17、Django实战第17天:机构详情展示
1、进入xadmin添加测试数据(教师、课程)
2、把以下4个前端页面复制到templates中

先打开这几个页面分析,它们和之前的课程机构列表页是不一样的机构,且没有共同的部分,但是这4个页面却是类似的,因此它们不能基于之前的base.html来做模板,我们再创建一个模板文件org_base.html
3、把org-detail-homepage.html的内容拷贝到org_base.html中
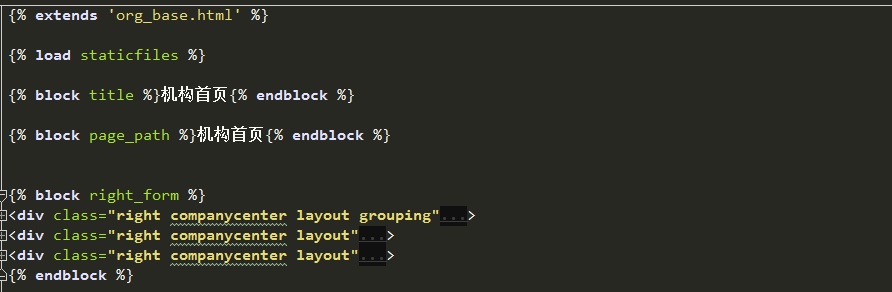
4、编辑org_base.html,替换静态文件(css/js/images)
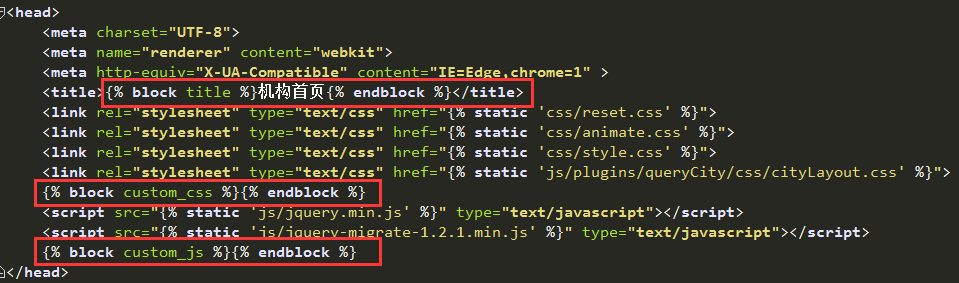
5、把会变化的内容用block包起来



6、清空org-detail-homepage.html,把org_base.html中用block包起来的部分拷贝到org-detail-homepage.html中

