Coding 账户与 本地 Git 客户端的配置
1.先创建cooding账户 ,注册地址:https://coding.net/
2.创建好账户后登陆,在个人设置中 验证邮箱 和 验证手机 (邮箱很重要配置需要用到)
3.安装git 客户端 (在我的博客中有详细的安装教程)
4.开始配置
4.1 配置本地密钥
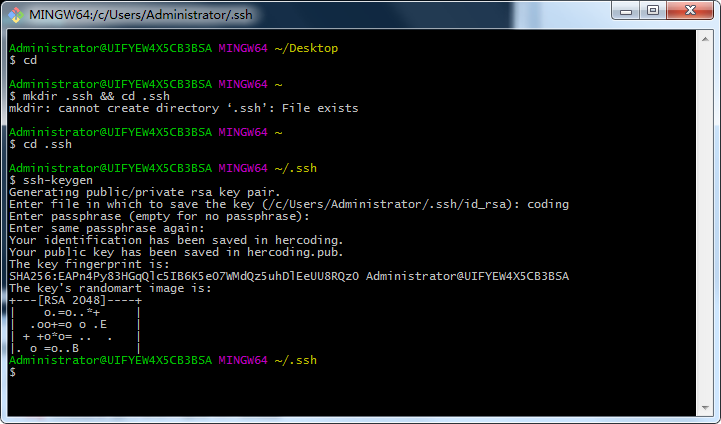
在系统(电脑)桌面或资源管理器内 点击鼠标右键 > 选择 Git Bash Here 打开 Git 命令行工具
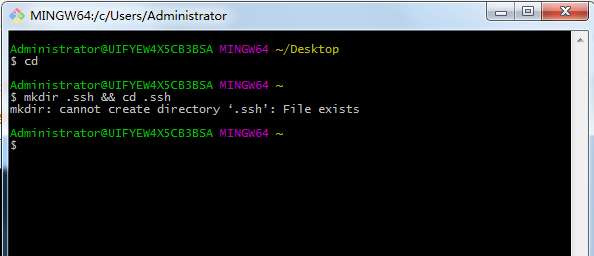
在命令行工具输入 cd 然后回车跳转到windows 用户文件夹

新建ssh文件夹,并进入文件夹 mkdir .ssh && cd .ssh

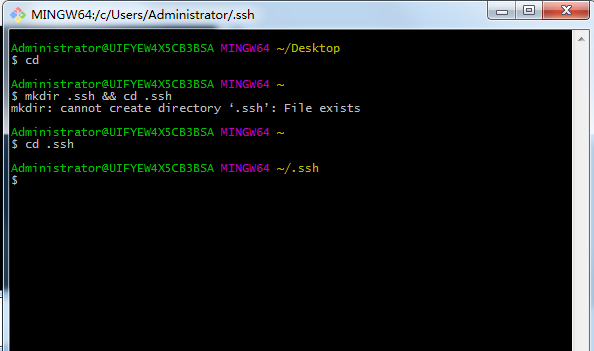
如果提示:mkdir: cannot create directory '.ssh' : File exists 则表示文件夹已经创建成功了。
接下来进入输入 cd .ssh 进入到 .ssh文件夹

接着创建coding 的 ssh 密钥
.1 ssh-keygen 回车
.2 输入改密钥的名称 coding (不一定是coding,你可以自己定义)
.3 输入该密钥的密码:为空即可,回车
.4 确认密码:同样为空,回车

创建coding 文件,并用 vim 编辑器 进行编辑 vim config 然后回车
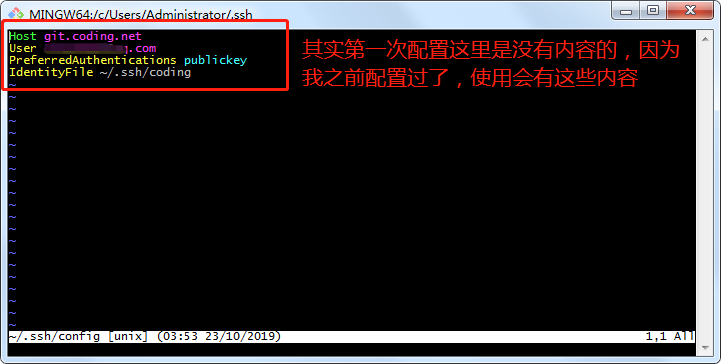
进入到这样的界面 ()

