Selenium2+python自动化25-js处理日历控件(修改readonly属性)【转载】
前言
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题。
基本思路:先用js去掉readonly属性,然后直接输入日期文本内容
一、日历控件
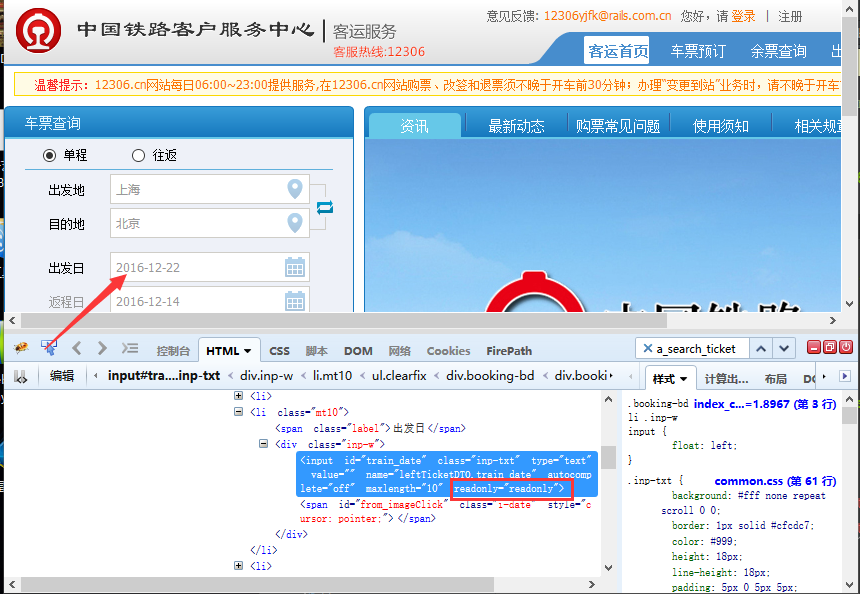
1.打开12306的车票查询界面,在出发日期输入框无法直接输入时间
2.常规思路是点开日历控件弹出框,从日历控件上点日期,这样操作比较烦躁,并且我们测试的重点不在日历控件上,只是想输入个时间,做下一步的操作
3.用firebug查看输入框的属性:readonly="readonly",如下:
<input id="train_date" class="inp-txt" type="text" value="" name="leftTicketDTO.train_date" autocomplete="off" maxlength="10" readonly="readonly">

二、去掉readonly属性
1.很明显这种元素的属性是readonly,输入框是无法直接输入的,这时候需要先去掉元素的readonly属性,然后就可以输入啦。
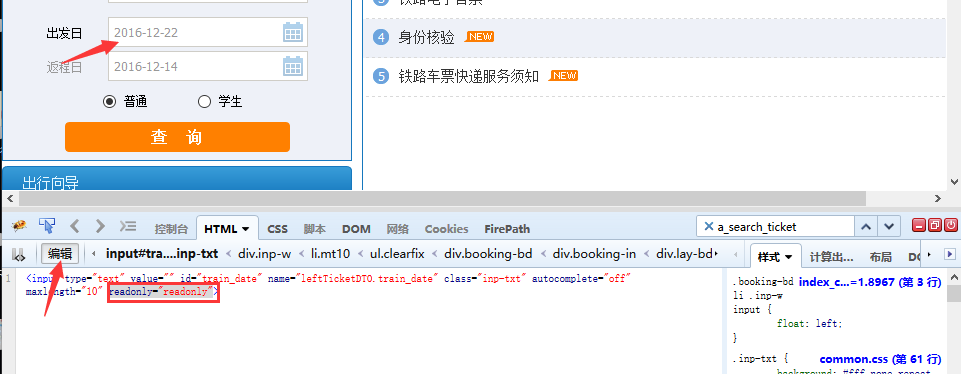
2.点左下角firebug的“编辑按钮”,找到对应元素,直接删除readonly="readonly",然后回车。
3.在页面出发日位置输入:yoyoketang 试试,嘿嘿,有没发现可以输入成功。当然这里只是为了验证可以输入内容,测试时候还是输入测试的日期。

