Angular5 *ngIf 和 hidden 的区别
问题
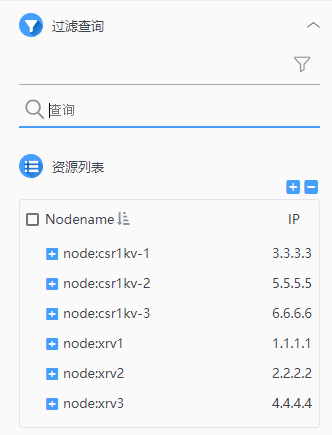
项目中遇到一个问题,有一个过滤查询的面板,需要通过一个展开折叠的button,来控制它的show 和 hide。这个面板中,有一个Select 组件,一个 input 查询输入框。

原来代码是:
<div class="accordion-content" *ngIf="showFilter"><div class="pTop"><div app-choosen-select [options]="selectCompOptions" (selectedDataChange)="onFilterChange($event)" class="cpu-select"></div></div><div class="form-group"><input type="text" placeholder="查询" [(ngModel)]="searchTxt" (ngModelChange)="searchNode()"></div></div>
然后发现,每次点击 toggle button,都会触发一次onFilterChange()事件,因为 app-choosen-select 组件在初始化时会触发传入的 selectedDataChange 事件。从而影响到预期的结果。
解决方案
将 `*ngIf` 改成 `hidden`。
<div class="accordion-content" [hidden]="!showFilter"><div class="pTop"><div app-choosen-select [options]="selectCompOptions" (selectedDataChange)="onFilterChange($event)" class="cpu-select"></div></div><div class="form-group"><input type="text" placeholder="查询" [(ngModel)]="searchTxt" (ngModelChange)="searchNode()"></div></div>
What is the difference between *ngIf and [hidden]?
参考:https://stackoverflow.com/questions/43034758/what-is-the-difference-between-ngif-and-hidden
ngIfis a structural directive, it creates/destroys content inside the DOM. The[hidden]statement just hides/shows the content with css, i.e. adding/removing display:none to the element's style.
也就是,*ngIf=true 时,会重新创建其内部的 DOM 元素包括子组件,同时如果设置了数据绑定、事件绑定,也会重新绑定;*ngIf=false 时,会销毁其内部的DOM 元素和子组件,也会销毁绑定的数据和绑定的事件。
但是,[hidden]=true,只是隐藏了DOM元素和子组件,并没有重新初始化,绑定的数据和事件都还在的。
So [hidden] is better used when we want the show/hide status to change frequently, for example on a button click event, so we do not have to load the data every time the button is clicked, just changing its hidden attribute would be enough.
Note that the performance difference may not be visible with small data, only with larger objects.
所以,在这样的toggle 某一个元素的情况下,使用[hidden] 比较好。
Angular5 *ngIf 和 hidden 的区别的更多相关文章
- display:none与visible:hidden的区别 slideDown与
display:none与visible:hidden的区别 display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别: display:none ---不为被 ...
- 个人收集(转载)CSS中 display:none和visibility:hidden的区别
visibility和display两个属性都有隐藏元素的功能,display:none和visibility:hidden的区别,简单的总结一句话就是:visibility:hidden隐藏,但在浏 ...
- display:none;与visibility:hidden;的区别
visibility:隐藏对应的元素但不挤占该元素原来的空间.display:隐藏对应的元素并且挤占该元素原来的空间. 下面来看visibility和dispaly的一些参数 visibility用来 ...
- display:none和visibility:hidden的区别?
css控制元素不可见的方法 { display: none; /* 不占据空间,无法点击 */ } /************************************************* ...
- 前端面试题-display:none和visibility:hidden的区别
一.display:none和visibility:hidden的区别 1.1 空间占据 1.2 回流和渲染 1.3 株连性 二.空间占据 display:none 隐藏后的元素不占据任何空间,而 v ...
- 关于display:none 和visibility:hidden 的区别
1.占据空间 :none 隐藏后不占据空间 visibility占据空间 2.回流与渲染:none产生回流与渲染 ? 可以通过oprea中的Profiler 工具测试. 关于回流的详细介绍:http: ...
- asp.net Application、 Session、Cookie、ViewState、Cache、Hidden 的区别
这些对象都是用来保存信息的,包括用户信息,传递值的信息,全局信息等等.他们之间的区别: 1.Application对象 Application用于保存所有用户的公共的数据信息,如果使用Applicat ...
- display:none与visible:hidden的区别
display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别: display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就 ...
- ng-if ng-show ng-hide 的区别
angularjs ng-if ng-show ng-hide区别 在使用anularjs开发前端页面时,常常使用ng-show.ng-hide.ng-if功能来控制页面元素的显示或隐藏,那他们之间有 ...
随机推荐
- let 命令
let命令取代并扩展了expr命令的整数算数符号. let除了支持5中基础的运算符. 还支持+=,-=,*=,.-,%= 自变运算符. 以及**幂次运算符. 在变量计算中不需要加上$来表示变量. [c ...
- 搭建web服务器---Apache服务器
一.安装Apache 尽管xampp appserv等提供了方便的集成环境,但实际上部署环境还是下载单独安装的Apache,以避免那些安全问题 二.加载php解析模块,并指定模块处理文件的类型 编辑h ...
- uniapp动态改变底部tabBar和导航标题navigationBarTitleText
在开发中,我们会遇到需求国际化,那么底部tabBar和导航标题navigationBarTitleText就要动态切换: 1.改变底部tabBar: uni.setTabBarItem({ index ...
- javascript中继承方式及优缺点(一)
分别介绍原型链继承.call/apply继承(借用构造函数继承).组合继承.原型式继承.寄生式继承.寄生组合式继承 1. 原型链继承 核心:将父类的实例作为子类的原型 function SuperTy ...
- Jmeter(五)关联之正则表达式提取器
我们在用Jmeter做接口或者性能测试时,经常会碰到第二个请求提交的的参数要从第一个请求返回的参数中获取,而这些参数值并不是固定的,是动态变化的,这种场景就要用到关联 Jmeter提供了一种叫做正则提 ...
- JAVA静态方法是否可以被继承
结论:java中静态属性和静态方法可以被继承,但是没有被重写(overwrite)而是被隐藏.原因:1). 静态方法和属性是属于类的,调用的时候直接通过类名.方法名完成对,不需要继承机制及可以调用.如 ...
- Android_(游戏)打飞机04:绘画敌机、添加子弹
(游戏)打飞机01:前言 传送门 (游戏)打飞机02:游戏背景滚动 传送门 (游戏)打飞机03:控制玩家飞机 传送门 (游戏)打飞机04:绘画敌机.添加子弹 传送门 (游戏)打飞机05:处理子弹, ...
- JavaWeb之上传与下载
文件上传概述: 1,文件上传对页面的要求: 必须使用表单,而不能是超链接 表单的method必须是post 表单的enctype必须是multipart/form-data 在表单中添加file表单字 ...
- vue开发多页面应用
1.添加多页面配置 在工程根路径下(package.json同目录)添加添加vue.config.js配置文件,内容为: module.exports = { pages: { index: 'src ...
- 20175215 2018-2019-2 第六周java课程学习总结
第七章 内部类与异常类 1.内部类 Java支持在一个类中定义另一个类,这样的类称作内部类,而包含内部类的类成为内部类的外嵌类 内部类和外嵌类之间重要关系如下 内部类的外嵌类的成员变量在内部类中仍然有 ...
