Unity3D_(Shuriken粒子系统)制作简单的烟花爆炸效果
Unity中的粒子系统可以用于制作特效,如开枪火花效果,简单爆炸效果等。(毕竟程序员不是设计师,简单的特效都没有问题,要制作一些非常美观的特效还是需要多了解跟美术有关的知识。)
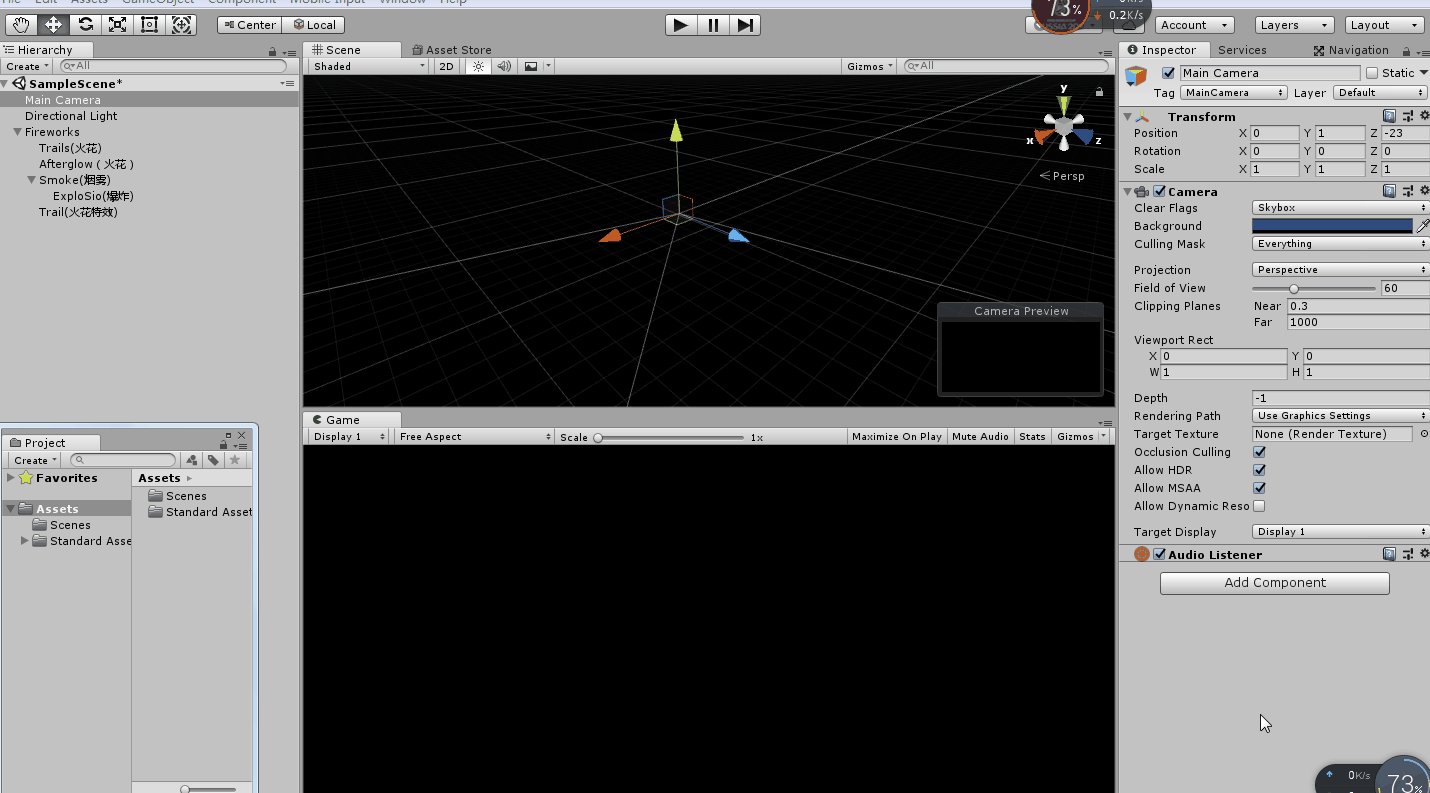
粒子系统实现一个简单的烟花爆炸特效:(为了凸显烟花特效,我把天空背景调成黑色的)

(缺点:六种粒子色彩搭配不佳,模拟出烟花不perfect,烟花爆炸效果粒子没有处理好,视觉上看起来有点怪,熟能生巧ingO(∩_∩)O~)
实现过程
一、创建粒子系统
选择菜单栏Game Object->Effects->Partical System命令,在场景中创建一个粒子系统对象,作为烟花效果

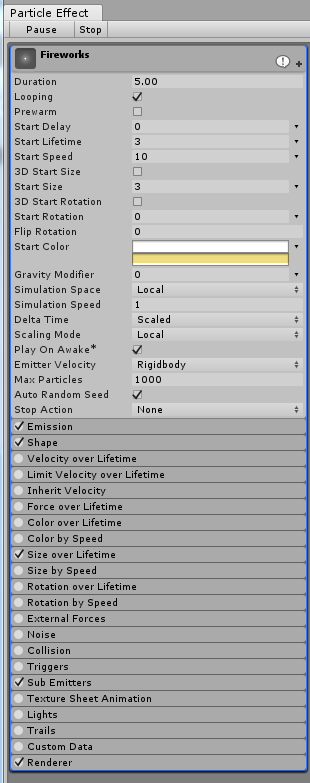
