vue 项目, 通知子组件更新,父组件中每次点击按钮重新加载子组件,(重新生成dom 元素)
vue是组件化开发的项目,很多情况下会把公共组件提取出来,来减少代码量,提高开发效率,和以后更好的可维护性。很多情况下,父组件中都会引用子组件这种情况。通过给在父组件中引用的子组件标签上添加属性,来渲染可以拥有不同数据的子组件。但是vue 的组件有个特点,如果我们这一次和上一次传过去的属性值一样的话,watch 监听的属性因为没有新的变化(这次的值和上一次的值一样watch 中调用的函数不执行),导致对应的数据也没有变化。created() 生命周期函数也是只执行一次。(很尴尬,让我这个用惯了react 的人刚开始还有点不适应。但是毕竟胳膊拧不过大腿不是,还是赶紧想办法把。)
但是有时候我们需要这个组件每次都重新生成dom 元素,每次都执行created() 函数。这时候就用到了vue中的key 属性。
key属性和react 的key属性基本上是一样的(个人理解,如果有错误还请拍砖指正)。
key 属性不是给开发人员用的,而是用来 给vue 元素渲染的时候用的,每次渲染的时候会去拿这个key 值做对比,如果这一次的key 值和上一次的key值是不一样的才会重新渲染dom 元素,否则保持上一次的元素状态。
根据这个原理我们可以给key 直接绑定一个 时间戳。
<template>
<div>
<div>
<h1>父级</h1>
<button @click="handleLoad">点击重新加载子级</button>
</div>
<children :key="timer"></children>
</div>
</template>
<script>
import children from '@/components/parent/children'
export default {
name: 'parent',
components: { children },
data () {
return {
timer: ''
}
},
methods: {
handleLoad () {
this.timer = new Date().getTime()
}
}
}
</script>
<template>
<div>
子级
</div>
</template>
<script>
export default {
name: 'children',
data () {
return {}
},
created () {
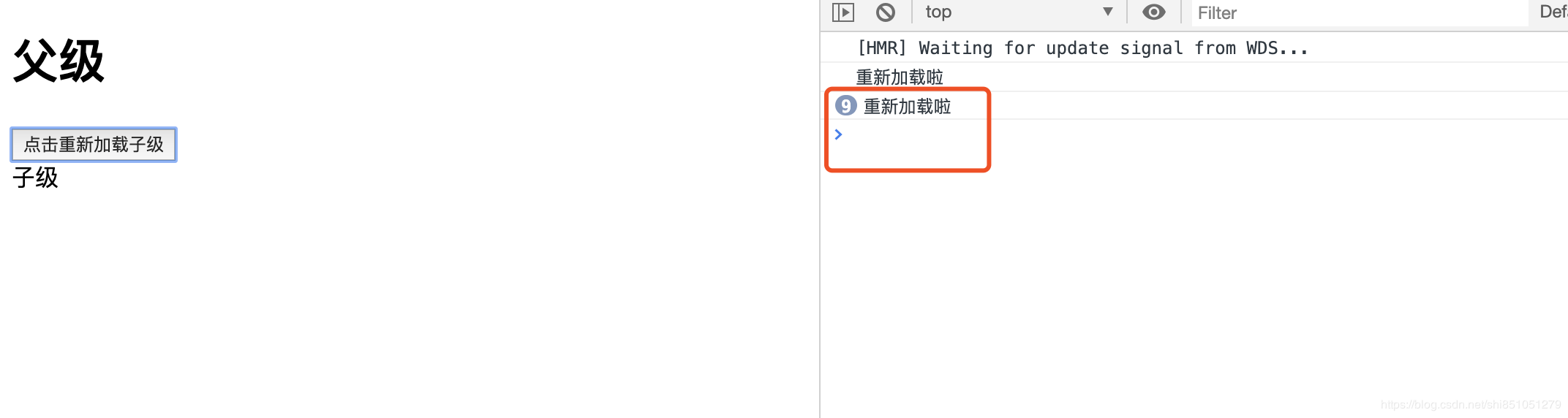
console.log('重新加载啦')
}
}
</script>

每次点击的时候都会重新加载子组件 ,created() 生命周期函数每次都会执行,重新生成dom 元素。也省的用watch 去监听了!
------来自转载。
vue 项目, 通知子组件更新,父组件中每次点击按钮重新加载子组件,(重新生成dom 元素)的更多相关文章
- Vue动态加载异步组件
背景: 目前我们项目都是按组件划分的,然后各个组件之间封装成产品.目前都是采用iframe直接嵌套页面.项目中我们还是会碰到一些通用的组件跟业务之间有通信,这种情况下iframe并不是最好的选择,if ...
