对DOMContentLoaded的研究 -----------------------引用
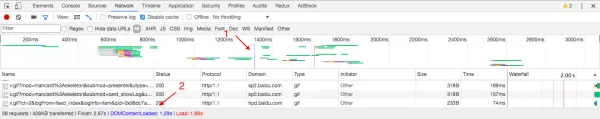
1. 什么是 DOMContentLoaded。打开 Chrome DevTools,切到 Network 面板,重新加载网页,得到如下截图:

标记 1 指向的蓝线以及标记 2 指向的蓝色字 “DOMContentLoaded:1.29s” 均表示 DOMContentLoaded 这个事件触发的时间,只不过表现形式不同而已。
什么是 DOMContentLoaded
我们先来思考一个问题,如何衡量一个网页的加载速度?
有人说可以用网页加载完全的时间来衡量。我觉得这没有问题,但不够好。为什么呢?在日常生活中,很多时候因为网络原因我们并不需要等待网页上的所有内容都加载完毕,而是只需要加载主要内容就可以了,比如你打开这篇博客时,可能并不需要等所有图片都加载完成,而是看到博客的正文就可以正常阅读了。把上面的话提炼一下就是,用户有时候只需要在空白的网页上看见内容就可以了,而不需要等待所有内容都加载出来。那既然这样,回到刚刚的问题,我觉得衡量一个网页加载速度的一个方法就是“计算这个网页从空白到出现内容所花费的时间”。那怎么计算这段时间?HTML5 规范已经帮我们完成了相应的工作,就是当一个 HTML 文档被加载和解析完成后,DOMContentLoaded 事件便会被触发。
这时问题又来了,“HTML 文档被加载和解析完成”是什么意思呢?或者说,HTML 文档被加载和解析完成之前,浏览器做了哪些事情呢?那我们需要从浏览器渲染原理来谈谈。
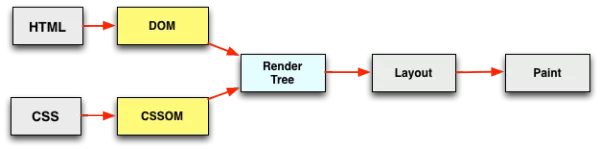
浏览器向服务器请求到了 HTML 文档后便开始解析,产物是 DOM(文档对象模型),到这里 HTML 文档就被加载和解析完成了。如果有 CSS 的会根据 CSS 生成 CSSOM(CSS 对象模型),然后再由 DOM 和 CSSOM 合并产生渲染树。有了渲染树,知道了所有节点的样式,下面便根据这些节点以及样式计算它们在浏览器中确切的大小和位置,这就是布局阶段。有了以上这些信息,下面就把节点绘制到浏览器上。所有的过程如下图所示:

现在你可能了解 HTML 文档被加载和解析完成前浏览器大概做了哪些工作,但还没完,因为我们还没有考虑现在前端的主角之一 JavaScript。
JavaScript 可以阻塞 DOM 的生成,也就是说当浏览器在解析 HTML 文档时,如果遇到 <script>,便会停下对 HTML 文档的解析,转而去处理脚本。如果脚本是内联的,浏览器会先去执行这段内联的脚本,如果是外链的,那么先会去加载脚本,然后执行。在处理完脚本之后,浏览器便继续解析 HTML 文档。看下面的例子:
<body>
<script type="text/javascript">
console.log(document.getElementById('ele')); // null
</script>
<div id="ele"></div>
<script type="text/javascript">
console.log(document.getElementById('ele')); // <div id="ele"></div>
</script>
</body>
另外,因为 JavaScript 可以查询任意对象的样式,所以意味着在 CSS 解析完成,也就是 CSSOM 生成之后,JavaScript 才可以被执行。
到这里,我们可以总结一下。当文档中没有脚本时,浏览器解析完文档便能触发 DOMContentLoaded 事件;如果文档中包含脚本,则脚本会阻塞文档的解析,而脚本需要等 CSSOM 构建完成才能执行。在任何情况下,DOMContentLoaded 的触发不需要等待图片等其他资源加载完成。
我们到这里一直在说同步脚本对网页渲染的影响,如果我们想让页面尽快显示,那我们可以使用异步脚本。HTML5 中定义了两个定义异步脚本的方法:defer 和 async。我们来看一看他们的区别。

