web前端交互性易用性说明
总结一下我们在web前端开发过程中总是强调交互性、易用性的情况分析说明。个人觉得web前端的易用交互也就是我们所说人性化操作。不外乎希望达到的效果为:界面风格简洁明了、重点突出;操作简单,直观可见。当然,我们都清楚,web界面的使用主要体现在两大方面。一个是界面风格、一个是事件机制。而从这两大方面分析,可以稍微具体再分类一下。如下:
web人性化交互易用可以从以下三个方面分析:
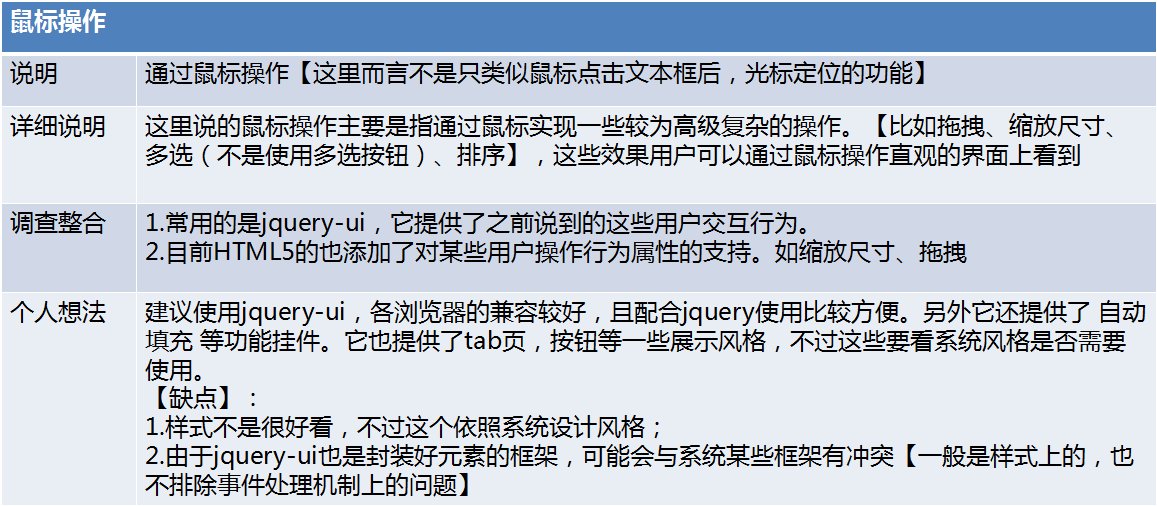
- 鼠标操作
- 键盘操作
- 页面布局和UI设计
一、鼠标操作
鼠标操作,是我们在web开发中经常用到的。当然这里的分析不是简单的提交表单操作。

在实际开发中,其实也不一定要依赖某些框架和库去实现这些事件效果(一方面增加项目的体积,我们可能用到的功能就只有一小部分;另一方面有可能与之前的库冲突),我们也可以自己去编写。具体的情况还是要根据项目需求去分析。
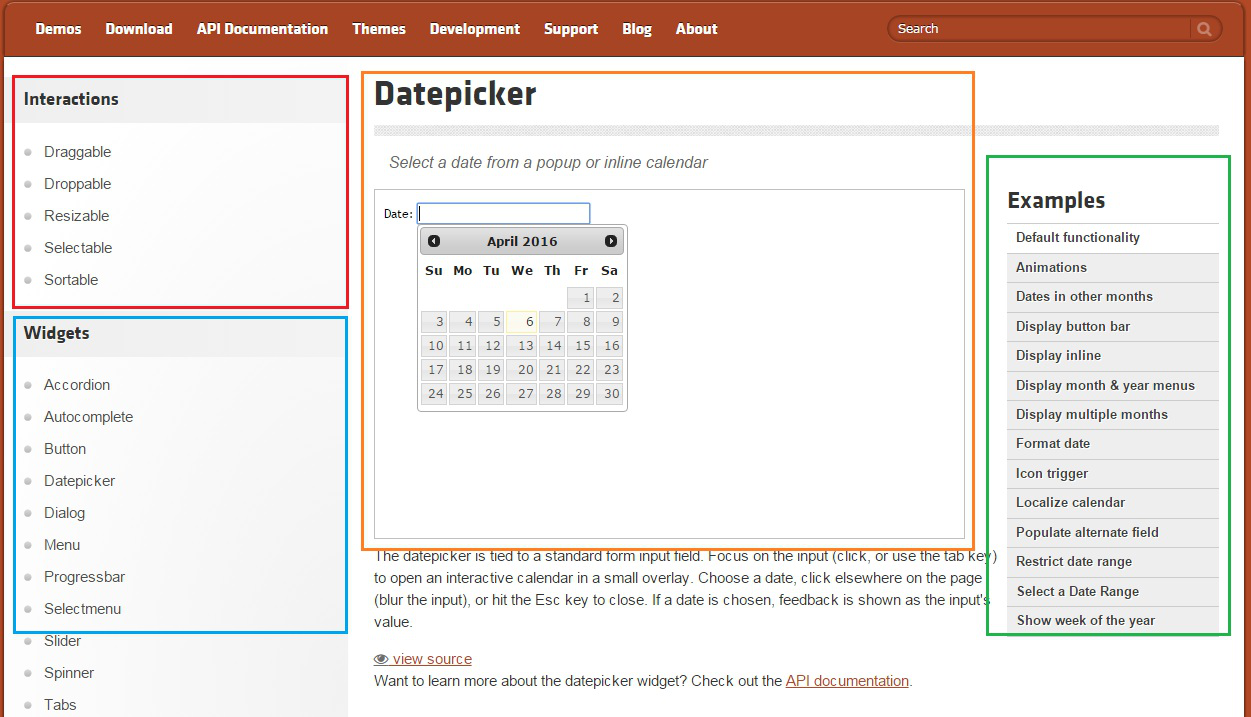
大家可以去找一些类似jquery-ui的库,它们都提供了各式的交互效果和组件,下图为jquery-ui的一个界面组件使用说明

二、键盘操作