三、用js去掉readonly属性
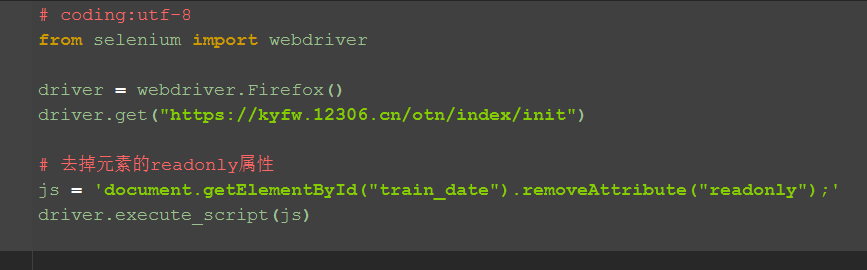
1.用js去掉元素属性基本思路:先定位到元素,然后用removeAttribute("readonly")方法删除属性。
2.出发日元素id为:train_date,对应js代码为:'document.getElementById("train_date").removeAttribute("readonly");'

四、输入日期
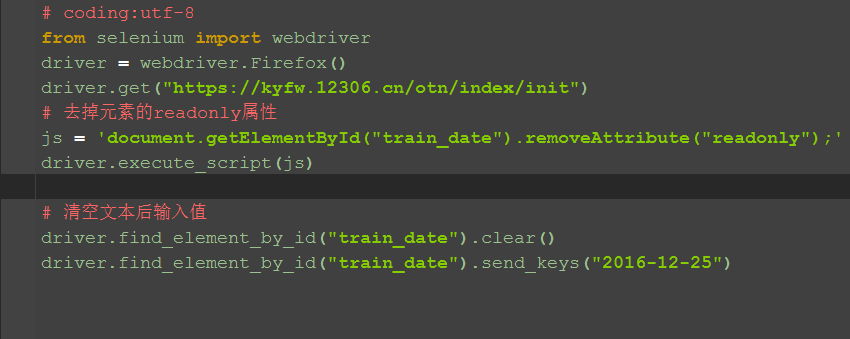
1.输入日期前,一定要先清空文本,要不然无法输入成功的。
2.这里输入日期后,会自动弹出日历控件,随便点下其它位置就好了,接下来会用js方法传入日期,就不会弹啦!