同步脚本(标签中不含 async 或 defer): <script src="***.js" charset="utf-8"></script>
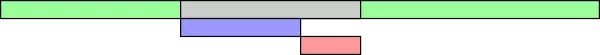
当 HTML 文档被解析时如果遇见(同步)脚本,则停止解析,先去加载脚本,然后执行,执行结束后继续解析 HTML 文档。过程如下图:

defer 脚本:<script src="***.js" charset="utf-8" defer></script>
当 HTML 文档被解析时如果遇见 defer 脚本,则在后台加载脚本,文档解析过程不中断,而等文档解析结束之后,defer 脚本执行。另外,defer 脚本的执行顺序与定义时的位置有关。过程如下图:

async 脚本:<script src="***.js" charset="utf-8" async></script>
当 HTML 文档被解析时如果遇见 async 脚本,则在后台加载脚本,文档解析过程不中断。脚本加载完成后,文档停止解析,脚本执行,执行结束后文档继续解析。过程如下图:

如果你 Google "async 和 defer 的区别",你可能会发现一堆类似上面的文章或图片,而在这里,我想跟你分享的是 async 和 defer 对 DOMContentLoaded 事件触发的影响。
defer 与 DOMContentLoaded
如果 script 标签中包含 defer,那么这一块脚本将不会影响 HTML 文档的解析,而是等到 HTML 解析完成后才会执行。而 DOMContentLoaded 只有在 defer 脚本执行结束后才会被触发。 所以这意味着什么呢?HTML 文档解析不受影响,等 DOM 构建完成之后 defer 脚本执行,但脚本执行之前需要等待 CSSOM 构建完成。在 DOM、CSSOM 构建完毕,defer 脚本执行完成之后,DOMContentLoaded 事件触发。
async 与 DOMContentLoaded
如果 script 标签中包含 async,则 HTML 文档构建不受影响,解析完毕后,DOMContentLoaded 触发,而不需要等待 async 脚本执行、样式表加载等等。
DOMContentLoaded 与 load

