markdown解析与着色
markdown解析与着色
简介
最近在调整博客园博客样式,使用markdown发表的博客。这个不要太好用,有道云+markdown简直绝配,可以发在任何支持markdwon的博客网站,样式基本不会走形,博客园对自定义样式也支持的很好。之前写过一个篇博客园对markdown语法的支持可以看到效果。
代码怎么像这样的效果呢?

其实很简单就是解析+着色
markdown解析
markdown的解析暂时查到就有四种javascript库:
markedmdjsHyperDownstrapdown
而这四种插件的使用也很简单,引用好js库后直接解析加载的markdwon文件将其放入document中就ok,javascript代码如下:
$.ajax({
type: "get",
//url: "/Content/markdown/demo.md",
url: "@Url.Action("MarkdonwFile")",
async: false,
dataType: "text",
success: function (response, status, request) {
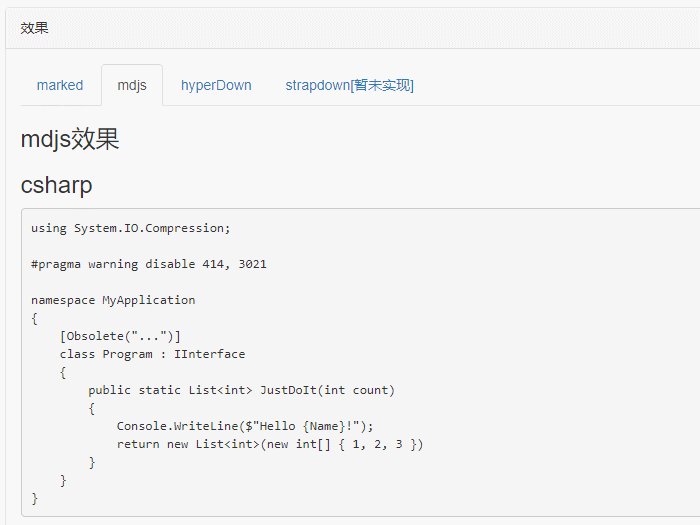
$('#mdjsDemo').html(Mdjs.md2html(response));//mdjs
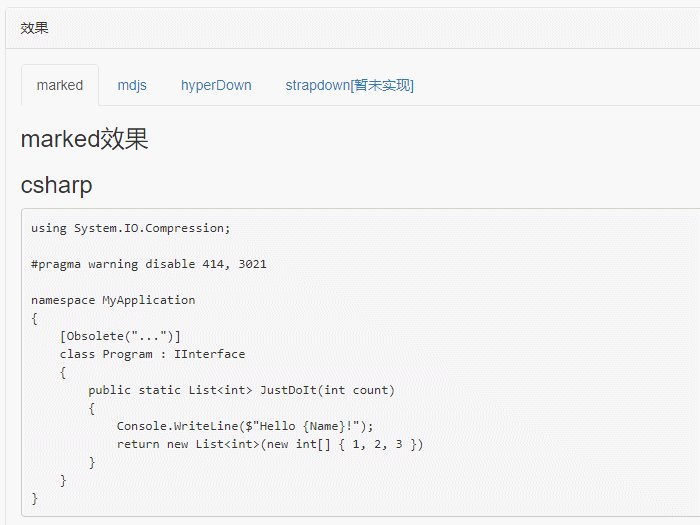
$('#markedDemo').html(marked(response)); //marked
var parser = new HyperDown;
