网页嵌入pdf、在线预览pdf工具及插件(转)
摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件;
问题1:如何网页中嵌入PDF:
在网页中:
常用的几种PDF预览代码片段如下:
代码片段1:
1 <object type="application/pdf" data="file:///D:/atm/prtPDF/2016-07-28622262104000373211200009087.pdf"
id="review" style="width:800px; height:750px; margin-top:45px; margin-left:500px" >
2 </object>
代码片段2:
1 <object type="application/pdf" data="D:/atm/prtPDF/2016-07-28622262104000373211200009087.pdf"
id="review" style="width:800px; height:750px; margin-top:45px; margin-left:500px" >
2 </object>
代码片段3:
1 <embed src="file:///D:/atm/prtPDF/2016-07-28622262104000373211200009087.pdf"
id="review" style="width:800px; height:750px; margin-top:45px;margin-left:500px" >
2 </embed>
常用到的方法有以下几种:
PDFObject

PDFobject可以帮助你在页面直接嵌入pdf文件,有时候有些项目需要动态地嵌入PDF文件。PDFObject为此而设计的,他能够快速和容易的嵌入PDF文件,PDFObject使用JavaScript来产生相同的符合标准的 标记,然后插入 到您的HTML元素的选择。您可以填满整个浏览器窗口,或将PDF格式转换成一个
pdf.js

和 Google Chrome 使用的源自 Foxit 的闭源 PDF 浏览插件不同,PDF.js 是基于开放的 HTML5 及 JavaScript 技术实现的开源产品。
pdf.js 是一个主要用于HTML5 平台上在线阅读PDF文档的小插件,基于JavaScript技术编写而成,无需任何本地技术支持。
pdf.js是由Mozilla Labs发布的。他们的目标是创建一个通用的,基于标准的网络平台,能够解析和渲染PDF文件,并最终发布一个PDF阅读器扩展,毫无疑问 pdf.js 将被整合入 Gecko 成为 Firefox 的内嵌 PDF 阅读器,但是具体整合时间表尚未确定
jsPDF

jsPDF 是一个使用Javascript语言生成PDF的开源库。你可以在Firefox插件,服务端脚本或是浏览器脚本中使用它。客户端Safari 和 iPhone Safari 支持得最好,其次是Opera和Windows下的Firefox 3等。IE暂不支持。。
jQuery Media Plugin

jQuery Media Plugin是一款基于jQuery的网页媒体播放器插件,它支持大部分的网络多媒体播放器和多媒体格式,比如:Flash, Windows Media Player, Real Player, Quicktime, MP3,Silverlight, PDF。它根据当前的脚本配置,自动将a标签替换成div,并生成object, embed甚至是iframe代码,至于生成object还是embed,jQuery Media会根据当前平台自动判别,因此兼容性方面非常出色下面这段代码是jQuery Media生成后的。
Google Docs PDF viewer

