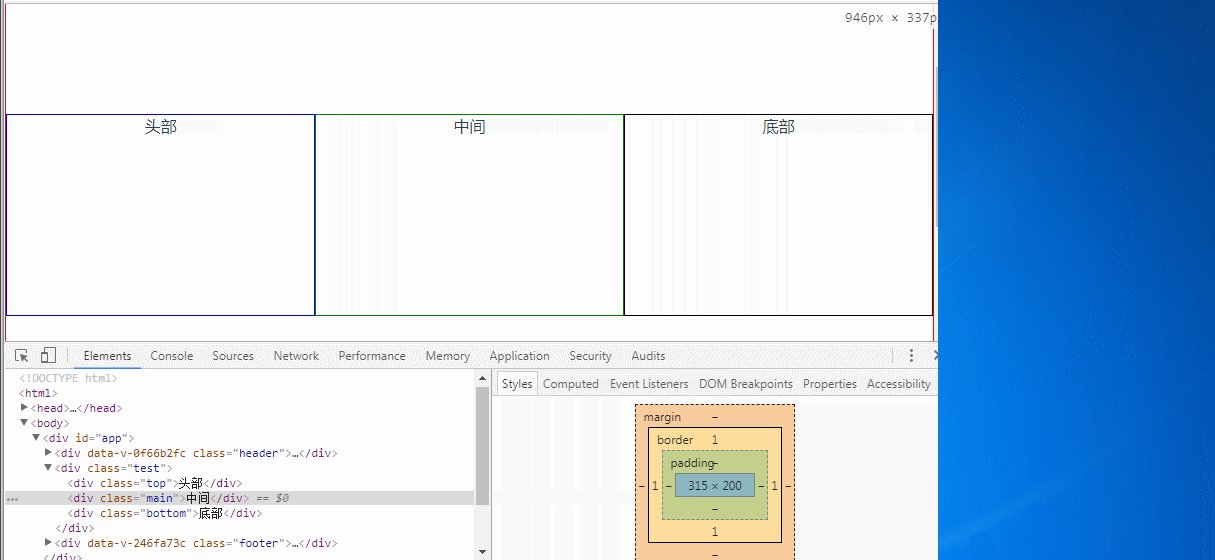
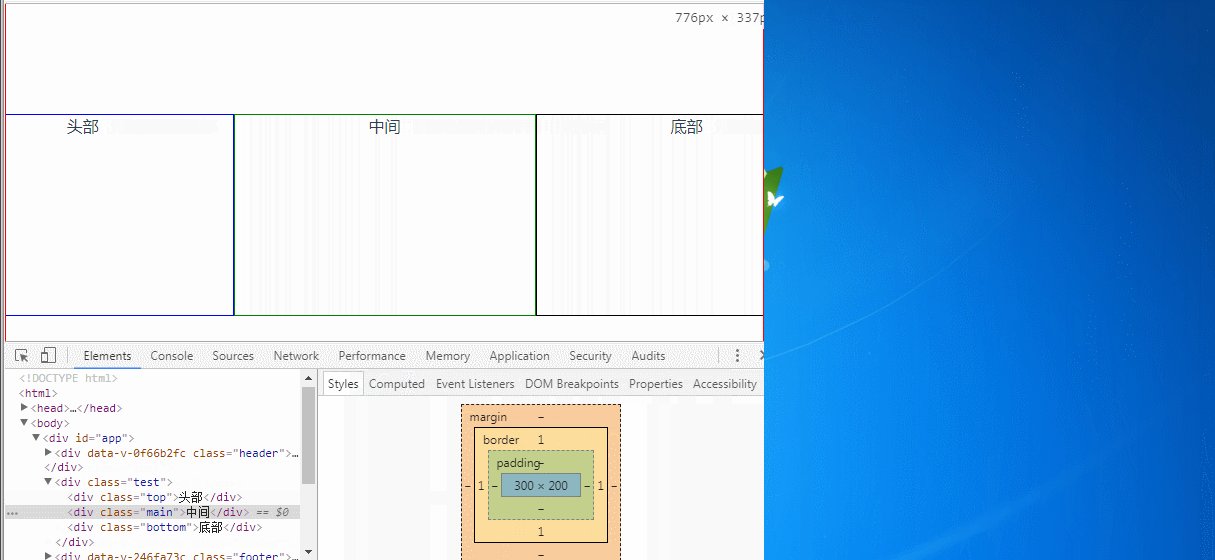
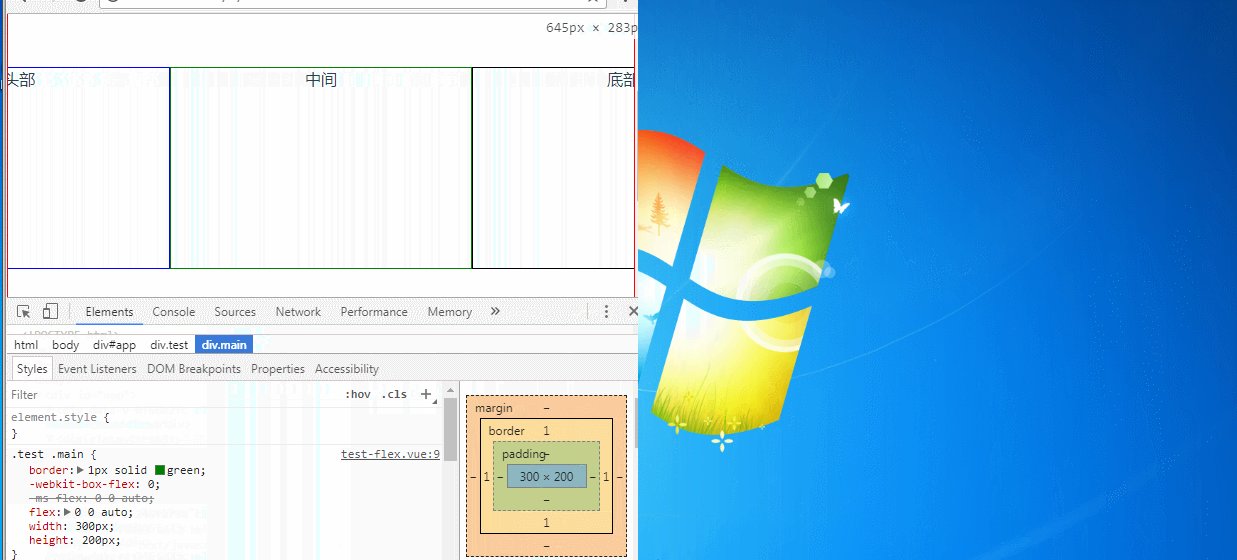
注意看中间框的大小变化,还有右下角样式变化当父元素小于900px时,子元素宽度一直保持300px

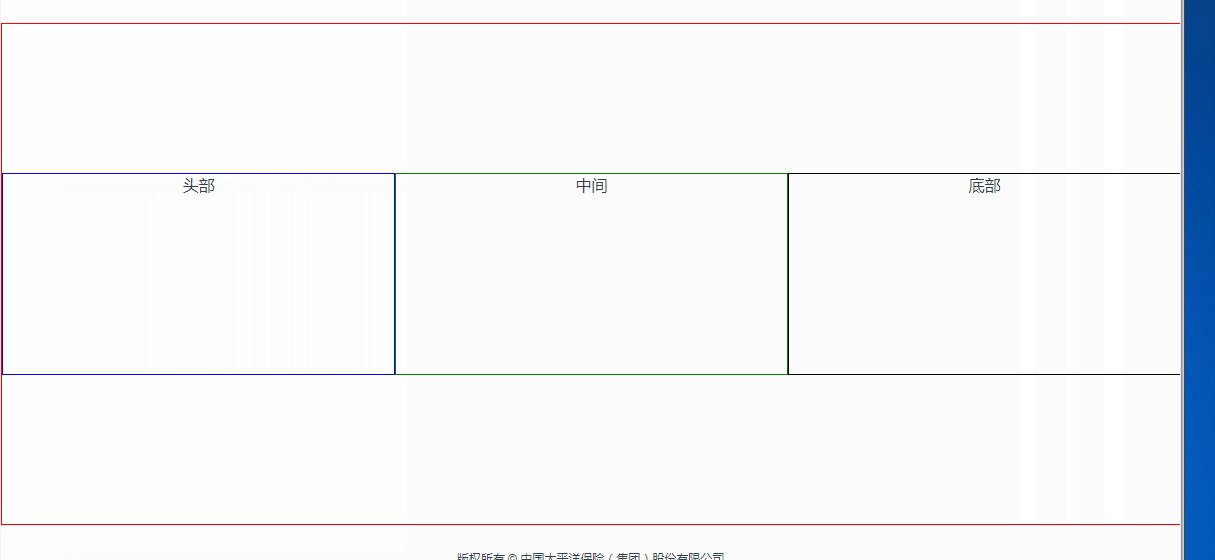
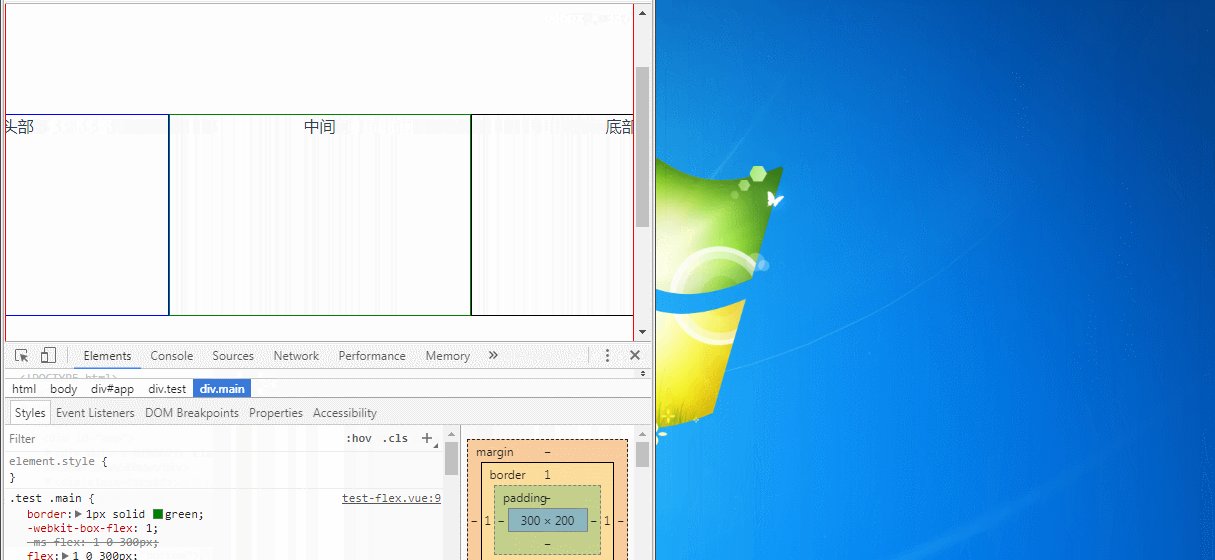
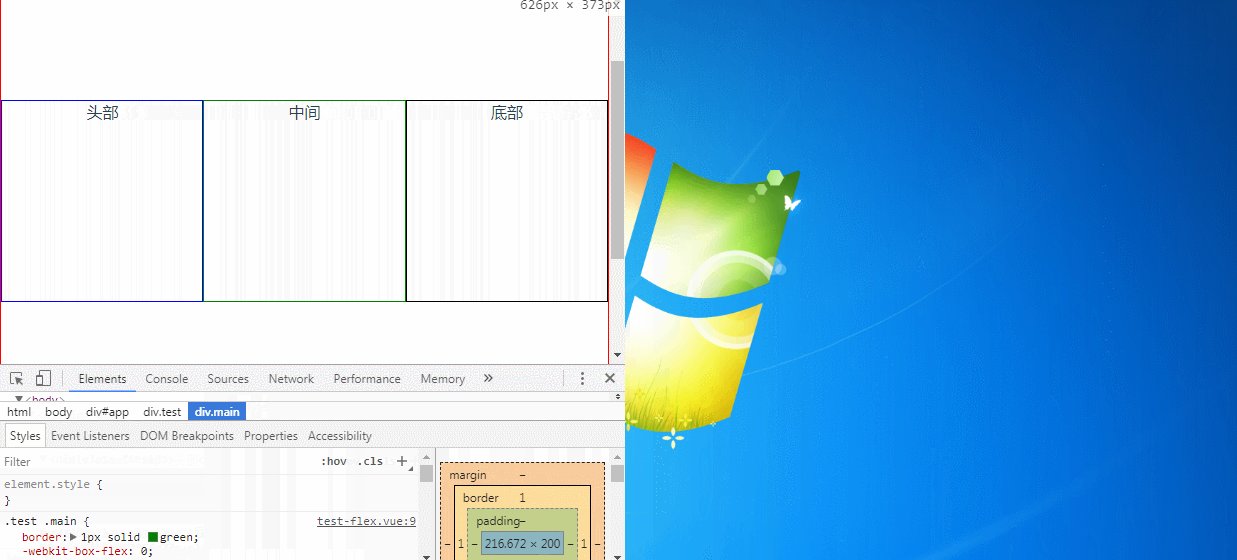
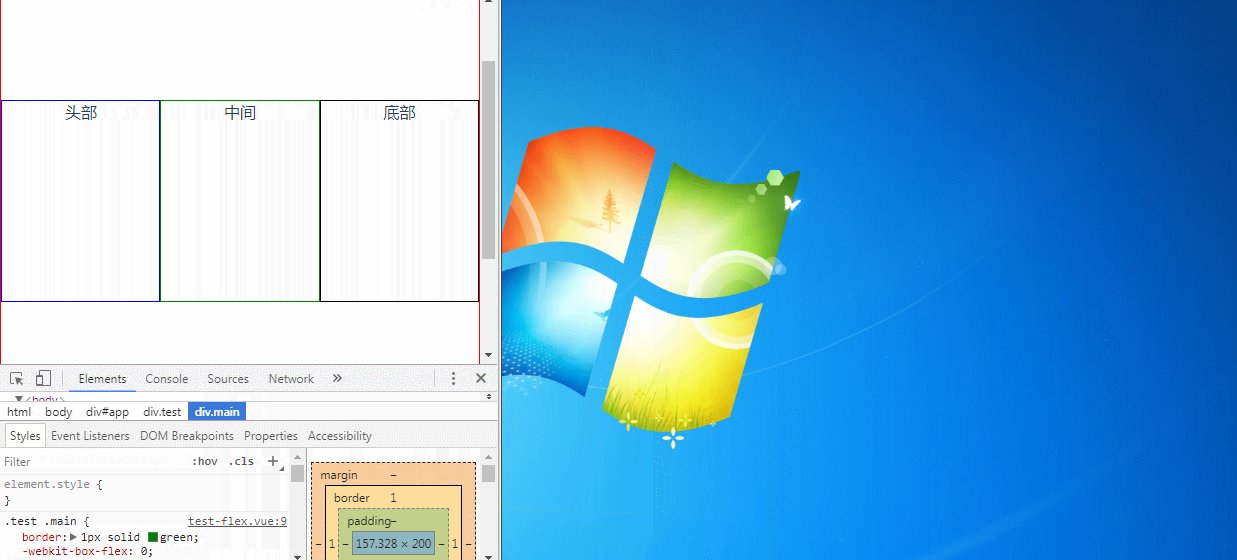
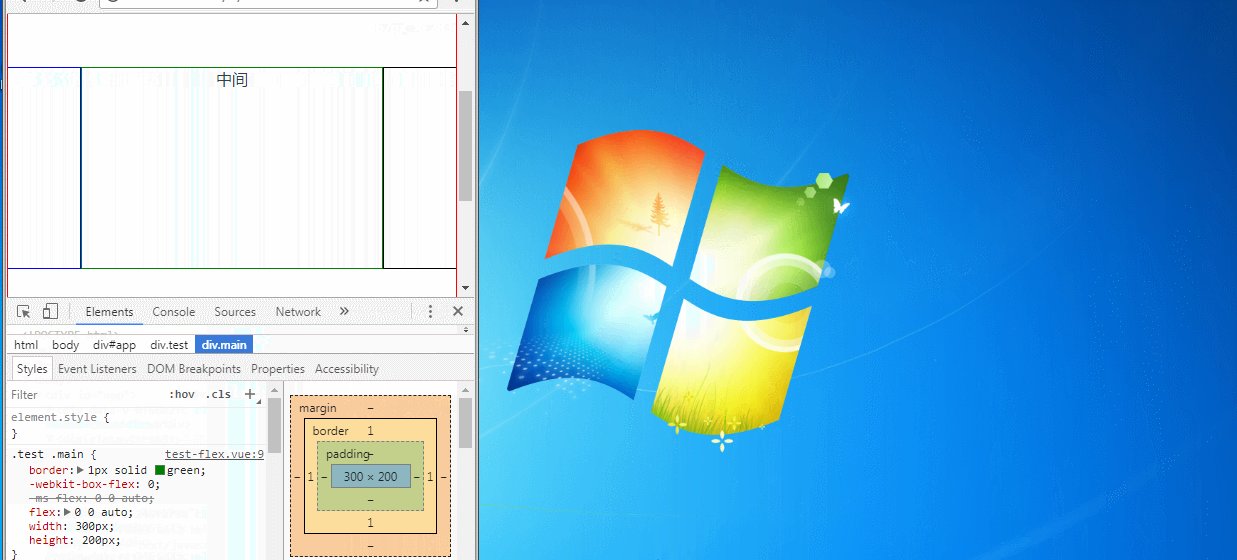
flex:0 1 300px; 收缩起作用;注意看父元素小于900px时,子元素宽度变化
<template>
