[微信小程序] -- wxss引用外部css文件及iconfont
小程序引入外部文件的方式是:
只需要在其css文件写上: @import "外部css地址.wxss";
因为项目需要, 小程序中需要使用iconfont , 很容易就想到了H5的引入方式:
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1485242349767'); /* IE9*/
src: url('iconfont.eot?t=1485242349767#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1485242349767') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1485242349767') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1485242349767#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
因为此段css样式是通用的, 因此把它放在了css文件夹下:

通过@import 的方式引入到需要用到的文件里,但是并没有效果。

原因:小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为base64,然后引用。
解决方案如下:
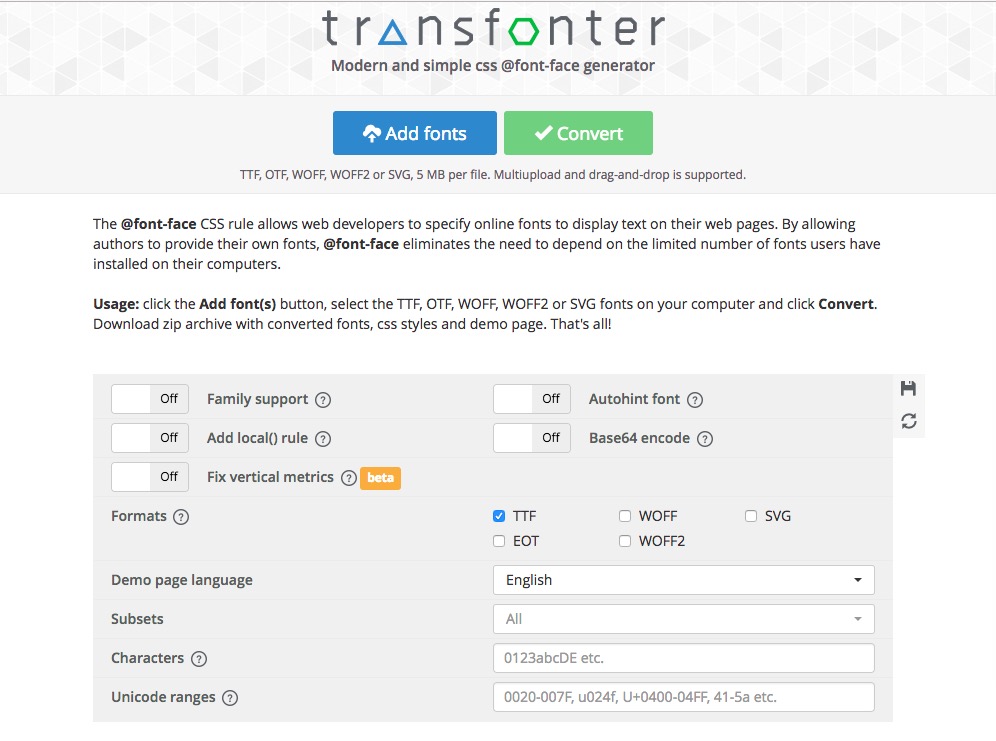
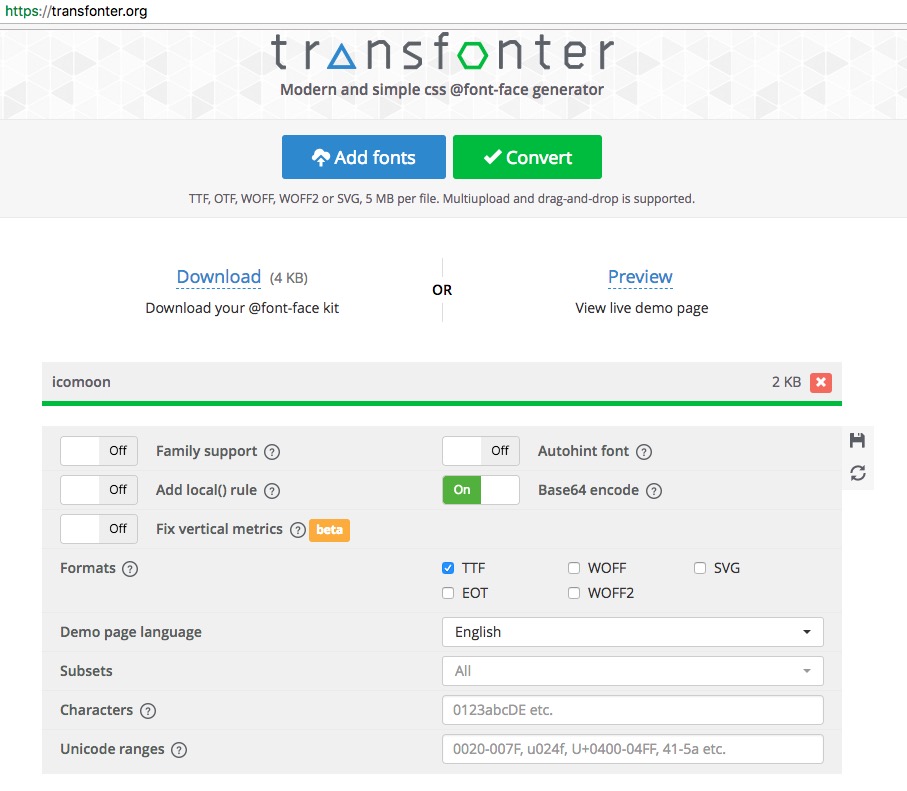
到这个平台https://transfonter.org/,把字体文件转化成base64格式

