Eclipse如何构建(普通web)Maven工程
一:新建Maven项目
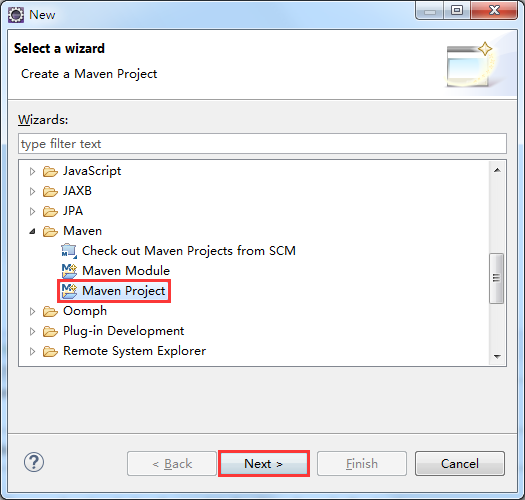
1、鼠标右键---->New----->Other...

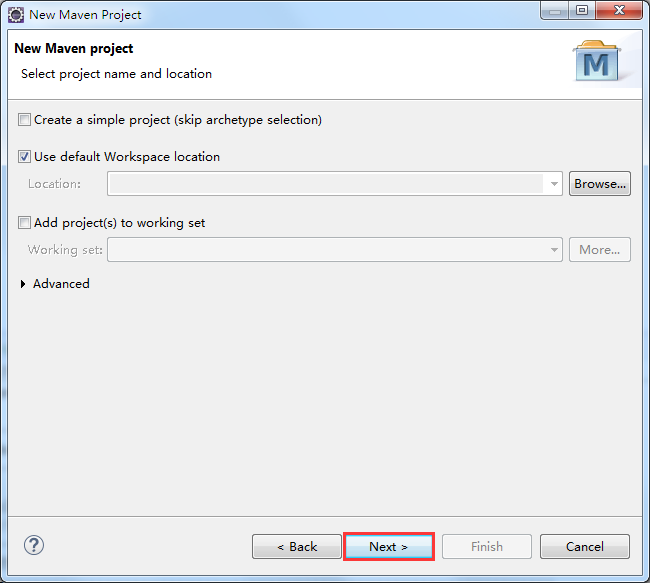
2、直接点击下一步

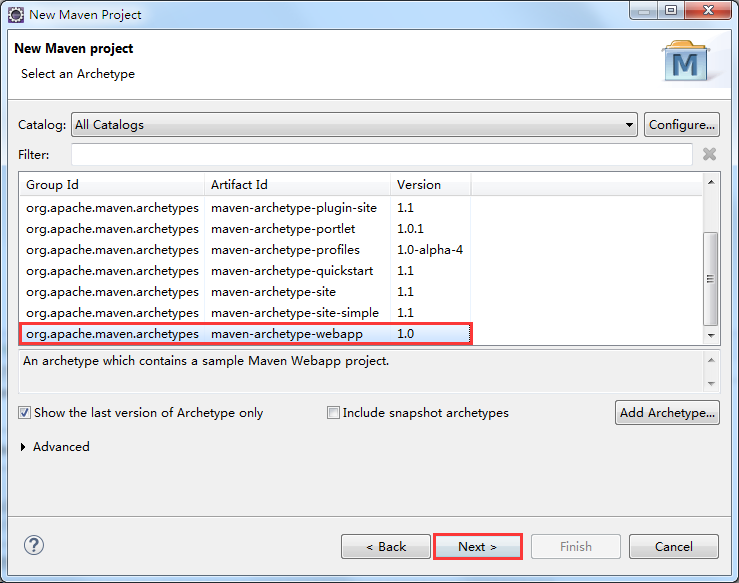
3、选中 maven-archetype-webapp 后点击下一步

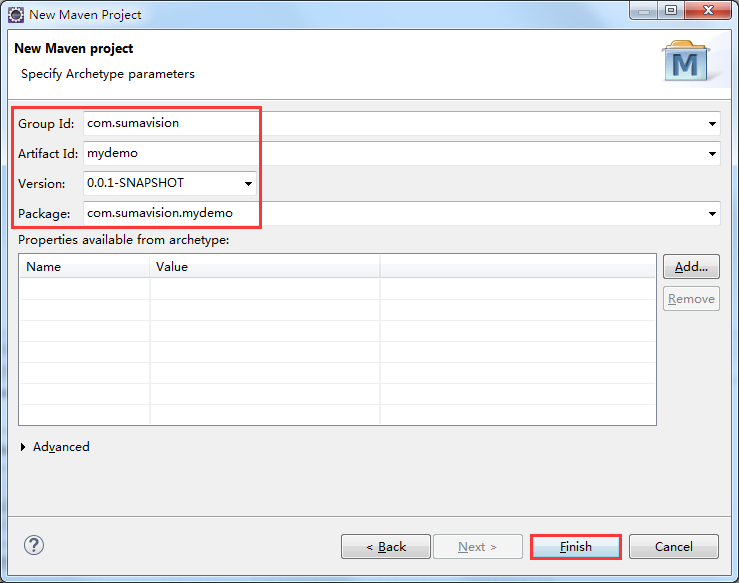
4、 Group Id 中输入项目的基本包名。
Artifact Id 中输入项目名。
Version 中的值默认就行,不进行选择。
Package 中写的是默认生成的一个包名,不写也可以。
接着点击完成就可以了。

