React-Native 之 GD (六)无数据情况处理
1.还是网络问题,在网络出现问题或者无法加载数据的时候,一般我们会展示空白页,在空白页中提示 无数据 之类的提示,比较好的还会使用 指示器 的方式告诉用户网络出现问题等等。
这边我们做以下处理,当无数据时,我们就先初始化基础界面,然后展示 提示页面,等到有数据时,再重新渲染数据。
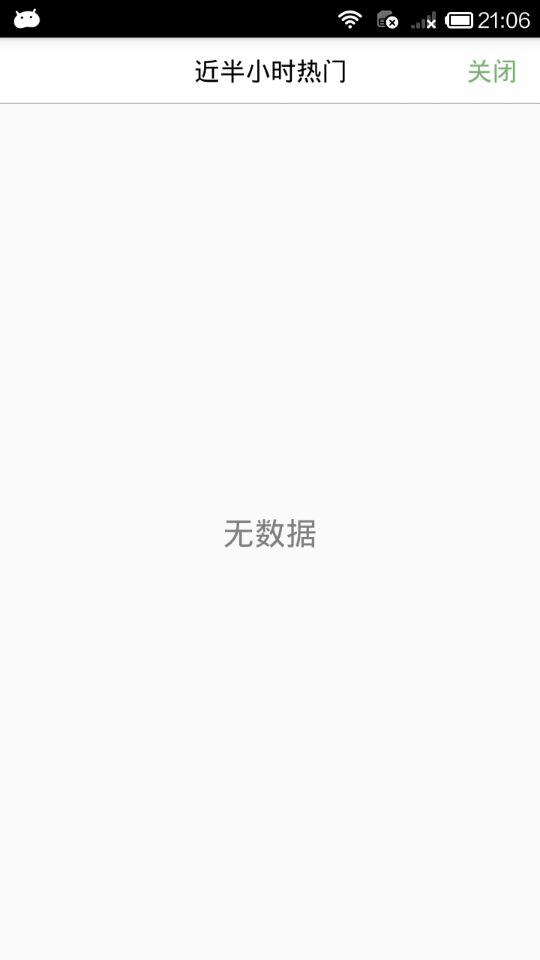
步骤一:首先设置 无数据 页面

GDNoDataView.js
- /**
- * 无数据情况 提示页
- */
- import React, { Component } from 'react';
- import {
- StyleSheet,
- Text,
- View,
- } from 'react-native';
- export default class GDNoDataView extends Component {
- render() {
- return (
- <View style={styles.container}>
- <Text style={styles.textStyle}>无数据</Text>
- </View>
- );
- }
- }
- const styles = StyleSheet.create({
- container: {
- flex: 1,
- justifyContent:'center',
- alignItems:'center',
- },
- textStyle: {
- fontSize: 21,
- color: 'gray',
- }
- });
步骤二:接着,没有数据的时候我们进行一些处理就可以了
GDHalfHourHot.js 调用
- /**
- * 近半小时热门
- */
- import React, { Component } from 'react';
- import {
- StyleSheet,
- Text,
- View,
- TouchableOpacity,
- Image,
- ListView,
- Dimensions,
- DeviceEventEmitter,
- } from 'react-native';
- // 获取屏幕宽高
- const {width, height} = Dimensions.get('window');
- // 引入自定义导航栏组件
- import CommunalNavBar from '../main/GDCommunalNavBar';
- // 引入 cell
- import CommunalHotCell from '../main/GDCommunalHotCell';
- // 引入 空白页组件
- import NoDataView from '../main/GDNoDataView';
- export default class GDHalfHourHot extends Component {
- // 构造
- constructor(props) {
- super(props);
- // 初始状态
- this.state = {
- dataSource: new ListView.DataSource({rowHasChanged:(r1, r2) => r1 !== r2}), // 数据源 优化
- loaded: false, // 用于判断是否显示空白页
- };
- // 绑定
- this.fetchData = this.fetchData.bind(this);
- }
- // 网络请求
- fetchData() {
- // 测试没用数据的情况
- setTimeout(() => {
- fetch('http://guangdiu.com/api/gethots.php') // 请求地址
- .then((response) => response.json()) // 定义名称 将数据转为json格式
- .then((responseData) => { // 处理数据
- // 修改dataSource的值
- this.setState({
- dataSource: this.state.dataSource.cloneWithRows(responseData.data),
- loaded:true,
- });
- })
- .done(); // 结束
- },3000)
- }
- // 跳回首页
- popToHome() {
- this.props.navigator.pop();
- }
- // 返回中间按钮
- renderTitleItem() {
- return(
- <Text style={styles.navbarTitleItemStyle}>近半小时热门</Text>
- );
- }
- // 返回右边按钮
