测开之路一百五十四:ajax+json前后台数据交互
在实际工作中,前后端数据交互大部分都是用的json格式,后端把数据处理完后,把json传给前端,前端再解析
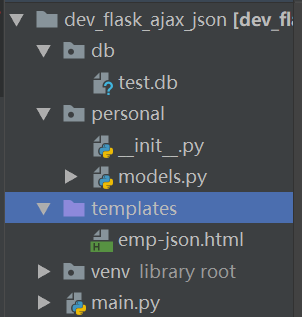
项目结构

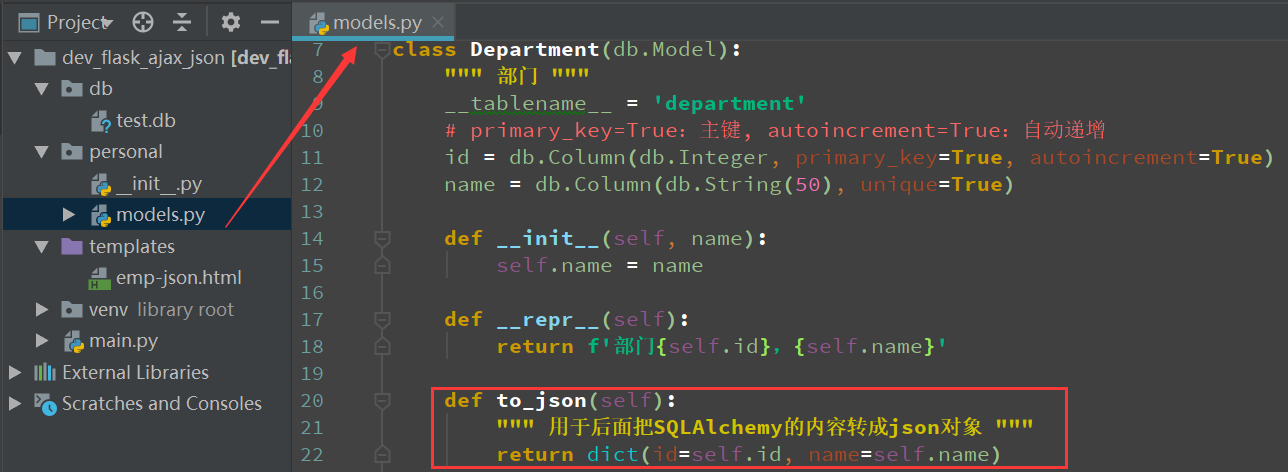
models里面加入把数据转为字典的方法

from datetime import datetime
from flask_sqlalchemy import SQLAlchemy db = SQLAlchemy() class Department(db.Model):
""" 部门 """
__tablename__ = 'department'
# primary_key=True:主键, autoincrement=True:自动递增
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(50), unique=True) def __init__(self, name):
self.name = name def __repr__(self):
return f'部门{self.id},{self.name}' def to_json(self):
""" 用于后面把SQLAlchemy的内容转成json对象 """
return dict(id=self.id, name=self.name) class Employee(db.Model):
""" 员工 """
__tablename__ = 'employee'
# primary_key=True:主键, autoincrement=True:自动递增
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
name = db.Column(db.String(50))
gender = db.Column(db.String)