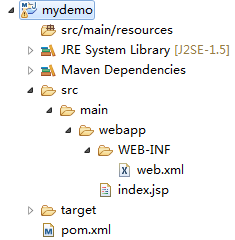
5、创建好项目后结构如下:


------web.xml 的版本是2.3的,是老版本
------新生成的工程默认的 jdk 和 compiler 都是1.5 的
------而且没有src/main/java 这样结构的 maven 目录
二:Maven项目的配置
1、修改web.xml
由于Maven中的 maven-archetype-webapp 样板项目的 web.xml 是2.3版本的,我们需要替换成新版本:
可以在Eclipse中新建一个web工程,将它 WebContent/WEB-INF 目录下的 web.xml 文件复制替换掉我们的 Maven 项目中 src/main/webapp/WEB-INF/ 目录下的web.xml 文件。
原来的web.xml内容
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
替换后的web.xml内容
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>mydemo</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
2、pom.xml 里面build 标签下添加 maven编译插件
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
3、添加缺少的目录并指定输出路径
Maven规定,必须创建以下几个包,并且分别对应相应的输出路径
src/main/resources
src/main/java
src/test/resources
src/test/java
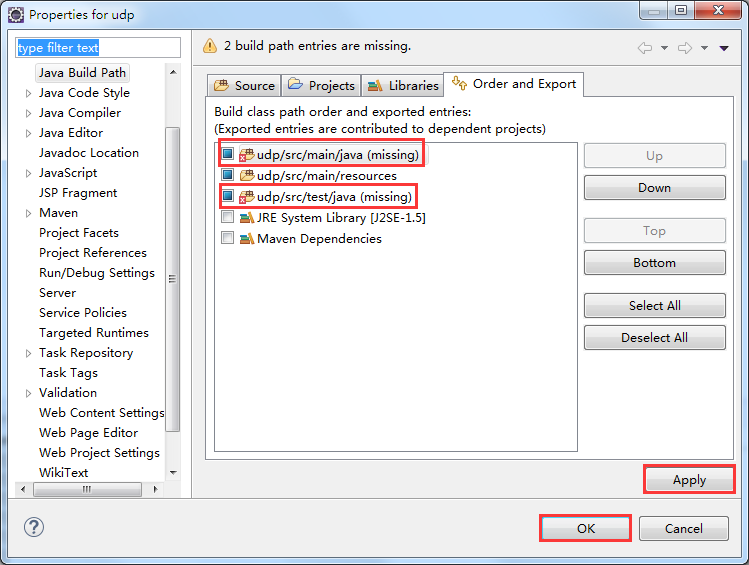
右键项目----->BUild Path----->Configure Build Path...
(1)在Order and Export (这里是控制项目中包的显示顺序的)这个栏里会发现有几个目录显示missing(丢失),随便选中一个改变下顺序(Up 或者 Down 或者 Top 或者 Bottom),然后点击应用,OK,丢失的目录会在项目中显示出来,再次进到这个地方,红叉标识已经消失了。(这一步比较奇怪,可能是eclipse中maven插件的bug吧)

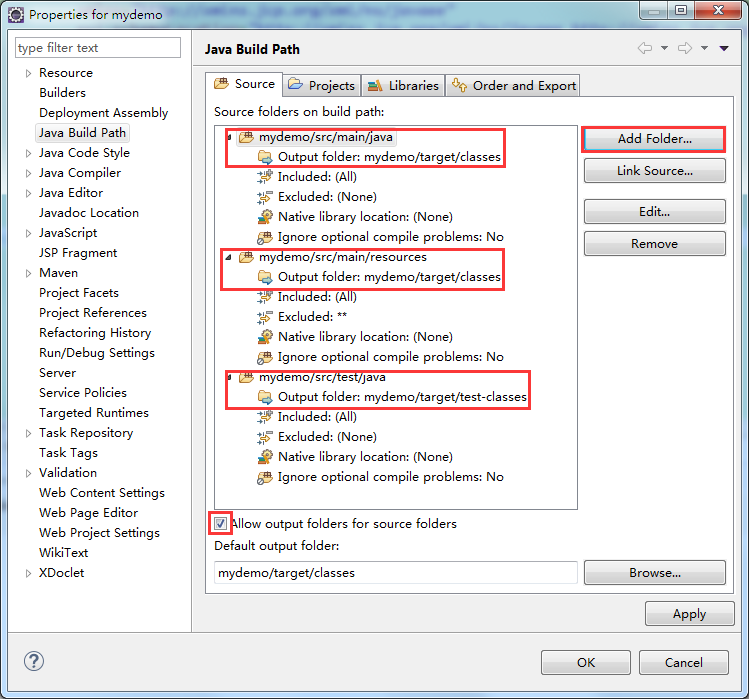
(2)接着在Source里会发现已经有三个目录了,所以点击Add Folder... 添加缺少的目录(这里注意把Allow output folders for source folders 上,方便下一步进行输出路径的设置)

