element-ui日期组件DatePicker设置日期选择范围Picker Options
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期,订票时间要限制日期范围
官网提供了picker-options参数可以设置日期选择范围,具体操作看代码// 页面引入组件, 加上picker-options这个参数
<el-date-picker
v-model="exCheckDate"
type="date"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd"
placeholder="Please select">
</el-date-picker> // js中定义范围
// picker-options的值是一个对象,他的disabledDate属性可以设置禁用日期,有一个参数是当前选择的日期
data () {
return {
pickerOptions: {}, // 日期设置对象
}
}, created {
// disabledDate 为true表示不可选,false表示可选
this.pickerOptions.disabledDate = disabledDate (time) {
// 设置可选择的日期为今天之后的一个月内
let curDate = (new Date()).getTime()
// 这里算出一个月的毫秒数,这里使用30的平均值,实际中应根据具体的每个月有多少天计算
let day = 30 * 24 * 3600 * 1000
let dateRegion = curDate + day
return time.getTime() < Date.now() - 8.64e7 || time.getTime() > dateRegion // 设置选择的日期小于当前的日期,小于返回true,日期不可选
// return time.getTime() < Date.now() - 8.64e7
},
}
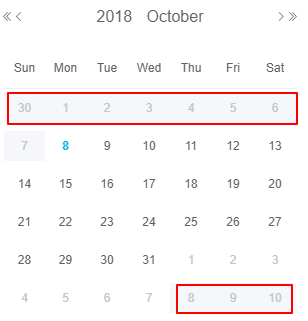
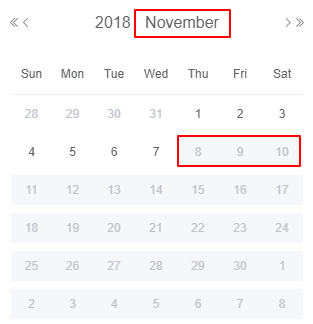
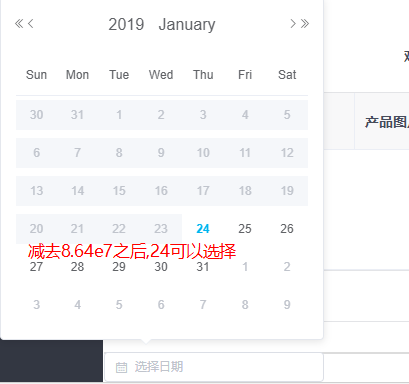
看一下应用的效果, 可选范围一个月,8是当前日期


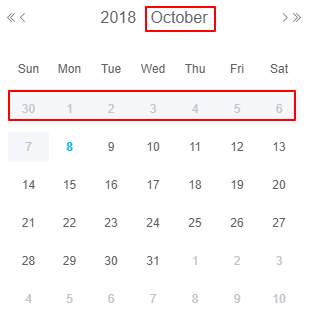
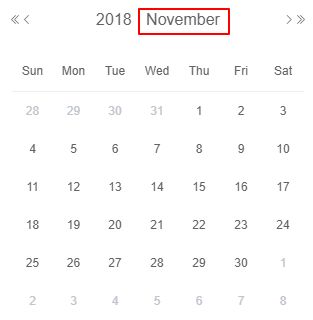
可选范围今天及之后的日期


方法补充说明: 上面的写法是之前整理的,写的比较随意,在项目中这样写不太好,下面写一个详细版
// 页面引入组件, 加上picker-options这个参数
<el-date-picker
v-model="exCheckDate"
type="date"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd"
placeholder="Please select">
</el-date-picker> // js中定义范围
// picker-options的值是一个对象,他的disabledDate属性可以设置禁用日期
data () {
return {
pickerOptions: {
// disabledDate是一个函数,参数是当前选中的日期值,这个函数需要返回一个Boolean值,
disabledDate: (time) => {
// 如果函数处理比较简单,可以直接在这里写逻辑方法
// return time.getTime() < Date.now() - 8.64e7 // 如果函数里处理的数据比较麻烦,也可以单独放在一个函数里,避免data数据太臃肿
return this.dealDisabledDate(time)
}
}, // 日期设置对象
}
}, created { }, methods: {
// 单独处理时间的函数
dealDisabledDate (time) {
// time.getTime是把选中的时间转化成自1970年1月1日 00:00:00 UTC到当前时间的毫秒数
// Date.now()是把今天的时间转化成自1970年1月1日 00:00:00 UTC到当前时间的毫秒数,这样比较好比较
// return的值,true是不可以操作选择,false可以操作选择,比如下面这个判断就只能选择今天之后的时间
return time.getTime() < Date.now() // 这里减8.64e7的作用是,让今天的日期可以选择,如果不减的话,今天的日期就不可以选择,判断中写<= 也是没用的,一天的毫秒数就是8.64e7
// return time.getTime() <= Date.now()
// return time.getTime() < Date.now() - 8.64e7
}
}