然后复制下面的内容(复制到一个可以编辑的地方,把User后面的邮箱改成你注册或绑定的 coding 邮箱):
Host git.coding.net
User xxxxxx@xx.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/coding
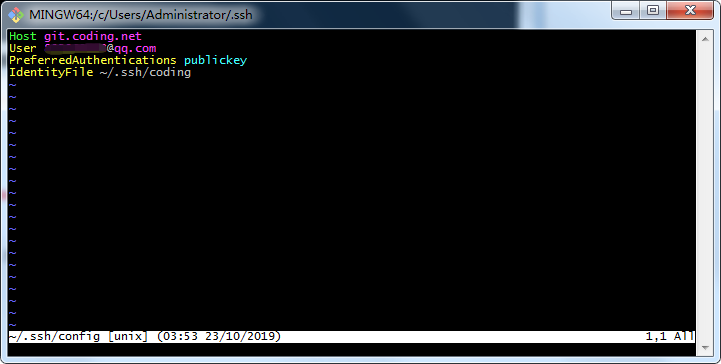
把改好邮箱之后的这些代码复制,然后切换回 git 命令行界面,在键盘上按 P 键将这些代码粘贴到上面去,其实就是和我上面的那样。

如果你是直接复制我的这些代码然后就在git 上按p 进行粘贴也是可以修改 邮箱 的,先按 i 进入编辑模式,并用方向键将光标移动到要修改的地方
按 Delete 键可以删除光标后面的内容, 按 Backspace 删除光标前面的内容
编辑完成之后按 Esc 键,然后输入 :wq 然后回车 进行保存并退出 vim 编辑器 (会直接回到之前的 git 命令行界面)

然后输入命令: vim coding.pub 然后回车, 然后直接在键盘上按 yy (也就是连续按两次 y 的意思)

这样就是把 coding.pub的内容复制到 粘贴板 了,接下来不要做任何的复制操作 直到完成coding 账户密钥操作为止
当然你也可以先把你这些内容保存到一个文本文档上,到需要用的时候再复制来使用。
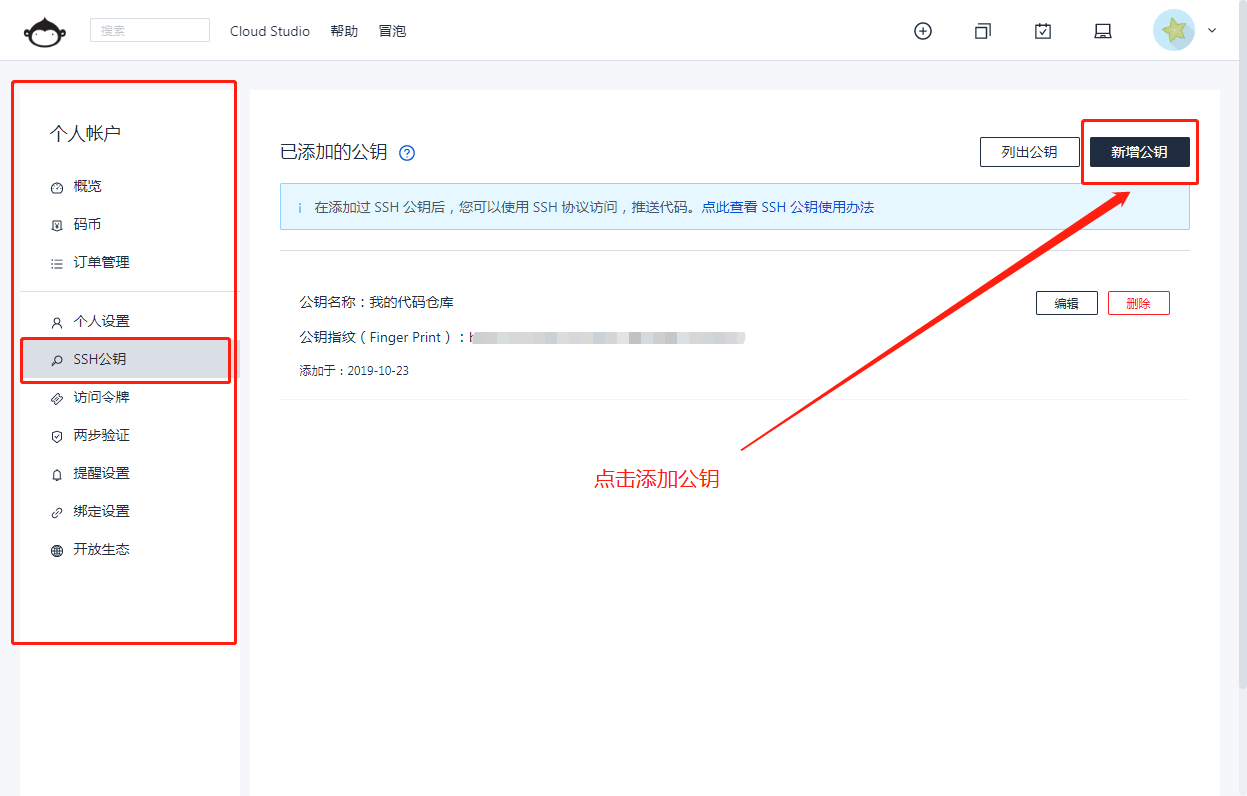
接下来先登录你的coding账户,在个人中心选择 SSH公钥 选项,然后点击添加公钥