$('#hyperDownDemo').html(parser.makeHtml(response));//HyperDown
}
});
由于ajax不能直接请求md文件,暂时不知道什么原因先不理会,服务器代码如下:
public ActionResult MarkdonwFile()
{
//返回markdown文件
var mk = AppDomain.CurrentDomain.BaseDirectory + "Content/markdown/demo.md";
return File(mk,"text/plain");
}
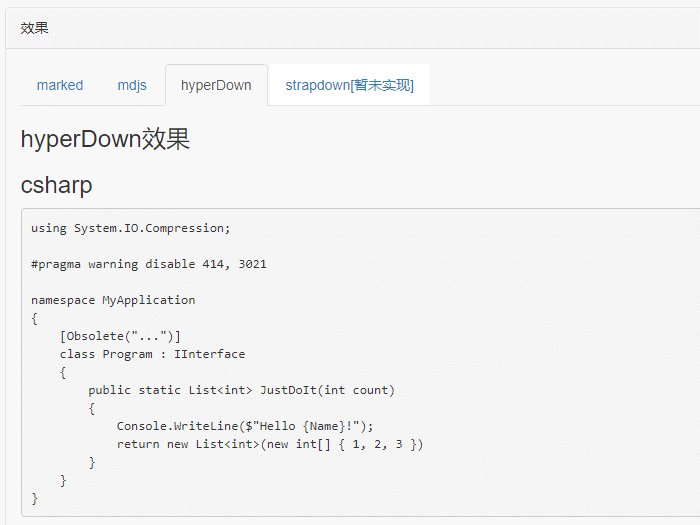
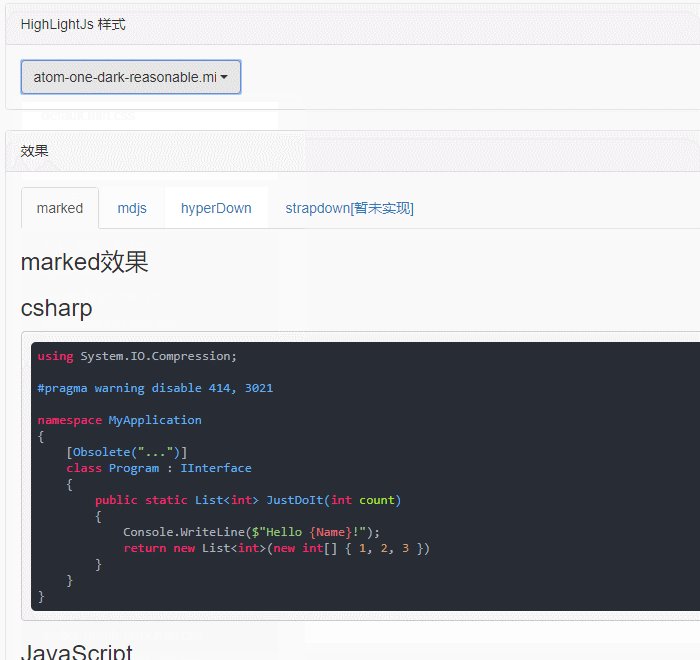
效果如下:

highlight 着色
markdown经解析后其中code是html默认的样式黑白两色,看着不舒服,可以试用highlight进行着色。
highlight的使用也非常简单引用库并调用hljs.initHighlightingOnLoad()即可,代码如下:
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.13.1/highlight.min.js"></script>
<script>
hljs.initHighlightingOnLoad()
</script>
highlight支持着色的语言非常多,样式也很很丰富。
highlight 动态着色
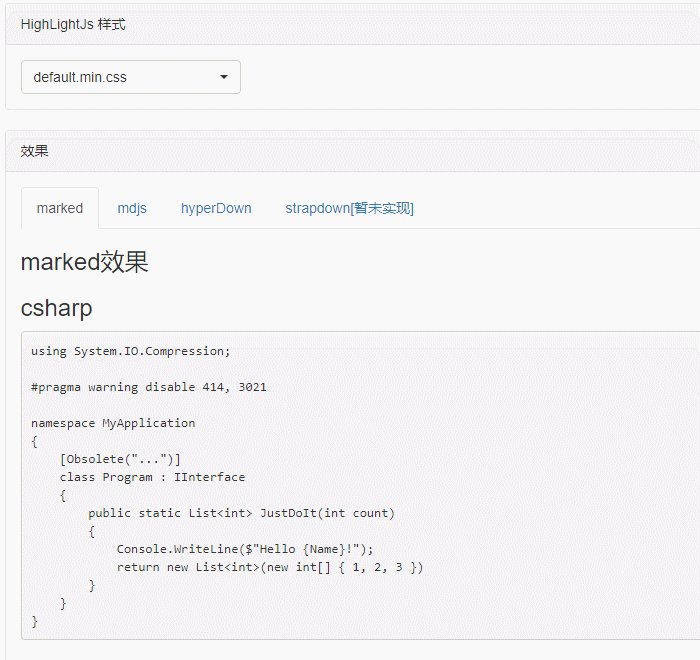
