Chrome开发者工具详解(四)之Elements、Console、Sources面板
Elements面板
实时编辑DOM节点和CSS样式 双击DOM树视图里面的节点,可以实时编辑标签属性,修改的效果会立刻反应在浏览器里
点击右侧Style面板,可以实时修改CSS的属性值,这里面的所有样式Name和Value都是可以编辑的;在每个属性后面单击可以添加新的样式,如下图 :

查看网页的本地修改历史,点击Styles面板中修改过属性的文件名,会跳转到Source面板在文件位置右击选择Local modifications,可以查看本地的所有修改记录,点击指定的时间点可以看到粉红背景的删除内容和绿色背景的添加内容
 Console面板
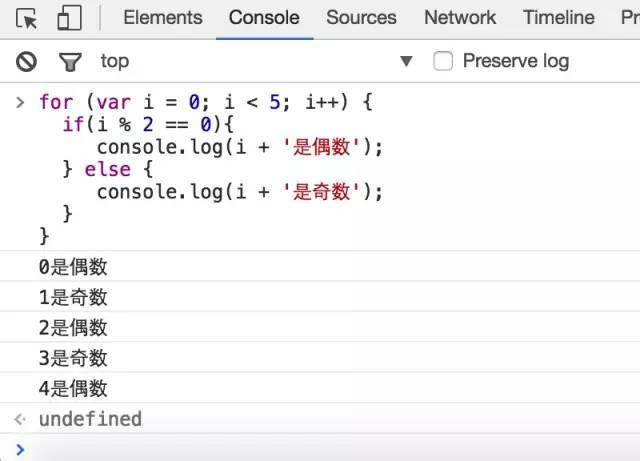
Console面板- 控制台输出日志,通过JS代码或者命令行console.log()、console.warn()和console.error()可以将日志信息输出到控制台
console.log:显示一般的基本日志信息
console.group:显示的基本日志太多时,将相关的日志进行分组
console.warn:显示带有黄色小图标的警告信息
console.error:显示带有红色小图标的红色的错误信息
console.assert:当第一个参数为false时,才会显示第一个参数的值
可以根据JS条件判断输出不同的日志信息注: 当需要换到下一行而不是回车的时候,请按Shift+Enter

控制台交互
JS表达式计算,在上一小节,我们已经看到可以在控制台输入JS表达式点击Enter,即可得到表达式的值,当你在控制台输入命令时,会弹出相应的智能提示框,你可以用Tab自动完成当前的建议项选择元素

快捷方式
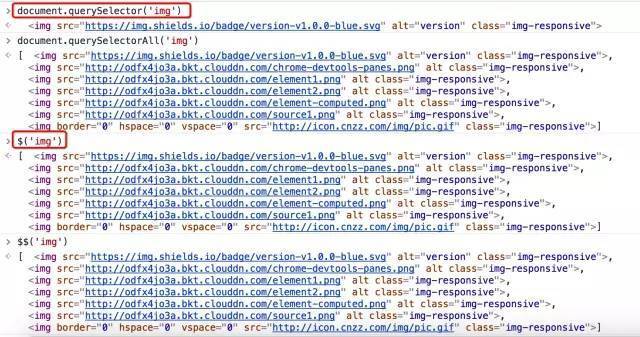
$():返回与指定的CSS选择器相匹配的第一个元素,等同于document.querySelector()
$$():返回与指定的CSS选择器相匹配的所有元素的数组,等同于document.querySelectorAll()
$x():返回与指定的XPath相匹配的所有元素的数组

