renren-fast-vue-动态路由
在renren-fast-vue项目中,左侧边栏的系统管理这一模块的路由采用的是动态路由的写法,
模块中的路由内容由后台动态生成,在前端开发阶段,采用的是mock模拟数据生成

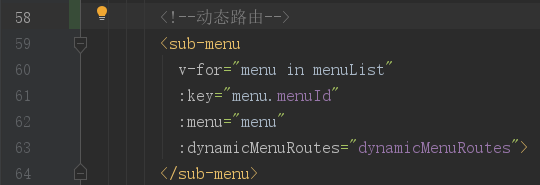
先是在左侧边栏(views/main-sidebar.vue)中,使用v-for循环出路由结构

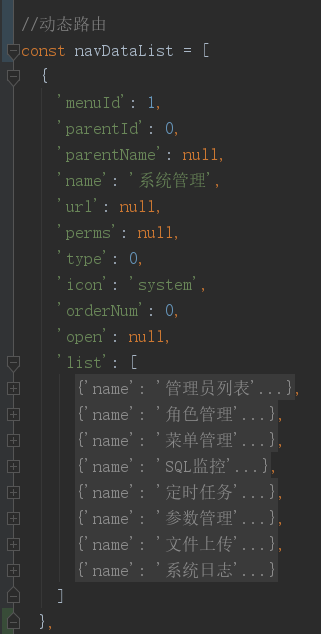
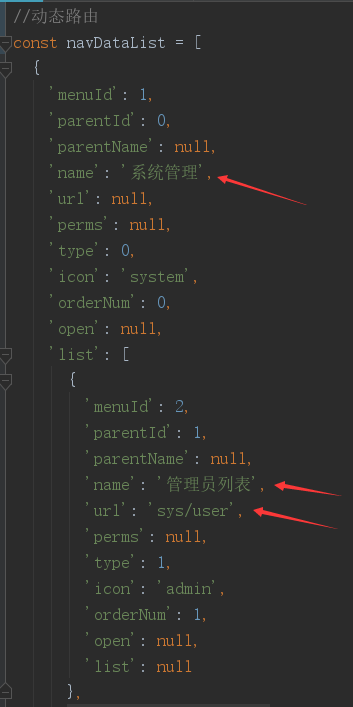
路由数据主要定义在 mock/modules/sys-menu.js

url指定着当前路由的文件路径

renren-fast-vue-动态路由的更多相关文章
- vue动态路由
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件.例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染.能够提供参数的路由即为动态路由第一步:定义组件 c ...
- vue——动态路由以及地址传参
动态路由: 当我们很多个页面或者组件都要被很多次重复利用的时候,我们的路由都指向同一个组件,这时候从不同组件进入一个”共用”的组件,并且还要传参数,渲染不同的数据 这就要用到动态路由跟路由传参了! 1 ...
- Vue 动态路由的实现以及 Springsecurity 按钮级别的权限控制
思路: 动态路由实现:在导航守卫中判断用户是否有用户信息,通过调用接口,拿到后台根据用户角色生成的菜单树,格式化菜单树结构信息并递归生成层级路由表并使用Vuex保存,通过 router.addRout ...
- 18 vue 动态路由传参
params形式 http://192.168.1.100:8080/#/infoDetailed/231 //定义路由{ path: "/infoDetailed/:newsId" ...
- Vue 动态路由传值
一.动态路由传值 1.配置动态路由: const routes = [ //动态路由路径参数以:开头 { path: '/Content/:aid', component:Content}, ] 2. ...
- vue 动态路由 Get传值
main.js //2.配置路由 注意:名字 const routes = [ { path: '/home', component: Home }, { path: '/news', compone ...
- vue动态路由配置,vue路由传参
动态路由: 当我们很多个页面或者组件都要被很多次重复利用的时候,我们的路由都指向同一个组件,这时候从不同组件进入一个"共用"的组件,并且还要传参数,渲染不同的数据 这就要用到动态路 ...
- Vue动态路由 Get传值
<template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> 我是首页组件 <ul> < ...
- vue动态路由传值以及get传值及编程式导航
1.动态路由传值 1.配置路由处 { path: '/content/:id', component: Content }, // 动态路由 2.对应页面传值 <router-link :to= ...
- vue 动态路由按需加载的三种方式
在Vue项目中,一般使用vue-cli构建项目后,我们会在Router文件夹下面的index.js里面引入相关的路由组件,如: import Hello from '@/components/Hell ...
随机推荐
- tomcat启动、停止和重启脚本
脚本名称:r.sh 脚本用途:启动.停止和重启tomcat 脚本参数:$1:[start|stop|restart] #!/bin/bash BIN_PATH="/tomcat_path/b ...
- 那些长短不一的PCI-E插槽都有什么不一样?
https://www.ednchina.com/news/20171121-PCI-E.html 时间:2017-11-21 目前PCI-E插槽已经成为了主板上的主力扩展插槽,除了显卡会用到P ...
- 查询qq登陆状态
function qq_status(){ if (empty($qq))$qq = 287959133; $url = 'http://wpa.qq.com/pa?p=2:'.$qq.':52'; ...
- php错误提示
1.配置php.ini打开php.ini,把display_errors = Off 改成 display_errors = On然后找到 error_reporting 最好设置成error_rep ...
- 判断数组中值为empty
const n = this.item.answerSelfId.length; let num = 0; for (let m = 0 ; m < n ; m++) { if ( !this. ...
- apiDoc部署搭建
apiDoc介绍: 目前,越来越多的项目进行前后端分离,那么就有需要比较规范的来管理API文档.而apiDoc这个API文档管理器,可以根据你项目代码的注释来进行自动生成API文档.同时支持C#.Ja ...
- 2.Jmeter 快速入门教程(二)--创建简单web测试 打印 E-mail
今天我们就来实际用Jmeter创建一个测试场景,并进行性能测试. 注:由于本人使用中文版本,使用英文版本的请注意具体的菜单及参数名称. 1. 添加线程组(相当于lr里的scenario 设置) 打开j ...
- Cococs2d-x学习路线
| 版权声明:本文为博主原创文章,未经博主允许不得转载. Cocos2D-X推荐书: Cocos2d-x权威指南
- MUI对话框使用
一.alert告警框 用法 .alert(message,title,btnvalue,callback[,type]); document.getElementById("noclick& ...
- mac 密码重置
首先请开机或重新启动系统,在电脑刚启动时,请按下键盘上的 command+S 组合键不动, 接下来会在屏幕上看到一串串的命令字符显示,当进入安全模式以后,会看到 一个 root 开始的命令行输入端口. ...
