ES6中let和var的区别
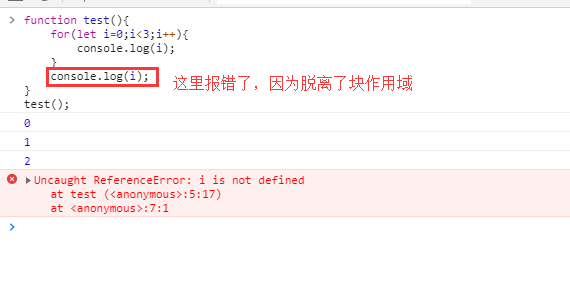
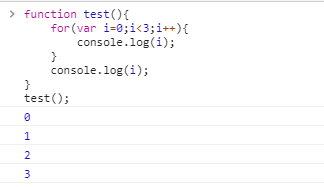
通过var定义的变量,作用域是整个封闭函数,是全域的 。通过let定义的变量,作用域是在块级或是子块中。


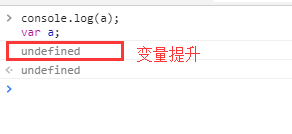
变量提升现象:浏览器在运行代码之前会进行预解析
-不论var声明的变量处于当前作用域的第几行,都会提升到作用域的头部。
-var 声明的变量会被提升到作用域的顶部并初始化为undefined,而let声明的变量在作用域的顶部未被初始化