按上面截图这样填好,有效期可以选择永久有效,然后点击添加 。
接下来是对git 客户端进行全局配置。
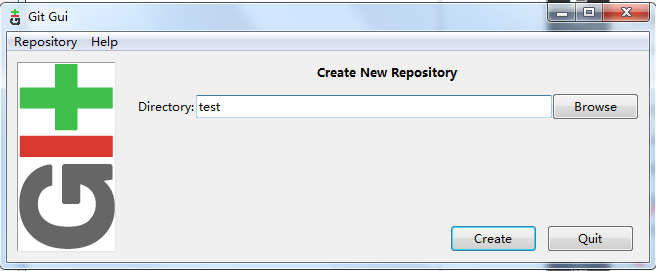
在桌面点击右键 选择Git GUI Here 打开图形化工具

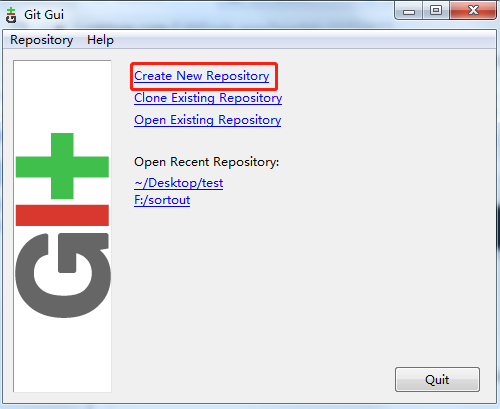
点击 Create New Repository,在进入的界面输入 test 然后点击 create

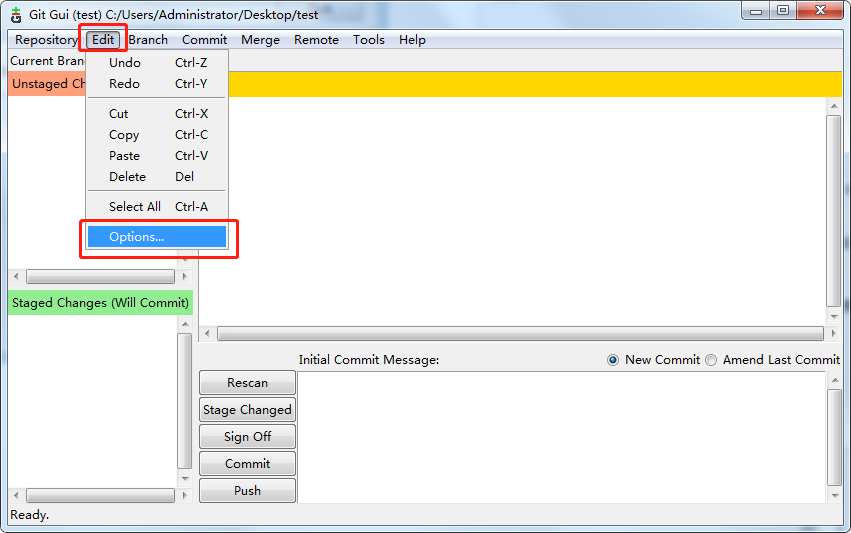
接下来开始进行配置,先点击 Edit 然后选择Options..

