ps:HSB色彩模式
前面我们已经学习过了两大色彩模式RGB和CMYK。色彩模式有很多种,但这两种是最重要和最基础的。其余的色彩模式,实际上在显示的时候都需要转换为RGB,在打印或印刷(又称为输出)的时候都需要转为CMYK。虽然如此,但这两种色彩模式都比较抽象,不符合我们对色彩的习惯性描述。比如下面这幅图像,如果问:图中人物衣服颜色的RGB或CMYK值是多少?你一定会觉得不得其所。如果现在要你在RGB模式下组合出一个浅绿色,也很难准确地做到。

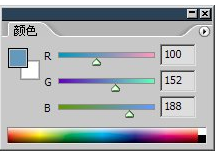
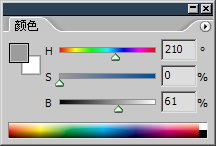
其实Photoshop和Illustrator以及GoLive的取色滑块都提供了色彩预见功能,即动态颜色滑块(可在【编辑 首选项】的常规选项中打开或关闭)。如下图 ,

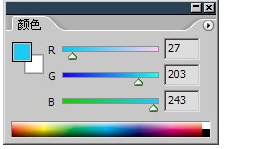
可以预见:将R滑块往右拉就会得到粉红色;把B滑块向左拉会得到草绿色;把G滑块向右拉就可以得到浅绿色。但这种方式还是不够直观,最重要的是不方便修改,比如目前的蓝色,想要得到更浅更亮的蓝色,需要拉动三个滑杆才能得到,如下图。

习惯上我们都会说图片上的衣服是黄色的。或者说是亮黄色的。比如晴空,我们首先想到蓝色,然后是浅蓝色。比如湖水,首先想到绿色,进一步想到碧绿色。我们大脑对色彩的直觉感知,首先是色相,即红色橙黄色绿色青色蓝色紫中的一个,然后是它的深浅度。
HSB色彩就是籍由这种模式而来的,它把颜色分为色相、饱和度、明度三个因素。注意它将我们人脑的“深浅”概念扩展为饱和度(S)和明度(B)。所谓饱和度相当于家庭电视机的色彩浓度,饱和度高色彩较艳丽。饱和度低色彩就接近灰色。明度也称为亮度,等同于彩色电视机的亮度,亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。
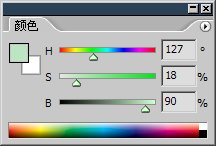
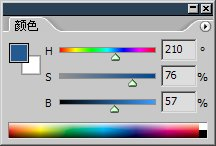
如果我们需要一个浅绿色,那么先将H拉到绿色,再调整S和B到合适的位置。一般浅色的饱和度较低,亮度较高。如果需要一个深蓝色,就将H拉到蓝色,再调整S和B到合适的位置。一般深色的饱和度高而亮度低。如下2图



这种方式选取的颜色修改方便,比如要将深蓝色加亮,只需要移动B就可以了,既方便又直观。
如果要选择灰度,只需要将S放在0%,然后拉动B滑杆就可以如同灰度模式那样选择了。如下右图。注意,HSB方式得到的灰度,与灰度滑块K的数值是不同的。我们在Photoshop中选择灰度时候,应以灰度滑块为准。
如果要选择灰度,只需要将S放在0%,然后拉动B滑杆就可以如同灰度模式那样选择了。如下图。注意,HSB方式得到的灰度,与灰度滑块K的数值是不同的。我们在Photoshop中选择灰度时候,应以灰度滑块为准。

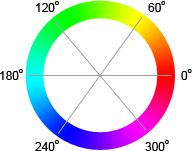
在HSB模式中,S和B的取值都是百分比,唯有H的取值单位是度,这个度是什么意思?是角度,表示色相位于色相环上的位置,将我们前面学过的色相环加上角度标志就明白了。
如下图。从0度的红色开始,逆时针方向增加角度,60度是黄色,180度是青色等等。360度又回到红色。可以自己调节H滑块对照一下。需要注意的是,由于在Photoshop的HSB模式中只能输入整数,因此能够选择的色彩数量是360万种。虽然在数量上不及RGB模式,但对于我们来说也是足够使用了。

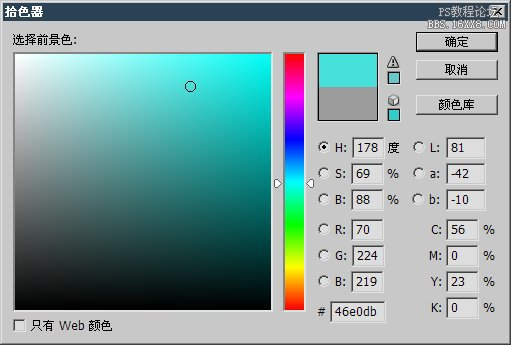
我们再看一下Photoshop的拾色器,拾色器的H方式其实就是HSB取色方式。色谱就是色相,而大框就包含了饱和度和明度(横方向是饱和度,竖方向是明度)。如下图。