机构详情页,分四个页面,现在我们来完成机构首页这个版块,即org-detail-homepage.html, 前端的页面布局在上面我们已经配置好了

第一步,还是先把这个页面跑起来,当我们点击机构的图片或者名字的时候会跳转到页面

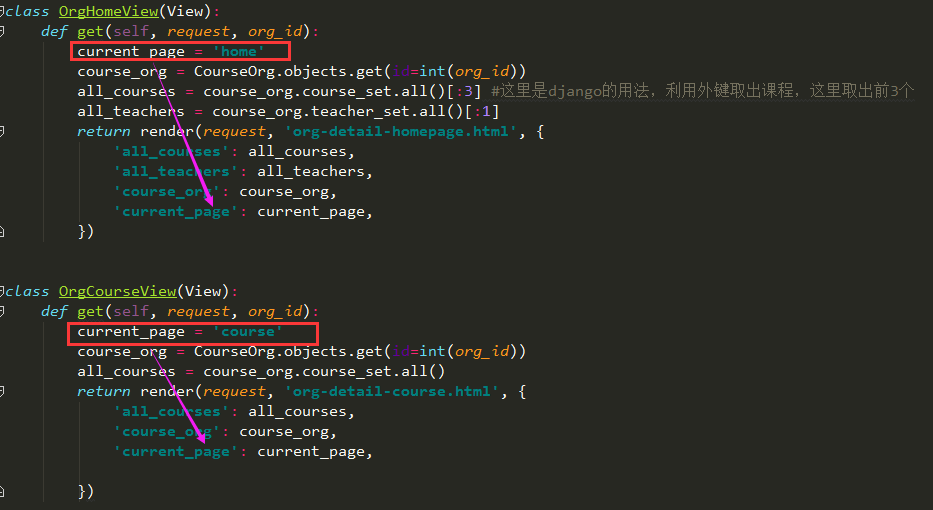
编辑organization.views.py
class OrgHomeView(View):
def get(self, request, org_id):
course_org = CourseOrg.objects.get(id=int(org_id))
all_courses = course_org.course_set.all()[:3] #这里是django的用法,利用外键取出课程,这里取出前3个
all_teachers = course_org.teacher_set.all()[:1]
return render(request, 'org-detail-homepage.html', {
'all_courses': all_courses,
'all_teachers': all_teachers,
'course_org': course_org,
})
配置一条url,编辑organization.urls.py
...
from .views import OrgHomeView urlpatterns = [
...
url(r'^home/(?P<org_id>\d+)/$', OrgHomeView.as_view(), name='org_home'), #需要传递课程机构id的参数
]
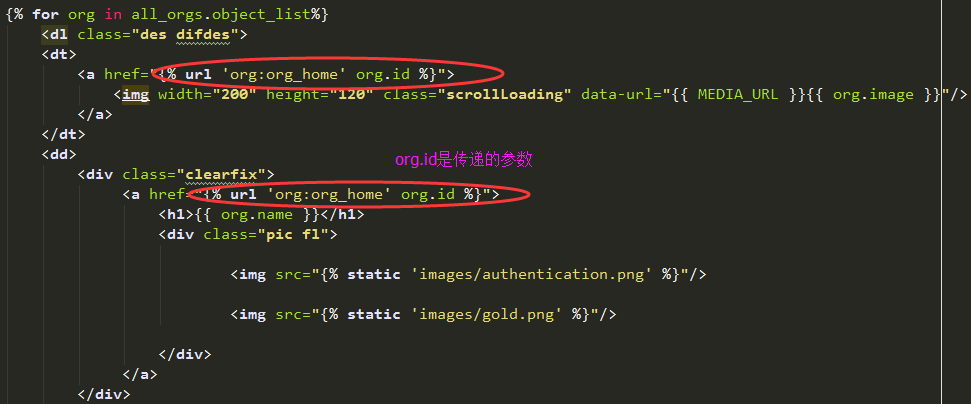
当然,我们需要修改课程机构图片和名字对应的链接,编辑org-list.html