job = db.Column(db.String)
birthdate = db.Column(db.Date)
idcard = db.Column(db.String)
address = db.Column(db.String)
salary = db.Column(db.Float)
release_time = db.Column(db.DateTime) # 外键: db.Column(db.Integer, db.ForeignKey(表名))
department_id = db.Column(db.Integer, db.ForeignKey('department.id')) # 声明是外键,为department表的id字段 # db.relationship('Department', backref=db.backref('employee', lazy='dynamic'))
# db.relationship(主键类名, backref=引用属性名, lazy='dynamic'))
# lazy:延迟查询:dynamic:动态、select、subquery、joined
department = db.relationship('Department', backref=db.backref('employee', lazy='dynamic')) # 类与表的关系 def __init__(self, name=None, gender=None, job=None, birthdate=None, idcard=None, address=None, salary=None,
release_time=None):
self.name = name
self.gender = gender
self.job = job
self.birthdate = birthdate
self.idcard = idcard
self.address = address
self.salary = salary
self.release_time = release_time if release_time else datetime.now() def __repr__(self):
return f'员工:{self.id} {self.name} {self.salary} {self.address}' def to_json(self):
""" 用于后面把SQLAlchemy的内容转成json对象 """
return dict(id=self.id, name=self.name, address=self.address, salary=self.salary) if __name__ == '__main__':
db.create_all()
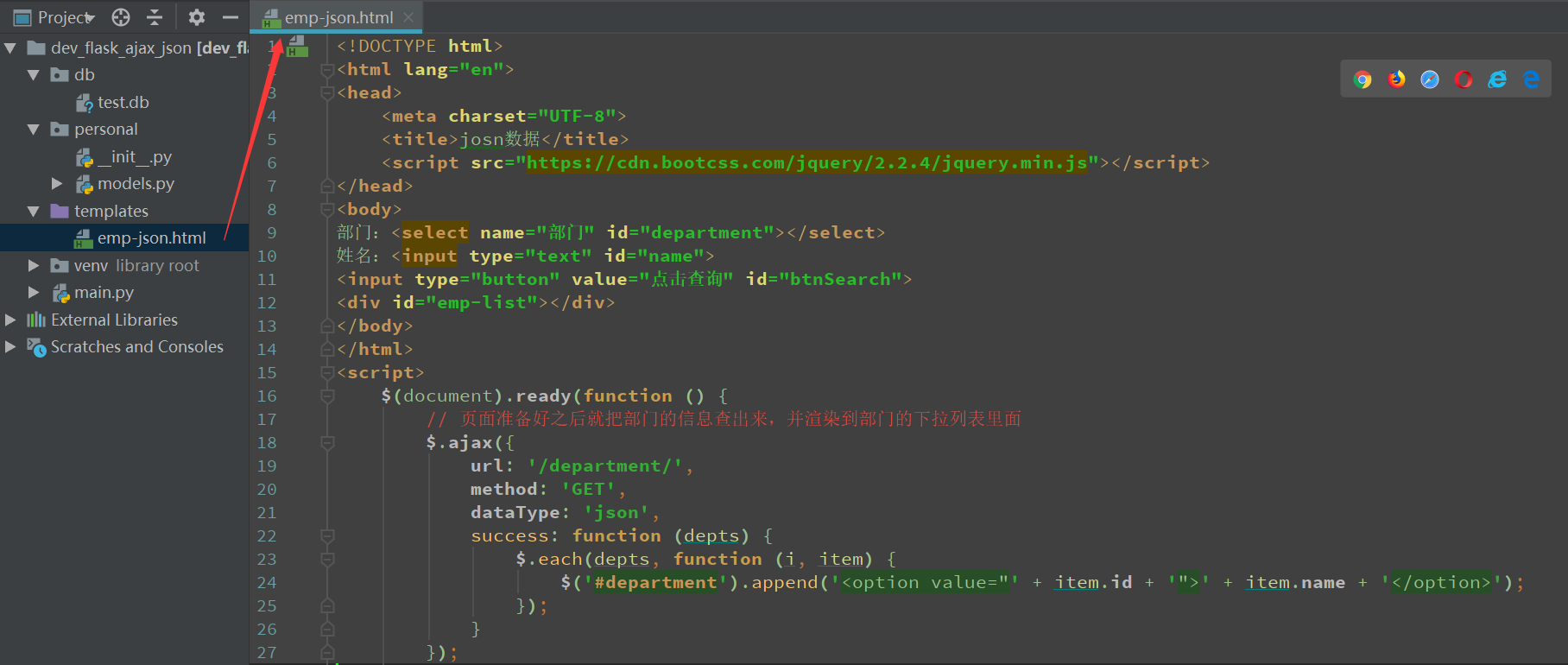
emp-json.html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>josn数据</title>
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
</head>
<body>
部门:<select name="部门" id="department"></select>
姓名:<input type="text" id="name">
<input type="button" value="点击查询" id="btnSearch">
<div id="emp-list"></div>
</body>
</html>
<script>
$(document).ready(function () {
// 页面准备好之后就把部门的信息查出来,并渲染到部门的下拉列表里面
$.ajax({
url: '/department/',
method: 'GET',
dataType: 'json',
success: function (depts) {
$.each(depts, function (i, item) {
