DOM例子小结(一)
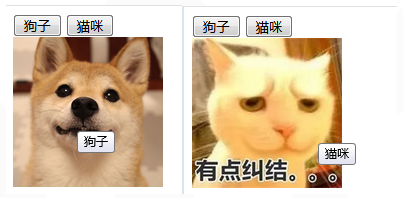
一、点击按钮切换图片
核心思路:
1、首先获取元素
2、为元素添加点击事件
3、当事件被触发时运行代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button id="dog">狗子</button>
<button id="cat">猫咪</button><br>
<img src="1.jpg" width="150px" height="150px" title="狗子"/>
<script>
//修改元素属性
//获取元素
var dog = document.getElementById("dog");
var cat = document.getElementById("cat");
var img = document.querySelector('img');
//注册事件 处理函数
cat.onclick = function(){
img.title='猫咪';
img.src = '2.jpg';
};
dog.onclick = function(){
img.title='狗子';
img.src = '1.jpg';
}
</script>
</body>
</html>
二、点击变换输入框文字和按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
//获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
//注册事件 处理程序
btn.onclick = function(){
//input.innerHTML = '点击了~';
//innerHTML这个是普通盒子比如div标签里面的内容
//表单里面的值是通过value属性来实现的
input.value = '点击了~';
//如果想让某个按钮被禁用,不可以再点击,使用disabled,让button被禁用
//btn.disabled = true;
this.disabled = true;
//this指向的是事件函数的调用者,onclick=function这个函数是被btn调用了,所以在这里this指向的就是btn
}
</script>
</body>
</htm>
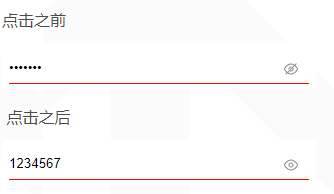
三、仿京东显示隐藏密码明文
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿京东登录框</title>
<style>
.box{
width:300px;
border-bottom:1px solid #f00;
margin:100px auto;
position:relative;
}
.box input{
width:270px;
height:30px;
border: 0;
outline:none;
}
.box img{
position:absolute;
top:10px;
right:10px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="view_off.png" id="img1" />
</label>
<input type="password" id="input1"></input>
</div>
<script>
//获取元素
var img1 = document.getElementById('img1');
var input1 = document.getElementById('input1');
//注册事件
//遇到一个按钮可以点多次,就使用flag变量去实现
/* var flag = 0;
img1.onclick = function(){
点击一次之后,flag一定要变化
if(flag == 0){
img1.src="view.png";
input1.type='text';
flag = 1;
}else{
img1.src = "view_off.png"
input1.type = 'password';
flag = 0;
}
}*/
img1.onclick = function(){
if(input1.type == 'password'){
img1.src = 'view.png';
input1.type = 'text';
}else{
img1.src="view_off.png";
input1.type='password';
}
}
</script>
</body>
</html>

四、分时问候
核心思路:
1、根据系统不同时间来判断,所以需要用到日期内置对象
2、分为上午、下午、晚上所以利用多分支语句来设置不同的图片
3、需要一个图片,根据时间修改图片,就需要用到操作元素src属性。
4、需要一个div元素,显示不同的问候语,修改元素内容即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
img{
width:150px;
height:150px; }
</style>
</head>
<body>
<img src="3.jpg"/>
<div>猪突猛进</div>
<script>
//1、获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
///2、得到当时的小时数
var date = new Date();
var h = date.getHours();
//3、判断小时数改变图片和文字信息
if(h<12){
img.src="4.jpg";
div.innerHTML="炭治郎say:上午";
}else if(h<18){
img.src="5.jpg";
div.innerHTML="富冈义勇say:下午";
}else{
img.src="6.jpg";
div.innerHTML="我妻善逸say:晚上";
}
</script>
</body>
</html>

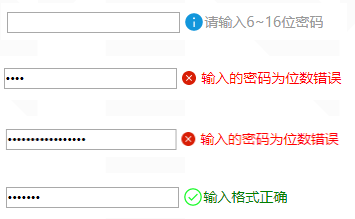
五、密码框验证信息
核心思想
1、首先判断使用的事件是失去焦点 onblur
2、如果输入正确则提示正确的信息,小图标颜色为绿色
3、如果输入不是6~16位,则提示错误信息颜色为红色,小图标变化
4、因为里面需要改变的样式比较多所以采用 className 修改样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>密码框格式提示错误信息</title>
<style>
.box{
width:600px;
margin:100px auto;
}
.massage{
display:inline-block;
font-size: 14px;
color: #999;
background: url(info_filled.png) no-repeat left center;
padding-left: 20px;
}
.wrong{
color:red;
background:url(close_filled.png) no-repeat left center;
}
.right{
color:green;
background:url(check.png) no-repeat left center;
}
</style>
</head>
<body>
<div class="box">
<input type="password" class="inp">
<p class="massage"> 请输入6~16位密码</p>
</div>
<script>
//获取元素
var inp = document.querySelector('.inp');
var aa = document.querySelector('.massage');
//注册事件
inp.onblur = function(){
//根据表单里面值的长度,进行判断
if(this.value.length < 6 || this.value.length > 16){
aa.className = ' massage wrong' ;
aa.innerHTML = ' 输入的密码为位数错误';
}else{
aa.className = 'massage right';
aa.innerHTML = ' 输入格式正确'
}
}
</script>
</body>
</html>