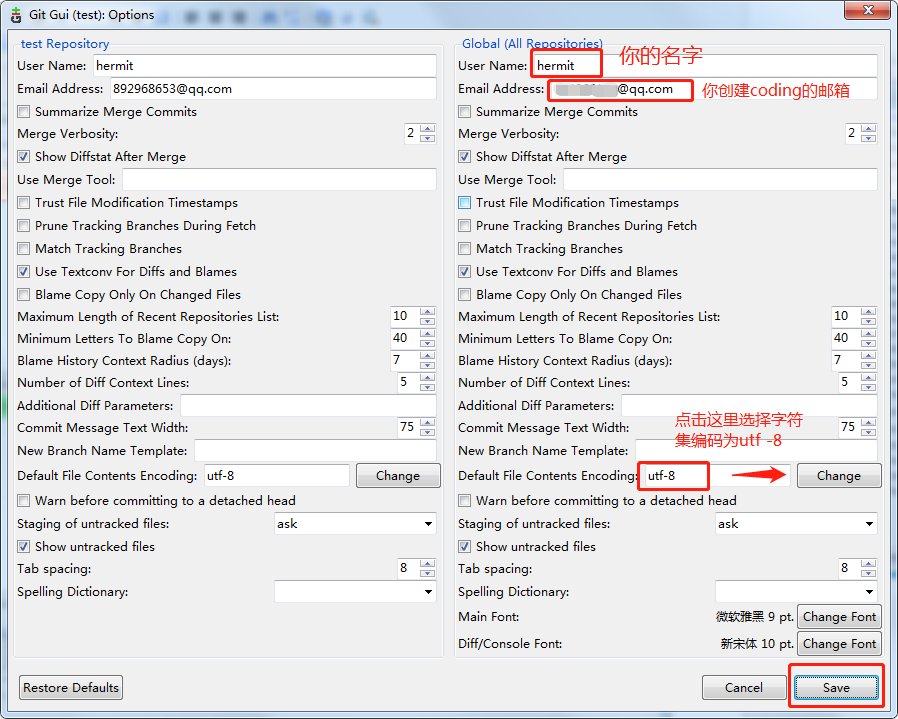
在弹出的页面中进行设置配置
User Name 设置你的名字,(提交或拉取代码的时候提示谁拉取或提交了代码的那个名字)
Email Address: 你创建coding 的邮箱
设置字符集(根据截图操作)
最后点击 Save 保存设置

最后,删除桌面上的test 文件夹(自动生成的)
接下来我们来试一下通过git 将远程仓库的代码克隆到 本地
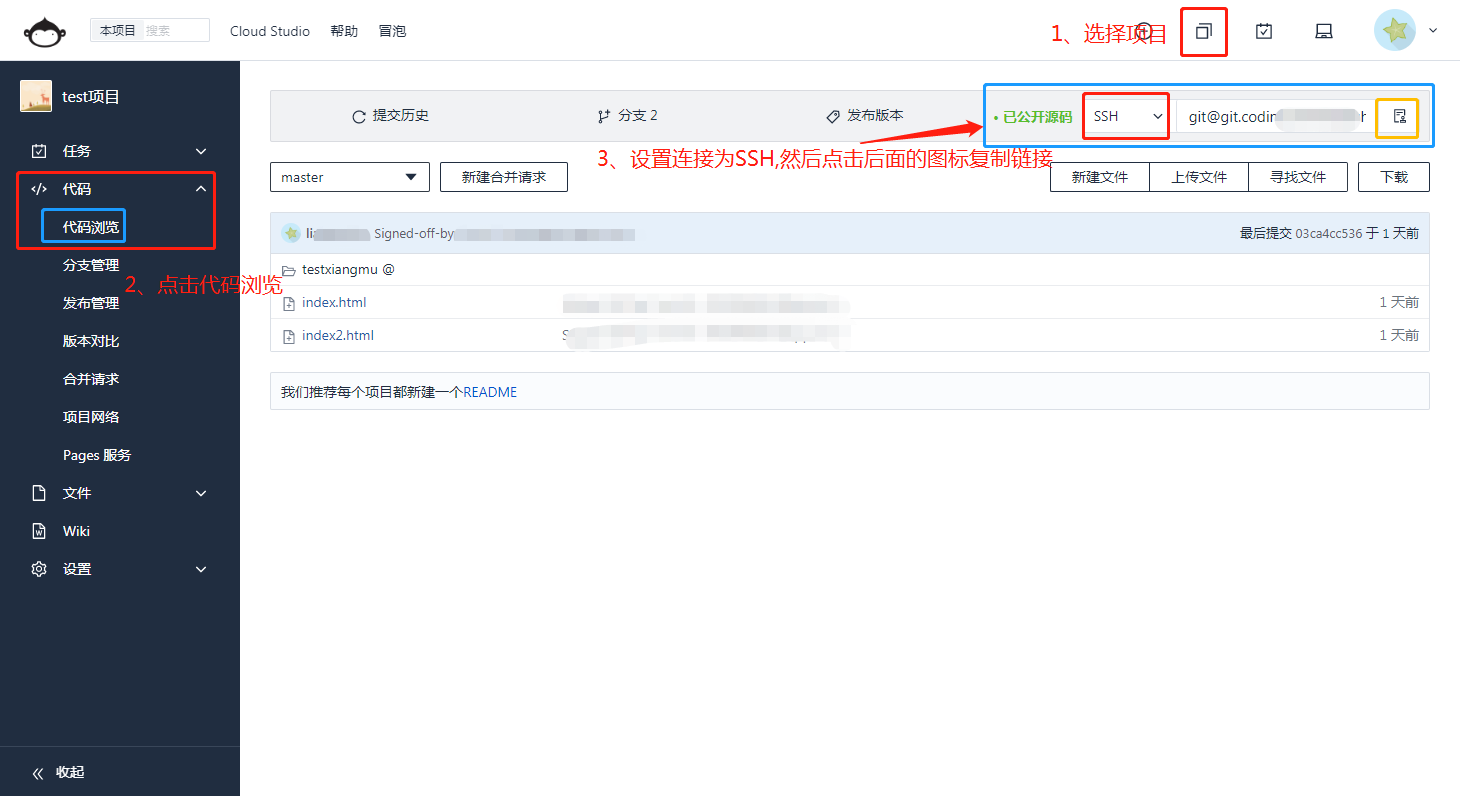
首先登陆你的coding 账户
随便进入一个项目,(如果没有的话先创建一个项目,然后上传点代码上去)