$('#department').append('<option value="' + item.id + '">' + item.name + '</option>');
});
}
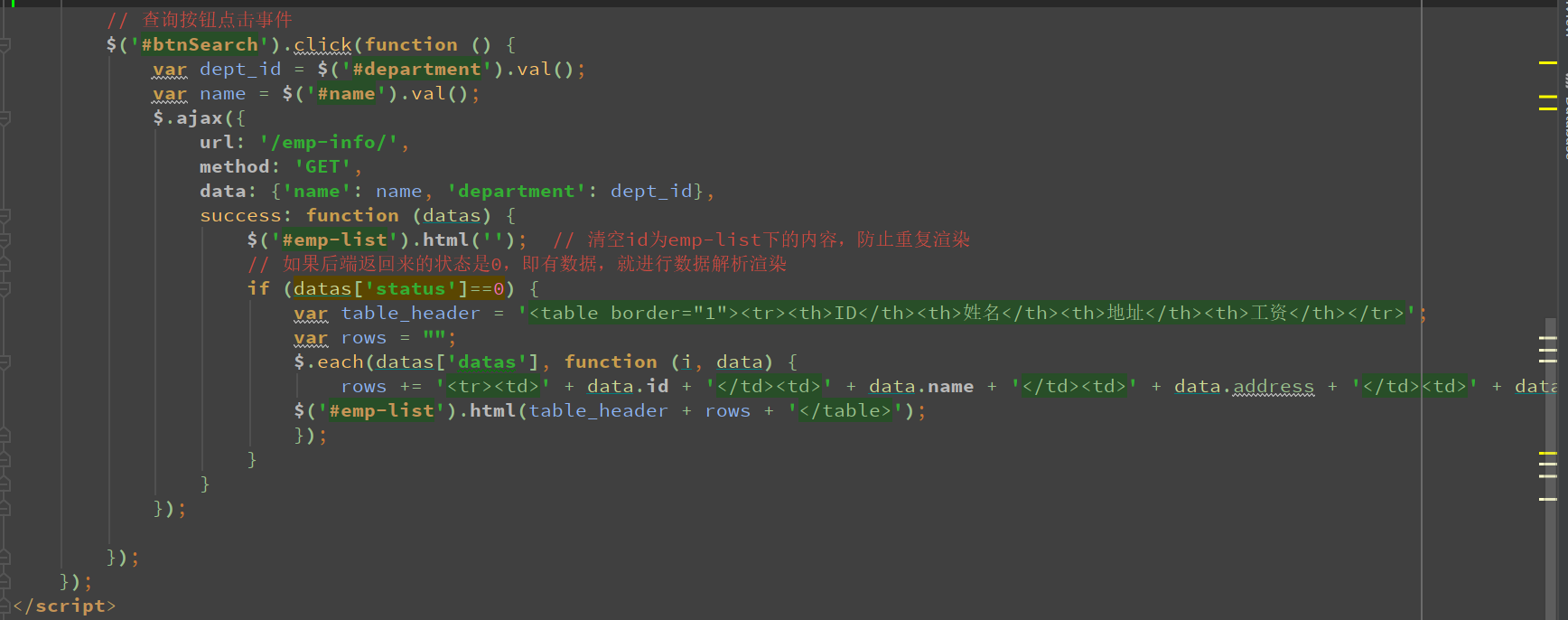
}); // 查询按钮点击事件
$('#btnSearch').click(function () {
var dept_id = $('#department').val();
var name = $('#name').val();
$.ajax({
url: '/emp-info/',
method: 'GET',
data: {'name': name, 'department': dept_id},
success: function (datas) {
$('#emp-list').html(''); // 清空id为emp-list下的内容,防止重复渲染
// 如果后端返回来的状态是0,即有数据,就进行数据解析渲染
if (datas['status']==0) {
var table_header = '<table border="1"><tr><th>ID</th><th>姓名</th><th>地址</th><th>工资</th></tr>';
var rows = "";
$.each(datas['datas'], function (i, data) {
rows += '<tr><td>' + data.id + '</td><td>' + data.name + '</td><td>' + data.address + '</td><td>' + data.salary + '</td></tr>';
$('#emp-list').html(table_header + rows + '</table>');
});
}
}
}); });
});
</script>
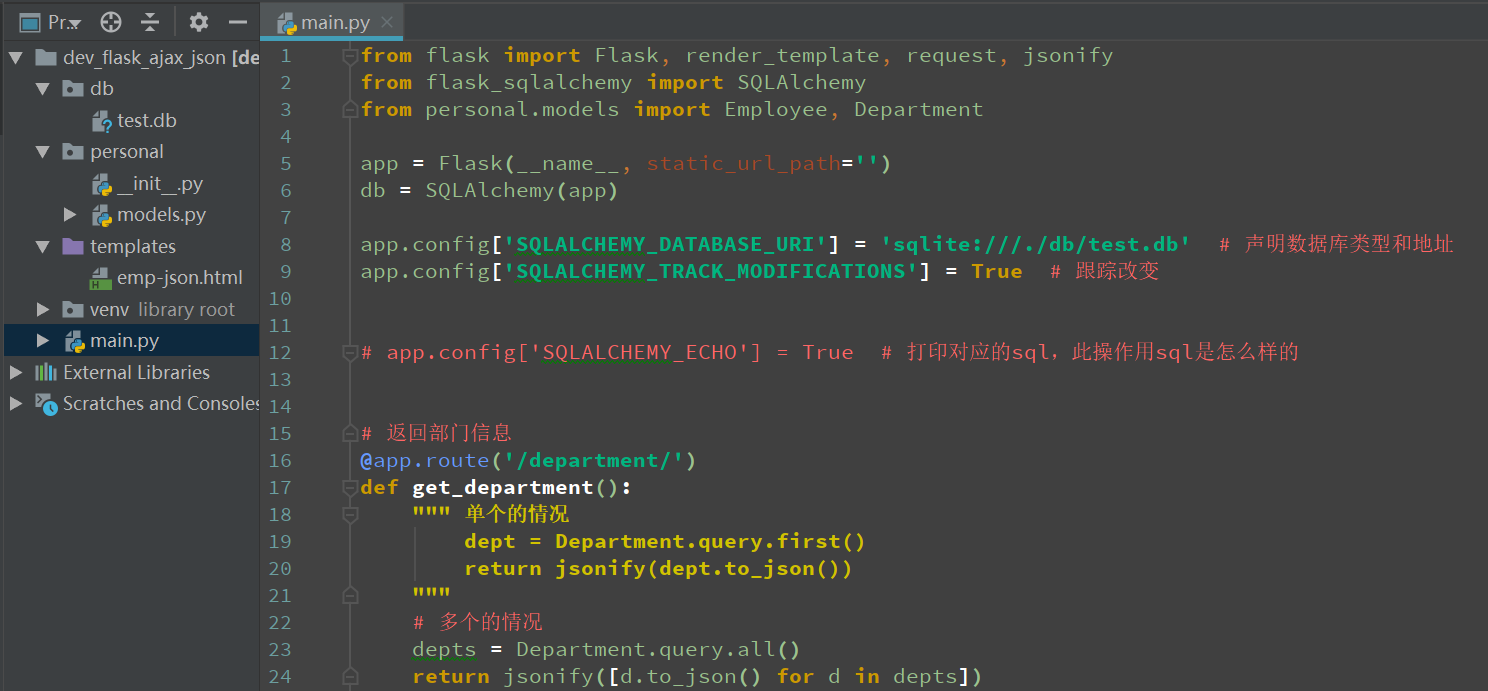
main.py