- renderRightItem() {
- return(
- <TouchableOpacity
- onPress={() => {this.popToHome()}}
- >
- <Text style={styles.navbarRightItemStyle}>关闭</Text>
- </TouchableOpacity>
- );
- }
- // 判断显示列表 还是 显示空白页
- renderListView() {
- if(this.state.loaded === false) {
- // 显示空白页
- return(
- <NoDataView />
- );
- }else{
- return(
- <ListView
- // 数据源 通过判断dataSource是否有变化,来判断是否要重新渲染
- dataSource={this.state.dataSource}
- renderRow={this.renderRow}
- // 隐藏水平线
- showsHorizontalScrollIndicator={false}
- style={styles.listViewStyle}
- initialListSize={5}
- // 返回 listView 头部
- renderHeader={this.renderHeader}
- />
- );
- }
- }
- // 返回 listView 头部
- renderHeader() {
- return(
- <View style={styles.headerPromptStyle}>
- <Text>根据每条折扣的点击进行统计,每5分钟更新一次</Text>
- </View>
- );
- }
- // 返回每一行cell的样式
- renderRow(rowData) {
- // 使用cell组件
- return(
- <CommunalHotCell
- image={rowData.image}
- title={rowData.title}
- />
- );
- }
- componentWillMount() {
- // 向GDMain.js 发送通知 隐藏tabBar
- DeviceEventEmitter.emit('isHiddenTabBar', true);
- }
- componentWillUnmount() {
- // 向GDMain.js 发送通知 显示tabBar
- DeviceEventEmitter.emit('isHiddenTabBar', false);
- }
- // 生命周期 组件渲染完成 已经出现在dom文档里
- componentDidMount() {
- // 请求数据
- this.fetchData();
- }
- render() {
- return (
- <View style={styles.container}>
- {/* 导航栏样式 */}
- <CommunalNavBar
- titleItem = {() => this.renderTitleItem()}
- rightItem = {() => this.renderRightItem()}
- />
- {/* 根据网络状态决定是否渲染 listView */}
- {this.renderListView()}
- </View>
- );
- }
- }
- const styles = StyleSheet.create({
- container: {
- flex:1,
- alignItems: 'center',
- },
- navbarTitleItemStyle: {
- fontSize:17,
- color:'black',
- marginLeft:50
- },
- navbarRightItemStyle: {
- fontSize:17,
- color:'rgba(123,178,114,1.0)',
- marginRight:15
- },
- headerPromptStyle: {
- height:44,
- width:width,
- backgroundColor:'rgba(239,239,239,0.5)',
- justifyContent:'center',
- alignItems:'center'
- },
- listViewStyle: {
- width:width,
- }
- });
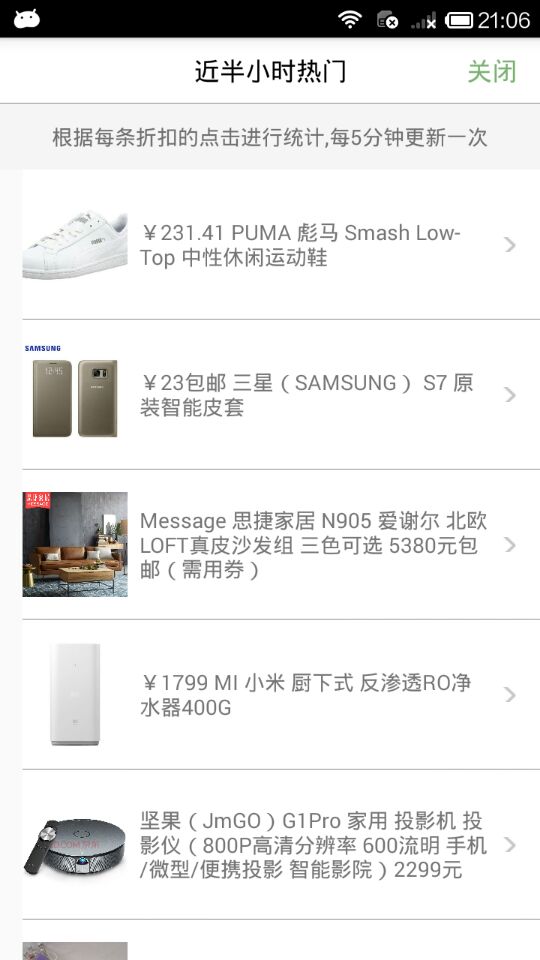
效果图:


React-Native 之 GD (六)无数据情况处理的更多相关文章
- React Native学习(六)—— 轮播图
本文基于React Native 0.52 Demo上传到Git了,有需要可以看看,写了新内容会上传的.Git地址 https://github.com/gingerJY/React-Native-D ...