这样写了,看着应该更清晰一些吧
element-ui日期组件DatePicker设置日期选择范围Picker Options的更多相关文章
- [转]vue Element UI走马灯组件重写
https://blog.csdn.net/u013750989/article/details/82885482 1.element ui走马灯组件 -- carousel分析一波源代码:carou ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
- element ui step组件在另一侧加时间轴显示
这是我开发的时候遇到的一个问题:项目需要在步骤条(竖直方向)的另一侧加时间显示,但是我在element ui 的step组件中一直没找着设置方法,所以就自己想了个办法加进来,效果如下: 代码如下,先上 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- InkWell容器 和 官方自带日期组件 和第三方 日期格式转换组件
带点击事件的容器 InkWell( child: Text('时间'), onTap: _showTimePicker,), Flutter 日期和时间戳 日期转化成时间戳: var now = ...
- Jquery ui datepicker 设置日期范围,如只能隔3天
最近的后台项目前端使用了jquery ui 日历控件自然就使用了jquery ui 的 datepicker 后台数据比较好大,一般是千万级的和百万级的关联,查询会很慢,所以后加想多加些过滤条件, ...
随机推荐
- 黑盒测试实践--Day3 11.27
黑盒测试实践--Day3 今天完成任务情况: 收到小组紧急通知,作业要求更新了.组长召集大家在下午课后去开个短会,会议信息如下: 时间:11.27 晚上5:30 地点:东九楼501 会议内容: 学习了 ...
- leetcode N-Queens I && N-Queens II
第一个的代码: #include<iostream> #include<vector> using namespace std; bool isLegal(int i, int ...
- 全排列——DFS实现
原创 之间就写过一篇全排列的博客:https://www.cnblogs.com/chiweiming/p/8727164.html 详细介绍请回看,用的方法(暂且就叫)是“交换法”,其实思路就是DF ...
- javaScript入门之常用事件
JS中的常用事件 onfocus/onblur:聚焦离焦事件,用于表单校验的时候比较合适. onclick/ondblclick:鼠标单击和双击事件 onkeydown/onkeypress:搜索引擎 ...
- JavaScript中事件冒泡之实例理解
此#btnComfirmChooseCompany是Bootstrap模态弹层上的按钮,但点击后,点击事件被Bootstrap外层监听到了, 效果就是模态弹出层被关闭了,所以,我不想这个点击事件被&q ...
- vs2010 does not have a strong name
处理步骤: C:\myWorkSpace\IECG Dev. Tool\Forklift\DbUpgraderDLL\bin\Debug 为dll 所在目录 DbUpgraderDLL.dll为dll ...
- Oracle下载及安装
Oracle 下载及安装 一.官方下地址: http://www.oracle.com/technetwork/database/enterprise-edition/downloads/in ...
- [Essay]看《Re:从零开始的异世界生活》的一些感想
人生不能重来,但动漫可以. -- 故事背景 <介绍背景> 男主486通过不断重来,而改变了剧情的发展.整个动漫就像RPG游戏一般,只看了一遍没有完全理解,但后来再看萌娘百科才把整个剧情里所 ...
- 接口测试简单介绍、及jmeter的简单使用
1.接口测试简单介绍 接口测试其实就是功能测试,是从数据库查询到数据,返回查询结果 接口返回的数据都是json,json是一种通用的数据类型. 接口测试的优点:能在稍微偏底层的地方发现bug,越底层发 ...
- yunpian-python-sdk
快速开始 安装SDK pip install yunpian-python-sdk 代码 使用YunpianClient from yunpian_python_sdk.model import co ...
