express 模板 及 文件上传
express 的三大功能:
1. 提供了静态服务(所谓的根目录)
let express = require("express");
let app = express();
app.listen("端口","域名")
app.use(express.static("www")); // 这样一行代码,便能起到提供静态服务的作用
2. 具备路由
app.all("/login",function(req,res){
fs.readFile("./login.html",function(err,data){
res.end("这里是路由页面login")
})
})
3. 可以使用模板 ejs
app.set('views','./views') // 这样会默认后台文件夹叫:views
app.set('view engine','ejs') // 意思是 视图引擎 为 ejs 模板
res.render('index',{title:"xixi"}) // 也就是 渲染 index.ejs 文件,引入的数据;
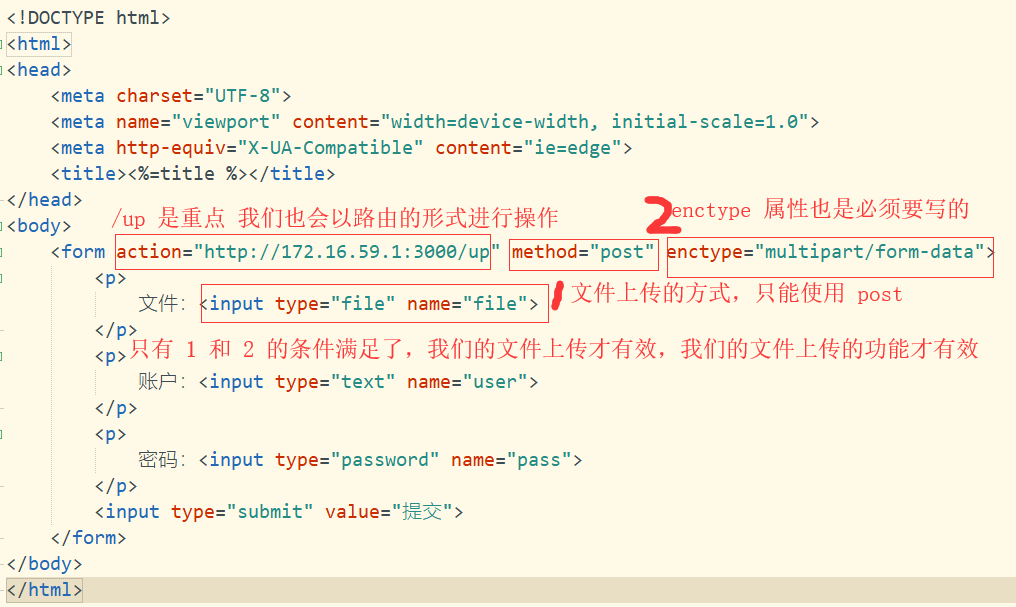
form 中的文件上传的注意事项:
form 属性:enctype = "multipart/form-data" 请求方式:一定要是 post 才可以使用
<input type="file" name="file" /> // 只有都满足了,才可以使用文件上传的功能
上传文件我们需要下载的插件:formidable 下面案例将有详细的介绍,
开发中注意问题:盘符的权限问题
接下来,要使用两个案例,来详细的了解下模板的使用方法 ,及 文件的上传
案例一:模板
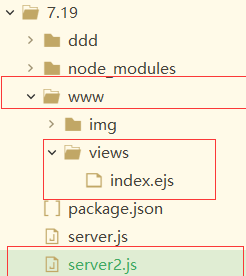
目录结构:

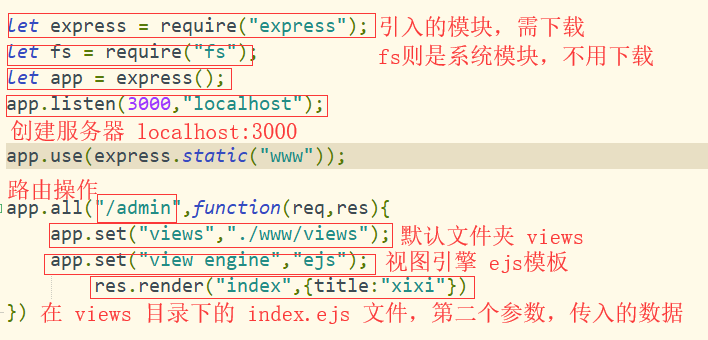
来看一下服务器的搭配

来看一下 index.ejs 文件的内容

来,让我们来看下最终的效果

下一个案例:文件上传的操作
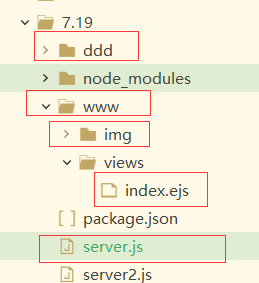
目录结构

来看我们的 index.ejs 文件

来重点,接下来式我们的服务器操作

这样上传文件就成功了
express 模板 及 文件上传的更多相关文章
- node.js使用express框架进行文件上传
关于node.js使用express框架进行文件上传,主要来自于最近对Settings-Sync插件做的研究.目前的研究算是取得的比较好的进展.Settings-Sync中通过快捷键上传文件,其实主要 ...
- Nodejs进阶:基于express+multer的文件上传
关于作者 程序猿小卡,前腾讯IMWEB团队成员,阿里云栖社区专家博主.欢迎加入 Express前端交流群(197339705). 正在填坑:<Nodejs学习笔记> / <Expre ...
- express 4.x 文件上传
1.安装文件上传模块: npm install multiparty --save 2.在routes/index.js 中添加: // 引用模块 let multiparty = require(& ...
- 使用Node.js的Express框架进行文件上传
我们先创建一个Express项目,要使用文件上传的功能还需要下载multer模块. npm install --save multer 下面我们在public文件夹下创建upload.html,内容如 ...
- node.js中 express + multer 处理文件上传
multer中间件,可以很方便的结合express处理用户表单上传的文件. 一.安装multer npm install multer 二.处理单个文件上传 const express = requi ...
- NodeJS学习笔记 进阶 (4)基于express+muter的文件上传(ok)
个人总结:这篇文章主要讲了multer插件的使用,类似于formidable,可以用来处理post表单中的文件上传,读完这篇文章需要10分钟. 摘选自网络 概览 图片上传是web开发中经常用到的功能, ...
- 在Express中使用Multiparty进行文件上传及POST、GET参数获取
Express 版本:4.14.1 在Express中,文件上传需要用到multiparty中间件,在项目目录中,通过npm install multiparty –save进行安装必要组件. 前端H ...
- 用Express、MySQL搭建项目(接口以及静态文件获取、文件上传等)
一.简介 本文将主要基于node.js使用express框架搭建一个后台环境,包括如何自定义项目目录.所用依赖以及中间件.路由以及模板引擎.接口数据获取以及文件上传等内容. 二.后台环境搭建 1.新建 ...
- Nodejs express 文件上传
文件上传 以下我们创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data. index.htm 文件代码修改如下: <html ...
随机推荐
- react 不同环境配置不同域名
npm eject 先将配置文件暴露出来 将scripts中的build文件复制一份,改名为你需要的名字 将其中的 process.env.NODE_ENV 赋值为你需要的环境 在package.js ...
- 2019-11-29-Roslyn-通过-NuGet-库修改应用程序入口函数
title author date CreateTime categories Roslyn 通过 NuGet 库修改应用程序入口函数 lindexi 2019-11-29 08:37:49 +080 ...
- rabbitmq一键部署脚本
1.新建一个名字叫 auto_install_rabbitmq.sh 的文件 2.将下面脚本拷贝到文件中,具体操作步骤在注释里面 #环境 linux #一键安装rabitmq,在linux环境中使用 ...
- 1、linux基础优化
1.添加一个用户 [root@oldboy ~]# useradd oldboy [root@oldboy ~]# id oldboy uid=500(oldboy) gid=500 (oldboy) ...
- SSD源码解读——网络搭建
之前,对SSD的论文进行了解读,可以回顾之前的博客:https://www.cnblogs.com/dengshunge/p/11665929.html. 为了加深对SSD的理解,因此对SSD的源码进 ...
- Python with open 使用技巧
在使用Python处理文件的是,对于文件的处理,都会经过三个步骤:打开文件->操作文件->关闭文件.但在有些时候,我们会忘记把文件关闭,这就无法释放文件的打开句柄.这可能觉得有些麻烦,每次 ...
- 好用的数据库压缩软件wingzip
有时候我们导出.sql格式的数据库备份文件过大,超过了某些虚拟空间数据库支持的文件大小限制,我们没办法修改phpMyAdmin 导入MySQL数据库文件大小限制 只能通过压缩数据库来达到上传数据库的目 ...
- java8学习之Stream深度解析与源码实践
继续对流进行学习,首先先说明一下流的特点: 1.Collection提供了新的stream()方法. 2.流不存储,通过管道的方式获取值. 3.本质是函数式的,对流的操作会生成一个结果,不过并不会修改 ...
- springboot jpa junit测试遇到的问题
jpa在插入数据的时候,插入的对象变量user中不能包含变量,需要时确切的值,否则会出现sql解析报错 解析报错如下图
- BZOJ1787 [Ahoi2008]Meet 紧急集合[结论题]
location. 求到树上三点距离和最短的点及此距离. 这个不还是分类讨论题么,分两类大情况,如下图. 于是乎发现三个点对的lca中较深的那个lca是答案点.距离就是两两点对距离加起来除以2即可.这 ...
