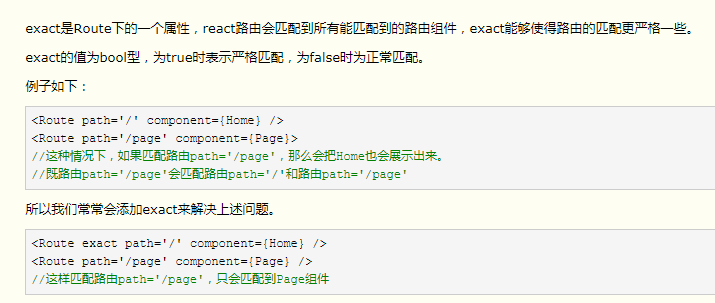
react 中的路由 属性exact

https://www.cnblogs.com/nailc/p/8718137.html(copy)
react 中的路由 属性exact的更多相关文章
- React中的路由系统
React中的路由系统 提起路由,首先想到的就是 ASPNET MVC 里面的路由系统--通过事先定义一组路由规则,程序运行时就能自动根据我们输入的URL来返回相对应的页面.前端中的路由与之类似,前端 ...
- react中配置路由
一个路由就是一个通道,页面之间的跳转其实就是路由的切换,所以每个应用的路由配置是必须的,浅谈react中怎么配置路由 首先你要在src文件夹下新建一个router的文件下,在router文件下新建一个 ...
- react中的路由模块化
在vue中,可以将路由单独写在一个配置文件中,便于整理维护,而在前面总结整理的react中,都是直接将路由配置放在需要使用的地方,少数的时候话可以接受,但是当项目做大,这种方式就不再被推荐了,我们再r ...
- React中的三大属性
一.前言: 属性1:state 属性2:props 属性3:ref 与事件处理 二.主要内容: 属性1:state 1,认识: 1) state 是组件对象中最重要的属性,值是一个对象(可以包含多个数 ...
- react 中的路由 Link 和Route和NavLink
route是配置,link是使用 https://blog.csdn.net/chern1992/article/details/77186118(copy) 嵌套路由一般使用Route,类似于vue ...
- react中的路由配置踩坑记
react 路由配置中,如果根路由(/)匹配一个组件,另一个路由(/list)在进行匹配的时候也会匹配到根路由(/),即在 /list 页面展示的时候 / 页面总是展示在上方. 此时如果想进行严格匹配 ...
- react中,路由的使用。import {BrowserRouter,Switch,Route} from "react-router-dom";
import React from "react"; import ReactDom from "react-dom"; import {BrowserR ...
- React中路由的基本使用
现在我们来搞一搞React中的路由吧,别问我为什么这木喜欢用搞这个字,因为它比较深奥. 注意下面我们使用的是React-Router-DOM React中的路由基本使用还是满简单的,零碎的小东西有点多 ...
- react实战系列 —— React 中的表单和路由的原理
其他章节请看: react实战 系列 React 中的表单和路由的原理 React 中的表单是否简单好用,受控组件和非受控是指什么? React 中的路由原理是什么,如何更好的理解 React 应用的 ...
随机推荐
- Java基础(十)
复习 静态方法与成员方法 //另一个类里的静态和成员方法 public class MyClass { //静态方法 public static void method2() { System.out ...
- 【pytorch】学习笔记(二)- Variable
[pytorch]学习笔记(二)- Variable 学习链接自莫烦python 什么是Variable Variable就好像一个篮子,里面装着鸡蛋(Torch 的 Tensor),里面的鸡蛋数不断 ...
- unittest之三:字符串与列表的相互转换与分离数据时的应用
一.分离数据时,需读取文档中存储的数据,但TXT文件的数据读取出来的类型为列表,而测试用例中断言的时候验证的是字符串,所以需要将列表转为字符串 #1字符串————>列表 str1='hello ...
- php 中php-fpm工作原理
1.CGI 是服务器与后台语言交互的协议,有了这个协议,开发者可以使用任何语言处理服务器转发过来的请求,动态地生成内容, 保证了传递过来的数据是标准格式的(规定了以什么样的格式传哪些数据(URL.查询 ...
- window.prompt()和 window.confirm()选择
代码截图: 效果: 代码截图: 效果:
- spring-boot 启动图标修改-启动彩蛋
spring boot启动总会显示这样的图标,但是我想不一样 到网上找了一圈,恩,找到一个不错的,做个记录 首先我们在resource目录下面放入一个banner.txt文件,Spring Boot启 ...
- vue高亮一级、二级导航
使用vue开发过程中有的项目会存在多级导航的情况,如下图,这种就存在了两层,那么该如何高亮一级导航,又该如何高亮二级导航这就是今天我要记录的内容. 1.高亮一级导航很简单,代码如下: // 点击一级导 ...
- 日志:slf4j+logback 的配置与使用
1. 常用日志组件和选择 java开发日志处理是发现和调试bug所 必不可少的,那么现在企业中常用的日志组件有哪些呢,JCL . JUL. SLF4j.Log4j. Log4j2 . Logbac ...
- String,到底创建了多少个对象?
String str=new String("aaa"); <span style="font-size:14px;">String str=n ...
- 织梦DEDEcms5.7解决arclist标签调用副栏目文章
使用arclist标签调用文章的时候才发现,根本无法调用相关文章. 下面给出解决办法,希望帮到需要的人. 找到/include/taglib/arclist.lib.php文件然后打开.然后在大约30 ...