五、js方法输入日期
1.这里也可以用js方法输入日期,其实很简单,直接改掉输入框元素的value值就可以啦

六、参考代码如下:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://kyfw.12306.cn/otn/index/init")
# 去掉元素的readonly属性
js = 'document.getElementById("train_date").removeAttribute("readonly");'
driver.execute_script(js)
# 用js方法输入日期
js_value = 'document.getElementById("train_date").value="2016-12-25"'
driver.execute_script(js_value)
# # 清空文本后输入值
# driver.find_element_by_id("train_date").clear()
# driver.find_element_by_id("train_date").send_keys("2016-12-25")
Selenium2+python自动化25-js处理日历控件(修改readonly属性)【转载】的更多相关文章
- selenium+Python(Js处理日历控件)
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用js去掉 ...
- Selenium2学习(十七)-- js处理日历控件(修改readonly属性)
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- 2.23 js处理日历控件(修改readonly属性)
2.23 js处理日历控件(修改readonly属性) 前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如 ...
- Selenium2+python自动化24-js处理富文本(带iframe)【转载】
前言 上一篇Selenium2+python自动化23-富文本(自动发帖)解决了富文本上iframe问题,其实没什么特别之处,主要是iframe的切换,本篇讲解通过js的方法处理富文本上iframe的 ...
- 日历控件修改的JS代码
var bMoveable=true; var _VersionInfo=" " ; //============================================= ...
- JS实现日历控件选择后自动填充
最近在做人事档案的项目,在做项目的初期对B/S这块不是很熟悉,感觉信心不是很强,随着和师哥同组人员的交流后发现,调试程序越来越好了,现在信心是倍增,只要自己自己踏实的去研究.理解代码慢慢的效果就出来了 ...
- JS编写日历控件(支持单日历 双日历 甚至多日历等)
前言: 最近几天都在研究日历控件编写,当然前提我要说明下,当然看过别人写的源码 所以脑子一热 就想用自己的编码方式 来写一套可扩展性 可维护性 性能高点的代码控件出来,就算练习练习下,所以前几天晚上下 ...
- selenium webdriver——JS操作日历控件
一般的日期控件都是input标签下弹出来的,如果使用webdriver 去设置日期, 1. 定位到该input 2. 使用sendKeys 方法 比如 但是,有的日期控件是readonly的 比如12 ...
- WdatePicker日历控件动态设置属性参数值
首先吐槽一下需求人员给了我一个很坑的需求:WdatePicker日历控件里面选择的最小时间(minDate)的值是级联动态改变的,而且这个值要从数据库获取,这样子只能使用 ajax 来发起请求获取mi ...
- Extjs4 关于设置form中所有子控件为readOnly属性的解决方案
之前在网上找了一堆,但那些确实没法用,后来考虑了一下,发现主要是网上提供的假设form中只有一层控件,没有考虑到布局稍微复杂的form情形,此处采用递归的形式实现对form中所有控件(grid及but ...
随机推荐
- System and Device power management.
Advanced Configuration and Power Management Interface(ACPI)是由Intel,Microsoft等厂家订的一套Spec,规范了OS,APP对于电 ...
- ElasticSearch1.7.1拼音插件elasticsearch-analysis-pinyin-1.3.3使用介绍
ElasticSearch拼音插件elasticsearch-analysis-pinyin使用介绍 https://my.oschina.net/xiaohui249/blog/214505 摘要: ...
- 理解NLP中的卷积神经网络(CNN)
此篇文章是Denny Britz关于CNN在NLP中应用的理解,他本人也曾在Google Brain项目中参与多项关于NLP的项目. · 翻译不周到的地方请大家见谅. 阅读完本文大概需要7分钟左右的时 ...
- MSSQL事务在C#程序端的使用
拼接成一条SQL执行 优点:简单,容易看懂: 缺点:某些场合,涉及的业务较多,在同一SQL处理显得太冗长,复杂,不利于解耦. 使用细节 在方法之间传递参数,确保多个方法中的SQL都是使用同一个事务的( ...
- 【BZOJ 3172】[Tjoi2013]单词 AC自动机
关于AC自动机:一个在kmp与Trie的基础上建立的数据结构,关键在于Trie树结构与fail指针,他们各有各的应用.在AC自动机里最典型的就是多串匹配,原本效率为O(n*l+n*l+m*l),(n是 ...
- codevs 1078 最小生成树 kruskal
题目描述 Description 农民约翰被选为他们镇的镇长!他其中一个竞选承诺就是在镇上建立起互联网,并连接到所有的农场.当然,他需要你的帮助. 约翰已经给他的农场安排了一条高速的网络线路,他想把这 ...
- D. Equalize the Remainders (set的基本操作)
D. Equalize the Remainders time limit per test 3 seconds memory limit per test 256 megabytes input s ...
- Ubuntu 12.04更新源(转)
1.首先备份Ubuntu12.04源列表 sudo cp /etc/apt/sources.list /etc/apt/sources.list.backup (备份下当前的源列表) 2.修改更新源 ...
- php函数-shuffle
Shuffle()函数说明: -随机乱序现有数组并不保留键值: -shuffle()函数把数组中的元素按随机顺序重新排列,该函数为数组中的元素分配新的键名,已有键名将被删除. 语法说明: shuffl ...
- jsp中的路径问题
在学jsp的时候我每次都遇到路径的问题,每次都不能够说100%的把这搞定,这让我很烦恼,今天下午花了点时间来把路径问题整理了下. 一:首先我们在加载项目(我的项目名称是FinalExam)是的路径是h ...