到此,我们点击机构封面或者名字就能够成功跳转到该机构首页了。
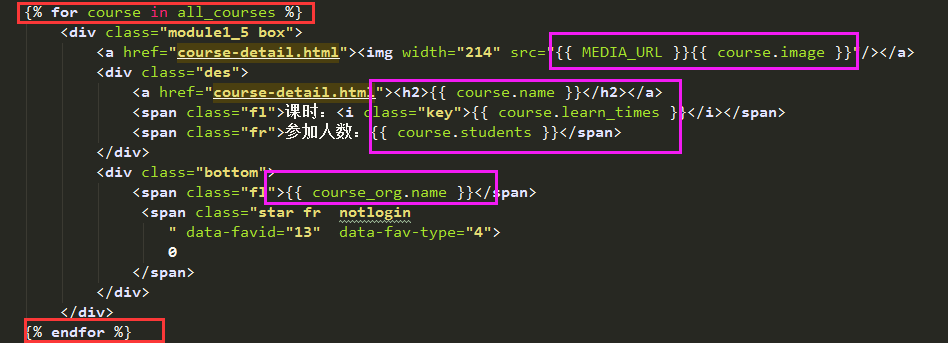
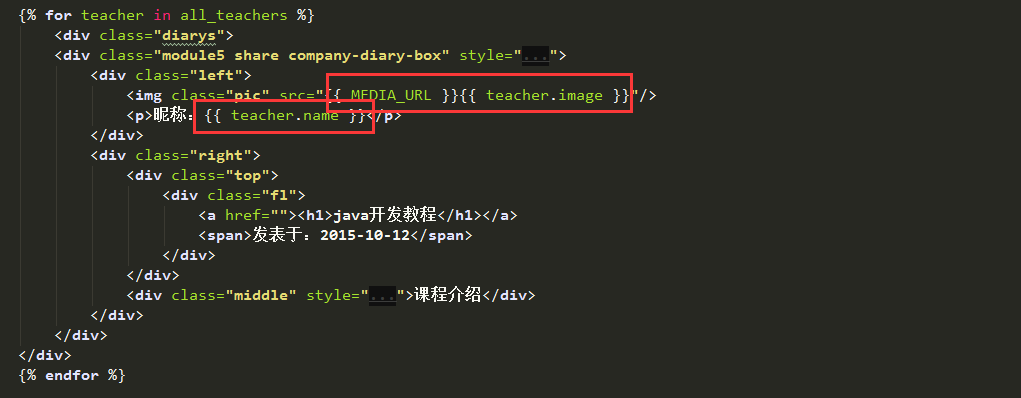
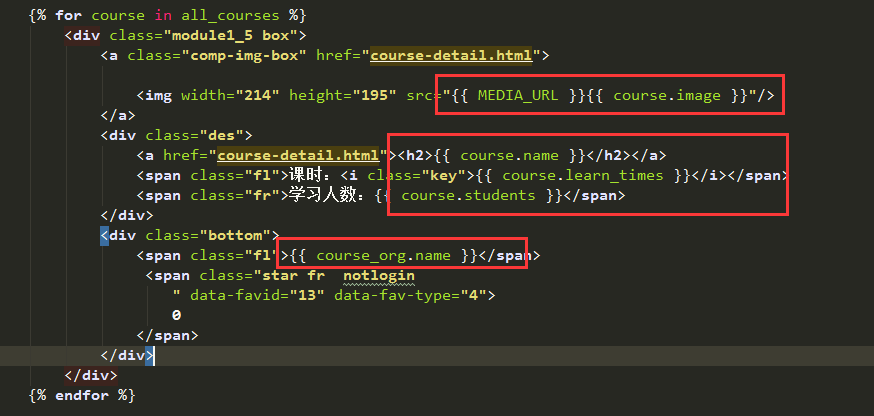
现在来编辑org-detail-homepage.html,把内容动态的展示出来