总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的,尽管代码块外也存在相同全局变量。

但是直接用let声明变量不赋值是会打印undefined,还是初始化了,只是let声明放在赋值之后,let声明会提前但不会初始化。

只要块级作用域内存在let命令,它所声明的变量就“绑定”这个区域,不再受外部的影响。
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError
let tmp;
}
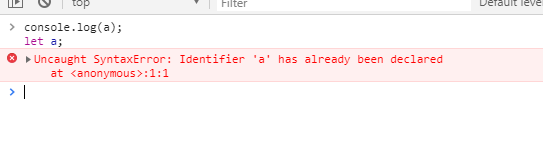
在块级作用域内不能重复定义相同的let的变量
for循环很适合let
下面的代码如果使用var 会输出10
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
a[6](); // 10
a[1]();//10
a[2]();//10
上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是 10。
var a=[];
for(let i=0;i<10;i++){
a[i]=function(){
console.log(i);
}
}
a[1]();
a[6]();
上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算。
另外,for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。
for (let i = 0; i < 3; i++) {
let i = 'abc';
console.log(i);
}
// abc
// abc
// abc
上面代码正确运行,输出了 3 次abc。这表明函数内部的变量i与循环变量i不在同一个作用域,有各自单独的作用域。
2、为什么需要块级作用域
ES5 只有全局作用域和函数作用域,没有块级作用域,这带来很多不合理的场景。
第一种场景,内层变量可能会覆盖外层变量。
var tmp = new Date();
function f() {
console.log(tmp);
if (false) {
var tmp = 'hello world';
}
}
f(); // undefined
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); //
}
上面代码的原意是,if代码块的外部使用外层的tmp变量,内部使用内层的tmp变量。但是,函数f执行后,输出结果为undefined,原因在于变量提升,导致内层的tmp变量覆盖了外层的tmp变量。
第二种场景,用来计数的循环变量泄露为全局变量。
var s = 'hello';
for (var i = 0; i < s.length; i++) {
console.log(s[i]);
}
console.log(i); //
上面代码中,变量i只用来控制循环,但是循环结束后,它并没有消失,泄露成了全局变量。
ES6块级作用域
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); //
}
上面的函数有两个代码块,都声明了变量n,运行后输出 5。这表示外层代码块不受内层代码块的影响。如果两次都使用var定义变量n,最后输出的值才是 10。
总结:
1、let不存在变量提升
2、在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ/ 3、let不允许在相同作用域内,重复声明同一个变量。
ES6中let和var的区别的更多相关文章
- es6入门1-- let与var的区别详解
一.前言 说到做到,现在暂时放了放JS模式的读书笔记,打算好好看看ES6,毕竟出了这么久了,还是靠JS吃饭的,都不好好学JS新特性,确实说不过去,我本来是想当读书笔记去记录ES6,但是这个确实是属于边 ...
- javascript中let和var的区别
let是es6中新增命令,也是用来声明变量的,可能很多小伙伴都像我一样,定义变量的时候都会用var而很少用到let,那么,let和var到底有什么区别呢? let和var的区别体现在作用域上.var的 ...
- JS中let和var的区别
js中let和var定义变量的区别 let变量之前没见过,刚遇到,探探究竟. 以下转自:http://blog.csdn.net/nfer_zhuang/article/details/48781 ...
- ES6中set和map的区别
Set ES6提供了新的数据结构Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Set函数可以接受一个数组(或类似数组的对象)作为参数,用来初始化. // 例一 var set = ne ...
- js中let和var的区别 不懂得加QQ 2270312758
js中使用let定义变量的时候,是需要使用严格模式的,我看到网上有的博客说:如果在不使用严格模式的情况下,使用let会报错,但是在实验的过程中,我直接定义了let变量而且也没有使用严格模式,并没有报任 ...
- php面向对象中public与var的区别
public和var的作用差不多 因为 var定义的变量如果没有加protected 或 private则默认为public php4 中一般是用 varphp5 中就一般是用 public了 现在基 ...
- ES6 中 export ,export default 区别
1.export与export default均可用于导出常量.函数.文件.模块等: 2.你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | 模块)名的方式,将其导入,以便能够对 ...
- scala中val和var的区别
1:内容是否可变:val修饰的是不可变的,var修饰是可变的 2:val修饰的变量在编译后类似于java中的中的变量被final修饰 3:lazy修饰符可以修饰变量,但是这个变量必须是val修饰的 p ...
- kotlin中val和var的区别
var: var是一个可变变量,这是一个可以通过重新分配来更改为另一个值的变量.这种声明变量的方式和Java中声明变量的方式一样.val: val是一个只读变量,这种声明变量的方式相当于java中的f ...
随机推荐
- 高效开发之使用Cmder替换cmd
一.为什么要更换为cmder 在做项目时,有些时候我想复制控制台上面的代码时,cmd有的时候复制粘贴很麻烦,Cmder则不会,并且Cmder可以分屏多开窗口,可以设置窗口颜色,字体大小,并且很多快捷键 ...
- Linux20期学习笔记 Day2
Linux系统进程状态及部分基础命令
- web框架-(五)Ajax
Ajax即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术,AJAX = 异步 JavaScript和X ...
- Spring mvc数据转换 格式化 校验(转载)
原文地址:http://www.cnblogs.com/linyueshan/p/5908490.html 数据绑定流程 1. Spring MVC 主框架将 ServletRequest 对象及目标 ...
- mapper映射文件配置之insert、update、delete(转载)
原文地址:http://www.cnblogs.com/dongying/p/4048828.html 在mapper文件中,以mapper作为根节点,其下面可以配置的元素节点有: select, i ...
- UEditor富文本编辑器简单使用
UEditor富文本编辑器简单使用 一.下载地址:https://ueditor.baidu.com/website/ 官网中并没有 python 版本的 UEditor 富文本编辑器,本文简单介绍 ...
- python修炼之路---面向对象
面向对象编程 面向对象编程:使用类和对象实现一类功能. 类与对象 类:类就是一个模板,模板里可以包含多个函数,函数里实现一些功能. 对象:是根据模板创建的实例,通过实例对象可以执行类中的函数. 面向对 ...
- 【NOIP2016提高A组模拟9.9】运输妹子
题目 小轩轩是一位非同一般的的大农(lao)场(si)主(ji),他有一大片非同一般的农田,并且坐落在一条公路旁(可以认为是数轴),在他的农田里种的东西也非同一般--不是什么水稻小麦,而是妹子. 在小 ...
- 在javascript中,如何判断一个被多次encode 的url 已经被decode到原来的格式?
% 而不能被无限次decodeURIComponent 可以用%来进行判断
- vue项目中监听sessionStorage值发生变化
首先在main.js中给Vue.protorype注册一个全局方法, 其中,我们约定好了想要监听的sessionStorage的key值为’watchStorage’, 然后创建一个StorageEv ...
