jQuery $(document).ready()和JavaScript onload事件
jQuery $(document).ready()和JavaScript onload事件
Why we need a right time?
对元素的操作和事件的绑定需要等待一个合适的时机,可以看下面的例子:
<!DOCTYPE html>
<meta charset="utf-8">
<html> <head>
<title>1-1</title>
<script type="text/javascript">
document.getElementById("panel").onclick = function () {
alert("元素已经加载完毕 !");
}
/*执行错误*/
</script>
</head> <body>
<div id="panel">click me.</div>
</body> </html>
wrong case
如果这样,还没有等待元素加载完就绑定事件,
<!DOCTYPE html>
<meta charset="utf-8">
<html> <head>
<title>1-2</title>
</head> <body>
<div id="panel">click me.</div>
<script type="text/javascript">
document.getElementById("panel").onclick = function () {
alert("元素已经加载完毕 !");
}
/*正确执行*/
</script>
</body> </html>
right way 1: in body
<!DOCTYPE html>
<meta charset="utf-8">
<html> <head>
<title>1-3</title>
<script type="text/javascript">
window.onload = function () {
document.getElementById("panel").onclick = function () {
alert("元素已经加载完毕 !");
}
}
</script>
</head> <body>
<div id="panel">click me.</div>
</body> </html>
right way 2: window.onload
<!DOCTYPE html>
<meta charset="utf-8">
<html> <head>
<title>Panel</title>
<script src="jquery-1.11.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
document.getElementById("panel").onclick = function () {
alert("元素已经加载完毕 !");
}
})
</script>
</head> <body>
<div id="panel">click me.</div>
</body> </html>
right way 3: ready()
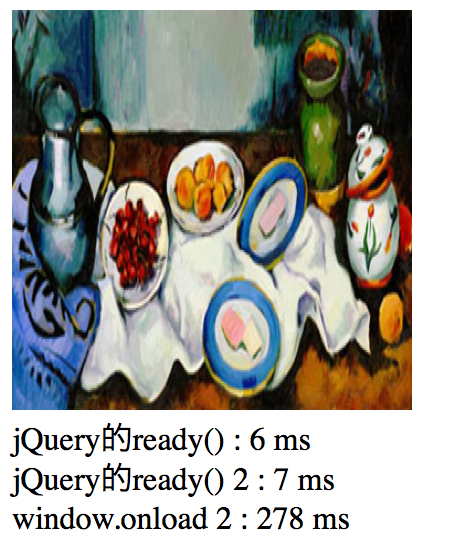
jQuery $(document).ready()和window.onload
<!DOCTYPE html>
<meta charset="utf-8">
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.11.2.js" type="text/javascript"></script>
<script type="text/javascript">
var startTime = new Date().getTime();
$(document).ready(function () {
var readyTime = new Date().getTime() - startTime;
$("<div>jQuery的ready() : " + readyTime + " ms</div>").appendTo("body");
})
$(document).ready(function () {
var readyTime2 = new Date().getTime() - startTime;
$("<div>jQuery的ready() 2 : " + readyTime2 + " ms</div>").appendTo("body");
})
window.onload = function () {
var windowOnLoadTime = new Date().getTime() - startTime;
$("<div>window.onload : " + windowOnLoadTime + " ms</div>").appendTo("body");
}
window.onload = function () {
var windowOnLoadTime2 = new Date().getTime() - startTime;
$("<div>window.onload 2 : " + windowOnLoadTime2 + " ms</div>").appendTo("body");
}
</script>
</head> <body>
<img src="http://www.google.com.hk/logos/2011/cezanne11-hp.jpg" style="width:200px;height:200px;"/>
</body> </html>

$(document).ready()的三种简写
$( document ).ready( handler )
$().ready( handler ) (this is not recommended)
$( handler )
因为.ready()方法仅在当前document的jQuery对象上才可以调用,所以selector可以被省略.
window对象和document对象
Event对象
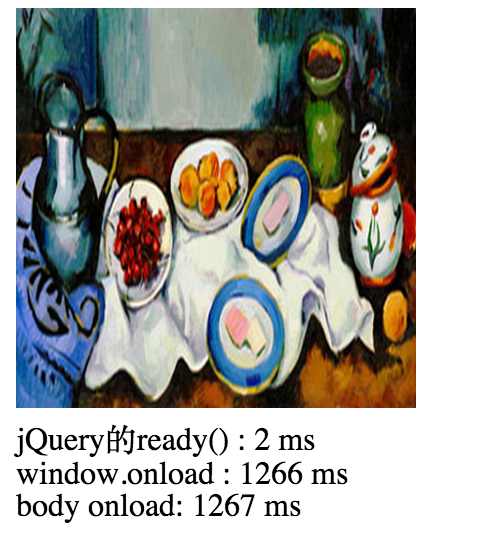
onload事件
<body onload="inlineBodyOnloadTimeCounter();">
The .ready() method is generally incompatible with the attribute. If load must be used, either do not use .ready() or use jQuery's .load() method to attach load event handlers to the window or to more specific items, like images.