键盘事件相对来说要比鼠标事件使用程度要低,但是适当的增加一些基础的键盘事件操作支持,会让web的可操作性更好,用户的体验也就更好(比如,表单的提交支持鼠标点击按钮的同时,也支持Enter键)。

同样,网上也有好多的键盘事件监听的框架,有需要的可以上网查找一下(支持单个按键和组合键监听)。
三、界面布局和UI设计

了解用户阅读习惯,合理布局页面。可以使用对比色或相近色等色系配色。突显重点需要展示的内容。当然,界面的风格还是要根据项目的涉及业务等方面制定。另外,可以将需要用户录入或操作的面板区域重点突出。方便用户快速定位操作书写。
这是之前整理的一个web前端交互易用说明分析。都是从大的方面笼统的整理一下(分析谈不上)。再以后的开发中,可以从这几方面细考量,让项目更加易用。
感谢阅读。
web前端交互性易用性说明的更多相关文章
- 【理论面试篇】收集整理来自网络上的一些常见的 经典前端、H5面试题 Web前端开发面试题
##2017.10.30收集 面试技巧 5.1 面试形式 1) 一般而言,小公司做笔试题:大公司面谈项目经验:做地图的一定考算法 2) 面试官喜欢什么样的人 ü 技术好. ...
- 也许你需要点实用的-Web前端笔试题
之前发的一篇博客里没有附上答案,现在有空整理了下发出来,希望能帮助到正在找工作的你,还是那句话:技术只有自己真正理解了才是自己的东西,共勉. Web前端笔试题 Html+css 1.对WEB标准以及w ...