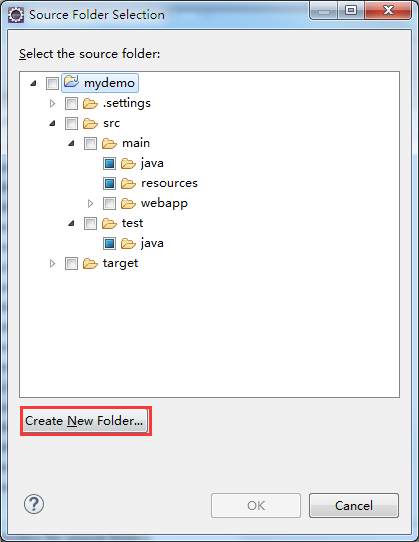
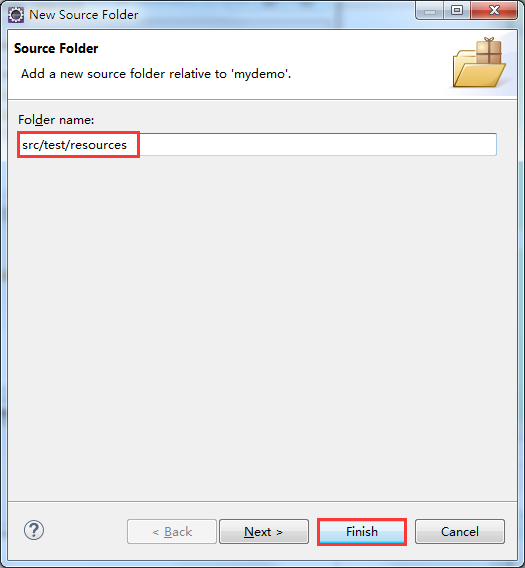
点击Create New Folder... ,输入缺少的包名,直接点击完成,回到这个界面点击OK就行


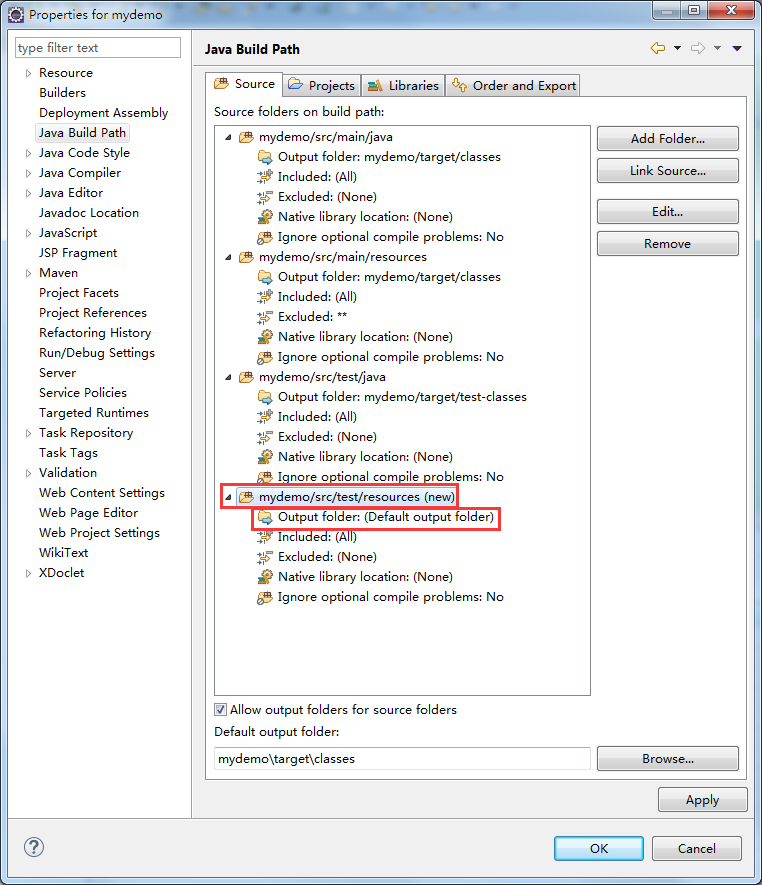
(3)接着就会看到Source这里多了一个刚才添加的包,这个新加的包没有指定输出目录,需要进行修改