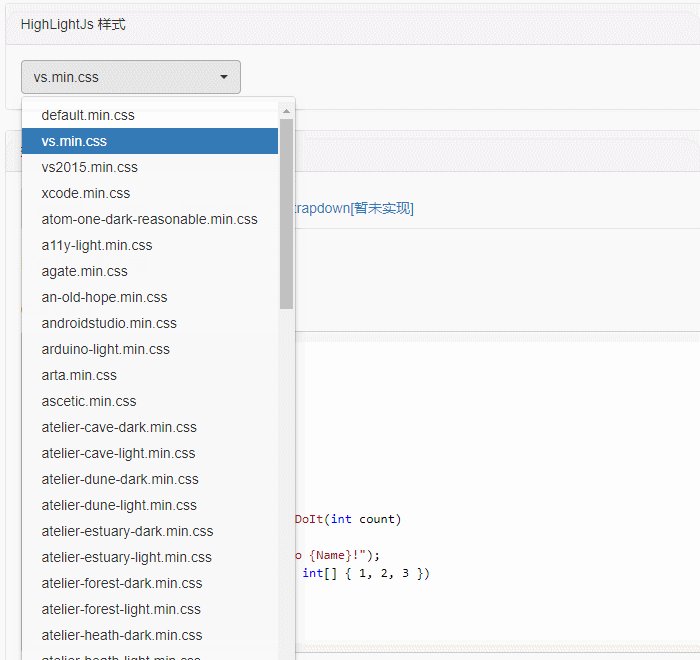
效果如下:

在cdnjs上可以获取highlight的js脚本和css样式,可是css样式很多一个个粘贴很麻烦。所以想了个方法自动生成<option></option>项。
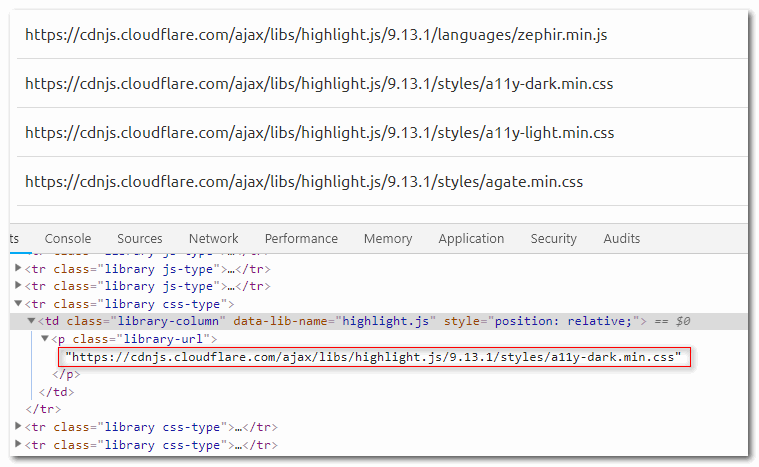
在cdnjs的highlight库上可以看到js和css是一个如下列表:

简单分析后,可以用如下代码拼接所有的option项
$('.library-url').toArray().filter(item = >{
return $(item).html().endsWith('.css')
}).reduce((tmp, item) = >{
return tmp + '<option value="' + $(item).html() + '">' + $(item).html().substr($(item).html().lastIndexOf('/') + 1) + '</option>'
})
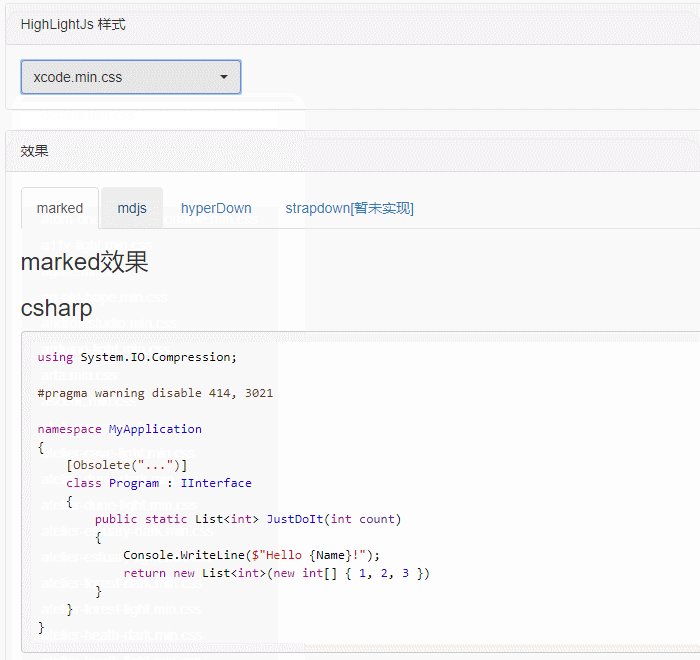
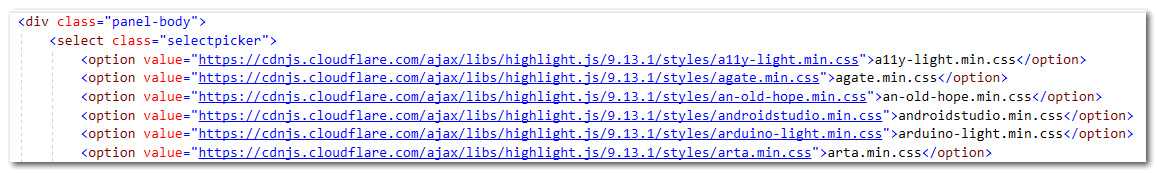
效果如下:

参考
markdown解析与着色的更多相关文章
- go的markdown解析库和session库
最近学习go,就决定做一个博客来练练手,一下是用到的一些不错的库 markdown解析库 使用markdown来写博客文章,我用的是"github.com/russross/blackfri ...
