CSS定位——浮动定位
CSS定位机制Ⅱ——浮动定位
float属性:进行浮动定位 left,right
clear属性:清除浮动 left,right,both
㈠ float属性
1.概述
⑴div实现横向多列布局
⑵float属性
left——左浮动 right——右浮动 none——不浮动
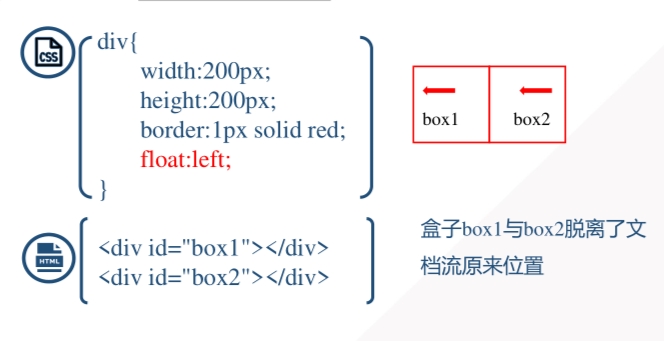
下图为代码的实现:

㈡ float属性用途
⑴在图文混排的时候
如果你希望图片位于文字的左侧或者右侧,那我们就把这个图片设置成float的属性是left或right。
如下图所示:

⑵在做多列布局的时候
比如说我们要分成两列,左侧盒子用div标签表示出来,向左浮动,右侧盒子用div标签表示出来,向右浮动,这样就可以完成两列的一个布局。不仅这一种方法,也可以让两个都向左浮动或两个都向右浮动。
如下图所示:

⑶三列布局:三个都向右浮动,如下图所示:

㈢float属性特点
用三个用div标签做出来的盒子为例
⑴默认情况下不浮动,它们体现出了block类型元素的特点,每个独占一行
⑵设置浮动:第一个盒子box1向右浮动,它已经脱离了文档流,它原来的位置就被box2占据,box3向上移动。
特征:设置浮动之后,原有的位置已经失去了,其他的元素会占据这个空白的位置
第一个和第二个效果如下图所示:

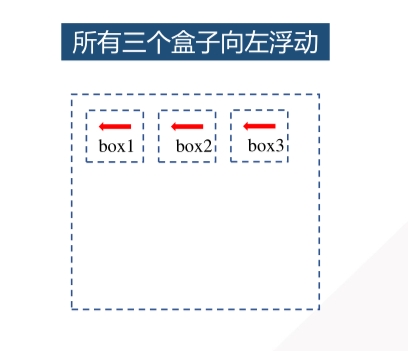
⑶三个盒子都向左浮动宽度又够用的情况
div标签形成的盒子就可以水平的排列,如下图所示:

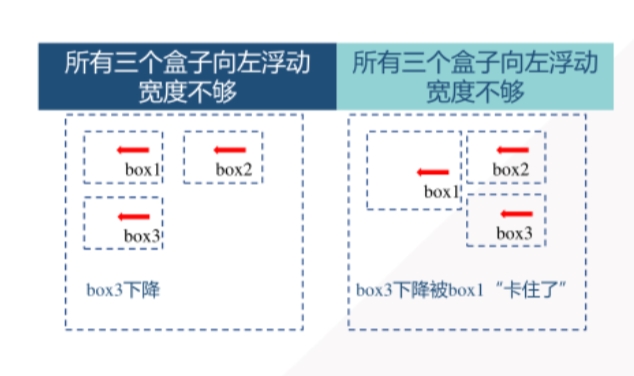
⑷所有的三个盒子向左浮动宽度又不够用的情况
①box3下降
box1,box2占据了第一行,box3会跳转到第二行来进行显示,即宽度不够,box3会出现下降。
②box3下降被box1卡住了
box1比较高,box2比较矮,此时box3卡在这个空位的位置,box1又占据了这个位置,box3就卡在这了,如下图所示:

㈣clear属性
⑴both,清除左右两侧的浮动
⑵left和right只能清除一个方向的浮动
⑶none是默认值,只在需要移除已指定的清除值时用到
㈤clear属性的用法
⑴单方向清除浮动的用法
当前做图文混排,两个图片出现在文字的右侧,可以做两个图片的右侧浮动,水平排列没有问题,垂直排列如何做?
第一个浮动元素位置不变,第二个浮动元素为了换一行来显示设置clear属性为right,这样就可以清除右侧的浮动。
清除的含义并不是把第一个浮动元素给去除掉,而是它的右侧不会有浮动元素,意味着第二个浮动元素要另起一行来显示了。
具体实现效果如下图所示:

⑵双侧清除浮动
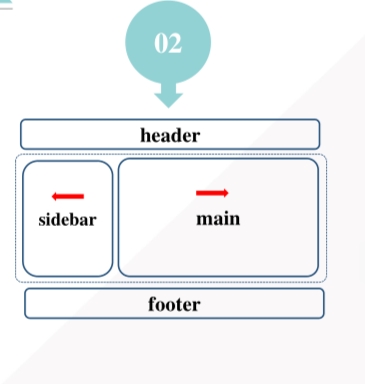
侧栏向右浮动,并且短于主内容区域。页脚(footer)于是按浮动所要求的向上跳到了可能的空间。

