dataTables的导出Excel功能
Datatables它是一款基于jQuery表格插件,钟情于它操作dom的灵活。做后台的同学想必使用它能事半功倍,而且交互强、容易扩展。
我也是最近要做公司后台界面,表格涉及的很多,所以考虑使用DT,刚上手(感觉还不错呢),不足之处欢迎指正!:)
datatables本身就提供了导出excel、csv、pdf等格式的功能,参考如下链接:https://datatables.net/extensions/buttons/examples/html5/excelTextBold.html(官方的例子导出excel,
有源码和所需引入的文件):https://datatables.net/extensions/buttons/examples/initialisation/export.html(导出csv/pdf/copy/打印) 可供参考。
1.所需引入的文件
1>.引入css文件:
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.13/css/jquery.dataTables.min.css" />
<link rel="stylesheet" href="https://cdn.datatables.net/buttons/1.2.4/css/buttons.dataTables.min.css"/>
2>.引入js文件
<script src="http://cdn.gbtags.com/datatables/1.10.5/js/jquery.js"></script>
<script src="https://cdn.datatables.net/1.10.13/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.2.4/js/dataTables.buttons.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.2.4/js/buttons.html5.min.js "></script>
<script src="http://cdn.datatables.net/plug-ins/28e7751dbec/integration/bootstrap/3/dataTables.bootstrap.js"></script>
2.html代码
<!-- HTML代码片段中请勿添加<body>标签 //-->
<div id="container">
<!-- 定义一个表格元素 -->
<table id="example" class="display nowrap" cellspacing="0" width="100%">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
</tbody>
</thead>
</table>
</div>
3.js代码
$(document).ready(function() {
$('#example').DataTable( {
dom: 'Bfrtip',
"buttons": [
{
'extend': 'excelHtml5',
'text': '导出excel',//定义导出excel按钮的文字
'exportOptions': {
'modifier': {
'page': 'current'
}
}
}
]
});
});
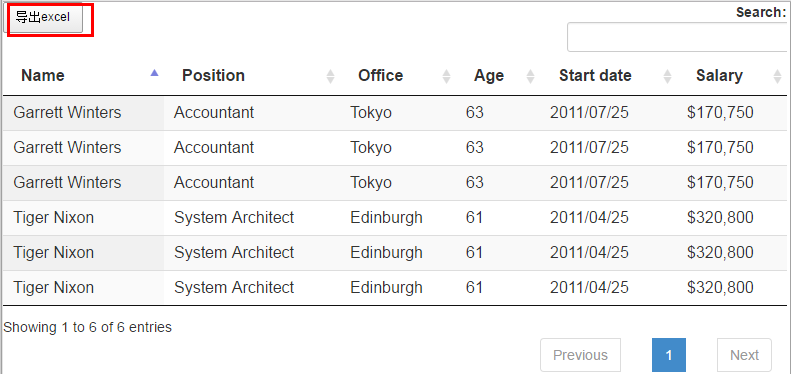
4.运行效果

dataTables的导出Excel功能的更多相关文章
- Atitit.导出excel功能的设计 与解决方案
Atitit.导出excel功能的设计 与解决方案 1.1. 项目起源于背景1 1.2. Js jquery方案(推荐)jquery.table2excel1 1.3. 服务器方案2 1.4. 详细 ...
- 项目笔记:导出Excel功能
1.前台这块: var ids=""; $.post("${basePath}/assets/unRegDeviceAction_getDeviceIds.do" ...
- 项目笔记:导出Excel功能分sheet页插入数据
导出Excel功能分sheet页处理数据: /*导出EXCEL*/ public void createExcel() { log.info("导出Excel功能已经启动-BEGIN&quo ...
- vue项目导出EXCEL功能
因为一些原因导出EXCEL功能必须前端来做,所以就研究了一下,在网上也找了一些文章来看,有一些不完整,我做完了就记录下来,供大家参考: 1.首先先安装依赖: npm install file-save ...