粒子系统主要由Inspector视图中的Partical System组件和Scene视图中的Partical Effect两个面板组成
 点击"Open Editor"可以跳转到
点击"Open Editor"可以跳转到 界面
界面
二、设置产生的粒子特效
以Fireworks烟花粒子特效为例

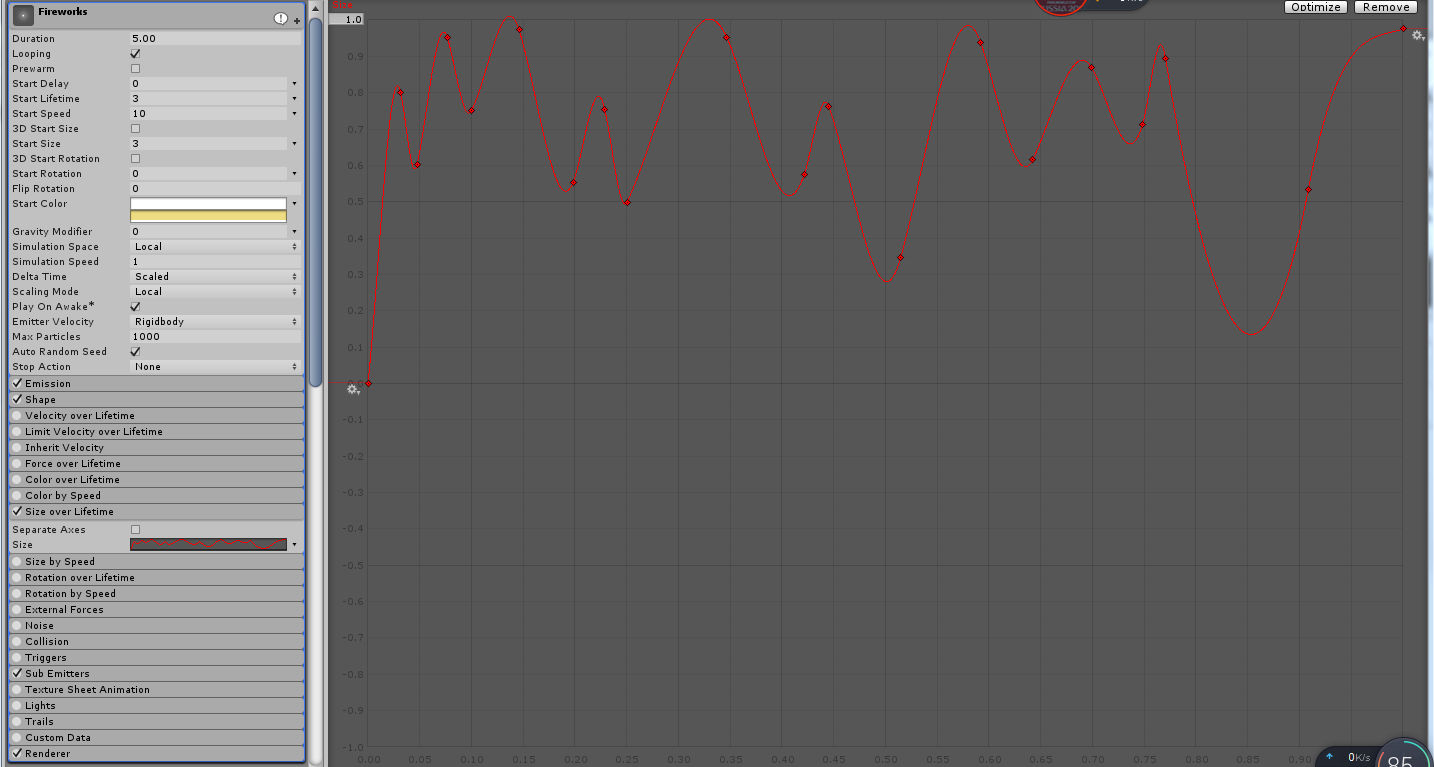
(1)在Partical Effect面板中设置烟花粒子生命周期,勾选Size over Lifetime并展开Size over Lifetime面板,用曲线来控制粒子在生命周期中的大小变化

(2)在粒子编辑器界面,选中Emission选项将Rate(速率)由10改为1,使Fireworks(烟花)发射的速率变慢,使其更加符合实际效果

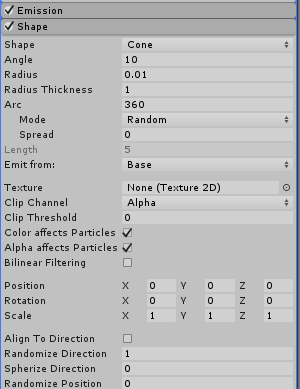
(3)在Shape中调整Fireworks粒子发射器发射出粒子的形状为cone圆锥体

