《锋利的jQuery》读书要点笔记6——制作商城网页:结构和样式设计
第8章 用jQuery打造个性网站
做一个购物网站并用jQuery来完善。大体步骤是:
收集素材
确定网站结构
A. 文件结构,imagea文件夹用来存放将要用到的图片,styles文件夹存放CSS,scripts存放jQuery脚本。首页和商品详情页。

B. 网页结构:

用HTML来把大致的框架给搭好:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Jane Shopping</title>
</head>
<body>
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</body>
</html>
页面设计
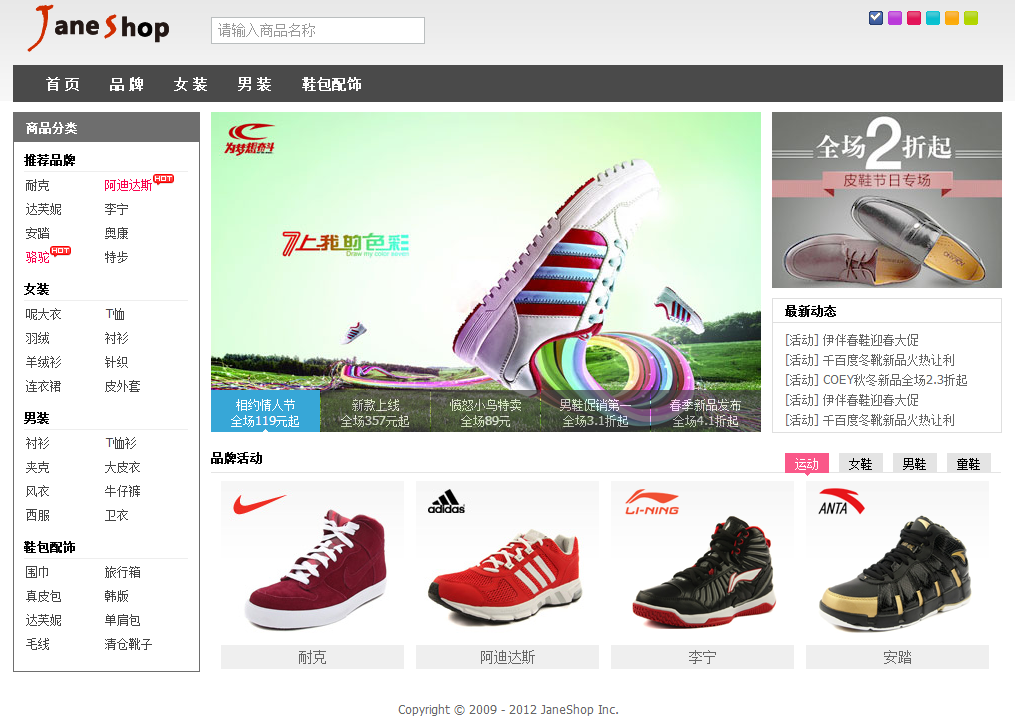
本书使用的是Photoshop。页面最终效果确定下来后,便可以设计CSS代码了。首页和详情页的效果如下:



网站样式
将CSS文件分门别类。有了设计好的网站视觉效果,接下来的任务是将其以网页形式呈现出来。CSS代码放在一个文件里, 网页中引用这个样式文件即可(其实就是外联式的CSS使用):

这本书的作者推荐先写全局样式,再编写可大范围内重用的样式,最后再编写细节样式。
编写全局样式

全局样式reset.css, 主要用来编写一些全局样式:
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td{margin:;padding:;}
body,button,input,select,textarea{font:12px/1.5 tahoma,arial,\5b8b\4f53;}
h1,h2,h3,h4,h5,h6{font-size:100%;}
address,cite,dfn,em,var{font-style:normal;}
code,kbd,pre,samp{font-family:courier new,courier,monospace;}
small{font-size:12px;}
ul,ol{list-style:none;}
a{text-decoration:none;}
a:hover{text-decoration:underline;}
sup{vertical-align:text-top;}
sub{vertical-align:text-bottom;}
legend{color:#000;}
fieldset,img{border:;}
button,input,select,textarea{font-size:100%;}
table{border-collapse:collapse;border-spacing:;}
.clear{clear: both;float: none;height:;overflow: hidden;}
html .hide{display:none;}
编写重用样式
首页和详情页都有头部和商品推荐这两部分,这两个样式表是可以重用的。头部的HTML结构:
<div id="header">
<div class="contWidth">
<a href="#" class="log"></a>
<div class="search"></div>
<ul id="skin"></ul>
<div class="mainNav" id="nav"></div>
</div>
</div>
主要有四块内容:Logo,搜索框,皮肤切换和导航菜单。
先为最外面的元素定义样式:
#header{
background: url("../images/headerbg.png") repeat-x scroll 0 0 #FFFFFF;
height: 105px;
}
#header .contWidth {
position: relative;
height: 105px;
margin: 0 auto;
width: 990px;
z-index:;
}
上面把头部的宽度定位990px,然后用 margin:0 auto 使其居中显示。接下来定义Logo、搜素框、皮肤切换和导航菜单的样式。
Logo部分的HTML代码如下:
<a href="#nogo" class="logo">
<img src="data:images/logo.gif" alt="Jane Shop">
</a>
Logo的样式:
#header .logo {
float:left;
margin:0 0 0 10px;
color:#FFF;
line-height:80px;
}
搜索部分的HTML代码:
<div class="search">
<input type="text" id="inputSearch" value="请输入商品名称" class=""/>
</div>

#header .search {
left: 198px;
position: absolute;
top: 20px;
}
皮肤切换
#skin {
float:right;
margin:10px;
padding:4px;
width:120px;
}
#skin li {
float:left;
margin-right:4px;
width:15px;
height:15px;
text-indent:-9999px;
overflow:hidden;
display:block;
cursor:pointer;
background-image:url("../images/theme.gif");
}
为了使不同的li元素显示不同的背景图,可以使用backgrround-posotion属性来定位背景图:
#skin_0 { background-position:0px 0px; }
#skin_1 { background-position:15px 0px; }
#skin_2 { background-position:35px 0px; }
#skin_3 { background-position:55px 0px; }
#skin_4 { background-position:75px 0px; }