from flask import Flask, render_template, request, jsonify
from flask_sqlalchemy import SQLAlchemy
from personal.models import Employee, Department app = Flask(__name__, static_url_path='')
db = SQLAlchemy(app) app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///./db/test.db' # 声明数据库类型和地址
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True # 跟踪改变 # app.config['SQLALCHEMY_ECHO'] = True # 打印对应的sql,此操作用sql是怎么样的 # 返回部门信息
@app.route('/department/')
def get_department():
""" 单个的情况
dept = Department.query.first()
return jsonify(dept.to_json())
"""
# 多个的情况
depts = Department.query.all()
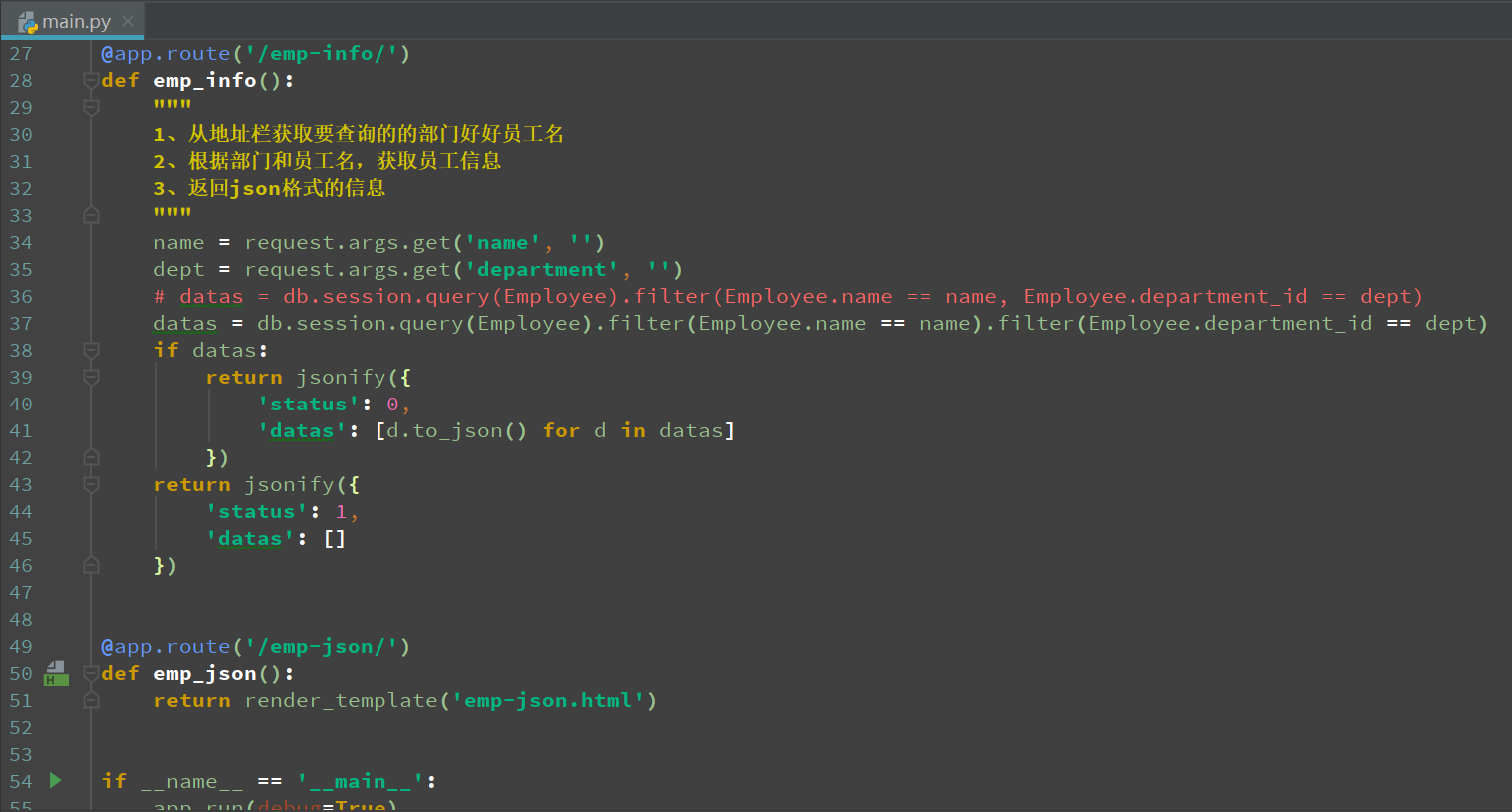
return jsonify([d.to_json() for d in depts]) @app.route('/emp-info/')
def emp_info():
"""
1、从地址栏获取要查询的的部门好好员工名
2、根据部门和员工名,获取员工信息
3、返回json格式的信息
"""
name = request.args.get('name', '')
dept = request.args.get('department', '')
