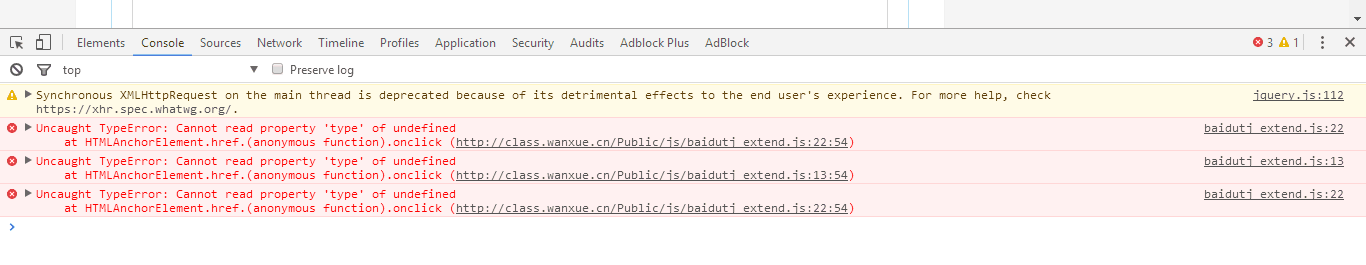
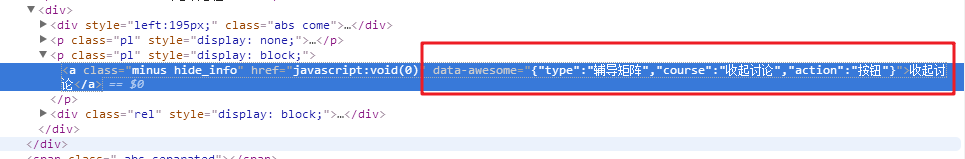
Cannot read property 'type' of undefined ....


一直解决不了,弄了半天是 jquery 版本太低,换一个版本就ok.
Cannot read property 'type' of undefined ....的更多相关文章
- JS报错:Cannot read property 'type' of undefined
在做图片上传功能的时候,遇到了JS无法识别图片type的问题,在使用过程中是没有问题的,但是不知道为什么浏览器的Console报这个错误: Uncaught TypeError: Cannot rea ...
- AngularJs Type error : Cannot read property 'childNodes' of undefined
参考博客: https://blog.csdn.net/u011127019/article/details/73087868 在AngularJs和JQuery插件共存咋项目中经常会遇到如下异常 T ...
- [转载][jQuery] Cannot read property ‘msie’ of undefined错误的解决方法
参考 [jQuery] Cannot read property ‘msie’ of undefined错误的解决方法 ---------------------------------------- ...
- Cannot read property 'validate' of undefined
在使用element-UI表单验证中一直报错,'Error in event handler for “click”: “TypeError: Cannot read property ‘valida ...
- angular bootstrap timepicker TypeError: Cannot set property '$render' of undefined
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue表单校验提交报错TypeError: Cannot read property 'validate' of undefined
TypeError: Cannot read property 'validate' of undefined at VueComponent.submitForm (plat_users.html: ...
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- DataTable插件报错:Uncaught TypeError: Cannot read property 'style' of undefined
DataTable插件报错:Uncaught TypeError: Cannot read property 'style' of undefined 原因:table 中定义的列和aoColumns ...
- [Element-UI] 使用Element-UI的DateTimePicker组件报错:Cannot read property 'getHours' of undefined
使用Element-UI组件的DateTimePicker,如下: <template> <div class="block"> <span clas ...
随机推荐
- java基础笔记(8)
java的多线程 进程:程序的执行过程,持有内存资源 线程:是系统的最小执行单元,共享进程的资源 线程之间可以互斥.也可以同步: Thraed类: 通过一个案例来了解线程Thread类和Runnabl ...
- P3958奶酪
这个题是2017noip提高组的真题,是一个深度搜索题,得分轨迹:10-80-100pts. 在三维空间里,存在可能连通的洞(半径r),问是否可以通过这些洞从底部到达顶部.一开始我联想到了01迷宫,以 ...
- ARM编程模式和7钟工作模式
一. ARM的基本设定 1.1. ARM 采用的是32位架构 1.2. ARM约定: a. Byte : 8 bits b. Halfword :16 bits (2 byte) c. Word : ...
- 腾讯云从零搭建PHP运行环境
一.首先我们得注册腾讯云,租用一台服务器,我选择的是CentOS 7.2 64位,这时候会给你这台主机的公网IP和内网IP,以及这台主机的用户名及密码. 二.我们可以使用腾讯云网页上自带的登录按钮进行 ...
- RabbitMq学习2-php命令行模式测试rabbitmq
一.RabbitMQ结构 1.几个概念说明: Broker:简单来说就是消息队列服务器实体. Exchange:消息交换机,它指定消息按什么规则,路由到哪个队列. Queue:消息队列载体 ...
- MySQL explain,type分析(转)
问题:explain结果中的type字段代表什么意思? MySQL的官网解释非常简洁,只用了3个单词:连接类型(the join type).它描述了找到所需数据使用的扫描方式. 最为常见的扫描方式有 ...
- 在C语言中连续使用scanf()函数出现的问题
#include<stdio.h> int main() { ],*c; printf("input string:\n"); scanf("%c" ...
- 企业微信的corpsecret在哪里?
问题: 查看“企业微信”的官方开发文档,在“获取access_token”部分提到,使用GET请求方法,访问 https://qyapi.weixin.qq.com/cgi-bin/gettoke ...
- django + celery的队列,路由与弹性
#celery_app.py #!/usr/bin/env python # -*- coding: utf-8 -*- from __future__ import absolute_import ...
- varnish流程图
varnish流程图