然后创建一个文件夹,在这个文件夹的位置右键,打开 Git Bash Here 命令行工具
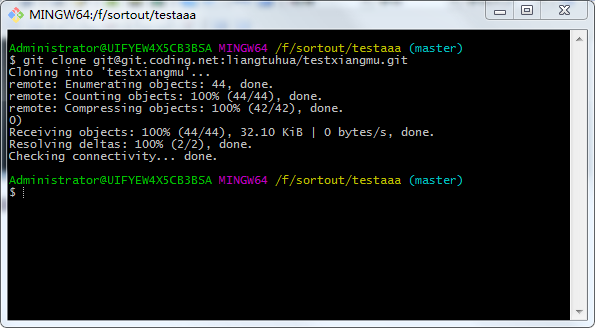
然后输入:git clone 刚才复制的项目链接 然后回车

回车之后,开始拉取代码

完成之后再看你的文件夹,远程仓库上面的代码已经克隆下来了。
好了,接下来那就是上传代码了
其实上传代码也很简单,首先在你的代码项目文件夹上,点击右键打开 Git GUI Here

选择Create New Repository

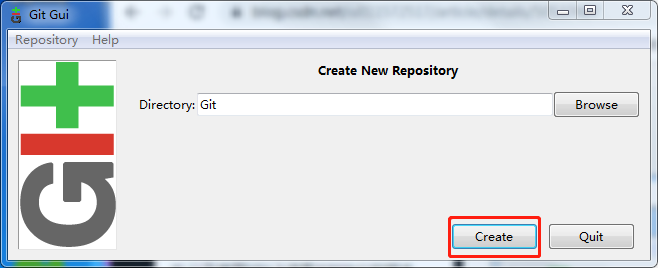
输入Git 进入可视化窗口

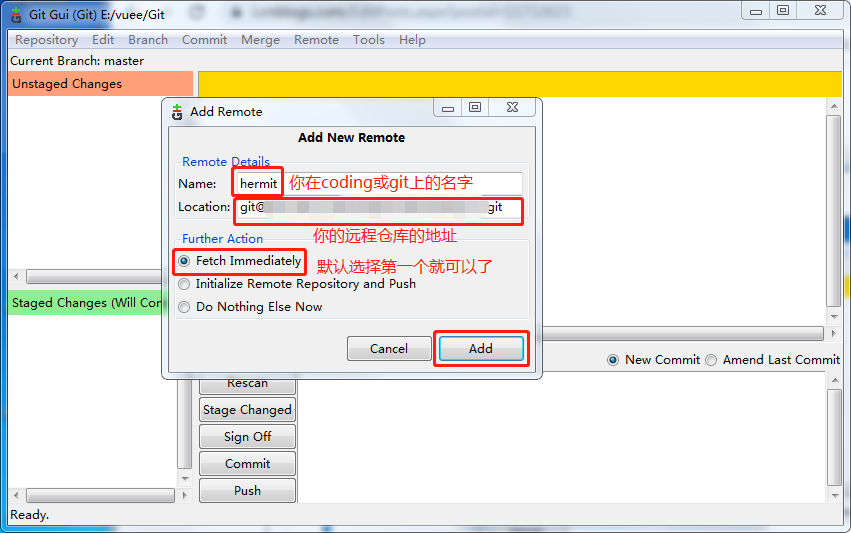
然后在弹出的窗口填写相关信息:

接下来是

将一个项目放入Git文件夹中

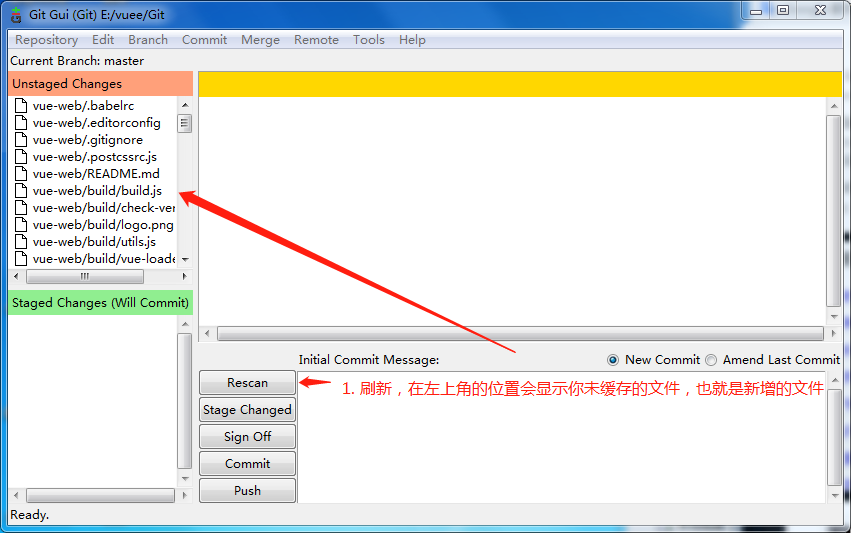
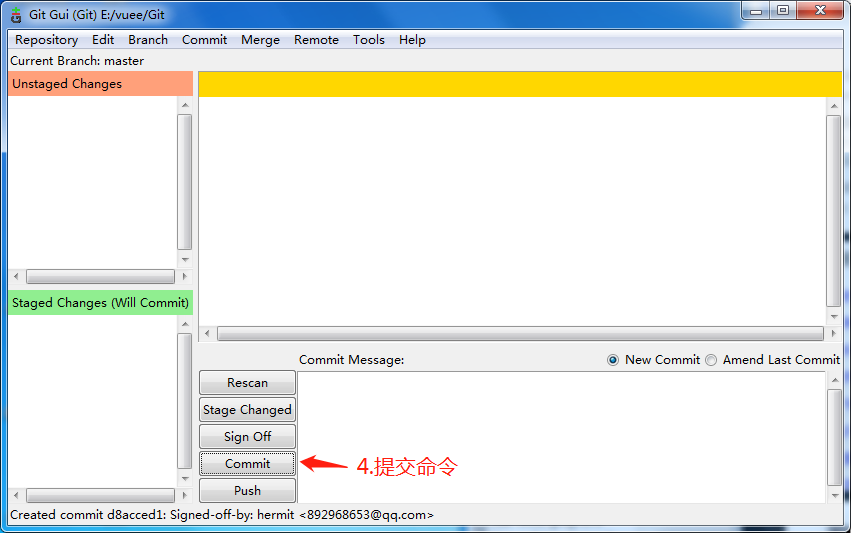
接下来开始上传代码(按顺序操作):
1.

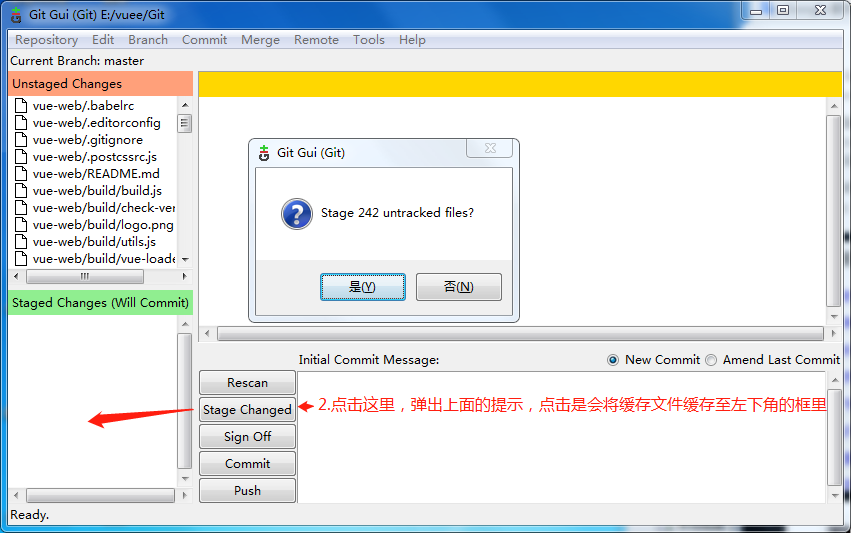
2.