- React Native入门指南
转载自:http://www.jianshu.com/p/b88944250b25 前言 React Native 诞生于 2015 年,名副其实的富二代,主要使命是为父出征,与 Apple 和 Go ...
- 写给移动开发者的 React Native 指南
本文原创版权归 简书 wingjay 所有,如有转载,请于文章篇头位置显示标注原创作者及出处,以示尊重! 作者:wingjay 出处:http://www.jianshu.com/p/b8894425 ...
- React Native开发入门
目录: 一.前言 二.什么是React Native 三.开发环境搭建 四.预备知识 五.最简单的React Native小程序 六.总结 七.参考资料 一.前言 虽然只是简单的了解了一下Reac ...
- 使用React Native来撰写跨平台的App
React Native 是一个 JavaScript 的框架,用来撰写实时的.可原生呈现 iOS 和 Android 的应用.其是基于 React的,而 React 是 Facebook 的用于构建 ...
- 热门跨平台方案对比:WEEX、React Native、Flutter和PWA
本文主要对WEEX.React Native.Flutter和PWA几大热门跨平台方案进行简单的介绍和对比.内容选自<WEEX跨平台开发实战> (WEEX项目负责人力荐,从入门到实战,教你 ...
- React Native 系列(六) -- PropTypes
前言 本系列是基于React Native版本号0.44.3写的.在我们之前的通过props实现组件间传值的时候,大家有没有发现在父组件传递值过去,在子控件获取props的时候没有提示,那么如何能实现 ...
- React-Native(六):React Native完整的demo项目
该项目在http://www.lcode.org/study-react-native-opensource-two/上发现 更有意思的发现这个网站https://juejin.im/是采用vue.j ...
- React Native 系列(六)
前言 本系列是基于React Native版本号0.44.3写的.在我们之前的通过props实现组件间传值的时候,大家有没有发现在父组件传递值过去,在子控件获取props的时候没有提示,那么如何能实现 ...
随机推荐
- JS之理解继承
JS之理解继承:https://segmentfault.com/a/1190000010468293 1.call继承,也叫借用构造函数.伪造对象或是经典继承.call继承回把父类的私有属性和方法继 ...
- P1106删数游戏
这道题曾经在CQOJ上考过,是第二次做了. 这是一道使用字符串的贪心题.首先要根据机组例子来确定:删除递增序列的最后一位.即循环找到那一位后,把后面的数往前压.所以我在艰难处理完双重循环后(这个处理不 ...
- uboot第二阶段分析1
一. uboot第二阶段初识 1.1. uboot第二阶段应该做什么 a. 概括来讲uboot第一阶段主要就是初始化了SoC内部的一些部件(譬如看门狗.时钟),然后初始化DDR并且完成重定位. b. ...
- [BZOJ 3771] Triple(FFT+容斥原理+生成函数)
[BZOJ 3771] Triple(FFT+生成函数) 题面 给出 n个物品,价值为别为\(w_i\)且各不相同,现在可以取1个.2个或3个,问每种价值和有几种情况? 分析 这种计数问题容易想到生成 ...
- 题解 CF1119A 【Ilya and a Colorful Walk】
此题就是:给你一个数组,让你找出两个不同的元素,并让它们的下标差距最大. 思路:从2到n,如果与1不同,记录距离,与原数比较,取大. 从1到n-1,如果与n不同,记录距离,与原数比较,取大. AC代码 ...
- KMP解决最小循环节问题
# 10035. 「一本通 2.1 练习 1」Power Strings [题目描述] 给定若干个长度 $\le 10^6$ 的字符串,询问每个字符串最多是由多少个相同的子字符串重复连接而成的.如 ...
- js面向过程-拖拽
1.步骤分析: 1.1 获取id 1.2 当鼠标点击时执行的js 1.3当鼠标移动时执行的js 1.4当鼠标放开时执行的js 2.代码实现 <!DOCTYPE html> <html ...
- tornado + nginx + supervisord 环境部署
学习tornado有一周多了,自己按着demo中的例子手动搬代码,收获还是有的,加深了理解.demo: http://demo.pythoner.com/itt2zh/ch8.html 大概明白了它怎 ...
- linux 打包和压缩的概念和区别
对于刚刚接触Linux的人来说,一定会给Linux下一大堆各式各样的文件名 给搞晕.别个不说,单单就压缩文件为例,我们知道在Windows下最常见的压缩文件就只有两种,一是,zip,另一个是.rar. ...
- JavaEE高级-MyBatis学习笔记
一.MyBatis简介 - MyBatis 是支持定制化 SQL.存储过程以及高级映射的优秀的持久层框架. - MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集. - My ...