#skin_5 { background-position:95px 0px; }
#skin_0.selected { background-position:0px 15px; }
#skin_1.selected { background-position:15px 15px; }
#skin_2.selected { background-position:35px 15px; }
#skin_3.selected { background-position:55px 15px; }
#skin_4.selected { background-position:75px 15px; }
#skin_5.selected { background-position:95px 15px; }
导航菜单:
/*导航样式开始*/
.mainNav {
position: absolute;
top: 68px;
left:;
height: 37px;
line-height: 37px;
width: 990px;
z-index:;
background-color: #4A4A4A;
}
.mainNav .nav {
display: inline;
float: left;
margin-left: 25px;
}
.mainNav ul li {
float:left;
display: inline;
margin-right:14px;
position: relative ;
z-index:;
}
.mainNav ul li a {
display:block;
padding:0 8px;
font-weight:;
color:#fff;
font-size:14px;
}
.mainNav ul li a:hover {
background:none;
}
上面只是为一次菜单定义了样式,还需要为二级菜单定义样式,下面是二级菜单要实现的效果

/* 二级菜单 */
.jnNav {
background:#FFFFFF;
border: 1px solid #B1B1B1;
border-top:;
left:;
overflow: hidden;
position: absolute;
top: 37px;
width: 474px;
z-index:;
display:none;
}
.jnNav .subitem {
float: left;
height: auto !important;
min-height: 100px;
padding: 10px 12px;
width: 450px;
}
.jnNav .subitem dl {
border-top: 1px dashed #C4C4C4;
overflow: hidden;
padding: 8px 0;
float:left;
}
.jnNav .subitem .fore {
border-top-style: none;
padding-top:;
}
.jnNav .subitem dt {
float: left;
font-weight: bold;
line-height: 16px;
padding: 4px 3px;
text-align: center;
width: 76px;
}
.jnNav .subitem dt a {
color: #000;
font-weight:;
font-size:12px;
padding:;
}
.jnNav .subitem dd {
float: left;
overflow: hidden;
padding:;
width: 364px;
}
.jnNav .subitem em {
border-right: 1px solid #CCCCCC;
float: left;
font-style: normal;
height: 14px;
line-height: 14px;
margin: 5px 0;
padding: 0 8px;
}
.jnNav .subitem em a {
color: #666666;
white-space: nowrap;
font-size:12px;
font-weight:normal;
padding:;
}
.jnNav .subitem em.noborder {
border-right: 0 none;
}
二级菜单默认不显示,单击一级菜单的标题才显示相应的二级菜单,通过脚本来控制。
编写主题内容的样式,网站首页的主体部分的HTML结是:
<div id="content">
<div class="janshop"></div>
<div id="jinCatlog"></div>
<div id="jinImageroll"></div>
<div id="jinNotice"></div>
<div id="jinBrand"></div>
</div>
为其添加CSS样式:
#content{
clear: left;
margin: 0 auto;
position: relative;
width: 990px;
}
.janeshop{
height: 560px;
overflow: hidden;
padding: 10px 0;
}
/* 商品分类 */
#jnCatalog{
float: left;
height: 560px;
margin: 0 11px 0 0;
overflow: hidden;
width: 187px;
}
/* 大屏广告 */
#jnImageroll {
float: left;
height: 320px;
margin: 0 11px 0 0;
overflow: hidden;
position: relative;
width: 550px;
}
#jnNotice{
float: left;
height: 321px;
overflow: hidden;
width: 230px;
}
/* 品牌活动 */
#jnBrand {
float: left;
height: 230px;
margin: 10px 0 0;
overflow: hidden;
width: 790px;
}