如果想让footer单独占据一行,应该如何实现?
将footer这一部分设置为clear属性,清除两侧浮动,这样就可以做到footer的两侧不允许出现向左浮动或者向右浮动的元素,所以footer会单独占据一行,不跟前两个元素排列在一起
具体实现效果如下图所示:

希望有所帮助。
CSS定位——浮动定位的更多相关文章
- css清除浮动定位造成的异常
清除浮动是为了解决高度塌陷的问题:内层有好几个div有宽有高,并且选择了浮动定位,但是外层的div却并没有设置宽高.在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动( ...
- (三)css之浮动&定位
众所周知,一个页面可能包含多个div,如何对这些div进行排列,以便具有较好的显示效果呢? css提供了浮动和定位两个属性进行div的排列,下面主要针对浮动和定位进行详细地阐述. (一)何为浮动? 浮 ...
- (转)CSS+DIV float 定位
来自:http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能 ...
- css五种定位方式介绍
1.static定位(普通流定位) -------------- 默认定位 2.float定位(浮动定位) 例:float:left; 有两个取值:left(左浮动)和right(右浮动).浮动元素会 ...
- CSS彻底研究(3) - 浮动,定位
Github pages 博文 CSS彻底研究(3)-浮动,定位 一 . 浮动float I . 定义及规则 float默认为none,对应标准流的情况.当float : left;时,元素就会向其父 ...
- CSS.04 -- 浮动float、overflow、定位position、CSS初始化
标准流:行内/行内块元素横向有序排列 : 块元素纵向有序排列. 浮动:Float 语法:float:left/right : 设置浮动的元素,脱离标准流 浮动的框可以向左或向右移动,直到它的外边缘碰 ...
- 【CSS】思考和再学习——关于CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是父级元素,在下面我会再 ...
- CSS中浮动和定位对元素宽度/外边距/其他元素所占空间的影响
---恢复内容开始--- 一.width:auto和width:100%的区别 1.width:100%的作用是占满它的参考元素的宽度.(一般情况下参考元素 == 父级元素,这里写成参考元素而不是 ...
- CSS中的定位与浮动
CSS中的定位与浮动 本文主要讲述CSS中的三种定位样式static.relative和absolute的区别以及浮动元素的特征. 定位样式 CSS中定位样式position的取值有三个,默认值:st ...
随机推荐
- CentOS6、7升级Openssh至7.9
出于安全考虑,定期使用Nessus对服务器进行扫描,最新Nessus提示服务器的SSH版本有漏洞,所以把SSH升级到最新版本 1.为了防止升级失败登陆不了,所以需要安装telnet mkdir /ro ...
- ThreadPoolExecutor的重要参数
一.ThreadPoolExecutor的重要参数 1.corePoolSize:核心线程数 * 核心线程会一直存活,及时没有任务需要执行 * 当线程数小于核心线程数时 ...
- myeclipse显示db-brower
myeclipse显示db-brower 这东西怎么调出来? windows->show view->other->db borwser
- stm32F429启动时钟配置
STM32f429在启动时会在startup_stm32f429_439xx.s中调用static void SetSysClock(void)函数.默认使用的是25M晶振,把系统时钟设置为180M. ...
- mysql添加索引造成的影响
尽管添加索引可以优化SQL语句的性能,但是添加索引的同时也会带来不小的开销.尤其是在有大量的索引的情况下. mysql添加索引造成的影响如下: 1.DML(数据操作语言)影响,在表上添加缩影会直接影响 ...
- The Digits String
https://ac.nowcoder.com/acm/contest/338/L 题解: 当n==1时,0-9填上的话,对4取余,分别是余数为0的3个,1的3个,2的2个,3的2个: 当n==2时, ...
- Django框架——基础之路由系统(urls.py)
1.URL路由系统前言 URL是Web服务的入口,用户通过浏览器发送过来的任何请求,都是发送到一个指定的URL地址,然后被响应. 在Django项目中编写路由,就是向外暴露我们接收哪些URL的请求,除 ...
- Notepad++ 文件丢失了,找回历史文件方法
一开始我还以为文件丢失找不到了,心凉了半截,后来找到了它的备份路径 C:\Users\Administrator\AppData\Roaming\Notepad++\backup
- mysql system lock
MySQL从库show processlist出现system lock的原因以及解决方法有哪些? 由于大量的小事物如UPDATE/DELETE table where一行数据,这种只包含一行DML ...
- docker快速入门02——在docker下开启mysql5.6 binlog日志
1.检查容器状态 [root@localhost ~]# docker ps 执行这个命令可以看到所有正在运行当中的容器,如果加上-a参数,就可以看到所有的容器包括停止的. 我们可以看到容器正在运行当 ...