- web前端面试总结
本文由我收集总结了一些前端面试题,初学者阅后也要用心钻研其中的原理,重要知识需要系统学习.透彻学习,形成自己的知识链.万不可投机取巧,临时抱佛脚只求面试侥幸混过关是错误的!也是不可能的! 前端还是一个 ...
- Web前端工程师成长之路——知识汇总
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript ...
- HTML5零基础学习Web前端需要知道哪些?
HTML零基础学习Web前端网页制作,首先是要掌握一些常用标签的使用和他们的各个属性,常用的标签我总结了一下有以下这些: html:页面的根元素. head:页面的头部标签,是所有头部元素的容器. b ...
- Web前端开发工程师基本要求
一位好的Web前端开发工程师在知识体系上既要有广度,又要有深度,所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师.现在说的重点不在于讲解技术,而是更侧重于对技巧的讲解.技术非黑即白,只有对和错 ...
- web前端工程师校园招聘要求
小燕子对紫薇说:“这辈子也别想着进皇宫了”.可后来她们不但进了宫,还都当上了格格.你在想什么?走呗! 1.去哪了网 前端开发工程师 工作地点:北京 工作职责: 负责去哪儿网各产品线Web前端研发: 负 ...
- Web前端工程师成长之路
一.何为Web前端工程师? 前端工程师,也叫Web前端开发工程师.他是随着web发展,细分出来的行业.Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/D ...
- 如何做好一位资深的web前端工程师
Web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过5年.Web前端开发是从网页制作演变而来的,名称上有很明 显的时代特征.在互联网的演化进程中,网页制作是Web 1.0 ...
随机推荐
- 使用 fixed role 授予权限
今天下午,Leader 发mail给我,要求授予某个User对数据库只读的权限. Step1,在SQL Server中为该用户创建一个Login和User,在创建User时,建立Login 和 Use ...
- SQL Server中的高可用性(3)----复制
在本系列文章的前两篇对高可用性的意义和单实例下的高可用性做了阐述.但是当随着数据量的增长,以及对RTO和RPO要求的严格,单实例已经无法满足HA/DR方面的要求,因此需要做多实例的高可用性.本 ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- C算法编程题(二)正螺旋
前言 上一篇<C算法编程题(一)扑克牌发牌> 写东西前总是喜欢吐槽一些东西,还是多啰嗦几句吧,早上看了一篇博文<谈谈外企涨工资那些事>,里面楼主讲到外企公司包含的五类人,其实不 ...
- Electron Angular 开发小记
一介绍 electron分为主进程和渲染进程,主进程负责和原生交互,控制窗口等. 渲染进程就是普通网页.主进程和渲染进程可以通过ipcMain(主进程使用)及ipcRenderer(渲染进程用)通信 ...
- (十九)WebGIS中I查询的原理及设计(包含AGS、GeoServer、Supermap)
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 我们在使用arcmap时,经常会用到被称为I查询的工具.具体 ...
- [java] 更好的书写equals方法-汇率换算器的实现(4)
[java] 更好的书写equals方法-汇率换算器的实现(4) // */ // ]]> [java] 更好的书写equals方法-汇率换算器的实现(4) Table of Content ...
- 常用HiveQL总结
最近在用Hive做多维数据分析,总结一些常用HiveQL命令. 1. 建表 以纯文本数据建表: create table default.calendar_table ( day_cal date , ...
- Effective java笔记(十),序列化
将一个对象编码成字节流称作将该对象「序列化」.相反,从字节流编码中重新构建对象被称作「反序列化」.一旦对象被「序列化」后,它的编码就可以从一台虚拟机传递到另一台虚拟机,或被存储到磁盘上,供以后「反序列 ...
- Cocos2dx实现光影效果的两种方式
Shader 和 RenderTexture 先贴上两张效果图 (Shader) (RenderTexture) 说一下实现的原因,因为项目中需要夜景,光影的效果.最初想到使用Shader来实现.实现 ...
