python:Django 简介。
Django是基Python的重要WEB框架。
1、安装Django Web框架
安装 pip 安装
在命令行模式 执行 【pip install django == 2.0】或者 【pip install django】 即可
2、创建Django项目
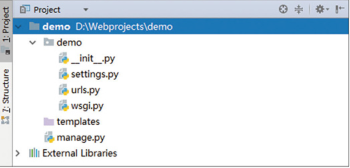
django-admin startproject demo # 创建了一个 名为demo的django项目 目录如下

目录文件说明:

在 命令行界[Django的当前目录]面输入 python manage.py runserver 即可启动此项目
备注:如果想更换端口,可以使用 python manage.py runserver 端口号
可以在浏览器中输入127.0.0.1:8000/admin即可看到Django的界面。
3、创建Django中的应用
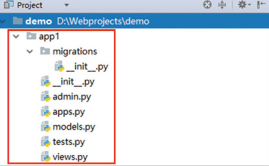
在Django项目中,推荐使用APP来完成不能模块的任务执行 :python manage.py startapp 应用名即可新建一个应用,目录如下。


4、Django里面的配置文件 详细介绍
在设置 CSS,JS.imager 时,需要在set中设置 目录,不然,JS,CSS,不能正常导入。
- #应用下新建了一个statics 包,这个包下,包含了3个文件夹,CSS,images,js.
- STATIC_URL = '/Tbook/statics/'
- MEDIA_ROOT = os.path.join(BASE_DIR,'static')
- #这里注意 ,MEDIAROOT,和STATICBOOT的路径不能一致
- STATIC_ROOT = os.path.join(BASE_DIR, 'Tbook/statics/')
- STATICFILES_DIRS = [
- ("css",os.path.join(STATIC_ROOT,"css")),
- ("images",os.path.join(STATIC_ROOT,"images")),
- ("js",os.path.join(STATIC_ROOT,"js")),
- 一、概述:
- #静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例):
- # URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.
- #conf里的location
- |---------->如果是静态文件,则由nginx直接处理
- |---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配
- # 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
- #1、在INSTALLED_APPS里面加入'django.contrib.staticfiles',
- #2、在urls.py里面加入
- if settings.DEBUG:
- urlpatterns += patterns('', url(r'^media/(?P<path>.*)$',
- 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT }),
- url(r'^static/(?P<path>.*)$',
- 'django.views.static.serve',{'document_root':settings.STATIC_ROOT}), )
- # 3、这样就可以在开发阶段直接使用静态文件了。
- 二、MEDIA_ROOT和MEDIA_URL
- #而静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的:
- #MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义
- #MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc
- #eg:
- class blog(models.Model):
- Title=models.charField(max_length=64)
- Photo=models.ImageField(upload_to="photo")
- # 上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写
- #在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写:
- BASE_DIR= os.path.abspath(os.path.dirname(__file__))
- MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/')
- #MEDIA_URL是指从浏览器访问时的地址前缀,举个例子:
- MEDIA_ROOT=c:\temp\media\photo
- MEDIA_URL="/data/"
- #在开发阶段,media的处理由django处理:
- # 访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png
- # 在模板里面这样写<img src="{{MEDIA_URL}}abc/a.png">
- # 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,
- # 以便能让web服务器能访问media文件
- # 以nginx为例,可以在nginx.conf里面这样:
- location ~/media/{
- root/temp/
- break;
- }
- # 具体可以参考如何在nginx部署django的资料。
- 三、STATIC_ROOT和STATIC_URL、
- STATIC主要指的是如css,js,images这样文件,在settings里面可以配置STATIC_ROOT和STATIC_URL,
- 配置方式与MEDIA_ROOT是一样的,但是要注意
- #STATIC文件一般保存在以下位置:
- #1、STATIC_ROOT:在settings里面设置,一般用来放一些公共的js,css,images等。
- #2、app的static文件夹,在每个app所在文夹均可以建立一个static文件夹,然后当运行collectstatic时,
- # Django会遍历INSTALL_APPS里面所有app的static文件夹,将里面所有的文件复制到STATIC_ROOT。因此,
- # 如果你要建立可复用的app,那么你要将该app所需要的静态文件放在static文件夹中。
- # 也就是说一个项目引用了很多app,那么这个项目所需要的css,images等静态文件是分散在各个app的static文件的,比
- # 较典型的是admin应用。当你要发布时,需要将这些分散的static文件收集到一个地方就是STATIC_ROOT。
- #3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。
- # STATIC_URL的含义与MEDIA_URL类似。