六、排他多按钮点击
如果有同一组元素,如果想要某一个元素实现某种样式,需要用到循环的排他思想
1、先给所有元素清除样式;
2、给当前元素设置样式;
3、注意顺序不能颠倒,首先干掉其他元素,再设置当前元素;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多个按钮的单击事件</title>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
</body>
<script>
//获取所有按钮元素
var btns = document.getElementsByTagName('button');
//btns 得到的是伪数组,里面的单独元素是 btn[i]
for(var i=0 ; i < btns.length; i++){
btns[ i ].onclick = function(){
//第一步,先将所有的按钮背景颜色都去掉
for(var i = 0; i < btns.length; i++){
btns[i].style.backgroundColor = '';
}
//第二步,然后才让当前元素的背景颜色改变
thisstyle.backgroundColor = '#aaf';
}
}
</script>
</htm>

DOM例子小结(一)的更多相关文章
- AES加密解密的例子小结
话不多说,先放上代码,一共有两个文件:AES.php(aes算法类文件)和aesDemo.php(应用实例文件),这里只贴出aesDemo.php,其他的看附件吧!aesDemo.php: 例子, ...
- dom例子
//凡是html标签中的属性和值是一样的,那么在js中用true或者false 1,阅读协议倒计时 <input type="button" name="name& ...
- 混淆篇之原生DOM操作方法小结
1.0 DOM结构 1.1先来看结构图: 父节点 兄弟节点 当前节点 属性节点 子节点 兄弟节点一般任意一个节 ...
- JS的Dom树小结
一[DOM树节点] DOM节点分为三大类:元素节点.文本节点.属性节点 文本节点.属性节点,为元素节点的两个子节点: 通过getElement系列方法,可以去到元素节点. 二[查看节点] ...
- 原生DOM操作方法小结
1.0 DOM结构 父节点 兄弟节点 当前节点 属性节点 子节点 兄弟节点 一般任意一个节点我们都会从父节点,子节点,以及兄弟节点的角度去考察.节点一般我们只需关注元素节点,属性节点及文本节点即可 ...
- Javascript基础篇小结
转载请声明出处 博客原文 随手翻阅以前的学习笔记,顺便整理一下放在这里,方便自己复习,也希望你有也有帮助吧 第一课时 入门基础 知识点: 操作系统就是个应用程序 只要是应用程序都要占用物理内存 浏览器 ...
- 高性能JavaScript笔记一(加载和执行、数据访问、DOM编程)
写在前面 好的书,可能你第一遍并不能领会里面的精魂,当再次细细品评的时候,发现领悟的又是一层新的含义 (这段时间,工作上也不会像从前一样做起来毫不费力,开始有了新的挑战,现在的老大让我既佩服又嫉妒,但 ...
- $.ajax({})方法success,error,complete,beforeSend使用例子及解释
在与后台交互的时候,经常使用到jquery的$.ajax()方法来请求数据: 回调函数用的比较多的是success,但是complete.beforeSend.error函数也是很有用的: 下面是使用 ...
- JS——BOM、DOM
BOM.DOM BOM window对象 history对象 location对象 screen对象 DOM DOM对HTML元素访问操作 HTML DOM树 DOM 节点 DOM访问HTML元素 D ...
随机推荐
- ELK+Kafka
kafka:接收java程序投递的消息的日志队列 logstash:日志解析,格式化数据为json并输出到es中 elasticsearch:实时搜索搜索引擎,存储数据 kibana:基于es的数据可 ...
- 【Deep Learning Nanodegree Foundation笔记】第 1 课:INTRODUCTION Welcome
Welcome to the Deep Learning Nanodegree Foundations Program! In this lesson, you'll meet your instru ...
- 【Python开发】【神经网络与深度学习】网络爬虫之图片自动下载器
python爬虫实战--图片自动下载器 之前介绍了那么多基本知识[Python爬虫]入门知识(没看的赶紧去看)大家也估计手痒了.想要实际做个小东西来看看,毕竟: talk is cheap show ...
- 2019CSP-S游记(真)
本来是考完了的,但是由于江西省的负责人员的不小心(?),江西oier的大部分代码都被删掉了, 所以我们需要重考,想看我之前CSP的游记可以看这个点我.下面是我江西重考的游记: Day0 又集训了一个星 ...
- poj2773(欧基里德算法 或 二分+容斥)
题目链接:https://vjudge.net/problem/POJ-2773 题意:给定m,k,求与m互质的第k个数. 思路一:利用gcd(a,b)=gcd(b*t+a,b)知道,与m互质的数是以 ...
- [转帖]Linux杂谈: 树形显示多级目录--tree
Linux杂谈: 树形显示多级目录--tree https://www.cnblogs.com/tp1226/p/8456539.html tree -L 最近写博客的时候偶尔会需要将文件目录结构直观 ...
- Python3.7 下安装pyqt5
第一步:首先进入python安装目录下的 [scripts]. 第二步:执行安装pyqt5的命令:python37 -m pip install pyqt5 出现以下安装过程代表安装成功. 第三步:在 ...
- 同一路由带参刷新,以及params和query两种方式传参的异同
同一路由应该不叫跳转了吧,就先叫刷新好了. 需求及问题 今天做web课设有这样一个需求: 在导航栏中一项叫做教师队伍一级菜单下,有三个二级菜单,分别为教授.副教授.讲师.这三个二级菜单分别对应一个页面 ...
- 07、poly-A内参和杂交内参(arrayanalysis的问题)
为了验证杂交的质量,Affymetrix公司加入了两类嵌入探针组: 一.poly-A内参:包括lys.phe.thr.dap 对应的探针组名称为:AFFX-r2-Bs-lys-3_at.AFFX-r2 ...
- RabbitMQ入门教程(十六):RabbitMQ与Spring集成
原文:RabbitMQ入门教程(十六):RabbitMQ与Spring集成 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https: ...