- vue 循环加载动态组件以及传值
今天遇到一个需求,某个页面是个动态页面,由多个子组件构成. 之前我们的做法是将N个需要的组件import进主页面,然后引用一下即可.但是现在遇到的问题是, 这个动态页面存在多个业务,有的业务需要某几个 ...
- Ionic3新特性--页面懒加载2加载其他组件
在第一节中,我们介绍了页面的懒加载方式,并进行了初步的分析,这里,我们将进一步介绍如何配合页面懒加载进行其他组件Component.Pipe.Directive等的模块化,和加载使用. 首先说明一点, ...
- React Native封装Toast与加载Loading组件
React Native开发封装Toast与加载Loading组件 在App开发中,我们避免不了使用的两个组件,一个Toast,一个网络加载Loading,在RN开发中,也是一样,React Nati ...
- win7 Visual Studio 2008 安装程序时出现“ 加载安装组件时遇到问题。取消安装。”处理方法
win7 Visual Studio 2008 安装程序时出现“ 加载安装组件时遇到问题.取消安装.”处理方法 vs2008试用期到期,卸载.重新安装都会出现“ 加载安装组件时遇到问题.取消安装.”无 ...
- react-native 自定义 下拉刷新 / 上拉加载更多 组件
1.封装 Scroller 组件 /** * 下拉刷新/上拉加载更多 组件(Scroller) */ import React, {Component} from 'react'; import { ...
- [Swift]扩展String类:实现find()查找子字符串在父字符串中的位置
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 1.引入必要的文件 2.加载 UI 组件的方式 4.Parser 解析器
//引入 jQuery 核心库,这里采用的是 2.0 <scripttype="text/javascript"src="easyui/jquery.min.js& ...
- QML之使用Loader加载QML组件
呵呵,今晚是边看<裸婚时代>边敲代码,那电影看得...!钱真他妈不是个东西. 盼望Meego火起来. QML的Loader元素经常备用来动态加载QML组件.可以使用source属性或者so ...
随机推荐
- 【DSP开发】mailbox的使用
在DSP项目开发中,我用mailbox实现了进程间的通信,通过接收网络控制进程发来的mailbox,实现了云台的控制,其中需要学习的地方有两点:一是mailbox通信机制的学习,二是DSP时间管理机制 ...
- 1137. N-th Tribonacci Number(Memory Usage: 13.9 MB, less than 100.00% of Python3)
其实思路很简单,套用一下普通斐波那契数列的非递归做法即可,不过这个成绩我一定要纪念一下,哈哈哈哈哈 代码在这儿: class Solution: def tribonacci(self, n: int ...
- RramSim2
1.官网 http://www.computer.org/csdl/letters/ca/2011/01/lca2011010016-abs.html 2.介绍 http://blog.csdn.ne ...
- 小菜鸟之JAVA面试题库1
四次挥手 客户端发送释放连接报文,关闭客户端到服务端的数据传输 服务端收到后,发送确认报文给客户端 服务端发送释放连接报文,关闭服务端到客户端的数据传输 客户端发送一个确认报文给服务端 ------- ...
- [LGP2791] 幼儿园篮球题
你猜猜题怎么出出来的? 显然第\(i\)场的答案为 \[ \frac{1}{\binom{n_i}{m_i}\binom{n_i}{k_i}}\sum_{x=0}^{k_i}\binom{n_i}{m ...
- 封装CURD
<?php include ('ft.php'); $db=Danli::show(); //查询 //$re=$db->table('stree')->where(['name'= ...
- python并发编程-进程池线程池-协程-I/O模型-04
目录 进程池线程池的使用***** 进程池/线程池的创建和提交回调 验证复用池子里的线程或进程 异步回调机制 通过闭包给回调函数添加额外参数(扩展) 协程*** 概念回顾(协程这里再理一下) 如何实现 ...
- Postgresql 大小版本升级
文章结构如下: Postgresql是一个非常活跃的社区开源项目,更新速度很快,每一次版本的更新都会积极的修复旧版本的BUG,性能上也会有不同幅度的提升.10之前的版本由三部分组成,10开始只有两部分 ...
- sql server case when
case具有两种格式:简单Case函数和Case搜索函数 简单case函数 实例:CASE sex when '1' then '男' when '2' then'女' els ...
- Git复习(四)之解决冲突
解决冲突 合并分支往往也不是一帆风顺的 假设:我们从master创建了一个新的分支feature1更改了最后一行提交,我们切换到master分支也更改了最后一行提交,现在,master分支和featu ...