(4)添加粒子系统资源包
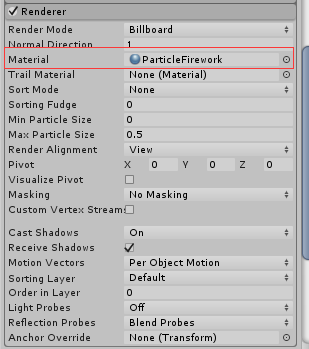
右击Project视图下的Assets文件夹,悬着ImportPackage命令导入Particle Systems粒子系统资源,打开Fireworks粒子编辑面板的Render项将材质(Material)更换为Particle Firework,并修改一些参数

(5)修改FireWorks的初始属性,为了让烟花飞的不是那么高,可以对Firworks的Start Lifetime(粒子的初始寿命)进行调整;烟花上升的颜色不应该是纯白色,所以讲Start Color(粒子的初始颜色)设置为在两个颜色间随机;初始的尺寸和速度应该设置稍微大一些,设置如下

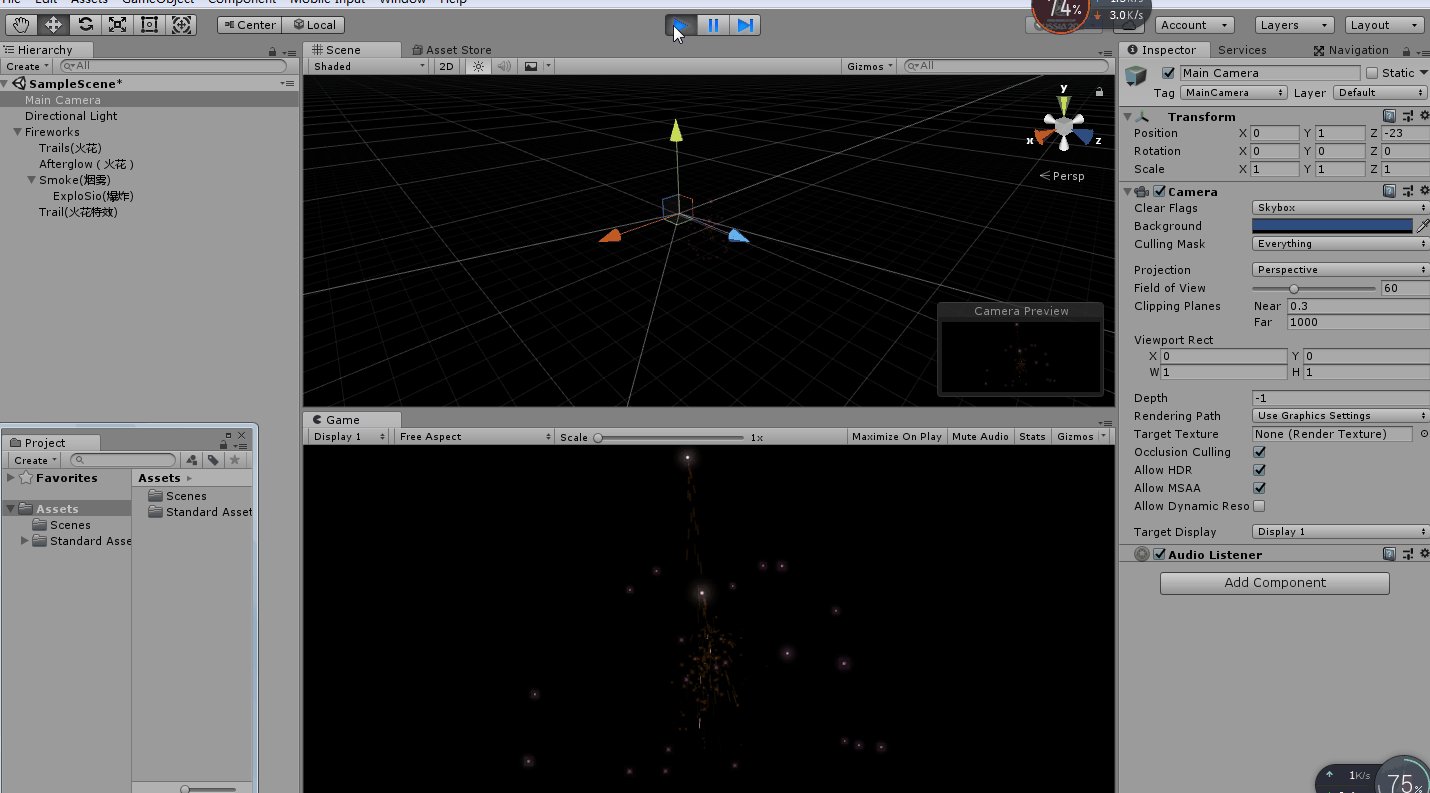