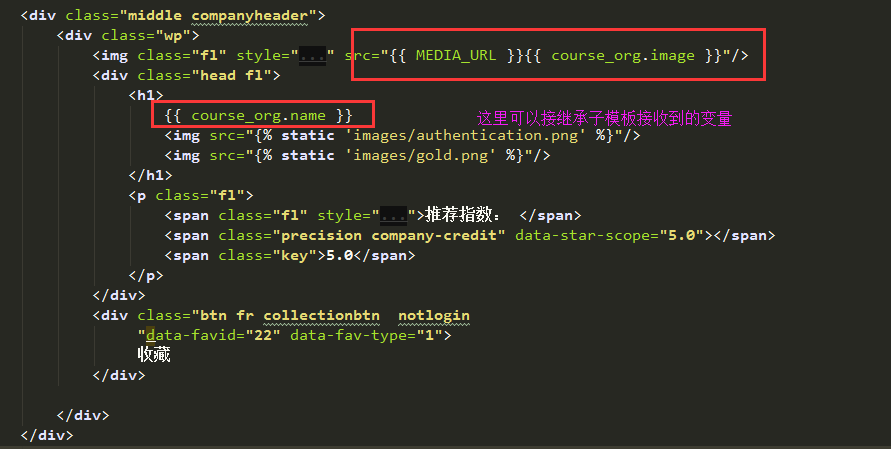
编辑org_base.html

机构课程
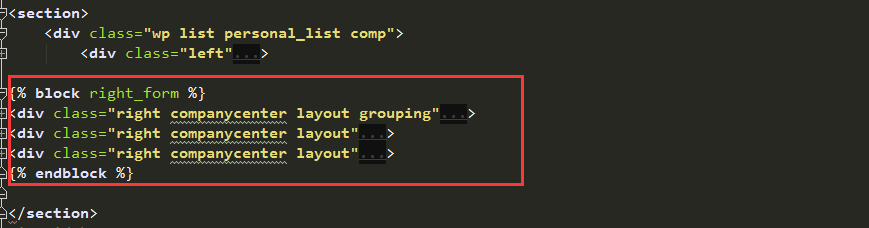
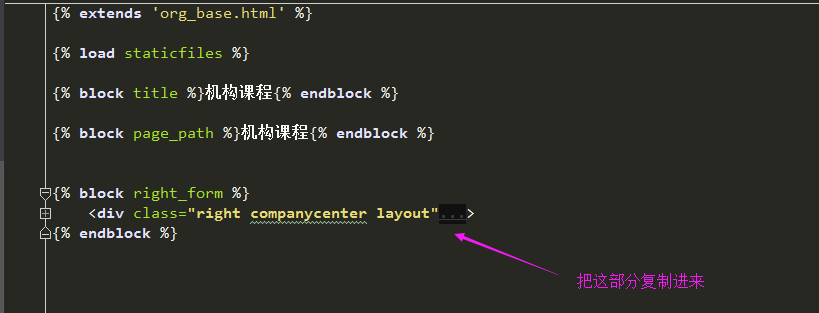
编辑org-detail-course.html, 把<div class="right companycenter layout..">这部分保留,其他清空,如下

编辑organizatios.views.py
class OrgCourseView(View):
def get(self, request, org_id):
course_org = CourseOrg.objects.get(id=int(org_id))
all_courses = course_org.course_set.all()
return render(request, 'org-detail-course.html', {
'all_courses': all_courses,
'course_org': course_org
})
配置一条url,编辑organization.urls.py
...
from .views import OrgCourseView urlpatterns = [
...
url(r'^course/(?P<org_id>\d+)/$', OrgCourseView.as_view(), name='org_course'),
]
把org_base.html中left部分的链接改掉

编辑org-detail-course.htm动态展示课程

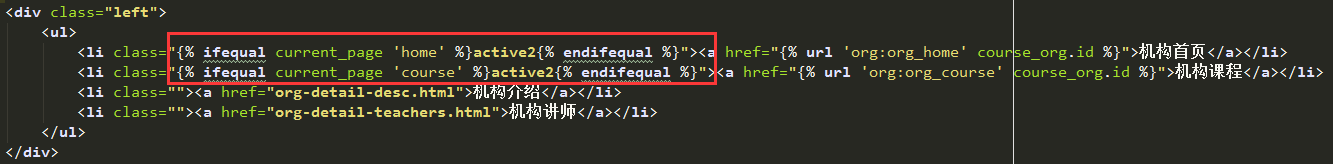
现在我们去浏览器访问,机构首页和机构课程已经能够正常展示数据了,但是他们的导航还存在一个问题,当我们点击机构课程,它并没有变成一个选中的状态。这个其实很简单,我们只能需要再对应的 view中传递一个参数,来判断当前的页面是哪一个