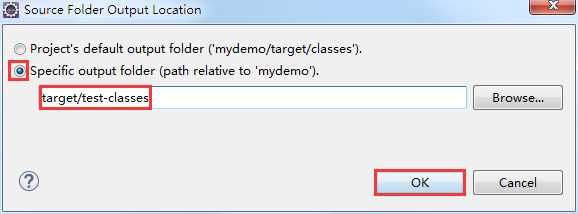
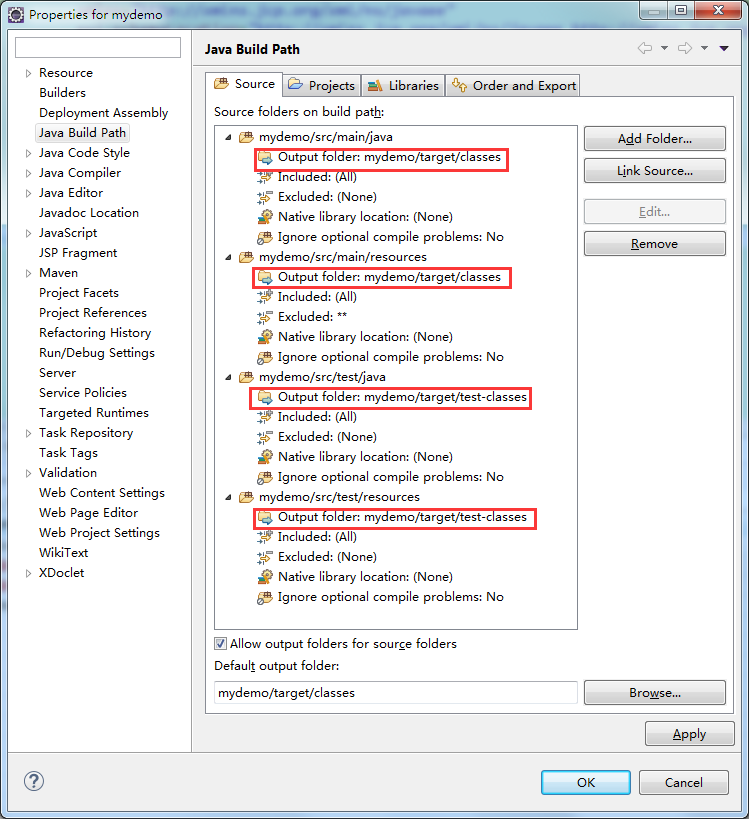
在Source 里面设定4个文件夹的输出Output folder,双击进行修改
分别修改输出路径为
/src/main/resources 对应 target/classes
/src/main/java 对应 target/classes
/src/test/resources 对应 target/test-classes
/src/test/java 对应 target/test-classes
我这只需要修改第四个目录就可以了(前三个都默认设置好了,如果你的没设置好就设置一下)

最终的效果如下图所示:

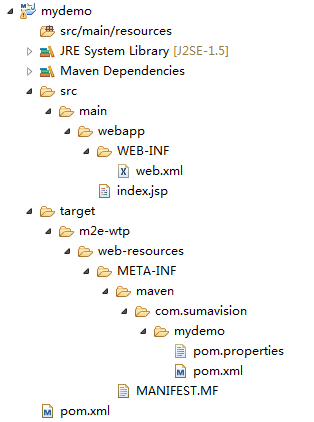
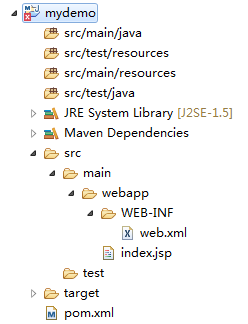
此时的目录结构为:

可以看出已经是maven项目的结构了(这里有报错,报的是Cannot change version of project facet Dynamic Web Module to 3.1,先不管,最后再处理)
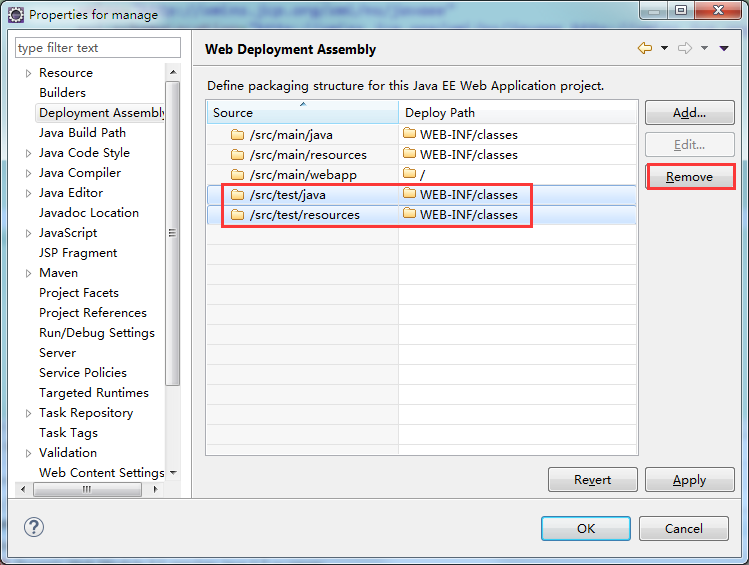
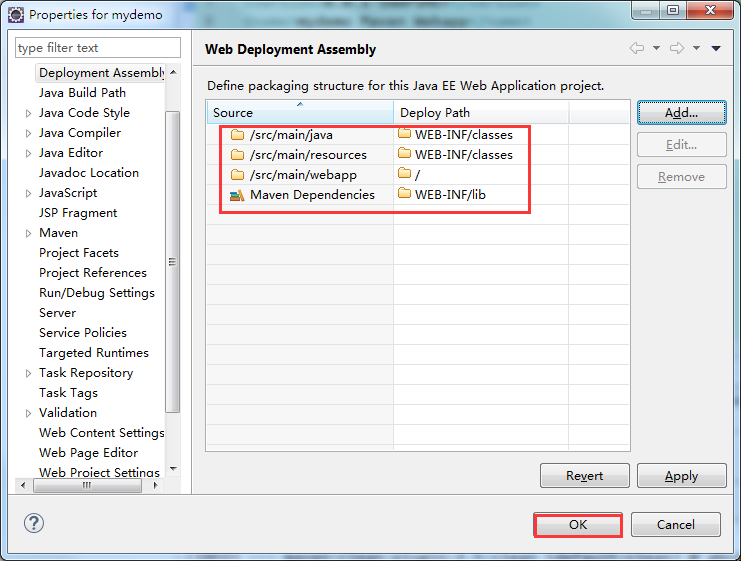
4、配置项目部署程序集(Web Deployment Assembly)
右键项目----->Properties----->Deployment Assembly
(1)删除test的两项,因为test是测试使用,并不需要部署。

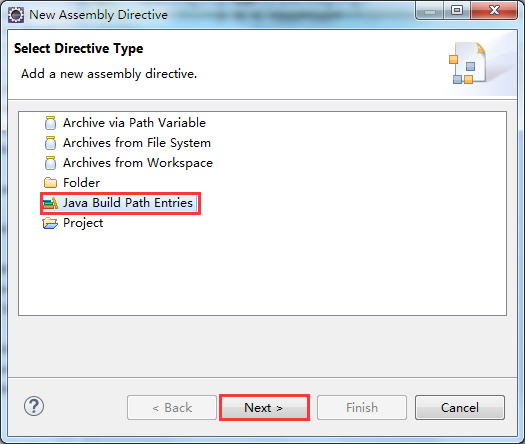
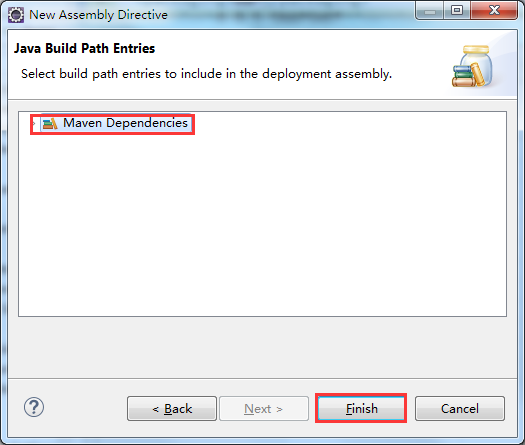
(2)添加Maven依赖,设置将Maven的jar包发布到lib下,如果已经有了就不需要添加了。
Add -----> Java Build Path Entries -----> Maven Dependencies -----> Finish


