canvas 踩坑记录
一、绘制一个带有多张图片和文字的canvas。要求将一张矩形的图片,放置进去显示为圆角矩形的图片
解决方案,先把图片处理成圆角矩形的样子,再放进去就可以了
绘制圆角矩形图片的解决方案
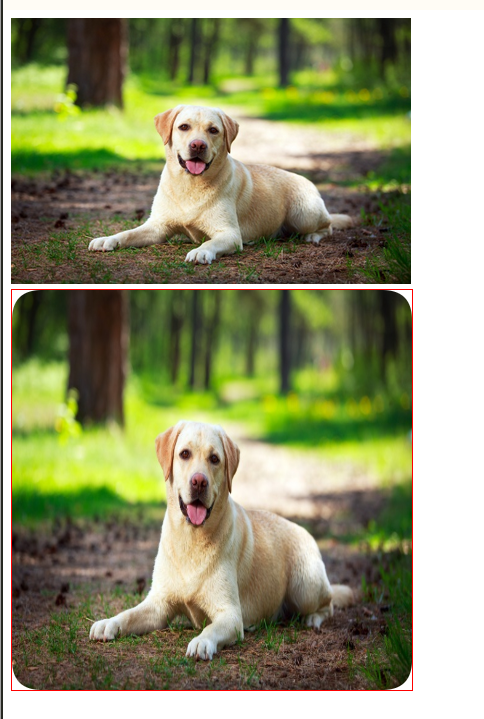
效果如下图
<img src="http://pics.sc.chinaz.com/files/pic/pic9/201505/apic11973.jpg" width="400" />
<!--canvas的默认画布大小为300×150-->
<canvas id="j-tab4-canvas" style="border: 1px solid red;">
当前浏览器不支持canvas,请更换浏览器后再试
</canvas>
<script>
window.onload = function() {
var canvas = document.getElementById("j-tab4-canvas");
canvas.width = 400;
canvas.height = 400;
var context = canvas.getContext("2d"); //绘制圆角矩形
context.roundRect(0, 0, 400, 400, 30, true); var img = new Image(); img.src = "img/dog.jpg";
img.onload = function() {
context.globalCompositeOperation = 'source-in';
context.drawImage(img, 0, 0, canvas.width, canvas.height);
//最后输出一张base64格式的图片url,成功生成一张圆角矩形的图片
console.log(canvas.toDataURL('image/jpeg',0.92)) }
} //圆角矩形
CanvasRenderingContext2D.prototype.roundRect = function(x, y, width, height, radius, fill, stroke) {
if(typeof stroke == "undefined") {
stroke = true;
}
if(typeof radius === "undefined") {
radius = 5;
}
this.beginPath();
this.moveTo(x + radius, y);
this.lineTo(x + width - radius, y);
this.quadraticCurveTo(x + width, y, x + width, y + radius);
this.lineTo(x + width, y + height - radius);
this.quadraticCurveTo(x + width, y + height, x + width - radius, y + height);
this.lineTo(x + radius, y + height);
this.quadraticCurveTo(x, y + height, x, y + height - radius);
this.lineTo(x, y + radius);
this.quadraticCurveTo(x, y, x + radius, y);
this.closePath(); if(stroke) {
//线条颜色
this.strokeStyle = "rgba(0,0,0,0)";
this.stroke();
}
if(fill) {
//填充颜色
this.fillStyle = "rgba(0,0,0,1)";
this.fill();
}
};
</script>

踩坑说明 :
1、在行间使用style="width:300px;height:200px",是无效的。强烈建议用js来设置canvas的宽高
1、绘制图片的 drawImage()方法。在把图片绘制的时候,自带了图片压缩功能。绘制图片的时候尽量使用质量高一点的图片(上传一张5M的图片,最后输出300k)。不然容易出现图片模糊的现象。另外就是无法控制压缩的程度
2、canvas生成图片的方法toDataURL('image/jpeg',0.92),带有2个参数。这个方法在生成图片的时候,也是自带图片压缩功能
这两个值是参数的默认值。参数一是设置生成图片的格式,可以是png,jpg。参数二,是设置压缩图片的程度,范围是0-1,1为不压缩,越靠近0,压缩的越厉害
3、toDataURL()有跨域问题。
假如绘制的图片跨域了,就会提示 "Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported."(被污染的画布无法输出)