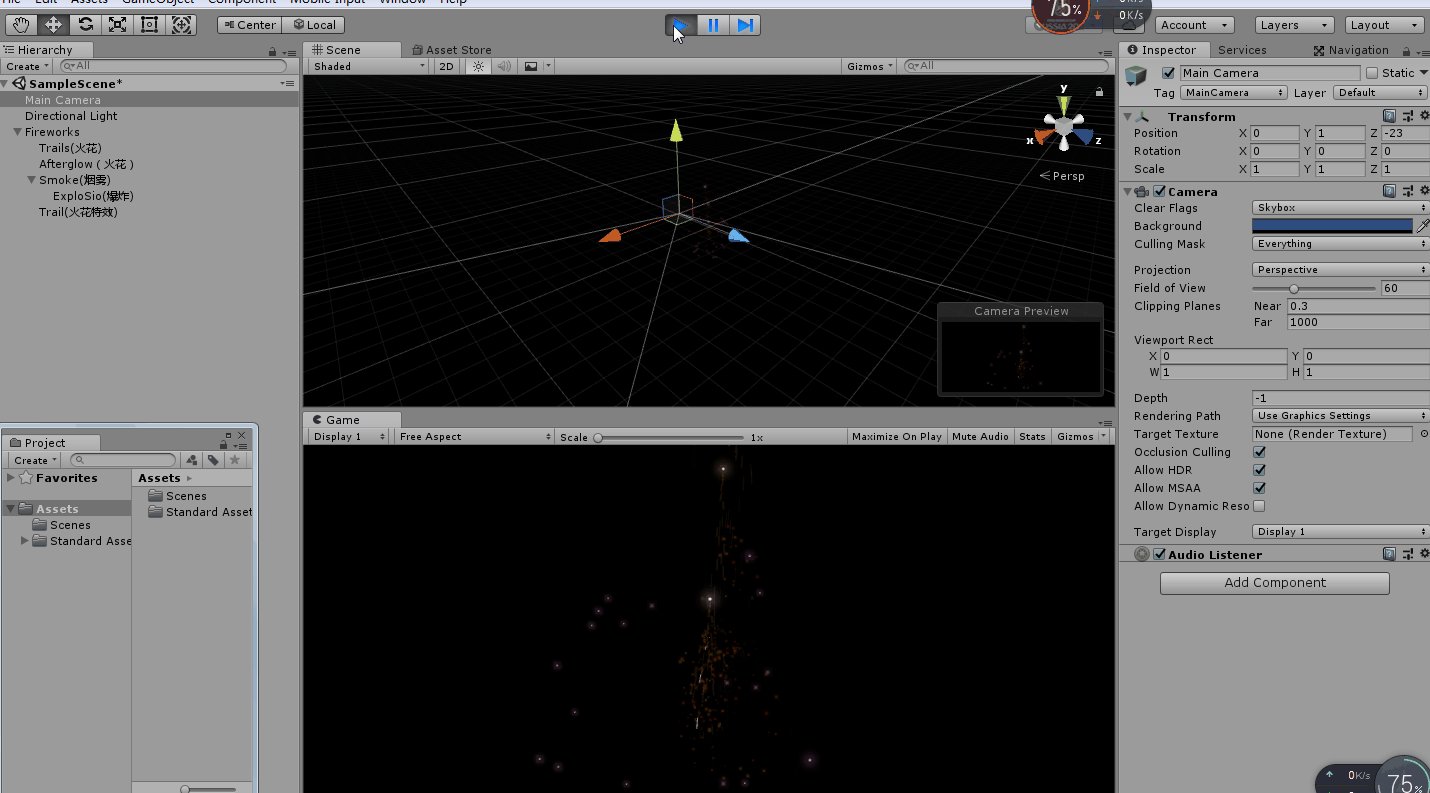
到此就成功制作出烟花升空的效果,为了逼真实际效果,可以多做些粒子效果进行辅助
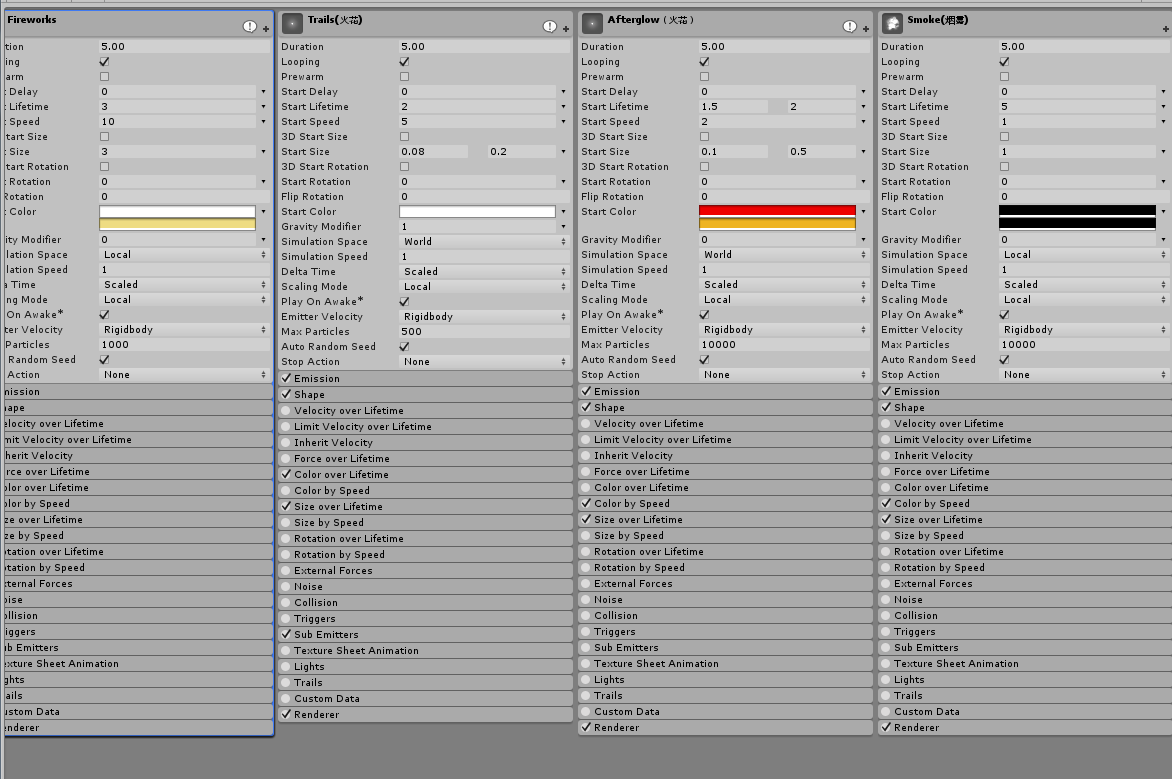
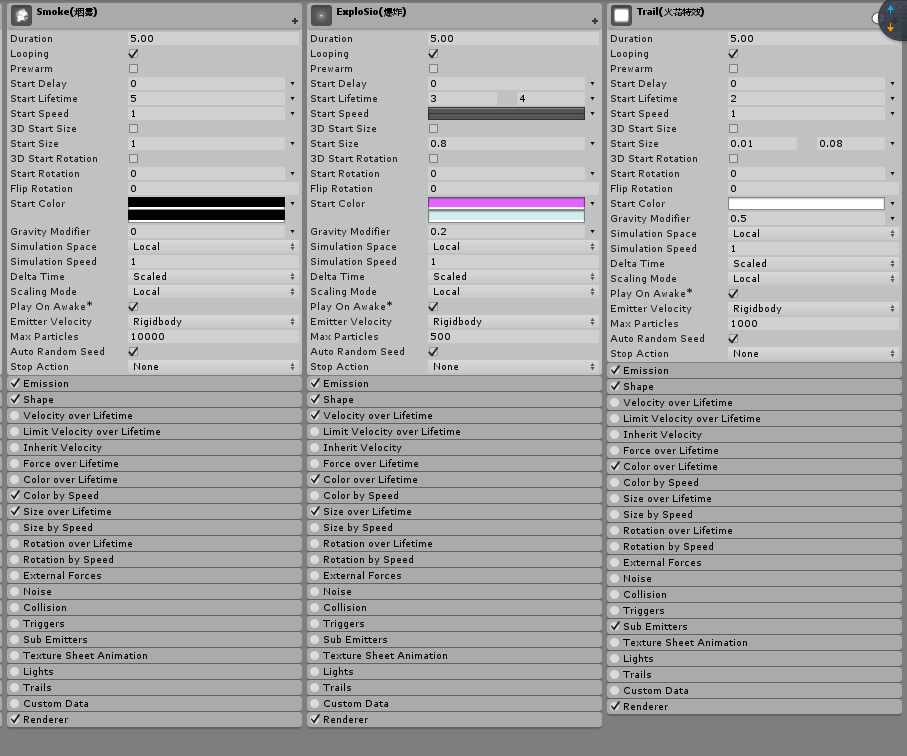
自己做六个粒子效果初始值
粒子系统常用属性解释:传送门
1.默认展开的是粒子系统的初始化模块:此模块为固有模块,不可删除或者禁用。该模块定义了粒子初始化时的持续时间、循环方式、发射速度、大小等一些列基本的参数。 2.Emission:发射模块 控制粒子的发射速率(Rate),在粒子持续时间内,可实现某个特定时间生成大量粒子的效果,可模拟爆炸效果生成一大堆的粒子。 3.Shape :形状模块 定义粒子发射器的形状,可提供沿形状表面法线或随机方向的初始力,并控制粒子的发射位置以及方向。 