最终是这样的

三:将Maven项目转换成Dynamic Web Project
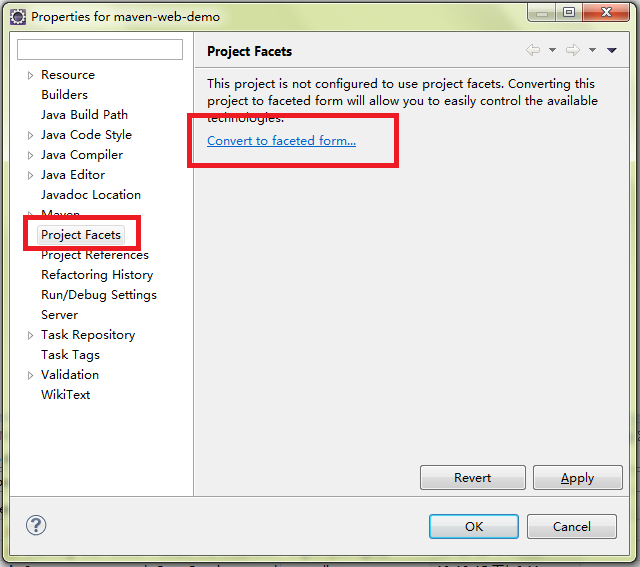
(1)右键项目----->Properties
在左侧选择 Project Facets,单击右侧的 Convert faceted from

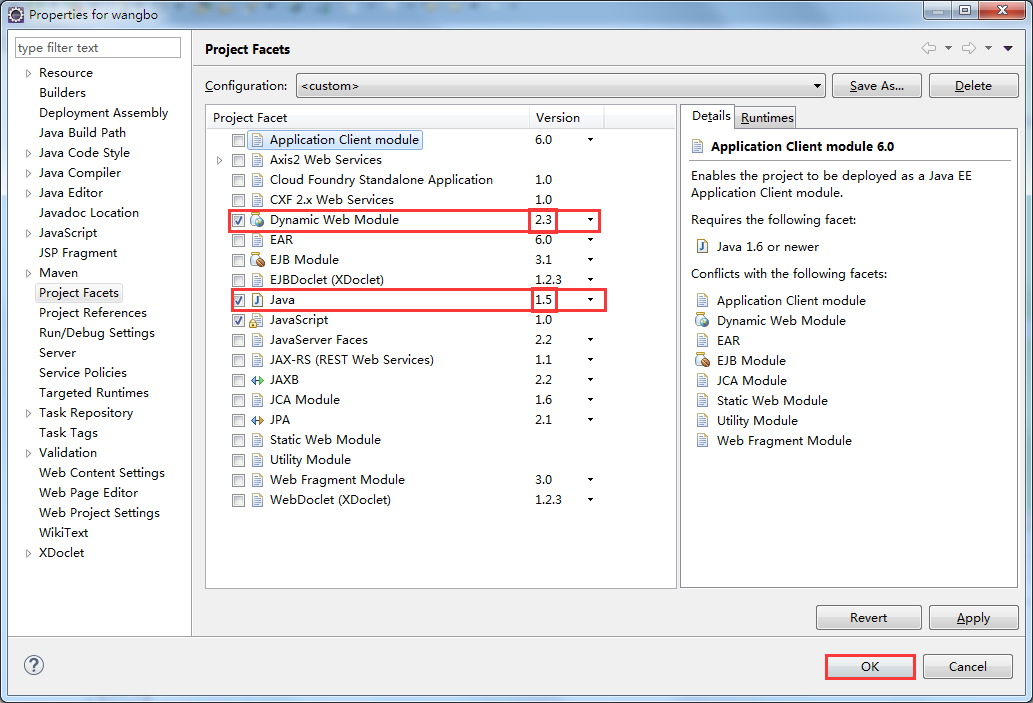
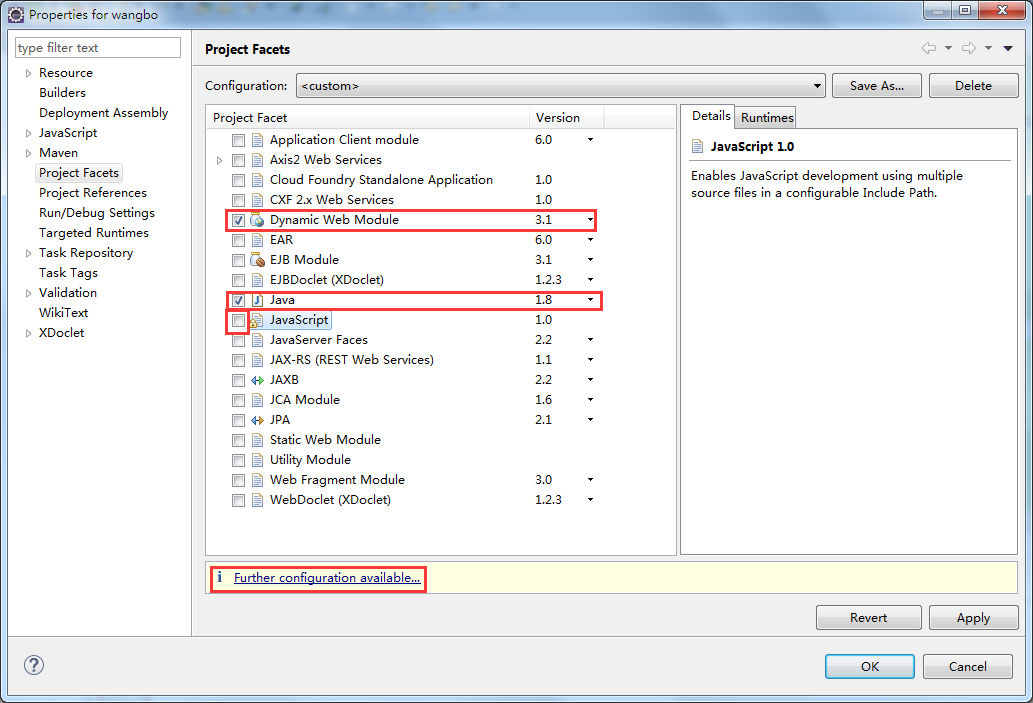
刚进来时是这样的,需要把Dynamic Web Module (动态web模块)的版本修改为 3.1 (最新版),Java的版本修改为项目用的1.8
这里可能会报一个错误,在修改动态web模块版本的时候会提示Cannot change version of project facet Dynamic Web Module to 3.1
不要紧,只需要去掉动态web模块前面的对勾,点击OK,接着再进入这个界面就能够修改动态web模块的版本了。