在弹出的窗口点击 continue(继续的意思,忘记截图了所以没有图片)然后就会将缓存放在左下角了

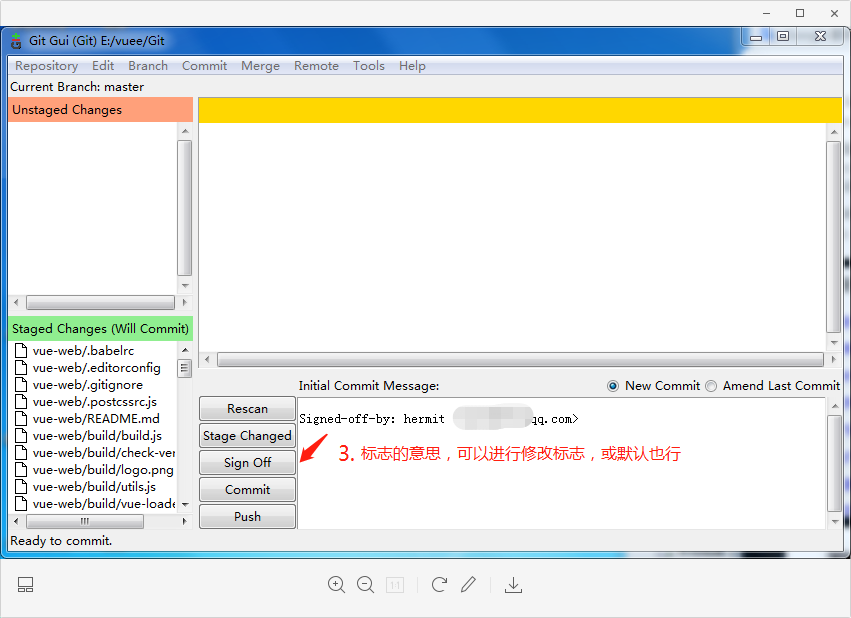
3.

4.

5.

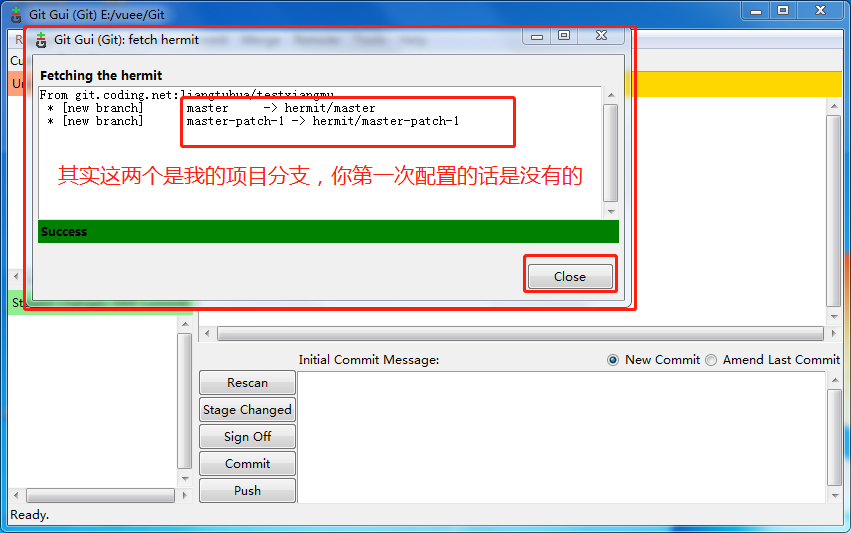
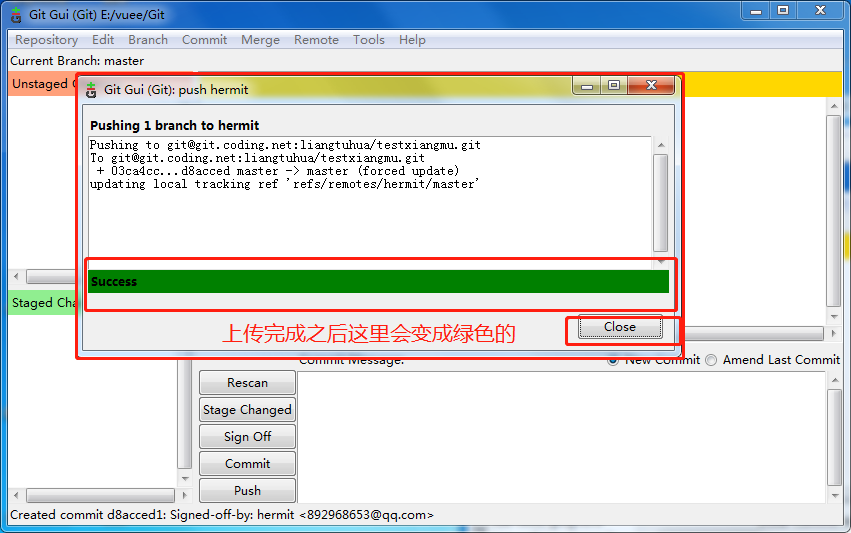
接下来是

再接着:

然后点击close 关闭窗口
这样就上传完成了,去你的远程仓库就能看到你上传的代码了。
好了,教程到这里就结束了。希望对你会有帮助。
Coding 账户与 本地 Git 客户端的配置的更多相关文章
- Git 客户端基本配置
Welcome to Git (version -preview20140611) Run 'git help git' to display the help index. Run 'git hel ...
- windows环境下使用git客户端、github和tortoisegit管理项目代码
一.为什么 为什么不用svn? svn是一个优秀的代码和版本管理工具,使用svn只需要搭建好svn中央仓库,配置本地svn客户端即可,自从google code关闭服务之后,互联网上已经没有非常好的公 ...
- 本地git仓库推送到服务器自建的git仓库实现目录文件同步教程
首先,先在服务器上安装git,如果有git的话就不用走这一步了 yum安装git [root@iZuf6fazwjb6lb3z82smzoZ ~]# cd src/ [root@iZuf6fazwjb ...
- Coding.net+Myeclipse 2014 Git配置
安装Git,然后 $ssh-keygen -t rsa -b 4096 -C "your_email@example.com" # Creates a new ssh key, u ...
- Git客户端图文详解如何安装配置GitHub操作流程攻略
收藏自 http://www.ihref.com/read-16377.html Git介绍 分布式 : Git版本控制系统是一个分布式的系统, 是用来保存工程源代码历史状态的命令行工具; 保存点 : ...
- Git客户端的安装与配置入门
GitLab与Git客户端的安装与配置入门,每次配置完一段时间,就忘记配置过程了,为了自己和同学们以后有所参照,特记录了本次下载和配置,其实Git就是一个版本控制系统,类似于SVN,CVS等 下载:W ...
- 本地Git与github连接/上传配置
参照:http://www.runoob.com/w3cnote/git-guide.html 一.本地与githup连接配置1.本地创建ssh key: $ ssh-keygen -t rsa -C ...
- 【IDEA】本地新建Maven项目+配置Git和GitHub+代码上传和拉取到GitHub+其他IDEA和GitHub实战
一.本地新建Maven项目并启动成功 1. 按照IDEA提供的模板,构建一个maven webapp的模板项目. 一路Next,到最后的finish.如下图. 2. 新建Tomcat,启动刚建立的项目 ...
- mc02_配置本地git仓库并上传到github
注册github账号 仔细阅读使用说明便可,这里提一下如何删除一个repository. 点击要删除的repository,打开后点击Settings 然后滚动到页面最下方,点击最后一个按钮 在弹出框 ...
随机推荐
- 脚本自动创建ldap账号
背景:客服那边人员流动性大,经常需要配置账号,每次创建账号配置权限比较繁琐. 配置脚本: ldapadduser.sh #!/bin/bash # add ldap user ] || [[ $ -n ...
- DDOS常见攻击类型和防御措施
DDOS 攻击类型: SYN Flood 攻击 ACK Flood 攻击 UDP Flood 攻击 ICMP Flood 攻击 Connection Flood 攻击 HTTP Get 攻击 UDP ...
- CDH6.2安装之YUM方式
参考: https://www.sysit.cn/blog/post/sysit/CDH6.2.0%E7%B3%BB%E7%BB%9F%E9%83%A8%E7%BD%B2%E6%89%8B%E5%86 ...
- java中的重写总结
这个理解了就挺容易的~~ 我就直接贴个程序啦 ,程序里有说明!! 父类: package ParentAndSon; public class Parent extends Object {//4:以 ...
- 枚举类型C语言规律用法总结
注:以下全部代码的执行环境为VC++ 6.0 在程序中,可能需要为某些整数定义一个别名,我们可以利用预处理指令#define来完成这项工作,您的代码可能是: #define MON 1#define ...
- Vue2.X 通过 ajax 获取 API 数据(非 axios)
不多废话,笔记如下 1. javascript: let vm = new Vue({ el: '#card-text', data: { info: '' }, beforeCreate: func ...
- js文件的框架
Ext.define("BeidaSoft.SFJCGL.rcjwgl.bdgl.BdglGrid", { extend : "BeidaSoft.XTGL.base.Q ...
- [转载]汇编语言assume伪指令的作用
原文:https://blog.csdn.net/u010234808/article/details/38366943 摘出关键部分: 编写程序,是写给编译软件的.由编译软件,编译成机器码,再去控制 ...
- 利用yaml文件管理资源
利用yaml配置文件管理资源 [root@master ~]# cat nginx-deployment.yaml apiVersion: apps/v1beta2 kind: Deployment ...
- python cv2截取不规则区域图片
知识掌握 cv2.threshold()函数: 设置固定级别的阈值应用于多通道矩阵,将灰度图像变换二值图像,或去除指定级别的噪声,或过滤掉过小或者过大的像素点. Python: cv2.thresho ...