ZOHO Viewer

Anychart:使用JavaScript导出PDF

下图可以导出为PNG或JPG格式的静态图像或嵌入式静态图像,图表或一个完全互动的功能图
jQuery Document Viewer

Document Viewer是一个jQuery插件,可以让你在网页中直接查看多种文件格式。文档浏览器支持的文件格式:PDF文件,文本文件,代码,图像,音频,视频等。
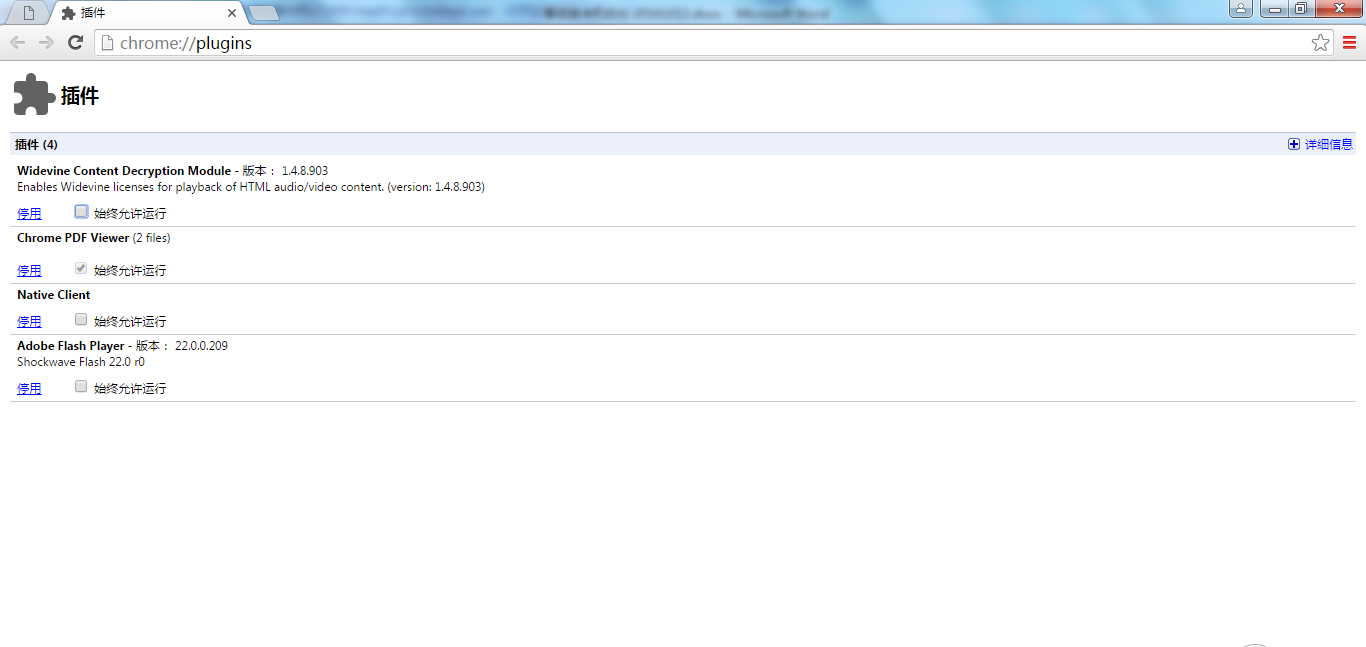
问题2:在I页面中无法显示嵌入的PDF文件时使用代码片段1、并在浏览器中输入chrome://plugins;如下图所示;

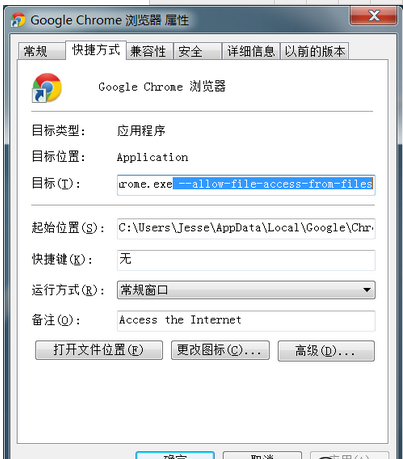
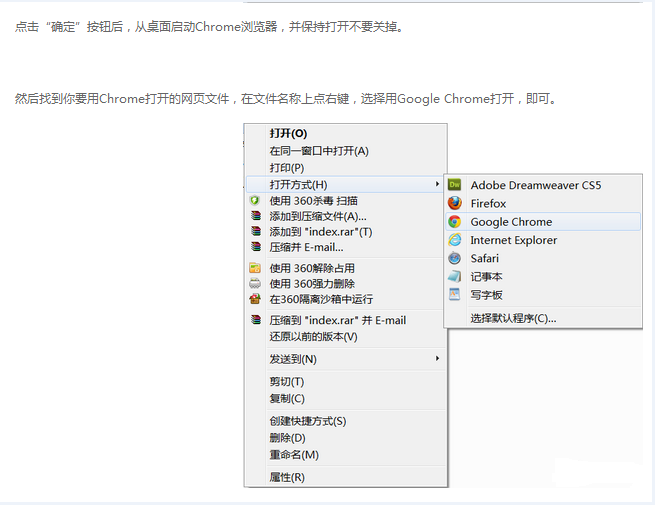
如果你加载本地路径的PDF文件时;浏览器会提示无法加载本地资源文件时;原因分析以及解决方案如下:
由于Chrome的安全限制问题;浏览器一般不允许加载本地资源文件;