- Vue通过Blob对象实现导出Excel功能
不同的项目有不同的导出需求,有些只导出当前所显示结果页面的表格进入excel,这个时候就有很多插件,比如vue-json-excel或者是Blob.js+Export2Excel.js来实现导出Exc ...
- layui + mvc + ajax 导出Excel功能
为了更方便,没基础的伙伴更容易理解,我尽量详细简便 省了很多代码,一步一步的试 自己引入文件 1. html 前端视图代码 Layui的数据绑定 全部代码 @{ Layout = null; } &l ...
- asp.net core web的导入导出excel功能
这里主要记录下asp.net core web页面上进行导入导出excel的操作. 主要是导入,因为现在使用的很多前端框架(例如kendo ui)本身就有导出的功能. 这里使用到EPPlus.Core ...
- Django Admin中增加导出Excel功能
参考: https://www.cnblogs.com/yoyo008/p/9232805.html 在使用Django Admin时, 对于列表我们有时需要提供数据导出功能, 如下图: 在Djang ...
- laravel-admin 自定义导出excel功能,并导出图片
https://www.jianshu.com/p/91975f66427d 最近用laravel-admin在做一个小项目,其中用到了excel导出功能. 但是laravel-admin自带的导出功 ...
随机推荐
- Activity具体解释(生命周期、启动方式、状态保存,全然退出等)
一.什么是Activity? 简单的说:Activity就是布满整个窗体或者悬浮于其它窗体上的交互界面. 在一个应用程序中通常由多个Activity构成,都会在Manifest.xml中指定一个主的A ...
- Java常见分页方式
1. 网站常见分页样式 采用传统的分页方式(邮件列表),可以明确的获取数据信息,如有多少条数据 分多少页显示等 采用下拉式的分页样式(QQ空间),一般无法获取明确的数据数量相关的信息,但是在分页操作之 ...
- C语言学习笔记(四) 流程控制
流程控制 流程控制,说通俗一点就是程序代码执行的顺序.不管对于哪门语言来说,流程控制都是很重要的一部分内容: 流程控制的分类,可以分为三大类: 1.顺序 这个很好理解,顺序执行就是代码从上往下一行行的 ...
- AMD 3600+ X2 CPU配合昂达A69T主板超频教程
本次超频使用电脑硬件配置如下: AMD 3600+ X2 90nm 昂达 A69T HDMI 宇瞻 DDR II 1G 667普条 西数 WD2500KS SATAII 250G 16M 戴尔 普通 ...
- 整理了一下浅墨大神的Visual C++/DirectX 9.0c的游戏开发手记
还是非常棒的博客,只是没有一个文件夹.所以自己做了一个山寨文件夹在这里.便于随时查找. 前面31期从略. [Visual C++]游戏开发笔记三十二 浅墨DirectX提高班之中的一个 DirectX ...
- iOS-Gif图片展示N种方式(原生+第三方)
原生方法: 1.UIWebView 特点:载入速度略长,性能更优.播放的gif动态图更加流畅. //动态展示GIF图片-WebView -(void)showGifImageWithWebView{ ...
- SGDMA-----Scatter-gather DMA
Scatter-gather DMA 使用一个链表描述物理上不连续的存储空间,然后把链表首地址告诉DMA master.DMA master在传输完一块物理连续的数据后,不用发起中断,而是根据链表来传 ...
- php-fpm用socket连接
总结:在最新nginx.php下实践如下: 第一步:添加php5-fpm.sock文件 cd /var/run sudo vim php5-fpm.sock //啥也不写入,只要这个文件就可以了~ ...
- 【转载】Highcharts使用指南
另附几个较好的图形组件库: 基于HTML5的开源画图组件:http://www.ichartjs.com/gettingstarted/ 图表Echarts: http://echarts.baidu ...
- java - day14 - InnerClass
内部类使用 package com.InnerClass; public class Mama { String name; Baby baby; Mama(String name){ this.na ...