接下来往主体结构里放置HTML代码来充实网页,首先是商品分类这块:
<div id="jinCatlog">
<h2 title="商品分类">商品分类</h2>
<div class="jinCatainfo">
<h3>推荐品牌</h3>
<ul>
<li><a href="#nogo">耐克</a></li>
<li><a href="#nogo" class="promoted">阿迪达斯</a></li>
<li><a href="#nogo">达芙妮</a></li>
<li><a href="#nogo">李宁</a></li>
<li><a href="#nogo">安踏</a></li>
<li><a href="#nogo">奥康</a></li>
<li><a href="#nogo" class="promoted">骆驼</a></li>
<li><a href="#nogo">特步</a></li>
</ul>
<br class="clear"/>
<!-- 重复部分省略 -->
</div>
</div>
为其添加相应的样式:
/* 商品分类 */
#jnCatalog{
float: left;
height: 560px;
margin: 0 11px 0 0;
overflow: hidden;
width: 187px;
}
#jnCatalog h2{
height:30px;
line-height:30px;
color:#fff;
font-size:12px;
text-indent:13px;
background-color:#6E6E6E;
}
.jnCatainfo{
border: 1px solid #6E6E6E;
border-style: none solid solid;
border-width: 0 1px 1px;
height: 524px;
overflow: hidden;
padding: 5px 10px 0;
width: 165px;
}
.jnCatainfo h3 {
border-bottom: 1px solid #EEEEEE;
height: 24px;
line-height:24px;
width: 164px;
}
.jnCatainfo ul {
float: left;
padding: 0 2px 8px;
}
.jnCatainfo li {
color: #AEADAE;
float: left;
height: 24px;
line-height: 24px;
width: 79px;
overflow: hidden;
position:relative;
}
.jnCatainfo li a{
color: #444444;
}
.jnCatainfo li a:hover{
color: #008CD7;
text-decoration: none;
}
.jnCatainfo li a.promoted{
color:#F9044E;
}
.jnCatainfo li .hot {
background: url("../images/hot.gif") no-repeat scroll 0 0 transparent;
height: 16px;
position: absolute;
top:;
width: 21px;
}
左侧完成后,完成首页主题内容的右侧布局,这部分分为上下两个部分,而上面的部分又分为左右两个部分。先完成上面的部分,HTML结构如下:
<!-- 大屏广告 start -->
<div id="jinImageroll">
<a href="#nogo" id="JS_imagWrap">
<img src="imags/ads/1.jpg" alt="相约情人节">
<!-- 省略中间重复元素 -->
<img src="data:images/ads/5.jpg" alt="春季新品首发">
</a>
<div>
<a href="###1"><em>相约情人节</em><em>全场119元起</em></a>
<!-- 省略中间重复元素 -->
<a href="###5"><em>春季新品发布</em><em>全场</em></a>
</div>
</div>
<!-- 大屏广告 end -->
<!-- 最新动态 start-->
<div id="jinNotice">
<div id="jinMiaosha">
<a href="#nogo" class="JS_css"><img src="data:images/upload/20120216.jpg" alt="冬品清仓"></a>
</div>
<div id="jinNoticeInfo">
<h2 title="最新动态">最新动态</h2>
<ul>
<li><a href="###1" class="tooltip" title="活动迎春大促"></a></li>
<!-- 省略中间重复元素 -->
<li><a href="###6" class="tooltip" title="活动COEY秋季新品全场2.3折起"></a></li>
</ul>
<br class="clear">
</div>
</div>
为其设置样式:
#jnImageroll {
float: left;
height: 320px;
margin: 0 11px 0 0;
overflow: hidden;
position: relative;
width: 550px;
}
#jnImageroll img {
position: absolute;
left:;
top:;
}
接下来对这大屏广告下方的缩略图设置样式,可以使用position:abolute的方式让缩略图处于最下方,然后使用float:left的方式让缩略图以水平方式排列:

#jnImageroll div {
bottom:;
overflow: hidden;
position: absolute;
float: left;
}
#jnImageroll div a {
background-color: #444444;
color: #FFFFFF;
display: inline-block;