<div class="test">
<div class="top">头部</div>
<div class="main">中间</div>
<div class="bottom">底部</div>
</div>
</template>
<style lang="scss">
.test{
display: flex;
display: -webkit-flex;
justify-content: center;
align-items: center;
border: 1px solid red;
box-sizing: border-box;
overflow: hidden;
width: 100%;
height: 500px;
.top{
border: 1px solid blue;
-webkit-flex: 0 1 300px;
-ms-flex: 0 1 300px;
flex: 0 1 300px;
// width: 200px;
height: 200px;
}
.main{
border: 1px solid green;
flex: 0 1 300px;
// width: 200px;
height: 200px;
}
.bottom{
border: 1px solid black;
flex: 0 1 300px;
// width: 200px;
height: 200px;
}
}
</style>

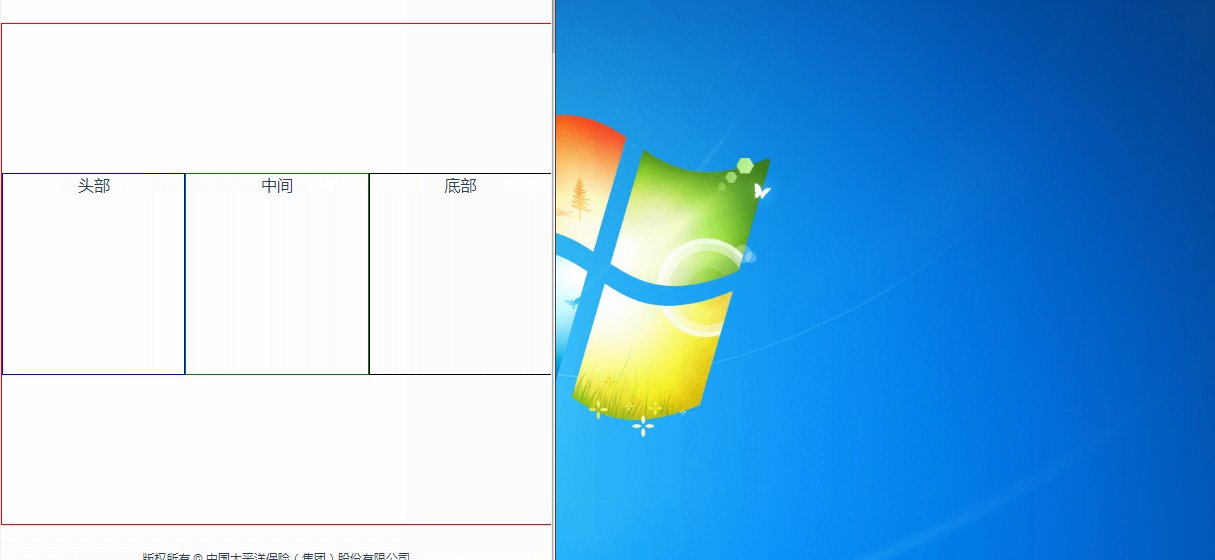
flex: 0 0 auto; width: 300px;不管子元素总和是否大于父元素,都不会随父元素大小而变化
<template>
<div class="test">
<div class="top">头部</div>
<div class="main">中间</div>
<div class="bottom">底部</div>
</div>
</template>
<style lang="scss">
.test{
display: flex;
display: -webkit-flex;
justify-content: center;
align-items: center;
border: 1px solid red;
box-sizing: border-box;
overflow: hidden;
width: 100%;
height: 500px;
.top{
border: 1px solid blue;
-webkit-flex: 0 0 auto;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
width: 300px;
height: 200px;
}
.main{
border: 1px solid green;
flex: 0 0 auto;
width: 300px;
height: 200px;
}
.bottom{
border: 1px solid black;
flex: 0 0 auto;
width: 300px;
height: 200px;
}
}
</style>

flex主要是父元素对子元素的布局用的,要结合display: flex; justify-content: center; align-items: center;使用。
如果对display: flex; justify-content: center; align-items: center不了解的可以查看我的另一片文章
flex属性flex-grow、flex-shrink、flex-basis的更多相关文章
- CSS 弹性盒子 flex的三个属性:grow、shrink、basis
flex-grow 首先介绍flex-grow属性,flex-grow会在容器太大时(图片A.B的宽度和 < 父容器宽度)对元素作出调整. 如果图片A的flex-grow属性的值为 1,图片B的 ...