说明ready()方法和<body onload=“”>是不兼容的.
<!DOCTYPE html>
<meta charset="utf-8">
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-1.11.2.js" type="text/javascript"></script>
<script type="text/javascript">
var startTime = new Date().getTime();
$(document).ready(function () {
var readyTime = new Date().getTime() - startTime;
$("<div>jQuery的ready() : " + readyTime + " ms</div>").appendTo("body");
})
window.onload = function () {
var windowOnLoadTime = new Date().getTime() - startTime;
$("<div>window.onload : " + windowOnLoadTime + " ms</div>").appendTo("body");
} function inlineBodyOnloadTimeCounter() {
var bodyOnLoadTime = new Date().getTime() - startTime;
$("<div>body onload: " + bodyOnLoadTime + " ms</div>").appendTo("body");
}
</script>
</head> <body onload="inlineBodyOnloadTimeCounter();">
<img src="http://www.google.com.hk/logos/2011/cezanne11-hp.jpg" style="width:200px;height:200px;"/>
</body>
</html>


<!DOCTYPE html>
<meta charset="utf-8">
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.11.2.js" type="text/javascript"></script>
<script type="text/javascript">
var startTime = new Date().getTime();
$(document).ready(function() {
var readyTime = new Date().getTime() - startTime;
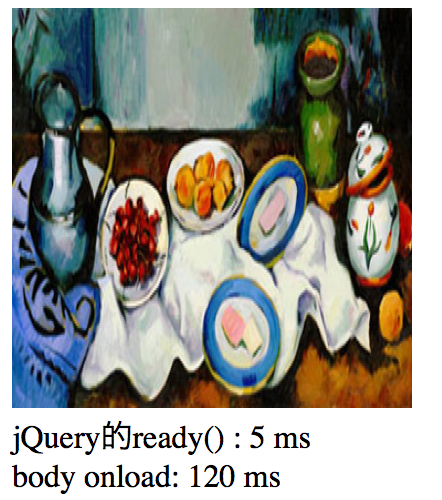
$("<div>jQuery的ready() : " + readyTime + " ms</div>").appendTo("body");
})
window.onload = function() {
var windowOnLoadTime = new Date().getTime() - startTime;
$("<div>window.onload : " + windowOnLoadTime + " ms</div>").appendTo("body");
}
if (document.body) {
/*
document.body.onload = function() {
var documentBodyOnLoadTime = new Date().getTime() - startTime;
$("<div>document.body.onload() : " + documentBodyOnLoadTime + " ms</div>").appendTo("body");
}
*/
//This codes will not be executed.
} else {
console.log("=======document.body doesn't exist!=======");
} function inlineBodyOnloadTimeCounter() {
var bodyOnLoadTime = new Date().getTime() - startTime;
$("<div>body onload: " + bodyOnLoadTime + " ms</div>").appendTo("body");
}
</script>
</head> <body onload="inlineBodyOnloadTimeCounter();">
<img src="http://www.google.com.hk/logos/2011/cezanne11-hp.jpg" style="width:200px;height:200px;" />
<script type="text/javascript">
console.log("script in body!");
if (document.body) {
console.log("====document.body exist now!====");
document.body.onload = function() {
var documentBodyOnLoadTime = new Date().getTime() - startTime;
$("<div>document.body.onload: " + documentBodyOnLoadTime + " ms</div>").appendTo("body");
}
} else {
console.log("no document.body!");
}
</script> </body> </html>
"=======document.body doesn't exist!======="
"script in body!"
"====document.body exist now!===="
参考资料
jQuery $(document).ready()和JavaScript onload事件的更多相关文章
- $(document).Ready()方法 VS OnLoad事件 VS $(window).load()方法
$(document).Ready()方法 VS OnLoad事件 VS $(window).load()方法接触JQuery一般最先学到的是何时启动事件.在曾经很长一段时间里,在页面载入后引发的事件 ...