转自:https://www.cnblogs.com/xgyy/p/6119459.html
网页嵌入pdf、在线预览pdf工具及插件(转)的更多相关文章
- 网页中动态嵌入PDF文件/在线预览PDF内容https://www.cnblogs.com/xgyy/p/6119459.html
#网页中动态嵌入PDF文件/在线预览PDF内容# 摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如 ...
- #网页中动态嵌入PDF文件/在线预览PDF内容#
摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如下: 代码片段1: 1 <object ty ...
- 实战动态PDF在线预览及带签名的PDF文件转换
开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是这个想法,说干就干,实践过程总是艰难的,折腾了3 ...
- Office在线预览及PDF在线预览的实现方式史上最全大集合
Office在线预览及PDF在线预览的实现方式大集合 一.服务器先转换为PDF,再转换为SWF,最后通过网页加载Flash预览 微软方:利用Office2007以上版本的一个PDF插件SaveAsPD ...
- 动态PDF在线预览
实战动态PDF在线预览及带签名的PDF文件转换 开篇语: 最近工作需要做一个借款合同,公司以前的合同都是通过app端下载,然后通过本地打开pdf文件,而喜欢创新的我,心想着为什么不能在线H5预览,正是 ...
- 前端实现在线预览pdf、docx、xls、ppt等文件
思路:前台将各种格式的附件上传到服务器----后台通过方法将这些格式的文件转化成图片,前台通过放映ppt的方式将其展示在页面上. 关键点:reveal.js 参考文章:https://www.awes ...
- [Asp.net]常见word,excel,ppt,pdf在线预览方案,有图有真相,总有一款适合你!
引言 之前项目需要,查找了office文档在线预览的解决方案,顺便记录一下,方便以后查询. 方案一 直接在浏览器中打开Office文档在页面上的链接.会弹出如下窗口: 优点:主流浏览器都支持. 缺点: ...
- FlexPaper+SWFTool+操作类=在线预览PDF
引言 由于客户有在线预览PDF格式的需求,在网上找了一下解决方案,觉得FlexPaper用起来还是挺方便的,flexpaper是将pdf转换为swf格式的文件预览的,所以flexpaper一般和swf ...
- [Asp.net]常见word,excel,ppt,pdf在线预览方案(转)
引言 之前项目需要,查找了office文档在线预览的解决方案,顺便记录一下,方便以后查询. 方案一 直接在浏览器中打开Office文档在页面上的链接.会弹出如下窗口: 优点:主流浏览器都支持. 缺点: ...
随机推荐
- TTTTTTTTTTTTT CF Good Bye 2015 C- New Year and Domino(CF611C) 二维前缀
题目 题意:给你一个n*m由.和#组成的矩阵,.代表可以放,#代表不可以,问在左上角(px,py)到(右下角qx,qy)这样的一个矩阵中,放下一个长度为2宽度为1的牌有多少种放法: #include ...
- Makefile样例
Makefile1 src = $(wildcard ./*cpp) obj = $(patsubst %.cpp, %.o,$(src)) target = test $(target) : $(o ...
- mybatis resultType=map时,value为null时返回结果没有对应的key
mybatis.xml 配置文件设置 <configuration> <settings> <!-- 在null时也调用 setter,适应于返回Map,3.2版本以上可 ...
- koa2,koa-jwt中token验证实战详解
用户身份验证通常有两种方式,一种是基于cookie的认证方式,另一种是基于token的认证方式.当前常见的无疑是基于token的认证方式.以下所提到的koa均为koa2版本. token认证的优点是无 ...
- 高效的js原生代码
1.遍历元素 //不推荐 var element = document.getElementsByTagName('div'); for(var i=0; i<element.length; i ...
- python3笔记十八:python列表元组字典集合文件操作
一:学习内容 列表元组字典集合文件操作 二:列表元组字典集合文件操作 代码: import pickle #数据持久性模块 #封装的方法def OptionData(data,path): # ...
- vue指令之v-cloak
vue指令之v-cloak 一起学 vue指令 v-cloak 指令可看作标签属性 某些情况下可能由于机器性能故障或者网络原因,导致传输有问题,那么浏览器无法成功解析数据,此时浏览器输出的内容就是纯 ...
- 选择company回显appname
function showSupCompany() { var obj = {}; obj.label = ScompanyId.getSelectedLabel(); obj.value = Sco ...
- leetcode 94二叉树的中序遍历
递归算法C++代码: /** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; ...
- HSV颜色识别-HSV基本颜色分量范围
原文地址:https://blog.csdn.net/taily_duan/article/details/51506776 一般对颜色空间的图像进行有效处理都是在HSV空间进行的,然后对于基本色中对 ...