- PHP Markdown 解析器Parsedown
PHP Markdown 解析器Parsedown http://parsedown.org/demo
- Python+Flask+Gunicorn 项目实战(一) 从零开始,写一个Markdown解析器 —— 初体验
(一)前言 在开始学习之前,你需要确保你对Python, JavaScript, HTML, Markdown语法有非常基础的了解.项目的源码你可以在 https://github.com/zhu-y ...
- Element 文档中的 Markdown 解析
Element 的文档站是讲Markdown解析成vue组件在页面中渲染出来,转换过程如下图所示: 红框部分势必要对 Markdown 进行特殊的订制,订制过的 Markdown 像下面这样. ::: ...
- 开发一个简单的chrome插件-解析本地markdown文件
准备软件环境 1. 软件环境 首先,需要使用到的软件和工具环境如下: 一个最新的chrome浏览器 编辑器vscode 2. 使用的js库 代码高亮库:prismjs https://prismjs. ...
- markdown的流程图实现和代码语法着色
用flowchart为markdown添加流程图 举个例子如下,根据这个例子大家就能看懂我到底是怎么实现的 <!DOCTYPE html> <html> <head> ...
- 使用 java 实现一个简单的 markdown 语法解析器
1. 什么是 markdown Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用.看到这里请不要被「标记」.「语言」所迷惑,Markdown 的 ...
- 支持解析GitHub Flavored Markdown(GFM)的PHP库-Parsedown
网上搜索PHP的markdown解析库,只能找得到Michel的PHP Markdown,这个库很不错,但是他只能支持标准markdown和他自己定义的一套扩展php Markdown Extra.这 ...
- 第 8 篇:内容支持 Markdown 语法,接口返回包含解析后的 HTML
作者:HelloGitHub-追梦人物 在 Django博客教程(第二版) 中,我们给博客内容增加了 Markdown 的支持,博客详情接口应该返回解析后的 HTML 内容. 来回顾一下 Post 模 ...
随机推荐
- String Problem
String Problem Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- HTTP请求时候总是设置的两个参数ConnectionTimeOut和SocketTimeOut
在HTTP请求时候总是设置两个参数,就是连接超时和Socket超时 public static final String SO_TIMEOUT = "http.socket.timeout& ...
- css选择器的组合示例
案例一demo <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww ...
- 阿里云code下载代码和更新代码
1- 本地新建一个文件夹,进入文件夹下面右击打开git 2- Git init初始化一个.git文件夹 3- Git clone git@code.aliyun.com:username/space- ...
- JavaScript中的十种操作符
① 一元操作符(参与的只有一个变量) 前置递增递减(语句解析到递增/递减时值就被改变了) 后置递增递减(整个语句执行后值再改变) 递增递减也可用于字符串,布尔值,对象等,结果都将是数值: ;v ...
- 《图解设计模式》读书笔记3-2 Prototype模式
目录 Prototype(原型)模式的由来 类图 代码 角色 我的理解 Prototype(原型)模式的由来 创建一个实例,可以关键字new创建.但有时候,我们需要在不指定类名的前提下生成实例,比如: ...
- 实验吧 Web的WriteUp
每次看别人的Writeup都有一种感觉,为什么有了WriteUp我还是不会,每次都打击自己的积极性,所以自己尝试写一篇每个萌新都能看懂的Writeup. 0x01 天下武功唯快不破 题目提示 : 看看 ...
- 安卓中如何调用jni
##指针和数组之间的关系 * 数组名就是数组元素的首地址 * 数组是一块连续的内存空间,每个元素之间的距离跟数据的类型有关 * 数组名字取地址,得到的还是数组的首地址 * arr[i] == *( ...
- SimplePropertyRetriever
var SimplePropertyRetriever = { getOwnEnumerables: function (obj) { return this._getProp ...
- 移动端Web页面适配方案
概念理解 viewport视口 visual viewport 可见视口,设备屏幕的宽度 windw.innerWidth/Height layout viewport 布局视口,DOM宽度 doc ...
