node.js入门学习(六)--express
1、官网:http://expressjs.com/
中文:http://www.expressjs.com.cn/
2、HelloWorld
1)mkdir node-express-demo
2)cd .\node-express-demo\
3)新建app.js文件
4)npm init -y : 会以app.js为入口文件,创建package.json
5)npm install express --save : 本地安装express并将其保存到依赖列表中,会新建package-lock.json文件,package.json也会添加依赖
package.json
- {
- "name": "node-express-demo",
- "version": "1.0.0",
- "description": "",
- "main": "app.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "keywords": [],
- "author": "",
- "license": "ISC",
- "dependencies": {
- "express": "^4.17.1"
- }
- }
6)app.js
- const express = require('express')
- const app = express()
- app.get('/', (req, res) => res.send('Hello World!'))
- app.listen(3000, () => console.log('Example app listening on port 3000!'))
7)node .\app.js
3、res.send()
app.js
- const express = require('express')
- const app = express()
- app.get('/', (req, res) => res.send('Hello World!'))
- app.get('/index', function (req, res) {
- res.send("中文会乱码吗?");
- });
- app.get('/json', function (req, res) {
- var jsonObj = {name:"张三"};
- res.send(jsonObj);
- });
- app.listen(3000, () => console.log('Example app listening on port 3000!'))
访问http://127.0.0.1:3000/index,结果

访问http://127.0.0.1:3000/json,结果

4、app.get、app.use和app.all注册路由
app.get('/add', fn):请求方法必须是get,请求uri必须是"/add"
app.use():请求方法任意,请求uri是“/add/...”这样的
app.all():请求方法任意,请求uri === “/add”
5、通过req.params获取路由中的参数
- const express = require('express')
- const app = express()
- app.get('/book/:year/:month/:day', function(req, res) {
- res.send(req.params);
- });
- app.listen(3000, () => console.log('Example app listening on port 3000!'))
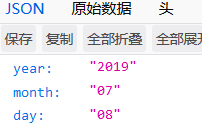
访问http://localhost:3000/book/2019/07/08,结果:

6、静态资源
app.use('/public', express.static(path.join(__dirname, 'public')));
请求:http://127.0.0.1:3000/public/images/1.jpg
匹配"/public",并认为"/public"为虚拟路径,然后将/"images/1.jpg" 与 path.join(__dirname, 'public') 拼接成路径,以此路径去找静态资源。
7、Demo