float: left;
height: 32px;
margin-right: 1px;
overflow: hidden;
padding: 5px 15px;
text-align: center;
width: 79px;
}
#jnImageroll div a:hover {
text-decoration: none;
}
#jnImageroll div a em {
cursor: pointer;
display: block;
height: 16px;
overflow: hidden;
width: 79px;
}
#jnImageroll .last {
margin:;
width: 80px;
}
#jnImageroll a.chos {
background: url("../images/adindex.gif") no-repeat center 39px #37A7D7;
color: #FFFFFF;
}
"最新动态"部分由于也是列表元素,可以借鉴之前模块的样式设计,css代码如下:
/* 最新动态 */
#jnNotice{
float: left;
height: 321px;
overflow: hidden;
width: 230px;
}
#jnMiaosha {
float: left;
height: 176px;
margin-bottom: 10px;
overflow: hidden;
width: 230px;
}
.JS_css3 img {
-webkit-transition:1s all;
-moz-transition:1s all;
-o-transition:1s all;
transition:1s all;
}
.JS_css3:hover img {
-webkit-transform:rotate(720deg);
-moz-transform:rotate(720deg);
-o-transform:rotate(720deg);
transform:rotate(720deg);
}
#jnNoticeInfo {
float: left;
border: 1px solid #DFDFDF;
height: 133px;
overflow: hidden;
width: 228px;
}
#jnNoticeInfo h2 {
height: 23px;
line-height: 23px;
border-bottom: 1px solid #DFDFDF;
text-indent:12px;
}
#jnNoticeInfo ul {
float: left;
padding: 6px 2px 0 12px;
}
#jnNoticeInfo li {
height: 20px;
line-height: 20px;
overflow: hidden;
}
#jnNoticeInfo li a{
color:#666666;
}
#jnNoticeInfo li a:hover{
color: #008CD7;
text-decoration: none;
}
最后一块内容是“品牌活动”部分,HTML代码如下:
<div id="jinBrand">
<div id="jinBrandTab">
<h2 title="品牌活动">品牌活动</h2>
<ul>
<li><a href="#nogo" title="运动">运功</a></li>
<li><a href="#nogo" title="女鞋">女鞋</a></li>
<li><a href="#nogo" title="男鞋">男鞋</a></li>
<li><a href="#nogo" title="Applife">童鞋</a></li>
</ul>
</div>
<div id="jinBrandContent">
<div id="jinBrandList">
<ul>
<li>
<a href="###1" class="JS_live"><img src="data:images/upload/20120217.jpg" alt="耐克"></a>
<span><a href="###1">耐克</a></span>
</li>
<!-- 省略中间重复元素 -->
<li>
<a href="###4" class="JS_live"><img src="data:images/upload/20120230.jpg" alt="安踏"></a>
<span><a href="###4">安踏</a></span>
</li>
</ul>
</div>
</div>
</div>
</div>
“品牌活动”分为 “jinBrandTab” 和 “jinBrandContent” ,jinBrandTab的css代码如下:
/* 品牌活动 */
#jnBrand {
float: left;
height: 230px;
margin: 10px 0 0;
overflow: hidden;
width: 790px;
}
#jnBrandTab {
border-bottom: 1px solid #E4E4E4;
height: 29px;
position: relative;
width: 790px;
float: left;
}
#jnBrandTab h2 {
height: 29px;
line-height: 29px;
left:;
position: absolute;
width: 100px;
}
#jnBrandTab ul {
position: absolute;
right:;
top: 10px;
}
#jnBrandTab li {
float: left;
margin: 0 10px 0 0;
}
#jnBrandTab li a {
background-color: #E4E4E4;
color: #000000;
display: inline-block;
height: 20px;
line-height: 20px;
padding: 0 10px;
}
#jnBrandTab .chos {
background: url("../images/chos.gif") no-repeat scroll 50% bottom transparent;