4.Velocity over Lifetime :生命周期速度模块 制着生命周期内每一个粒子的速度,对有着物理行为的粒子效果更明显,但对于那些简单视觉行为效果的粒子,如烟雾飘散效果以及与物理世界几乎没有互动行为的粒子,此模块的作用就不明显了。 5.Limit Velocity over lifetime :生命周期速度限制模块 控制粒子在生命周期内的速度限制以及速度衰减,可以模拟类似拖动的效果。若粒子的速度超过设定的限定值,则粒子速度之会被锁定到该限定值。 6.Force over Lifetime:生命周期作用力模块 控制粒子在生命周期内的受力情况。 7.Color over lifetime:生命周期颜色模块 控制粒子在生命周期内的颜色变化。 8.Color by Speed:颜色的速度控制模块 此模块可让每个粒子的颜色根据自身的速度变化而变化。 9.Size Over Lifetime :生命周期粒子大小模块 控制每一颗粒子在其生命周期内的大小变化。 10.Size by Speed:粒子大小的速度控制 此模块可让每颗粒子的大小根据自身的速度变化而变化。 11.Rotation Over Lifetime :生命周期旋转模块 控制每颗粒子在生命周期内的旋转速度变化。 12.Rotation by Speed :旋转速度控制模块 此模块可让每颗粒子的旋转速度根据自身速度的变化而变化。 13.External Forces:外部作用力模块 此模块可控制风域的倍增系数。 14.Collision:碰撞模块 可为每颗粒子建立碰撞效果,目前只支持平面碰撞,该碰撞对于简单的碰撞检测效率非常高。 15.Sub Emitters:子发射器模块 此模块可时粒子在出生、消亡、碰撞等三个时刻生成其他的粒子。 16.TextureSheet Animation:序列帧动画纹理模块 可对粒子在其生命周期内的UV坐标产生变化,生成粒子的UV动画。可以将纹理划分成网格,在每一格存放动画的一帧。