- jQuery $(document).ready()和window.onload
jQuery $(document).ready()和window.onload 根据ready()方法的API说明http://api.jquery.com/ready/. 这个方法接收一个func ...
- 转载jquery $(document).ready() 与window.onload的区别
jquery $(document).ready() 与window.onload的区别 投稿:mdxy-dxy 字体:[增加 减小] 类型:转载 时间:2009-12-28我要评论 Jquery中$ ...
- 转 $(document).ready()与window.onload的区别
$(document).ready()和window.onload在表单上看都是页面加载时我们就去执行一个函数或动作,但是在具体的细节上$(document).ready()和window.onloa ...
- jQuery中的$(window).load()与$(document).ready()以及jquery $(document).ready() 与window.onload的区别
大多数jQuery实例或教程都告诉我们绑定我们的jQuery代码到$(document).ready事件.虽然$(document).ready 事件在大多数情况下都OK,但是它的解析顺序是在文档准备 ...
- $(document).ready() 和 window.onload 方法比较
说明 页面加载文档完毕后,浏览器会通过 Javascript 为 DOM 元素添加事件. Javascript 使用 window.onload 方法,而 jQuery 使用 $(document). ...
- 细说document.ready和window.onload
原文 简书原文:https://www.jianshu.com/p/bbf28d61aa1f 大纲 1.对页面加载的认识 2.关于document.ready() 3.关于document.onloa ...
- jquery mobile在页面加载时添加加载中效果 document.ready 和window.onload执行顺序比较
想要添加这个效果,先来弄明白页面的加载和事件执行顺序,看这个简单例子: <html xmlns="http://www.w3.org/1999/xhtml"> < ...
- $(document).ready() 与 window.onload 之间的区别
1.执行时机 window.onload 是网页中所有的元素都加载到浏览器后才执行 $(document).ready() 是dom完全就续就可以调用 例如:如果给一副图片添加点击事件,window. ...
随机推荐
- NodeJS POST Request Over JSON-RPC
1.npm install art-template2.npm install request3.在app.js中加入以下代码转html: var template = require('art-t ...
- Android之登录那点事
随着互联网的高速发展,一个应用为了保护用户的隐私,通常会通过设置用户名+密码的验证方式保证用户隐私的相对安全,我知道一般网站的登录验证,通常会设置一个二维码,通过验证二维码,防止恶意软件通过机械程序, ...
- Create Volume 操作(Part I) - 每天5分钟玩转 OpenStack(50)
前面已经学习了 Cinder 的架构和相关组件,从本节我们开始详细分析 Cinder 的各种操作,首先讨论 Cinder 如何创建 volume. Create 操作流程如下: 客户(可以是 Open ...
- Easyui datagrid加载本地Json数据,CGI数据
网上示例(记得引用Jquery): [html] view plaincopy var jsonstr = '{"total":1,"rows":[{" ...
- C语言 第二章 数据类型、变量和输入函数
一.数据类型简介 在 C 语言中,数据类型指的是用于声明不同类型的变量或函数的一个广泛的系统.变量的类型决定了变量存储占用的空间,以及如何解释存储的位模式. 类型转换: 类型 存储大小 值范围 cha ...
- Fragment基础----创建
1,Fragment的目的及应用场景 fragment 是3.0后引入的类,其字面翻译为“碎片”. 目的是将activity划分成许多单元再进行组合,可以根据不同分辨率屏幕,在不同状态下,灵活创建优化 ...
- MySQL数据迁移到MSSQL-以小米数据库为例-测试828W最快可达到2分11秒
这里采用.NET Framework 4.0以上版本中新出现的 ConcurrentQueue<T> 类 MSDN是这样描述的: ConcurrentQueue<T> 类是一个 ...
- [C#] .NET4.0中使用4.5中的 async/await 功能实现异
好东西需要分享 原文出自:http://www.itnose.net/detail/6091186.html 在.NET Framework 4.5中添加了新的异步操作库,但是在.NET Framew ...
- 什么是java 序列化,如何实现java 序列化?
我们有时候将一个 java 对象变成字节流的形式传出去或者从一个字节流中恢复成一个java 对象,例如,要将java 对象存储到硬盘或者传送给网络上的其他计算机,这个过程我们可以自己写代码去把一个ja ...
- java 字符串操作和日期操作
一.字符串操作 创建字符串 String s2 = new String("Hello World"); String s1 = "Hello World"; ...