与标记 1 的蓝线平行的还有一条红线,红线就代表 load 事件触发的时间,对应的,在最下面的概览部分,还有一个用红色标记的 "Load:1.60s",描述了 load 事件触发的具体时间。
这两个事件有啥区别呢?点击这个网页你就能明白:https://testdrive-archive.azu...
解释一下,当 HTML 文档解析完成就会触发 DOMContentLoaded,而所有资源加载完成之后,load 事件才会被触发。
另外需要提一下的是,我们在 jQuery 中经常使用的 $(document).ready(function() { // ...代码... }); 其实监听的就是 DOMContentLoaded 事件,而 $(document).load(function() { // ...代码... }); 监听的是 load 事件。
对DOMContentLoaded的研究 -----------------------引用的更多相关文章
- 对Webpack 应用的研究-----------------引用
对大多数 Web 应用来说,页面性能直接影响着流量.这是一个经常为我们所忽视的事实.用户长时间的等待流失的不仅仅是跳出率.转化率,还有对产品的耐心和信赖.很多时候我们没有意识到性能问题,那是因为平常开 ...
- 对JS继承的研究--------------引用
问:类继承和原型继承不是同一回事儿吗,只是风格选择而已? 答:不是! 类继承和原型继承不论从本质上还是从语法上来说,都是两个截然不同的概念. 二者之间有着区分彼此的本质性特征.要完全看懂本文,你必须牢 ...
- 对React性能优化的研究-----------------引用
JSX的背后 这个过程一般在前端会称为“转译”,但其实“汇编”将是一个更精确的术语. React开发人员敦促你在编写组件时使用一种称为JSX的语法,混合了HTML和JavaScript.但浏览器对JS ...
- 对vue-router的研究--------------引用
pushState/replaceState/popstate 解析 HTML5提供了对history栈中内容的操作.通过history.pushState/replaceState实现添加地址到hi ...
- 对ECMAScript的研究-----------引用
ECMAScript 新特性与标准提案 一:ES 模块 第一个要介绍的 ES 模块,由于历史上 JavaScript 没有提供模块系统,在远古时期我们常用多个 script 标签将代码进行人工隔离.但 ...
- 对GraphQL-BFF:微服务背景下的前后端数据交互方案的研究-------引用
随着多终端.多平台.多业务形态.多技术选型等各方面的发展,前后端的数据交互,日益复杂. 同一份数据,可能以多种不同的形态和结构,在多种场景下被消费. 在理想情况下,这些复杂性可以全部由后端承担.前端只 ...
- 对webview的研究--------引用
简要的说,webview能够在移动应用中开辟出一个窗口,在里面显示html页面,css以及js代码也可以被解析执行,它使用的是我们熟悉的webkit内核.android和ios都有相应的API,所以写 ...
- 对React的研究-------------引用
DOM 的全称是 Document Object Model (文档对象模型) 响应式 UI const ThinkerWithHat = ({ hat }) => ( <div> ...
- 对组件、Prop 和 State的研究-----------------引用
组件 第一步是将 UI 分解成多个组件.例如,我们可以这样来拆分房子: 现在来编码! House: <div> <Roof /> // 房顶 <Wa ...
随机推荐
- swagger-ui升级swagger-bootstrap-ui界面好看到起飞
如果项目已经集成了swagger,只需要在pom.xml添加,如果你的项目没有集成swagger,自行百度或看最下方的链接 swagger-bootstrap-ui是Swagger的前端UI实现,目的 ...
- Windows客户端 Linux服务器通讯 字符编码问题
Windows下的字符编码默认是gb2312 在Linux下需要转成utf8 才能正确的看到对应的中文编码 提供转换函数 /*------------------------------------- ...
- Microsoft Remote Desktop for Mac
因为teamviewer 又限制经常断线,所以改用 Microsoft Remote Desktop 代替,用来从mac连接远程windows 主要记录一下下载地址,因为在mac app store ...
- LeetCode.961-2N数组中N次重复的元素(N-Repeated Element in Size 2N Array)
这是悦乐书的第365次更新,第393篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第227题(顺位题号是961).在大小为2N的数组A中,存在N+1个唯一元素,并且这些元 ...
- 深度解析Maven
此文来源于: https://www.cnblogs.com/hafiz/p/8119964.html 带你深度解析Maven 一.What`s Maven? Maven是基于项目对象模型(POM ...
- 06、CEL文件与灰度图像
R语言里的image方法可以绘制CEL文件的灰度图像.我们先来讨论image这个的函数: 如:x <- c(0:2) y <- c(0:2) m <- matrix(c(1,5,10 ...
- [Vue] vue的一些面试题3
1. vue 组件里的定时器要怎么销毁? 当生命周期销毁后,并没有将组件中的计时器销毁,虽然页面上看不出来,但是如果在控制台打印的话,会发现计时器还在运行,所以要销毁计时器,避免代码一直执行 cons ...
- javascript伪链接(javascript:)
前言 我们经常会看到“javascript:”这种情况,他经常会用在两种属性身上,href和onclick等事件处理器,接下里我们主要说用在onclick等事件处理器上的情况,在href中的应用在之前 ...
- QItemDelegate edit某个控件后把数据写回model
QWidget *TrackDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, const ...
- 史上最简单JS复制功能,兼容安卓ios!
1.JS复制原理: 被复制内容的元素不能被其他元素遮盖,否则无效. (设置opacity透明为0,不可以设置display:none); 2.常规的复制方法 function copyUrl2() ...