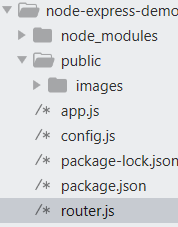
app.js
- var express = require('express');
- var config = require('./config.js');
- var router = require('./router.js');
- var app = express();
- // 注册路由
- app.use('/', router);
- // app.use('/public', express.static(path.join(__dirname)));
- app.listen(config.port, () => console.log('Example app listening on port ' + config.port + '!'))
config.js
- // 配置信息
- module.exports = {
- port : 3001
- };
router.js
- // 路由模块
- // 1、创建一个router对象(既是一个对象,也是一个函数)
- var path = require('path');
- var express = require('express');
- var handler = require('./handler.js');
- var router = express.Router();
- // 2、通过router对象设置(挂载)路由
- router.get('/index', handler.index);
- router.get('/list', handler.list);
- router.use('/public', express.static(path.join(__dirname, 'public')));
- // 3、返回router对象
- module.exports = router;
handler.js
- // 业务处理模块
- var path = require('path');
- module.exports.index = index; // 显示主页
- module.exports.list = list; // 显示list页面
- function index(req, res) {
- // res.send('index页面');
- res.sendFile(path.join(__dirname, 'pages' , 'index.html'));
- }
- function list(req, res) {
- res.send('list页面');
- }
另外可以参考:https://blog.csdn.net/sleepwalker_1992/article/details/83417714
node.js入门学习(六)--express的更多相关文章
- node.js入门学习(一)环境安装,REPL,fs模块,path模块,http模块
一.node.js介绍 1.1.node.js是什么 官网首页总结:Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时. 1)node.js是一个开发平台,就像j ...
- Node.js入门学习笔记(一)
先来个最常见的"Hello World!". 打开你最喜欢的编辑器(我用的是Sublime Text),创建一个helloWorld.js的文件.我们要做的就是向stdout输出& ...
- node.js入门学习(四)--Demo图书的增删改查
需求:图书的增删改查,图书数据保存在data.json文件中. 1.Demo结构: 2.首先下载安装node.js,配置环境变量:参考博客 3.项目初始化 1)创建项目根目录node-hello,进入 ...
- Node.js入门学习笔记(三)
基于事件驱动的回调 这个问题不好回答,不过这是Node.js原生的工作方式.它是事件驱动的,这也是它为什么这么快的原因.你可以花一点时间阅读一下Felix Geisendörfer的大作 Unders ...
- node.js入门学习笔记整理
(1)node Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. Node与javaScript的区别在于,javaScript的顶层对象是window,而no ...
- node.js入门学习(五)--Demo模块化改造
1.node.js中模块的分类 1)node.js内置模块(核心,原生) 所有内置模块在安装node.js时就已经编译成二进制文件,可以直接加载运行(速度较快),部分内置模块,在node.exe这个进 ...
- node.js入门学习(三)--npm
一.npm介绍 1)npm:node package manager是node.js默认的以js编写的软件包管理系统 官网:www.npmjs.com 文档:docs.npmjs.com 2)提到np ...
- node.js入门学习(二)MIME模块,request和response对象,demo之不同url请求不同html页面,页面包含图片、样式css等静态资源
一.构建http服务程序-根据不同请求做出不同响应 // 加载http模块 var http = require("http"); // 创建一个http服务对象 http.cre ...
- Node.js入门学习笔记(二)
函数传递 举例来说,你可以这样做: function say(word) { console.log(word); } function execute(someFunction, va ...
随机推荐
- selenium:css_selector定位详解
selenium:css_selector定位详解(css selector和xpath的比较) 来源:https://www.cnblogs.com/haifeima/p/10138154.html ...
- python小游戏2
import hashlib 过段时间会来解释下hashlib的源码(能力有限请大家谅解)#根据md5模块来加密密码 def pwd_md5(pwd): ''' 加密用户输入过来的密码 :param ...
- poj2478(欧拉函数)
题目链接:https://vjudge.net/problem/POJ-2478 题意:给定n,输出集合中元素的数量,集合中的元素为最简小于1的分数,分子分母均属于[1,n-1]. 思路:理清题意后就 ...
- Maven - Maven3实战学习笔记(2)坐标和依赖
1.maven坐标元素 maven坐标元素包括:groupId.artifactId.version.packaging.classifier. classifier:定义输出的附属构件.groupI ...
- Mybatis 1.原理流程图
仅用来做个人笔记记录. 总流程: 根据配置文件(全局配置文件和sql映射文件)初始化configuration对象. 创建一个defaultSqlSession对象,包含Configuration及E ...
- 列出连通集(DFS及BFS遍历图) -- 数据结构
题目: 7-1 列出连通集 (30 分) 给定一个有N个顶点和E条边的无向图,请用DFS和BFS分别列出其所有的连通集.假设顶点从0到N−1编号.进行搜索时,假设我们总是从编号最小的顶点出发,按编号递 ...
- 关于 Spring AOP (AspectJ) 你该知晓的一切 (转)
出处:关于 Spring AOP (AspectJ) 你该知晓的一切
- mysql联合索引如何创建
例如: CREATE TABLE `test` ('aaa' varchar(16) NOT NULL default '', 'bbb' varchar(16) NOT NULL default ' ...
- 2015 四川省赛 C Censor(哈希 | KMP)
模式串为子串 KMP /* @author : victor */ #include <bits/stdc++.h> using namespace std; typedef long l ...
- Elasticsearch入门教程(四):Elasticsearch文档CURD
原文:Elasticsearch入门教程(四):Elasticsearch文档CURD 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接: ...