- # ----------------------------------------------------------------------------
- #注意1:
- #为了后端的更改不会影响前端的引入,避免造成前端大量修改
- STATIC_URL = '/static/' #引用名
- STATICFILES_DIRS = (
- os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字
- )
- #django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找
- #<script src="/statics/jquery-3.1.1.js"></script>
- #------error-----不能直接用,必须用STATIC_URL = '/static/':
- #<script src="/static/jquery-3.1.1.js"></script>
- #注意2(statics文件夹写在不同的app下,静态文件的调用):
- STATIC_URL = '/static/'
- STATICFILES_DIRS=(
- ('hello',os.path.join(BASE_DIR,"app01","statics")) ,
- )
- #<script src="/static/hello/jquery-1.8.2.min.js"></script>
- #注意3:
- STATIC_URL = '/static/'
- {% load staticfiles %}
- # <script src={% static "jquery-1.8.2.min.js" %}></script>
setting
python:Django 简介。的更多相关文章
- python 全栈开发,Day67(Django简介)
昨日内容回顾 1. socket创建服务器 2. http协议: 请求协议 请求首行 请求方式 url?a=1&b=2 协议 请求头 key:value 请求体 a=1&b=2(只有p ...
- python框架Django简介与安装
Django简介 关注公众号"轻松学编程"了解更多. 发布于2005年,最负盛名且成熟的Python网络框架 最初用来制作在线新闻的Web站点 开源Web框架,遵守BSD协议 BS ...
- Python单元测试简介及Django中的单元测试
Python单元测试简介及Django中的单元测试 单元测试负责对最小的软件设计单元(模块)进行验证,unittest是Python自带的单元测试框架. 单元测试与功能测试都是日常开发中必不可少的部分 ...
- python django基础(一)
Django简介:Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的框架模式,即模型M,视图V和控制器C.不过在Django实际使用中,Django更关注的是模型(Mod ...
- python Django教程 之 安装、基本命令、视图与网站
python Django教程 之 安装.基本命令.视图与网站 一.简介 Django 中提供了开发网站经常用到的模块,常见的代码都为你写好了,通过减少重复的代码,Django 使你能够专注于 w ...
- Django简介
Django, 应该读作jan go,读音演示 D是不发音的---发音的---音的---的--- django简介:urls.py网址入口,关联到views.py views.py处理用户发出的请求, ...
- Django Web开发【1】Django简介
前言 看完<Django Book>之后, 总想找个实例来实战开发下,无奈国内Django的书籍相当少,只能从英文书籍中吸取养料,偶然之后得到Learning Website Develo ...
- python的简介及入门
前言 为何使用Python Python 是一种效率极高的语言.与其他众多的语言相比,实现相同功能,使用Python编写的程序包含的代码更少.Python的语法简单,易上手,使用Python编写的代码 ...
- python Django知识点总结
python Django知识点总结 一.Django创建项目: CMD 终端:Django_admin startproject sitename(文件名) 其他常用命令: 其他常用命令: 通过类创 ...
- [python] python django web 开发 —— 15分钟送到会用(只能送你到这了)
1.安装python环境 1.1 安装python包管理器: wget https://bootstrap.pypa.io/get-pip.py sudo python get-pip.py 1. ...
随机推荐
- Missing artifact net.sf.json-lib:json-lib:jar:2.4
Missing artifact net.sf.json-lib:json-lib:jar:2.4 出现上述这种错误就是JAR没有引入进来 这时候发现是因为JDK版本的问题,所以需要在加一句 < ...
- rem 布局代码
根据设计稿的高度,除以相对应的数字 <script type="text/javascript"> // 把尺寸放大N倍(N是window.devicePixelRat ...
- JPA接口整理归纳方法规则
Keyword Sample JPQL snippet And findByLastnameAndFirstname … where x.lastname = ?1 and x.firstname = ...
- js数组去重练习
- MNIST多图显示--Python练习
在学习TensorFlow框架时,提到用MNIST手写数字数据库进行练习,为了更直观看下里面的数据到底长啥样,用OpenCV(cv2)中的imshow函数来进行显示. 默认已经安装: numpy.te ...
- Linux 100个常用指令
1.ls 列出目录内容. 文件属性: -:普通文件 d:目录文件 b:块设备 c:字符设备文件 l:符号连接文件 p:命令管道 s:套接字文件 文件权限: 9位数字,每3位一组 文件硬链接次数 文件所 ...
- windows上测试网络数据跳转路径
今天遇到一个有关路由方面的问题,所以向一位CCIE大神问了点问题.就是关于ip ping包出了pc之后怎么走的. 然后告诉我了这么一个命令: Tracert(跟踪路由)是路由跟踪实用程序,用于确定 I ...
- sqldeveloper全部导出
点击Tools--Export User Objects 这种方式可以导出当前用户拥有的所有对象,包括表.视图.触发器.同义词等等,对于表,只能导出表结构(建表语句),不能导出数据, 选中要导出的对象 ...
- Linux的一些命令总结
启动终端: ctr+alt+t 终端字体放大: ctr+shift+'+',终端字体缩小: ctr+'-' ls: 查看当前目录下的文件信息 pwd: 查看目录所在的路径 touch: 创建文件 mk ...
- 一句话的Android增量更新框架(增量更新)
转自:http://www.jianshu.com/p/a9ec8fa780e2 Android应用更新要使用完整的新版本Apk安装,增量更新则是提供一个新旧版本偏差数据的patch包供应用下载,然后 ...
