【归纳】Layui table.render里的json后台传入
在使用Layui的table元素时,传入的json的数据格式是有其自身定义的,需要另外添加一些字符,以正确传入。
为了传入符合前端格式的数据:
table.render({
elem: '#test'
,url:'http://localhost:8080/pictures'
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
,layEvent: 'LAYTABLE_TIPS'
,icon: 'layui-icon-tips'
}]
,title: '用户数据表'
,cols: [
[
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left', totalRowText: '合计:'}
,{field: 'picname', title: '名字', width:200}
,{field: 'character', title: '属性', width:150}
,{field: 'home', title: '栖息地', width: 200}
,{field: 'url', title: 'url', width: 300}
,{fixed: 'right', title: '操作',width: 165, align:'center', toolbar: '#barDemo'}
]
]
,page: true
});
在entity层,使用了transient 修饰符对字段进行限定:
@Data
@AllArgsConstructor
@NoArgsConstructor
@Entity(name="picture")
public class Picture {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "id")
private Long id;
@Column(name = "picname")
private String picname;
@Column(name = "type")
private transient String type;
@Column(name = "url")
private String url; @Column(name = "userid")
private transient Long userid;
@Column(name = "englishname")
private transient String englishname;
@Column(name = "character")
private String character;
@Column(name = "home")
private String home;
}
在传入中,为了满足Layui的格式要求,加上了一些头部:code、msg、count、data
@RequestMapping("pictures")
public String getPictures(HttpSession session){
User user=(User)session.getAttribute("user");
Long userid=user.getId();
List<Picture> pictures;
if(userid==1)
pictures=picService.getAllPicture();
else
pictures=picMapper.getPicbyUserid(userid);
String picstring=gson.toJson(pictures);
log.info(" 序列化结果:" + "{ \"code\": 0, \"msg\": \"\",\"count\": 15,\"data\": "+picstring+"}");
picstring="{ \"code\": 0, \"msg\": \"\",\"count\": 10,\"data\": "+picstring+"}";
return picstring;
}
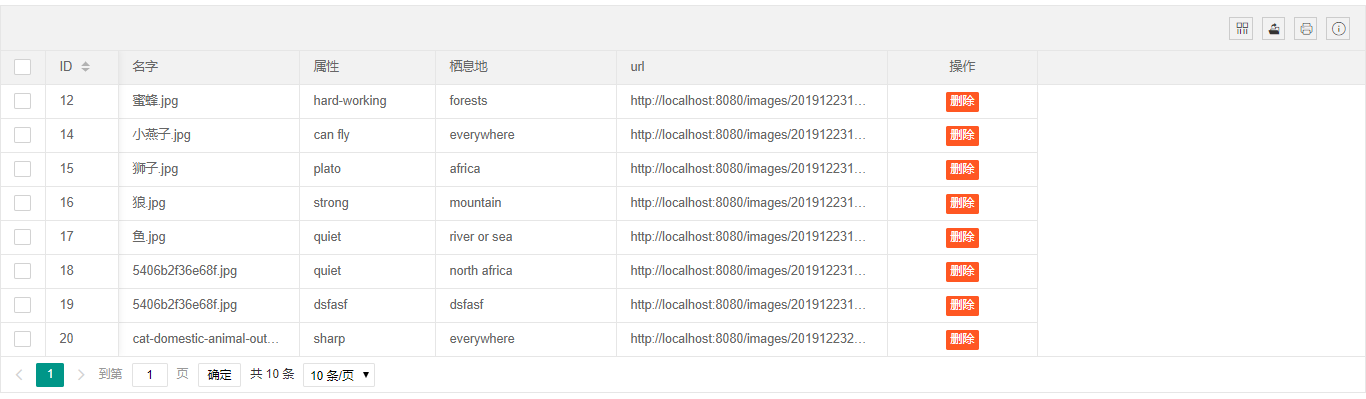
最终成功传入,显示:

【归纳】Layui table.render里的json后台传入的更多相关文章
- layui之table.render使用(含后台详细代码实现)
效果图如下: 前端实现代码如图(完整代码): <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- layui.table前端+后台处理+分页
前端 注:监听工具条没有详细写,但路子一样的 @section head{ <script src="~/Content/jquery-easyui-1.5.5.4/jquery.ea ...