# datas = db.session.query(Employee).filter(Employee.name == name, Employee.department_id == dept)
datas = db.session.query(Employee).filter(Employee.name == name).filter(Employee.department_id == dept)
if datas:
return jsonify({
'status': 0,
'datas': [d.to_json() for d in datas]
})
return jsonify({
'status': 1,
'datas': []
}) @app.route('/emp-json/')
def emp_json():
return render_template('emp-json.html') if __name__ == '__main__':
app.run(debug=True)
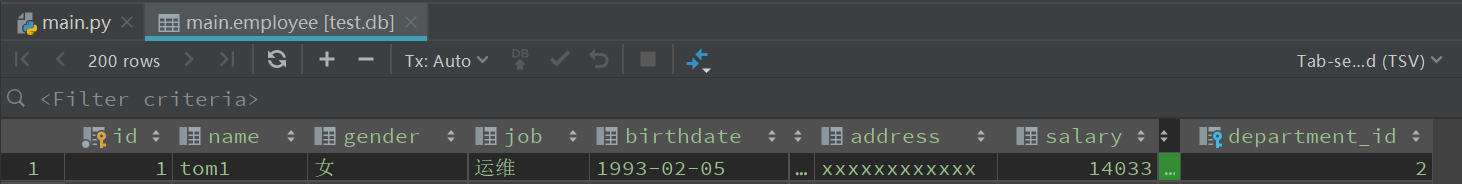
数据信息:

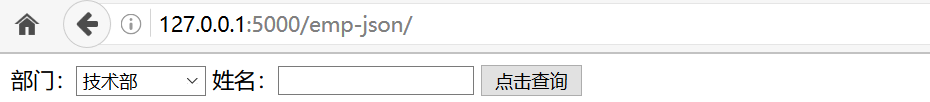
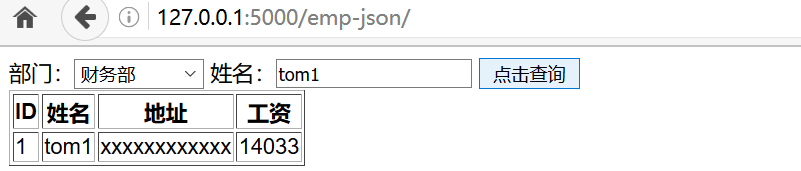
访问

有效数据

无效数据,会清空内容,并不渲染

测开之路一百五十四:ajax+json前后台数据交互的更多相关文章
- 测开之路一百五十五:jquery-validation前台数据验证
前面做的wtform验证是服务器端的验证,需要把数据传输到服务器,服务器验证后再吧结果传输到前端,网络慢的时候,用户体验不好,所以需要前端验证,且后端验证不能少 传统的js或者jquery如果要验证信 ...
- 测开之路一百五十二:基于jquery的ajax实现之load、get、ajax
ajax除了用原生的js实现之外,也可以使用jquery实现,而且用jquery更方便 看一个简单的示例,保留上一篇的content路由和html,实现上一篇一样的功能,点击获取内容,局部刷新 准备一 ...