设置断点
断点可以在DOM元素节点发生改变时、XHR生命周期状态改变时、指定的事件执行时被触发
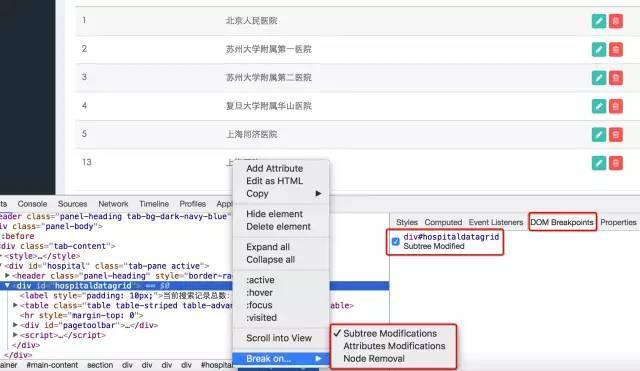
① DOM元素节点发生改变时
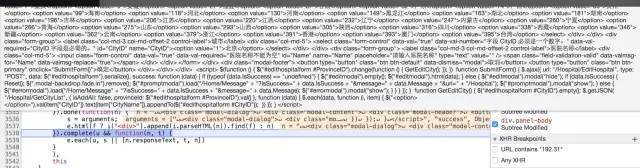
在Elements面板中指定的DOM节点上右击,在弹出的菜单中选择Break on...可以看到三个选择项,比如我们选择Subtree modifications,那么当选择的节点里面的子节点被添加、删除、修改,则断点就会被触发。设置方式如下图: 
下图是在我的系统里添加指定省市指定医院时由于增加了元素节点而触发的断点,通过单步调试可以看到会弹出一个div对话框供用户添加数据。

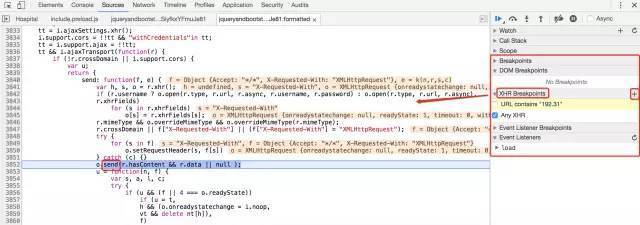
② XHR生命周期状态改变时
当XHR生命周期状态发生改变或者XHR的URL与Sources面板右侧的XHR Breakpoints栏设置的字符串匹配时,则断点就会有触发。

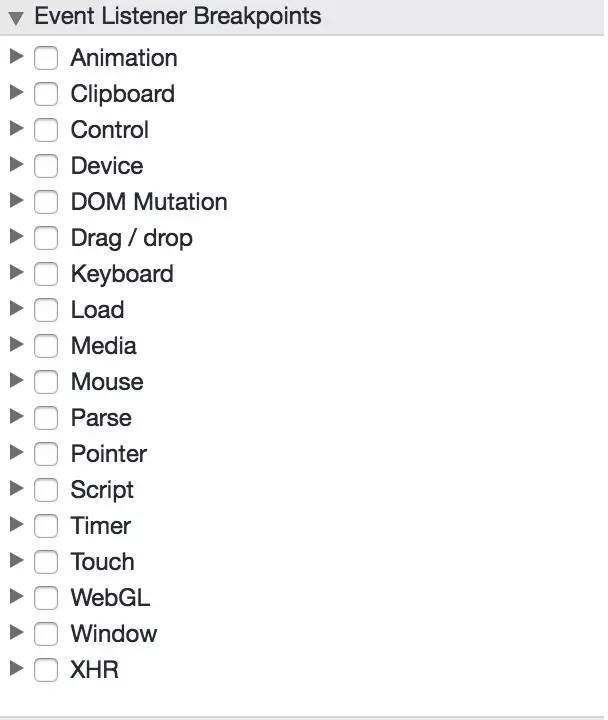
③ 指定的事件执行时
在Sources面板右侧的XHR Breakpoints栏下面是Event Listener Breakpoints,列出了各种类型的事件,勾选你要监听的事件, 在指定的事件执行时,断点就会有触发。