- layui 学习笔记一:layui table 查询、新增、编辑、删除
一.table数据的呈现(对应查询) 页面代码: @{ ViewBag.Title = "TableGrid"; } @section styles{ <link href= ...
- layui table 分页 记住之前勾选的数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- layui table表格详解
上次做table有些东西 忘记了 这次当作来个分析总结一下 跟大家共同学习 闲话不多说 直接上例子 代码: <form id="form1" runat="s ...
- 数据表格 layui.table
layui官网-表单 自动渲染 方法渲染 table.render,cols中的field是后台传递的data map.put("data",stuService.selectSt ...
- LayUI+SSM实现一个简单的后台管理系统
该后台管理系统是用于管理视频网站数据的,目前分5个菜单项,这篇博客主要讲述[影片管理]的具体功能和实现 后台代码结构和[影片管理]的界面如下图 该界面分为上下2部分,[搜索条件]和[影片列表],2部分 ...
- layui table数据表格reload where参数保留问题
layui table数据表格reload where参数保留问题 在使用layui过程中多多少少会遇到些问题 table reload 有个坑:reload时where参数会保留上次的参数,如果用 ...
- Layui table 组件的使用:初始化加载数据、数据刷新表格、传参数
背景 笔者之前一直使用 bootstrap table ,因为当前项目中主要使用 Layui 框架,于是也就随了 Layui table ,只是在使用的时候出现了一些问题,当然也是怪自己不熟悉的锅吧! ...
随机推荐
- HashMap接口测试
package com.iotek.map; import java.util.Collection;import java.util.HashMap;import java.util.Map;imp ...
- CKEDITOR无缝粘贴word
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直 ...
- 有关于log4j详解
Log4j记录日志使用方法 一.什么是log4j Log4J是Apache的一个开放源代码的项目.通过使用Log4J,程序员可以控制日志信息输送的目的地,包括控制台,文件,GUI组件和NT事件记录器, ...
- 一文读懂PID控制算法(抛弃公式,从原理上真正理解PID控制)
PID控制应该算是应用非常广泛的控制算法了.小到控制一个元件的温度,大到控制无人机的飞行姿态和飞行速度等等,都可以使用PID控制.这里我们从原理上来理解PID控制. PID(proportion ...
- Oracle-创建索引分区
对大数据量索引进行分区同样能够优化应用系统的性能.一般来说,如果索引所对应的表的数据量非常大,比如几百万甚至上千万条数据,则索引也会占用很大的空间,这时,建议对索引进行分区. Oracle索引分区分为 ...
- JS中$含义及用法
$在JS中本身只是一个符号而异,在JS里什么也不是.但在JS应用库JQUERY的作者将之做为一个自定义函数名了,这个函数是获取指定网页元素的函数,使用非常之频繁,所以好多新手不知道,还以为$是JS的什 ...
- Vagrant 手册之同步目录 - 基本用法
原文地址 - 概述 原文地址 - 基本用法 同步目录 Synced folder 支持在宿主机和客户机之间共享目录,从而允许你在宿主机的项目文件上工作,但是可以在客户机上编译并运行. 默认情况下,Va ...
- Vue作用域插槽:用作循环结构的模版
一 项目结构 二 App组件 <template> <div id="app"> <!-- 子组件 --> <todos :list=&q ...
- python之----------字符编码的原理
1.内存和硬盘都是用来存储的. CPU:速度快 硬盘:永久保存 2.文本编辑器存取文件的原理(nodepad++,pycharm,word) 打开编辑器就可以启动一个进程,是在内存中的,所以在编辑器编 ...
- Pandas matplotlib 无法显示中文
Pandas 无法显示中文问题 解决方案 Pandas在绘图时,会显示中文为方块,主要原因有二: matplotlib 字体问题seaborn 字体问题 (实际上,matplotlib是支持uni ...