padding-bottom: 3px;
}
#jnBrandTab .chos a {
background-color: #FA5889;
color: #FFFFFF;
outline: 0 none;
}
jinBrand里的内容较多,宽度有限,可以使用overflow:hidden来隐藏多余部分:
#jnBrandContent {
float: left;
height: 188px;
overflow: hidden;
margin: 8px 5px;
width: 790px;
position: relative;
}
#jnBrandList {
position: absolute;
left:;
top:;
width: 3200px;
}
#jnBrandContent li {
float: left;
height: 188px;
overflow: hidden;
padding: 0 5px;
position: relative;
width: 185px;
}
#jnBrandContent li img {
left: 5px;
position: absolute;
top:;
}
#jnBrandContent li span {
background-color: #EFEFEF;
bottom:;
color: #666666;
display: inline-block;
font-size: 14px;
height: 24px;
line-height: 24px;
overflow: hidden;
position: absolute;
text-align: center;
width: 183px;
}
#jnBrandContent li a {
color:#666666;
}
#jnBrandContent li a:hover{
color: #008CD7;
text-decoration: none;
}
详情页的主体布局:
详情页的头部和左部和首页一样,所以只需要修改右侧内容即可。根据前面的效果图,右侧分为左列和右列,左侧有一张大图片,几张小图片和一个选项卡,右列是一些商品的介绍信息。
详情页面主体布局的HTML结构:
<div id="content">
<div class="janeshop">
<div id="jinCatalog"></div>
<div id="jinProitem"></div>
<div id="jinDetails"></div>
</div>
</div>
前面已经为商品分类设置了样式,接下来只要为 jinProitem 和 jinDetails 设置样式即可:
#jnProitem{
float: left;
width: 312px;
height: 560px;
display:inline;
}
#jnDetails {
float: left;
display:inline;
overflow: hidden;
width: 468px;
}
产品大图和产品缩略图:
#jnProitem .jqzoomWrap {
border: 1px solid #BBBBBB;
cursor: pointer;
float: left;
padding:;
position: relative;
}
#jnProitem span {
clear: both;
display: block;
padding-bottom: 10px;
padding-top: 10px;
text-align: center;
width: 320px;
}
#jnProitem ul.imgList{
height: 80px;
}
#jnProitem ul.imgList li {
float:left;
margin-right:10px;
}
#jnProitem ul.imgList li img {
width:60px;
height:60px;
padding:1px;
background:#EEE;
cursor:pointer;
}
#jnProitem ul.imgList li img:hover {
padding:1px;
background:#999;
}
产品大图和产品缩略图下面是个选项卡,和第五章实现的选项卡类似:
.tab .tab_menu {
clear:both;
}
.tab .tab_menu li {
float:left;
text-align:center;
cursor:pointer;
list-style:none;
padding:1px 6px;
margin-right:4px;
background:#F1F1F1;
border:1px solid #898989;
border-bottom:none;
}
.tab .tab_menu li.hover {
background:#DFDFDF;
}
.tab .tab_menu li.selected {
color:#FFF;
background:#6D84B4;
}
.tab .tab_box {
clear:both;
border:1px solid #898989;
}
.tab .hide{
display:none
}
最后剩下的便是右列的详细说明部分,包括尺寸评分什么的。
总结:前端的页面设计实在是太......,我都不明白前端的人是怎么记住这些乱七八糟的CSS属性的....。总结下这章设计样式的基本思路就是:先确定大致结构,网页由哪几个模块组成,再一个模块一个模块的添东西,添好后再设置其样式,这样完成一个模块后再做另一个模块。确定了总体结构后,先为这个结构设计个页面通用的样式。再往下模块细分的时候设计更具体的样式。
《锋利的jQuery》读书要点笔记6——制作商城网页:结构和样式设计的更多相关文章
- 《锋利的jQuery》读书要点笔记7——制作商城网页:网站脚本
第8章 用jQuery打造个性网站 上一节将网页的样式设计完了,现在开始用jQuery来编写网站的脚本.首先要确定的是应该完成哪些功能. 首页应该完成的功能是: 详情页: 这个页面要完成的效果是: 接 ...