通过 add fonts把需要转化的ttf文件添加进去

将文件下载, 打开stylesheet.css文件, 将内容复制粘贴到style.css上

最终效果:

[微信小程序] -- wxss引用外部css文件及iconfont的更多相关文章
- 【微信小程序】——wxss引用外部CSS文件及iconfont
小程序引入外部文件的方式是:@import "*/*.wxss"; 因为业务需要,正在开发的小程序中需要使用iconfont,很容易想到了H5的引入方式: ```` @font-f ...
- 【微信小程序】——wxss引用外部CSS文件及iconfont,图文教程
小程序引入外部文件的方式是:@import “/.wxss”; 小程序的wxss文件font-face的url不接受http地址作为参数,可以接受base64,因此可以先将字体文件下载后,转换为bas ...
- 微信小程序如何引用其他js文件
1.我们先建立一个common.js文件,在common.js编写我们的程序, function myfunc() { console.log("myfunc....");} mo ...
- 微信小程序-WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. WXSS 用来决定 WXML 的组件应该怎么显示. 为了适应广大的前端开发者,我们的 WXSS 具有 ...
- 微信小程序----wxss设置样式
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- 微信小程序wxss设置样式
微信小程序wxss设置样式 对于以前搞客户端开发的来说,有着客户端的逻辑,就是不知道怎么设置样式,把对应的控件显示出来 一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视 ...
- 微信小程序wxss样式详解
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- less文件编译成微信小程序wxss文件
2016年9月21日,微信小程序正式开启内测.在微信生态下,触手可及.用完即走的微信小程序引起广泛关注,刷爆朋友圈子.在这样的火爆氛围中,作为一个前端开发者的我,也悄悄地去尝鲜.在做demo小示例的过 ...
- 前端笔记之微信小程序(一)初识微信小程序&WXSS与CSS|WXML与HTML的差异&像素和DPR
一.小程序概述 2017 年 1 月 9 日小程序正式上线,腾讯开放了个人开发者开发小程序,小程序从此就开始火爆,这一年,小程序狂揽 4 亿用户.1.7 亿的日常活跃,上线 58 万个.这是一个巨大的 ...
随机推荐
- golang学习
1. 学习资源列表 https://github.com/golang/go/wiki 2. 最快的入门方法 直接通过代码学习 https://tour.go-zh.org 3. go指南 https ...
- 9.TOP 子句--mysql limit
TOP 子句 TOP 子句用于规定要返回的记录的数目. 对于拥有数千条记录的大型表来说,TOP 子句是非常有用的. 注释:并非所有的数据库系统都支持 TOP 子句. MySQL 语法 SELECT c ...
- Portal:Machine learning机器学习:门户
Machine learning Machine learning is a scientific discipline that explores the construction and stud ...
- 编写高质量代码改善C#程序的157个建议——建议43:让接口中的泛型参数支持协变
建议43:让接口中的泛型参数支持协变 除了上一建议中提到的使用泛型参数兼容接口不可变性外,还有一种办法是为接口中的泛型声明加上out关键字来支持协变,如下所示: interface ISalary&l ...
- PrintDocument or PrintPreviewDialog 打印
/// <summary> /// /// </summary> /// <param name="sender"></param> ...
- SQL server T-SQL存储过程
简介 存储过程是由一些SQL语句和控制语句组成的被封装起来的过程,它驻留在数据库中,可以被客户应用程序调用,也可以从另一个过程或触发器调用.它的参数可以被传递和返回.与应用程序中的函数过程类似,存储过 ...
- docker 镜像创建
dockerfile FROM microsoft/aspnetcore:2.0 ARG source WORKDIR /app EXPOSE COPY ${source:-/} . ENTRYPOI ...
- day08.4-samba共享网盘服务
1. 安装软件:yum install samba -y 2. 新建共享目录物理路径:mkdir /zizaijiapu 修改配置文件:vim /etc/samba/smb.con ...
- 网页的js源文件被加密解决方案
Firefox和Chrome都具有这个功能,而且位置几乎一致
- Navicat 远程连接 MySQL
Navicat 远程连接 MySQL 相信大家都有在远程服务器上进行开发吧,其中 MySQL 的使用率应该也会挺高,如果使用 Navicat 等可视化工具来操作远程数据库不失为一种很好的选择,避免了在 ...