修改完成是这样的,接下来单击 Further Configuration available... (进一步可用的配置)链接
下面如果没有显示出 Further Configuration available... 的话,可以在Dynamic Web Module 前去掉打钩,点击应用,然后再填上钩,再点击应用,一般 Further Configuration available... 就会出现了。

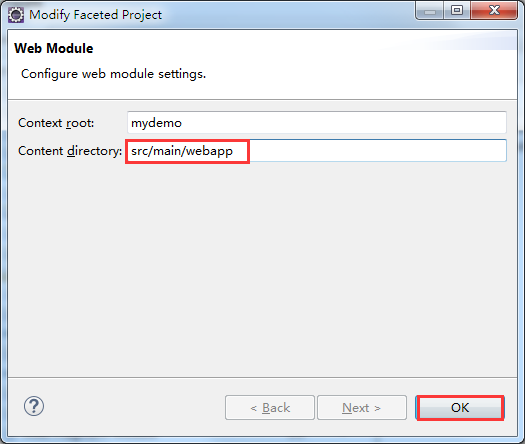
修改 Content directory(内容目录) 的值 WebContent 为 src/main/webapp ,单击OK,然后回到上一步窗口直接点击OK
这里可能出现的问题是,会给你个提示目录错误的弹窗,不要紧,你可以检查下之前文件输出路径的设置是否有问题(Java Build Path -----> Source),修改过来应该就没问题了

完成这一步之后你可以检查下你的Java Build Path 中的Libraries 中的jdk版本,还有Java Compiler (编译环境),发现都已经改为1.8版本了。
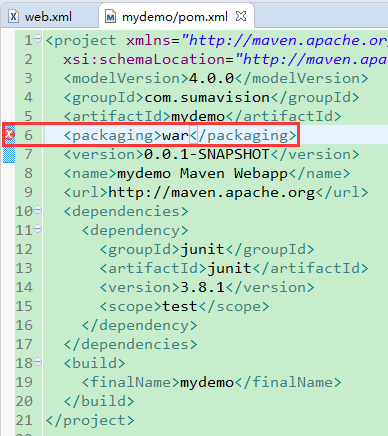
(2)接下来你项目中的pom.xml 可能报一个错 web.xml is missing and <failOnMissingWebXml> is set to true ,如果没报错,可以忽略不看

解决办法:
使用maven创建项目有时在pom.xml的war处出现failOnMissingWebXml的错误,根据pom.xml 可以知道这个项目是web项目,打包时打成war包。
错误提示的是丢失web.xml,所以如果项目里没有web.xml,则在项目里添加一个web.xml,刷新一下项目,就应该没有错误了。
如果还有错的话就需要在eclispe上方点击Project ----->Clean 清理一下这个项目了。
经过这两步错误就应该已经清除了。
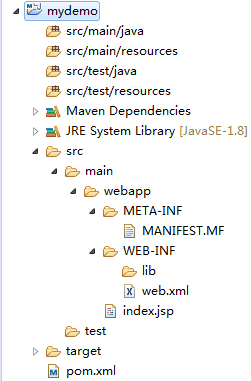
(3)到这一步,web项目就创建完毕了,可以看一下你的项目结构,如果有什么build目录,WebContent 目录的话可以直接删除(确保你的输出目录之类的已经设置好了)
直接把页面资源放置在src/main/webapp/ 目录下,所以最终的项目结构如下所示:

基本上清除未知错误的方法是:
1、右键项目----->Run As----->Maven clean
2、Project----->Clean...
3、右键项目----->Maven----->Update Project...
如果没效果,可以试着把pom.xml稍微修改下,比如加个空格之类的,再进行一次,应该就不报错了。
Eclipse如何构建(普通web)Maven工程的更多相关文章
- 构建简单的Maven工程,使用测试驱动的方式开发项目
构建简单的Maven工程很简单,这里写这篇随笔的原因是希望自己能记住几个小点. 一.安装Maven 1.下载maven:https://maven.apache.org/download.cgi 2. ...
- maven之构建多模块maven工程
(一)环境搭建 1.Maven下载 ; http://maven.apache.org/download.cgi 第一个在Linux使用,第二个是在Windows,第三和第四是源码: 我们将下 ...
- 构建第一个maven工程
一.maven介绍 Maven 是一个强大的项目管理和构建自动化工具,它通过抽象的项目对象模型和构建生命周期模型来对项目及其构建过程进行管理,Maven 最大化的消除了构建的重复,提升了构建的效率与标 ...
- [Web开发(1)] MyEclipse/Eclipse 使用Tomcat部署Web/Maven项目经典错误
1.Tomcat启动报错:server tomcat start within 45 seconds 问题原因:由于eclipse默认Tomcat设置是启动时间为45s,所以在45s内没有启动成功就会 ...
- Maven学习总结(12)——eclipse中构建多模块maven项目
摘要:本文要用Maven来构建一个多模块的web项目 项目结构如下: system-parent |----pom.xml |----system-domain ...
- 【Eclipse】-NO.163.Eclipse.1 -【Eclipse springboot 1.x 创建maven工程初始化报错】
Style:Mac Series:Java Since:2018-09-10 End:2018-09-10 Total Hours:1 Degree Of Diffculty:5 Degree Of ...
- 高效使用Java构建工具,Maven篇|云效工程师指北
大家好,我是胡晓宇,目前在云效主要负责Flow流水线编排.任务调度与执行引擎相关的工作. 作为一个有多年Java开发测试工具链开发经验的CRUD专家,使用过所有主流的Java构建工具,对于如何高效使用 ...
- Eclipse的maven构建一个web项目,以构建SpringMVC项目为例
http://www.cnblogs.com/javaTest/archive/2012/04/28/2589574.html springmvc demo实例教程源代码下载:http://zuida ...
- 解决Eclipse里的Maven工程pom.xml文件报:web.xml is missing and <failOnMissingWebXml> is set to true错误
打开eclipse准备进行开发时,发现项目上有个红星号,查看错误后发现报了一个:"web.xml is missing and <failOnMissingWebXml> is ...
随机推荐
- 学习加密(四)spring boot 使用RSA+AES混合加密,前后端传递参数加解密
学习加密(四)spring boot 使用RSA+AES混合加密,前后端传递参数加解密 技术标签: RSA AES RSA AES 混合加密 整合 前言: 为了提高安全性采用了RS ...
- 【leetcode】1023. Camelcase Matching
题目如下: A query word matches a given pattern if we can insert lowercaseletters to the pattern word so ...
- TortoiseGit操作之提交代码到远程库
1.在本地代码库的文件夹中,"右键" 2.GIT提交要求必须填写Commit message,请认真填写描述信息. 建议填写的变更项编号,如上图. 代码提交到本地的配置库中,然后p ...
- JMeter之Beanshell用法
1. 获取JMeter脚本中的变量 ${demoParam} String demo = vars.get("demoParam"); 2. 将数据保存到JMeter脚本中的变量 ...
- modelviewset 中的序列化方法怎么用
- Redis5离线安装
1. 直接上redis官网安装包, 然后上传服务器 https://redis.io/download 2. 解压 tar -zxvf redis-5.0.6.tar.gz 3. 进入redis根目标 ...
- mysql 8.0版本下载安装以及默认密码修改
1. 下载 去mysql官网下载地址进行下载,选择需要的安装包 可以直接跳过登录进行下载 ps:我是先注册账号下载的,注册时遇到一个坑,就是在chrome75版本无法选择省市,不选择又不让注册. 可以 ...
- dumpsys, traceView调试命令
1. dumpsys dumpsys cpuinfo: 打印cpu使用情况: dumpsys meminfo: 打印内存使用率情况: dumpsys activity: 打印所有活动的信息: dump ...
- zenoss(智能监控软件)
Zenoss Core是开源企业级IT管理软件-是智能监控软件,他允许IT管理员依靠单一的WEB控制台来监控网络架构的状态和健康度,同时也是开源的网络与系统管理软件.全名 Zenos ...
- (转)Docker入门——Dockerfile详解
转:https://www.cnblogs.com/sorex/p/6481407.html 基本示例 FROM MAINTAINER LABEL RUN ADD COPY CMD ENTRYPOIN ...