- 《锋利的JQuery》读书要点笔记1——认识JQuery&&选择器
<锋利的jQuery>源码下载,包括了这本书中全部代码以及用到的CSS文件 第一章 认识jQuery jQuery是个Js库.首先该明确的一点是:在jQuery库中$就是jQuery的一个 ...
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
- 锋利的jQuery读书笔记---jQuery中Ajax--get、post等方法
load()方法通常用来从Web服务器上获取静态的数据文件,然而这并不能体现ajax的全部价值. 在项目中,如果需要传递一些参数给服务器中的页面,那么可以使用$.get()或者$.post()方法(或 ...
- 《锋利的JQuery》读书要点笔记3——事件和动画
第四章 jQuery中的事件和动画 JS和HTML的交互是通过用户和浏览器操作页面时引发的事件来处理的,事件由浏览器自动生成. 4.1 jQuery中的事件 1. 加载DOM 这里主要是搞明白wind ...
- 《锋利的JQuery》读书要点笔记5——jQuery与Ajax的应用
第6章 jQuery与Ajax的应用 Ajax的全称:Asynchronous JavaScript and XML (异步Javascript和XML) 传统模式中,数据提交通过表单方式实现,数据的 ...
- 《锋利的JQuery》读书要点笔记4——表格表单的操作
第五章 jQuery对表单,表格的操作以及更多应用 这章主要以一些具体案例讲解了jQuery对表单,表格的常用操作,以及一些常见的jQuery应用,用到的都是上几章说的东西.下面就以具体的案例来展开. ...
- 《锋利的JQuery》读书要点笔记2——DOM操作
第三章 jQuery中的DOM操作 3.1 DOM(Document Object Model)操作的分类 1. DOM Core 例如:document.getElementsByTagNam ...
- 锋利的jQuery读书笔记---jQuery中Ajax--序列化元素、Ajax全局事件
serialize()方法: 作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求. <!DOCTYPE html> <html> <hea ...
随机推荐
- Java语言课程设计
一.项目简介 本实验是对图形用户界面,布局管理器的综合应用,理解Java的处理机制,编写独立运行的窗口 二.项目采用技术 GUI,JAVA 三.功能需求分析 1.使用用户图形界面 2.能够实现年月份的 ...
- springMVC js等文件找不到解决方法
<mvc:resources mapping="/javascript/**" location="/static_resources/javascript/&qu ...
- 【python】Python中给List添加元素的4种方法分享
List 是 Python 中常用的数据类型,它一个有序集合,即其中的元素始终保持着初始时的定义的顺序(除非你对它们进行排序或其他修改操作). 在Python中,向List添加元素,方法有如下4种方法 ...
- 集群hadoop ubuntu版
搭建ubuntu版hadoop集群 用到的工具:VMware.hadoop-2.7.2.tar.jdk-8u65-linux-x64.tar.ubuntu-16.04-desktop-amd64.is ...
- PowerShell收发TCP消息包
PowerShell收发TCP消息包 https://www.cnblogs.com/fuhj02/archive/2012/10/16/2725609.html 在上篇文章中,我们在PSNet包中创 ...
- Springboot2.0 集成shiro权限管理
在springboot中结合shiro教程搭建权限管理,其中几个小细节的地方对新手不友好,伸手党更是无法直接运行代码,搭建过程容易遇坑,记录一下.关键的地方也给注释了. 版本:springboot版本 ...
- [CF543D]Road Improvement
题目大意:给定一个无根树,给每条边黑白染色,求出每个点为根时,其他点到根的路径上至多有一条黑边的染色方案数,模$1e9+7$. 题解:树形$DP$不难想到,记$f_u$为以$1$为根时,以$u$为根的 ...
- 【HDU 4300 Clairewd’s message】
Clairewd is a member of FBI. After several years concealing in BUPT, she intercepted some important ...
- IntValue()方法 和 ValueOf()方法
intValue() 1.intValue()是java.lang.Number类的方法,Number是一个抽象类.Java中所有的数值类都继承它.也就是说,不单是Integer有intValue方法 ...
- DP---背包问题
http://www.hawstein.com/posts/dp-knapsack.html http://www.cnblogs.com/wwwjieo0/archive/2013/04/01/29 ...