解决办法:访问的服务器允许,资源跨域使用,也就是说设置了CORS跨域配置,Access-Control-Allow-Origin(启用了 CORS 的图片)
绘制图片如下所示:设置img.src要放下onload()的后面
var img = new Image();
//访问的服务器允许,资源跨域使用,也就是说设置了CORS跨域配置,Access-Control-Allow-Origin
img.setAttribute('crossOrigin', 'anonymous'); img.onload = function() {
context.globalCompositeOperation = 'source-in';
context.drawImage(img, 0, 0, canvas.width, canvas.height);
//最后输出一张base64格式的图片url,成功生成一张圆角矩形的图片
console.log(canvas.toDataURL('image/jpeg',0.92))
}
img.src="http://pics.sc.chinaz.com/files/pic/pic9/201505/apic11973.jpg"
4、canvas绘图模糊的问题
解决办法原理,将canvas画布放大来绘画,再缩小显示。详情请参考以下两篇博文
https://segmentfault.com/a/1190000003730246,
https://www.jianshu.com/p/4c4312dc7fc5
这里粗略讲一下我的解决过程。我创建一个canvas画布,画了一个圆和写了一句话,可以看到圆和字线条上都是有点模糊的。


为了解决模糊的问题
2、代码如下所示,绘画一张图片。经验证,该方法只对绘制图片才有效。对文字和绘画图形效果不大
<!--canvas的默认画布大小为300×150-->
<canvas id="j-tab4-canvas" style="border: 1px solid red;"> 当前浏览器不支持canvas,请更换浏览器后再试</canvas>
<script>
window.onload = function() {
var canvas = document.getElementById("j-tab4-canvas");
canvas.width = 400;
canvas.height = 400;
var context = canvas.getContext("2d"); var getPixelRatio = function(context) {
var backingStore = context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 1; return(window.devicePixelRatio || 1) / backingStore;
}; var ratio = getPixelRatio(context);
console.log(ratio); var img = new Image();
img.onload = function() {
context.drawImage(img, 0, 0, canvas.width, canvas.height);
}
img.src = "img/min.png";
}
</script>
这样也就没有更好的办法了,那就剩下一个,把canvas画布设置的宽高值大一点就是了。
大概也就这么多了!
参考博客:https://blog.csdn.net/qingchunweiliang/article/details/71305352
canvas 踩坑记录的更多相关文章
- 移动端Video标签踩坑记录
需求 用户能在手机上上传视频并预览. 问题 上传完成后安卓下封面展示正常,ios下封面空白.如下图所示: 利用canvas截取视频第一帧发现,ios下截取到的第一帧一直是空白图片, 安卓正常. 后端利 ...
- unionId突然不能获取的踩坑记录
昨天(2016-2-2日),突然发现系统的一个微信接口使用不了了.后来经查发现,是在网页授权获取用户基本信息的时候,unionid获取失败导致的. 在网页授权获取用户基本信息的介绍中(http://m ...
- CentOS7.4安装MySQL踩坑记录
CentOS7.4安装MySQL踩坑记录 time: 2018.3.19 CentOS7.4安装MySQL时网上的文档虽然多但是不靠谱的也多, 可能因为版本与时间的问题, 所以记录下自己踩坑的过程, ...
- ubuntu 下安装docker 踩坑记录
ubuntu 下安装docker 踩坑记录 # Setp : 移除旧版本Docker sudo apt-get remove docker docker-engine docker.io # Step ...
