python2.7+appium第一个脚本(使用夜神模拟器)
搭建好环境后,可以开始准备脚本的编写工作
目录
1、安装夜神模拟器
2、使用uiautomatorviewer定位
3、运行第一个脚本
1、安装夜神模拟器
第一步:官网下载夜神模拟器,完成安装
双击下载文件完成安装后,我们需要通过设置将夜神模拟器的默认平板模式改成安卓手机模式

第二步:检查夜神模拟器的adb版本号
同安卓手机一样,通过点击五次版本号,调出开发者模式,并打开开关,然后查看模拟器的adb版本号
首先需要将夜神模拟器的bin目录加入path,才能运行命令,然后查看版本号

可以看到,电脑装的adb版本号和夜神模拟器不一致,这时候需要将安装adb.exe拷贝出来,并改名替换夜神模拟器的nox_adb.exe,这样才能正常运行我们的模拟器,查看devices

2、使用uiautomatorviewer定位
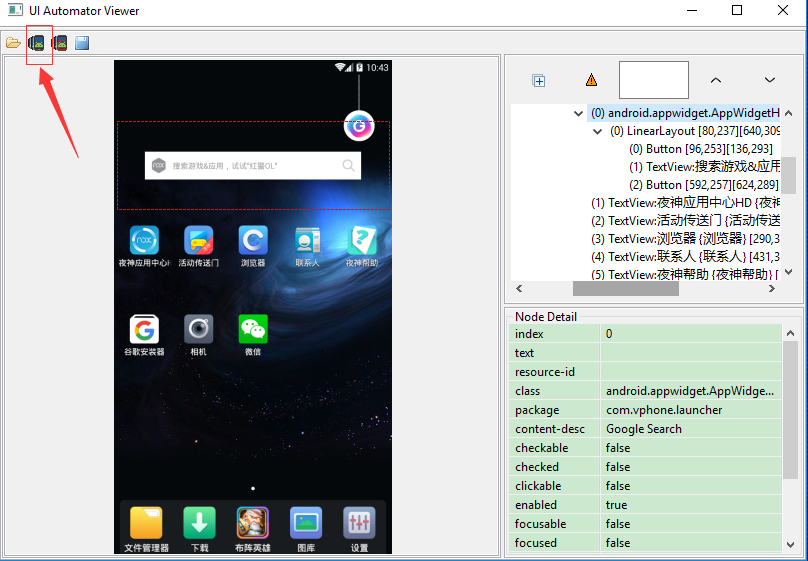
同安卓手机一样,通过前一篇的脚本安装桌面上的2个图标,然后在模拟器上安装要测试的app。打开appium并启动,双击sdk的tools中uiautomatorviewer.bat打开并定位
打开appium

点一下捕获屏幕,就可以开始定位了

3、运行第一个脚本
参照第一篇中的脚本,编写定位,即可开始自动化的脚本编写了
python2.7+appium第一个脚本(使用夜神模拟器)的更多相关文章
- windows中Appium-desktop配合夜神模拟器的使用
1.安装Android SDK并配好环境 ANDROID_HOME :C:\Users\18810\AppData\Local\Android\Sdk path:%ANDROID_HOME%\plat ...
- Appium + Python App自动化(2)第一个脚本
[1]打开你的夜神模拟器(或者连接你的手机) [2]打开桌面的Appium [3]下载你要测的App的apk文件,放到桌面 [4]拖动你的apk安装包到夜神模拟器里,然后模拟器会提示你安装.安装.原来 ...
- Appium + Python App自动化第一个脚本
今天跟大家讲解一个Appium和Python App自动化的脚本.[1]打开你的夜神模拟器(或者连接你的手机) [2]打开桌面的Appium [3]下载你要测的App的apk文件,放到桌面[4]拖动你 ...
- Appium连接夜神模拟器,模拟手势点击(tap)
# -*- coding:utf-8 -*- from appium import webdriver from time import sleep desired_caps ={ 'platform ...
- 移动自动化测试:Android Studio 、Appium、夜神模拟器
环境是Window 10 64位 第一章:安装Appium Appium和node.js需要一起安装,他们的依赖关系暂不深究. 1. node.js傻瓜式安装 官网地址:https://nodejs. ...
- Appium Appium 链接夜神模拟器
在此之前,已经安装Appium,参考第一部分在 Windows7 搭建 Appium (一) https://testerhome.com/topics/8004 第一步安装Android开发环境 下 ...
- android-sdk-window的环境搭建以及appium简单录制脚本的使用
大家好,今天给大家带来的是appium的环境搭建以及简单的录制脚本,自学的过程中入了不少坑,下面给大家开始分享! 使用Appium录制脚本必备三大金刚:Appium-desktop(至于为什么用这个, ...
- 通过USB和wifi连接真机&编写第一个脚本
一.通过USB和wifi连接真机 1. 数据线连接手机并允许调试 cmd命令行执行:adb devices (能查看到设备就可以进行编写自动化脚本步骤了,如果在USB接触不良的情况下,可以执行下面步骤 ...
- Appium链接夜神模拟器
参考官方技术文档: http://appium.io/slate/cn/master/ 确保已经安装jdk和adt adb需要配置系统环境变量: D:\adt-bundle-windows-x86_6 ...
随机推荐
- ASP.NET的面包屑导航控件、树形导航控件、菜单控件
原文:http://blog.csdn.net/pan_junbiao/article/details/8579293 ASP.NET的面包屑导航控件.树形导航控件.菜单控件. 1. 面包屑导航控件— ...
- ECMAScript 6 学习笔记(一)
ECMAScript 6简介 ECMAScript 6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.它的目标,是使得JavaScript语言可以用来编写 ...
- gulp程序怎么跑起来 及 使用中遇到的常见错误
gulp常见问题 问题一:Error: cannot find module 'gulp-concat' #16 解答:需要先npm install,然后执行gulp gulp安装及使用 一.安装no ...
- js随机验证码
随机验证码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- mysql随机取一条记录
function getTodayLook($limit) { $sql = "select * from `tvhome_movie_today` order by rand() limi ...
- PHP7.2 、git、swoole安装
一.安装php 1.安装gcc yum -y install gcc gcc-c++ 2.安装一些库 yum -y install php-mcrypt libmcrypt-devel libxml2 ...
- netperf编译./configure时报错 "error: cannot guess build type;you nust specify one"
问题: 解决办法-亲测可用: 尝试:./configure --build=mingw提示无法辨别 checking build system type... Invalid configuratio ...
- nodejs 操作 mysql
1.安装插件 npm install mysql 2.调用代码 var mysql = require('mysql') var connection = mysql.createConnection ...
- 洛谷P1879 [USACO06NOV]玉米田Corn Fields (状态压缩DP)
题目描述 Farmer John has purchased a lush new rectangular pasture composed of M by N (1 ≤ M ≤ 12; 1 ≤ N ...
- Flask【第5篇】:用Falsk实现的分页
用flask实现的分页 一.flask实现的分页组件 from urllib.parse import urlencode,quote,unquote class Pagination(object) ...