同时也可以将文理划分为几行,每一行是一个独立的动画。需要注意的是,动画所使用的纹理在Renderer模块下的Material属性中指定。 17.Renderer:粒子渲染器模块 该模块显示了粒子系统渲染相关的属性。
粒子系统常用属性


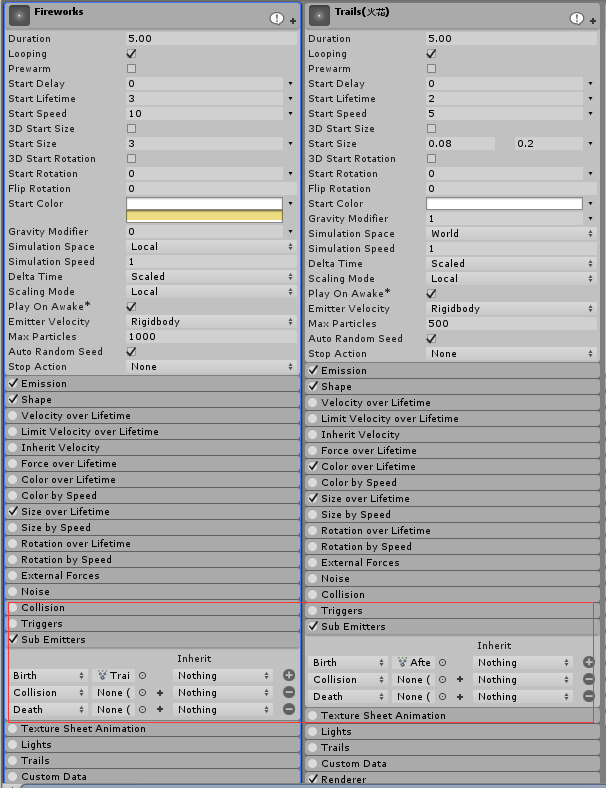
粒子效果中有一个子发射模块(Sub Emitters),此模块可时粒子在出生、消亡、碰撞等三个时刻生成其他的粒子
目的是为了让烟花粒子上升到最高点时消亡,产生新粒子(爆炸)效果

Unity3D_(Shuriken粒子系统)制作简单的烟花爆炸效果的更多相关文章
- cocos2dx粒子系统的简单使用
cocos2dx自带的几种封装好的粒子系统,下面做个简单使用演示. ParticleFire 火焰粒子系统 ParticleFireworks 烟花粒子系统 ParticleSun 太阳粒子系统 Pa ...