- SpringBoot + Shiro + shiro.ini 的踩坑记录
0.写在前面的话 好久没写博客了,诶,好多时候偷懒直接就抓网上的资料丢笔记里了,也就没有自己提炼,偷懒偷懒.然后最近参加了一个网络课程,要交作业的那种,为了能方便看下其他同学的作业,就写了个爬虫把作业 ...
- 你真的了解字典(Dictionary)吗? C# Memory Cache 踩坑记录 .net 泛型 结构化CSS设计思维 WinForm POST上传与后台接收 高效实用的.NET开源项目 .net 笔试面试总结(3) .net 笔试面试总结(2) 依赖注入 C# RSA 加密 C#与Java AES 加密解密
你真的了解字典(Dictionary)吗? 从一道亲身经历的面试题说起 半年前,我参加我现在所在公司的面试,面试官给了一道题,说有一个Y形的链表,知道起始节点,找出交叉节点.为了便于描述,我把上面 ...
- google nmt 实验踩坑记录
最近因为要做一个title压缩的任务,所以调研了一些text summary的方法. text summary 一般分为抽取式和生成式两种.前者一般是从原始的文本中抽取出重要的word o ...
- ABP框架踩坑记录
ABP框架踩坑记录 ASP.NET Boilerplate是一个专用于现代Web应用程序的通用应用程序框架. 它使用了你已经熟悉的工具,并根据它们实现最佳实践. 文章目录 使用MySQL 配置User ...
- SpringBoot+SpringSecurity+Thymeleaf认证失败返回错误信息踩坑记录
Spring boot +Spring Security + Thymeleaf认证失败返回错误信息踩坑记录 步入8102年,现在企业开发追求快速,Springboot以多种优秀特性引领潮流,在众多使 ...
随机推荐
- BUUCTF--reverse2
测试文件:https://buuoj.cn/files/ef0881fc76e5bcd756b554874ef99bec/e8722e94-93d7-45d5-aa06-a7aa26ce01a1.ra ...
- 2018-11-3-git-分支改名
title author date CreateTime categories git 分支改名 lindexi 2018-11-3 12:49:9 +0800 2018-2-13 17:23:3 + ...
- MySQL--15 MHA简介
目录 一.MHA简介 二.工作流程 三.MHA架构图 四.MHA工具介绍 五.基于GTID的主从复制 六.部署MHA 一.MHA简介 松信嘉範: MySQL/Linux专家 2001年索尼公司入职 ...
- Intellij IDEA插件
1.lombok 通过注解的形式生成GET/SET等方法 2.FindBugs-IDEA 检测代码中可能的bug及不规范的位置 3.Maven Helper 一键查看maven依赖,查看冲突的依赖,一 ...
- Djano中static和media文件路径的设置
对于常用的css.js.image和常用的工具类在django项目中要设置一个全局的路径,对所有的app都可以访问到这个路径下的文件 1在django项目的setting文件中设置对应的static和 ...
- java方法执行流程解析
Java程序运行时,必须经过编译和运行两个步骤.首先将后缀名为.java的源文件进行编译,最终生成后缀名为.class的字节码文件.然后Java虚拟机将编译好的字节码文件加载到内存(这个过程被称为类加 ...
- office2016pro专业版命令行激活
1.首先查看Office2016安装目录在哪里,如果是默认安装,没有修改路径,是在C:\Program Files\Microsoft Office\Office16目录下,具体路径还得自行查看,我的 ...
- asp.net core web api 版本控控制
通过微软的一个库Microsoft.AspNetCore.Mvc.Versioning实现asp.net core web api的版本控制. 以两种形式组织了Controller: 文件夹分开 命名 ...
- MVVM MVC
在WPF的MVVM模式中,View和ViewModel之间数据和命令的关联都是通过绑定实现的,绑定后View和ViewModel并不产生直接的依赖.具体就是View中出现数据变化时会尝试修改绑定的目标 ...
- paper 166:梯度下降法及其Python实现
参考来源:https://blog.csdn.net/yhao2014/article/details/51554910 梯度下降法(gradient descent),又名最速下降法(steepes ...