可以看出,在选取颜色的时候,HSB模式较为直观和方便。在Illustrator和GoLive中也是如此。
ps:HSB色彩模式的更多相关文章
- 1-7HSB色彩模式
http://www.missyuan.com/thread-350721-1-1.html HSB色彩模式色相hue.饱和度saturation.明度brightness 在HSB模式中,S和B的取 ...
- 矢量图形(vector graphics)和位图图像(bitmap)以及分辨率概念
第一篇:凭心而论.客观地认识矢量图形与位图图像http://www.dzwebs.net/2003.html 学习过物理的人都明白,矢量有大小和方向,而标量只有大小却没有方向: 但是在计算机里面,图形 ...
- Java开发笔记(一百二十)AWT文本标签
前面介绍了AWT窗口及其面板的简单用法,其中展示出来的控件只有按钮一种,还有很多好用好玩的控件有待介绍.首先是文本标签Label,该控件用于显示一段平铺文本,它不花哨也不跳动,完全就是素面朝天的文本字 ...
- PS插件CameraRaw-HSL色彩模式
一.HSL百度百科 HSL色彩模式是工业界的一种颜色标准,是通过对色相(H).饱和度(S).明度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,HSL即是代表色相,饱和度,明度三 ...
- ps基本认识
近来中意ui方面学习,从视频中总结了些许notses,希望能够帮到共同喜欢(❤ ω ❤)的友友 ·基础了解 位图:由像素组成的图片,把位图无限放大以后看到很多小方格,一个方格代表一个像素 矢量图:放大 ...
- 色彩空间RGB/CMYK/HSL/HSB/HSV/Lab/YUV基础理论及转换方法:RGB与YUV
之前做个设计,现在从事IT,脑子里面关于RGB,RGBA,CMY,CMYK,YUV,但是具体理论还是不扎实.若干年前之前写过<水煮RGB与CMYK色彩模型—色彩与光学相关物理理论浅叙>&l ...
- 0基础90分钟会用PS——GenJi笔记
数码图像的相关基础概念 1.位图和矢量图 位图 也叫点阵图像,位图使用也称像素的一格一格的小点来描述图像,图放大后我们可以看到像素点 矢量图 根据几何特性来绘制图形,用线段和曲线描述图像,可以是一个一 ...
- 一个前端所需具备的PS能力
前端网页设计+静态实现案例 放一个2天半内给某公司完成的(设计 + 静态实现)的案例吧,静态阴影用CSS3实现的http://www.cnblogs.com/MuYunyun/p/5693615.ht ...
- Atitit rgb yuv hsv HSL 模式和 HSV(HSB) 图像色彩空间的区别
Atitit rgb yuv hsv HSL 模式和 HSV(HSB) 图像色彩空间的区别 1.1. 色彩的三要素 -- 色相.明度.纯度1 1.2. YUV三个字母中,其中"Y&quo ...
随机推荐
- ORACLE动态监听
动态监听的原理 pmon在数据库启动到mount或open时,动态从参数文件中读取service_names值.service_names可以为多值(可以有64个,其中包括两个系统的). servi ...
- 千万别在Java类的static块里写会抛异常的代码!
public class Demo{ static{ // 模拟会抛异常的代码 throw new RuntimeException(); } } 如果你在Java类的static块里写这样会抛异常的 ...
- 在mpvue或者Vue中使用VUEX
第一个页面Index,主页哦 import Vue from'vue' import Vuex from'vuex' import getters from'./getters' import sta ...
- nacos 使用 servlet 异步处理客户端配置长轮询
config 客户端 ClientWorker#ClientWorker 构造方法中启动定时任务 ClientWorker.LongPollingRunnable 长轮询的任务,在 run 方法的结尾 ...
- Caffe深度学习计算框架
Caffe | Deep Learning Framework是一个清晰而高效的深度学习框架,其作者是博士毕业于UC Berkeley的 Yangqing Jia,目前在Google工作.Caffe是 ...
- 字符串中的TOUPPER函数
std::string& str_toupper(std::string& s) { std::transform(s.begin(), s.end(), s.begin(), []( ...
- C++笔记(6)——关于OJ的单点测试和多点测试
单点测试 PAT使用的就是单点测试(LeetCode应该也是单点测试).单点测试中系统会判断每组数据的输出结果是否正确,正确则通过测试并获得这则测试的分值.题目的总得分等于通过的数据的分值之和. 代码 ...
- GitHub Pages建立第一个静态页面
1.创建仓库 创建仓库点击右上角的加号,选择newrepository.然后对仓库信息进行设置.注意箭头标识的几个地方.仓库名必须是http://username.github.io的形式.必须勾选p ...
- cJSON使用笔记
将cJSON用到STM32f103上 cJSON内存管理使用的是标准库stdlib.h的malloc()free()realloc()动态内存管理函数,我STM32F103使用的是正点原子的mallo ...
- SpringBoot官方文档学习(二)使用Spring Boot构建系统
强烈建议您选择一个支持依赖关系管理并且可以使用发布到“ Maven Central”仓库的构建系统.我们建议您选择Maven或Gradle.其他构建系统(例如,Ant)也可以和Spring Boot一 ...