- Unreal Engine 4 系列教程 Part 10:制作简单FPS游戏
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- Unreal Engine 4 系列教程 Part 5:制作简单游戏
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- Highcharts使用教程(1):制作简单图表
今天我们要使用JavaScript图表Highcharts制作简单的柱形图,我们已经安装好Highcharts,让我们开始制作图表吧. 步骤一 在网页中添加一个div.设置id,设置图表长.高.代码如 ...
- ZAM 3D 制作简单的3D字幕 流程(二)
原地址:http://www.cnblogs.com/yk250/p/5663907.html 文中表述仅为本人理解,若有偏差和错误请指正! 接着 ZAM 3D 制作简单的3D字幕 流程(一) .本篇 ...
- phalcon: eventManager事件管理(结合dispatcher调度控制器)制作简单的acl
制作简单的acl, dispatcher(专门用来加载或调度或跳转到相应的url地址即XXXcontroller的调度器或控制器,能够在controller执行前对controller进行停止跳转等) ...
- canvas制作简单动画
在画布元素<canvas>中,除了绘制图形.图像.文字外,还可以制作一些简单的动画,制作过程十分简单,主要分为两步操作: 1.自定义一个函数,用于图形的移动或其他动作. 2.使用setIn ...
- JSP制作简单登陆
JSP制作简单登陆界面 运行环境 eclipse+tomcat+MySQL 不知道的可以参考Jsp运行环境--Tomcat 项目列表 这里我先把jsp文件先放在Web-INF外面访问 需要建立的几个文 ...
- Photoshop 基础三 制作简单按钮
要求知识点:移动工具.选择工具.套索工具.多边行工具.文本工具.路径选择工具.裁剪.填充 一.制作简单按钮 1)新建画布,大小随便 2)画圆角矩形工具(同时定义背景色.边框是否需求.边框颜色) 3)打 ...
随机推荐
- mysql 相关文章
<58到家MySQL军规升级版> <数据库索引,到底是什么做的?> <MyISAM与InnoDB的索引差异究竟是啥?> <InnoDB,为何并发如此之高?&g ...
- Codeforces 1196F. K-th Path
传送门 发现到 $K$ 不大,考虑有什么和 $K$ 有关的结论 发现答案似乎只会经过前 $K$ 小的边,如果边权第 $K$ 小的边有多条那么可以任意取 证明挺显然的吧,首先如果走了边权排名大于 $K$ ...
- JavaSSM框架精选50道面试题
JavaSSM框架精选50道面试题 2019年02月13日 19:04:43 EerhtSedah 阅读数 7760更多 分类专栏: 面试题 版权声明:本文为博主原创文章,遵循CC 4.0 BY- ...
- nodejs---crypto模块MD5签名
1.MD5是一种常用的哈希算法,用于给任意数据一个“签名”.这个签名通常用一个十六进制的字符串表示: /*md5签名*/ /*引入crypto模块*/ const crypto = require(' ...
- Centos7:配置防火墙
firewalld的基本使用 启动: systemctl start firewalld 关闭:systemctl stop firewalld 查看状态: systemctl status fire ...
- sqlserver2016 management tool v18
安装完sql server 2016 sp1版本后再安装管理工具v18版本,启动管理工具,启动不起来,自动退出了,没有任何反应. 解决该问题方案: 找到Microsoft.VisualStudio.S ...
- Delphi SpeedButton组件
- 标准C语言(2)
字符类型名称是char,这个类型里一共包含256个不同的整数,每个整数代表一个字符(例如'a', '&'等),这些整数和字符可以互相替代,ASCII码表记录了所有整数和字符之间的对应关系 'a ...
- .htaccess防盗链方法(文件、图片)
http标准协议中有专门的字段记录referer,一来可以追溯上一个入站地址是什么,二来对于资源文件,可以跟踪到包含显示他的网页地址是什么. 因此所有防盗链方法都是基于这个Referer字段两种方法: ...
- 10个不为人知的 Python 冷知识
转载: 1. 省略号也是对象 ...这是省略号,在Python中,一切皆对象.它也不例外. 在 Python 中,它叫做 Ellipsis . 在 Python 3 中你可以直接写…来得到这玩意. 而 ...