编辑org_base.html

到此。2个页面已经完成了,其他2个页面(机构介绍和机构讲师也是同样的流程),这里就不再叙述了...
提示:机构讲师那里有个课程数,先不用配置,后面再弄
17、Django实战第17天:机构详情展示的更多相关文章
- mxonline实战9,我要学习功能块,机构详情展示,收藏功能
对应github地址:第9天 一. 实现我要学习功能
- Django实战(17):ajax !
现在让我们来通过ajax请求后台服务.当然首选要实现后台服务.关于“加入购物车”,我们需要的服务是这样定义的: url: http://localhost:8000/depotapp/API/c ...
- 使用 TypeScript & mocha & chai 写测试代码实战(17 个视频)
使用 TypeScript & mocha & chai 写测试代码实战(17 个视频) 使用 TypeScript & mocha & chai 写测试代码实战 #1 ...
- 25、Django实战第25天:讲师详情页
1.复制teacher-detail.html到templates目录下 2.编辑teacher-detail.html,继承base.html 3.编辑organization.view.py cl ...
- 从零开始部署Django生产环境(适用:《跟老齐学Python Django实战》)
<跟老齐学Python Django实战>作为市面上少有的Django通俗实战书籍,给了我学习Django很大的帮助.作为一名新入门的菜鸟,全书我重复练习了至少三遍,每次都有新的收获. 前 ...
- tail -fn 1000 test.log | grep '关键字' 按照时间段 sed -n '/2014-12-17 16:17:20/,/2014-12-17 16:17:36/p' test.log /var/log/wtmp 该日志文件永久记录每个用户登录、注销及系统的启动、停机的事件
Linux 6种日志查看方法,不会看日志会被鄙视的 2020-02-11阅读 7.3K0 作为一名后端程序员,和Linux打交道的地方很多,不会看Linux日志,非常容易受到来自同事和面试官的嘲讽 ...
- Django+Ajax+Mysql实现数据库数据的展示
最近老师让搞一个系统,仅仅展示一下数据库的数据 在做海底捞时,是交接的师兄的项目,用的语言是java,框架是SSM(Spring.SpringMVC.MyBatis),这次我准备用Python写,前端 ...
- 9.17 Django ORM分组
2018-9-17 19:53:22 预习:http://www.cnblogs.com/liwenzhou/p/8343243.html 新买个蓝牙挂耳耳机,感觉不错! 放上代码 笔记什么的明天继 ...
- 20、Django实战第20天:课程详情页
1.把course-detail.html复制到templates目录下 2.编辑course-detail.html,分析页面,继承base.html 3.编辑courses.views .... ...
随机推荐
- springboot 实现自定义注解
1.定义一个注解@Target(ElementType.METHOD)@Retention(RetentionPolicy.RUNTIME)@Documentedpublic @interface T ...
- git config文件总结及git alias配置
1. 文件位置 mac /etc/.gitconfig 系统级~/.gitconifg 用户级(覆盖系统级) windows C:\Users\$user\.gitconfig 当前项目下 .git/ ...
- 【BZOJ 3123】 [Sdoi2013]森林 主席树启发式合并
我们直接按父子关系建主席树,然后记录倍增方便以后求LCA,同时用并查集维护根节点,而且还要记录根节点对应的size,用来对其启发式合并,然后每当我们合并的时候我们都要暴力拆小的一部分重复以上部分,总时 ...
- [COGS 2421] [HZOI 2016] 简单的Treap 笛卡尔树
笛卡尔树就是你给两维限制,一维堆R,一维二叉搜索树K,平地拔起一棵Treap,最广范的应用:用LCA求区间最值,建Treap,还有个什么范围top k我表示并不会查都查不到.它最妙最高的地方在于用栈来 ...
- shell里的getopts
By francis_hao Jul 5,2017 getopts是shell的一个内置命令. 概述 getopts optstring name [args]OPTIND,OPTARG,O ...
- 从零开始学习MXnet(一)
最近工作要开始用到MXnet,然而MXnet的文档写的实在是.....所以在这记录点东西,方便自己,也方便大家. 我觉得搞清楚一个框架怎么使用,第一步就是用它来训练自己的数据,这是个很关键的一步. 一 ...
- AWS CLI command example
1.list ec2 instance-id, instance status, type, ip address, name aws ec2 describe-instances --query ' ...
- python 匿名函数和递归函数
匿名函数lambda 匿名函数:lambda x,y:x+y 上述解释:x,y分别是函数的参数,x+y是函数的返回值 匿名函数的命名规则,用lamdba 关键字标识,冒号(:)左侧表示函数接收的参数 ...
- Linux下git源码安装【转】
转自:http://blog.csdn.net/u012889638/article/details/51167123 版权声明:本文为博主原创文章,未经博主允许不得转载. 版本信息:CentOS r ...
- Linux下的Backlight子系统(二)【转】
转自:http://blog.csdn.net/weiqing1981127/article/details/8515847 版权所有,转载必须说明转自 http://my.csdn.net/weiq ...