- H5、CSS3属性的支持性以及flex
一.项目中用到一个flex属性,但是应用了flex的父容器只设置了width,没有设置height,此时每一个应用了上面提到的属性的样式的div都重叠在了一起,在IE10,IE11出问题,IE9没有问 ...
- flex属性
一.flex属性的归纳 flex-direction flex-wrap flex-flow justify-content align-items align-content 1.1 flex-di ...
- CSS3-flex弹性布局之flex属性
flex属性 前置
- CSS布局学习(二) - flex属性
flex属性 定义 flex布局包括最外层的容器和内部的元素,flex属性是内部元素属性.flex属性是flex-grow, flex-shrink, flex-basis三个属性的简写 flex-g ...
- flex属性的学习
1.需要记住的属性和值. ------------------------------------------------------------- 方向横和纵 flex-direction: row ...
- flexbox子盒子flex属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css属性之flex属性
flex属性 规定了弹性元素如何伸长或缩短以适应flex容器中的可用空间.是一个简写属性,可以同时设置flex-grow, flex-shrink, flex-basis三个子属性. /* Basic ...
- css3 flex属性flex-grow、flex-shrink、flex-basis学习笔记
最近在研究css3的flex.遇到的flex:1;这一块,很是很纠结,flex-grow.flex-shrink.flex-basis始终搞不清,最经搜集了大量的介绍,应该能算是明白了.网上大部分解释 ...
- display的flex属性使用详解
flex的兼容性在pc端还算阔以,但是在移动端,那就呵呵了.今天我们只是学习学习,忽略一些不重要的东西. 首先flex的使用需要有一个父容器,父容器中有几个items. 父容器:container 属 ...
随机推荐
- java自学基础、项目实战网站推荐
推荐一个自学的好平台,有Java前端,后端,基础的内容都有讲解,还有框架的讲解和实战项目,特别适合自学 JAVA 自学网站 JAVA 练习题 Mybatis 教程 Spring MVC 教程 模仿天猫 ...
- docker使用记录二:mysql安装与配置
docker 安装mysql 和挂载 仓库位置: https://hub.docker.com/_/mysql/ 安装的同时挂载data资料卷和config 配置的资料卷刀磁盘上 docker run ...
- urllib爬取实例
#汉字转码.多个参数拼接 from urllib import request base_url = "http://www.baidu.com/s?" content = inp ...
- HDU3461_Code Lock
Description 一排可以转动的密码锁,现在给你很多个区间,你可以操作同时转动这个区间内的密码锁,能够通过转动使之一样的密码锁为一种密码 如可以操作2~4这个区间:那么ABBB 和AAAA是一个 ...
- Ubuntu18.10 编译libevent出现错误: creating symbolic link XXXXXX : Operation not supported
今天在VirtualBox虚拟机下的Ubuntu18.10编译libevent源代码时,按照github中使用cmake方式: $ mkdir build && cd build $ ...
- 对象与json字符串相互转化
在java编程中,json字符串和对象的相互转化十分常用,下面我们就对象如何转化为json字符串以及json字符串如何转化为对象进行简要介绍,以便在代码中能方便使用. 1.依赖 本次介绍的方法依赖ja ...
- mysql 用户及权限管理 允许远程连接
mysq,功能强大的关系型数据库,它的用户管理在开发过程中当然也尤其重要,接下来就看看mysql的用户管理 1.登录数据库 mysql -uroot -p 回车 输入密码... 回车 2.登录成功后, ...
- 纯css隐藏移动端滚动条解决方案(ios上流畅滑动)---转载
html代码展示(直接复制代码保存至本地文件运行即可): <!DOCTYPE html> <html lang="en"> <head> < ...
- [转] 一位ACMer过来人的心得
刻苦的训练我打算最后稍微提一下.主要说后者:什么是有效地训练? 我想说下我的理解.很多ACMer入门的时候,都被告知:要多做题,做个500多道就变牛了.其实,这既不是充分条件.也不会是必要条件. 我觉 ...
- 五、hibernate表与表之间的关系(一对多关系)
数据库表与表之间的关系 一对多:一个学校可以有多个学生,一个学生只能有一个学校 多对多:一个学生可以有多个老师,一个老师可以教多个学生 一对一:一个人只能有一个身份证号,一个身份证号只能找到一个人 一 ...