Chrome开发者工具详解(四)之Elements、Console、Sources面板的更多相关文章
- Chrome开发者工具详解(1):Elements、Console、Sources面板
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板. Timeline面板.Profiles面板.Application面板.Se ...
- Chrome开发者工具详解(五)之Network面板
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板. Timeline面板.Profiles面板.Application面板.Se ...
- Chrome开发者工具详解(1)-Elements、Console、Sources面板
Chrome开发者工具详解(1)-Elements.Console.Sources面板 Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Netwo ...
- Chrome开发者工具详解(4)-Profiles面板
Chrome开发者工具详解(4)-Profiles面板 如果上篇中的Timeline面板所提供的信息不能满足你的要求,你可以使用Profiles面板,利用这个面板你可以追踪网页程序的内存泄漏问题,进一 ...
- Chrome开发者工具详解(2)-Network面板
Chrome开发者工具详解(2)-Network面板 注: 这一篇主要讲解面板Network,参考了Google的相关文档,主要用于公司内部技术分享. Chrome开发者工具面板 面板上包含了Elem ...
- 【转】Chrome开发者工具详解
https://www.jianshu.com/p/7c8552f08e7a Chrome开发者工具详解(1)-Elements.Console.Sources面 Chrome开发者工具详解(2)-N ...
- Chrome开发者工具详解(5)-Application、Security、Audits面板
Chrome开发者工具详解(5)-Application.Security.Audits面板 这篇文章是Chrome开发者工具详解这一系列的最后一篇,介绍DevTools最后的三个面板功能-Appli ...
- Chrome开发者工具详解(3)-Timeline面板
Chrome开发者工具详解(3)-Timeline面板 注: 这一篇主要讲解面板Timeline,参考了Google的相关文档,主要用于公司内部技术分享.. Timeline面板 Timeline面板 ...
- 【Tools】Chrome开发者工具详解
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- Chrome开发者工具详解(1)
Chrome开发者工具面板 面板上包含了Elements.Console.Sources.Network.Timeline.Profiles.Application.Security.Audits这些 ...
随机推荐
- 函数中的this与 this.prototype
函数中的this添加函数是加在对象上,而this.prototype是添加在原型上,通过prototype的指向来一级一级查找 prototype是构造函数访问原型对象,__proto__是对象实例访 ...
- 观察者模式------《Head First 设计模式》
第二章---观察者模式 xzmxddx 学习方式:书籍<Head First 设计模式>,这本书通俗易懂,所有知识点全部取自本书. 面向对象设计原则 封装变化 多用组合,少用继承 针对接口 ...
- 联系人:ContactsContract类
Android系统管理联系人的URI如下: ContactsContract.Contacts.CONTENT_URI 管理联系 ...
- 【POJ2992】Divisors
[题目概括] 计算\(C_n^k\)的因子个数. [思路要点] 首先考虑将组合数展开,展开后就是\(\frac {n!}{k!\times (n-k)!}\). 这样就是计算出这些质因子的个数,然后将 ...
- 人脸三维建模A Morphable Model For The Synthesis Of 3D Faces(三维人脸合成的变形模型)
Abstract摘要 In this paper, a new technique for modeling textured 3D faces is introduced. 3D faces can ...
- 【转载】mysqld_safe Directory ‘/var/run/mysqld’ for UNIX socket file don’t exists.
This is about resetting the MySQL 5.7 root password in Ubuntu 16.04 LTS You probably tried something ...
- Spring Boot教程(十三)整合elk(2)
配置.启动kibana 到kibana的安装目录: ./bin/kibana 默认配置即可. 访问localhost:5601,网页显示: 证明启动成功. 创建springboot工程 起步依赖如下: ...
- es6新的数据类型——generator
todo 一.Generator 函数是 ES6 提供的一种异步编程解决方案,语法行为与传统函数完全不同. 语法上,首先可以把它理解成,Generator 函数是一个状态机,封装了多个内部状态. 执行 ...
- idea使用 git 撤销commit 原
填写commit的id 就可以取消这一次的commit
- excel简单操作
百度网盘(npoi.dll): http://pan.baidu.com/s/14eJRw //先创建一个文件流,指向磁盘上的某个Excel文件 using (FileStream fsRead = ...