- 测开之路一百二十四:flask之MVC响应过程
MVC流程 原本的请求响应 结构: 视图: from flask import Flask, render_template app = Flask(__name__) @app.route(&quo ...
- 测开之路一百五十三:ajax之load、get、ajax在项目中的体现
在查询的时候是使用ajax进行请求的 目录结构 personal.models from datetime import datetimefrom flask_sqlalchemy import SQ ...
- 测开之路一百五十一:ajax的作用和基本实现原理
有些情况需要请求和刷新部分资源,但是又不希望整个页面都刷新,这个时候就需要用ajax来处理,即页面的某一部分触发请求和刷新内容 准备两个视图和html from flask import Flask, ...
- 测开之路一百二十五:flask之urlencode参数传递和解析
当get请求传参时,用?分隔参数和域名,用&分隔参数,如果参数里面本身就有&符号就会识别不出来,还是会当成分隔符,所以这些数据在传输的时候,就需要转义,现在普遍是转成urlencode ...
- 测开之路一百四十四:ORM之SQLAlchemy查询
在上一篇的基础上,插入数据 查询 Department.query.all() # 用表对象查db.session.query(Department).all() # 用db对象查 查询前两条,直接p ...
- 测开之路一百三十九:会话管理之cookie写入、读取、和更新
机制:服务器端发送的小段文本信息存储在客户端硬盘 功能:记录用户偏好,请求.页面.站点间共享信息 特点:易丢失.安全隐患 添加cookie,需要用到make_respons.set_cookie @a ...
- 测开之路一百三十八:会话管理之session
session管理和使用,需要用到flask的session模块和设置安全码:app.secret_key 比如列表页和编辑功能只能给admin用 列表页 编辑页 添加session 登录成功时,把u ...
随机推荐
- Delphi 条件语句和程序的选择结构
- 脚本_通过进程与端口判断myslq服务
#!bin/bashif [[ $port -eq 1 || $porcess -eq 2 ]];then #通过条件判断端口和进程执行的返回值. echo "mysql is s ...
- 007-Zabbix Server 自带模板监控MySQL数据库
监控数据库分为三种: 1.Zabbix Server 自带模板监控无密码MySQL数据库 2.Zabbix Server 自带模板监控有密码MySQL数据库 3.Zabbix Server 自带模板监 ...
- oracle高水位降低法
1.什么是高水位?(high water mark 简称:HWM) 所有的oracle段(segments,在此,为了理解方便,建议把segment作为表的一个同义词)都有一个在段内存放数据的 ...
- visual studio密钥
企业版:NJVYC-BMHX2-G77MM-4XJMR-6Q8QF 专业版:KBJFW-NXHK6-W4WJM-CRMQB-G3CDH
- Linux中关闭SSH的DNS解析
在操作中,我们都会用SSH协议来远程控制虚拟机,但是在输入用户名时候,会有一段时间的卡顿,此时正在进行SSH协议的DNS解析,我们为了快速的连接到虚拟机上,就要关闭这个解析过程,如下是具体配置: 1. ...
- Prism MVVM使用WPF的DataGrid控件
此项目源码下载地址:https://github.com/lizhiqiang0204/PrismDataGird01 运行效果如下 前端代码如下 <Window x:Class="V ...
- 约会 Rendezvous:基环树
提炼:tarjan判环,dfs建树,倍增lca,预处理环两点间距离 我犯的错误: 1.基环树不只有一棵,可以有很多 2.自环不能将其忽略,(对于我的算法)应该将其特殊考虑在算法内 3.代码一定要简洁有 ...
- 第二篇:请求库之requests,selenium
requests模块 一.介绍 #介绍:使用requests可以模拟浏览器的请求,比起之前用到的urllib,requests模块的api更加便捷(本质就是封装了urllib3) #注意:reques ...
- lazarus for win32 serviceApp
procedure TMyThread.Execute; begin //Application.EventLog.FileName:='d:\xx.txt'; //Application.Event ...
