HTML总结之:HTML5的DOCTYPE 与 meta 属性介绍
HTML5头部常用介绍:
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。注意:<meta> 标签永远位于 head 元素内部。
例1:keywords:告诉浏览器你的网页的关键字是什么:用于SEO 搜索时优化排序的meta 标签
<meta name="keywords" content="HTML,ASP,PHP,SQL">
例2:description:告诉浏览器你的网页的主要内容是什么
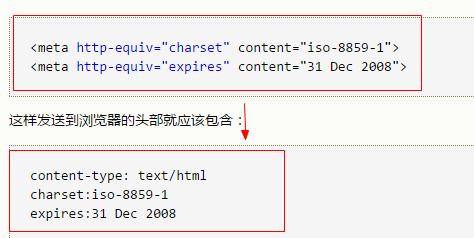
例3:http-equiv 属性的 <meta> 标签:服务器将把名称/值对添加到发送给浏览器的内容头部:

例4:文档编码格式:UTF-8 编码格式
例5:<meta>在移动端使用之移动端屏幕的缩放:代码如下:
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
解释:viewport是移动端的可视区域界面。常用属性包括:width、height、initial-scale、minimum-scale、maxmum-scale、user-scalable。
代码含义:移动端内容宽度:设备宽度 = 1:1;文档的初始&最大比例为1.0;user-scalable=no含义:用户不能手动缩放。
HTML总结之:HTML5的DOCTYPE 与 meta 属性介绍的更多相关文章
- 【HTML5开发系列】meta元素详解
meta元素可以用来定义文档的各种元数据.他有很多种用法,一个HTML文档可以包含多个meta元素. meta元素在HTML5中的变化 charset属性是HTML5中新增的.在HTML4中,http ...
- html5响应式设置<meta>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> < ...
- HTML5头部标签中<meta>常用信息
整理一些平时常用的,方便查阅 <!-- 字体编码 --> <meta charset="utf-8" /> <!-- 关键字 --> <m ...
- html5中viewport与meta详解
网上解释手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中 ...
- 移动前端不得不了解的HTML5 head 头标签 —— Meta 标签
Meta 标签 meta标签是HTML中head头部的一个辅助性标签,它位于HTML文档头部的 <head> 和 <title> 标记之间,它提供用户不可见的信息.虽然这部分信 ...
- html5移动web开发实战必读书记
原文 http://itindex.net/detail/50689-html5-移动-web 主题 HTML5 一.配置移动开发环境 1.各种仿真器.模拟器的下载安装 http://www.mob ...
- html<!DOCTYPE>声明标签
html<!DOCTYPE>声明标签 <DOCTYPE>声明是html文档的第一行,位于<html>标签之前 <DOCTYPE>声明不是html标签,他 ...
- HTML5标准学习 – DOCTYPE
转自:http://www.cnblogs.com/GrayZhang/archive/2011/03/31/learning-html5-doctype.html 上一篇文章主要讲述了HTML文档的 ...
- !DOCTYPE html文档类型声明简写 HTML5 DOCTYPE缩写
html5之!DOCTYPE html文档类型声明简写,在HTML5中DOCTYPE简写非常重要. 一.概述 - TOP 让CSS样式表生效,DOCTYPE声明是必须的,以前TABLE布局的网 ...
随机推荐
- 百度分享和bshare
社会法社交分享组件bshare http://www.bshare.cn/ 百度share也不错
- window下TortoiseGit的安装和使用
一.安装git for windows 首先下载git for windows客户端https://git-for-windows.github.io/安装过程没什么特别的,下载完安装包之后,按照提示 ...
- 支付宝RSA签名
1.参考网上相关文章,开放php中的openssl,但使用网上例子调用openssl_pkey_new,一直报100013错误.后改用用支付宝提供的SDKdemo程序 发现使用提供的privkye,可 ...
- C# 反射之SqlDatareader转换为Model实体.
虽说反射的效率比较低,但是在当今的时代,盛行的大数据,以及高并发的产生,硬件的产能正在逐渐的提升,所以我们可以用空间来换取时间.反射所消耗的那些性能问题其实在企业级开发而言也就无所谓了.二 : 反射得 ...
- oscache源码浅析
oscache作为本地缓存框架,存储模型依然是通用的缓存键值对模型.oscache使用HashTable存放数据,我们看下源码: GeneralCacheAdministrator: /** * Ge ...
- springboot redis简单结合
参考: https://www.cnblogs.com/ityouknow/p/5748830.htmlhttp://blog.csdn.net/i_vic/article/details/53081 ...
- Ehcache/Redis/Tair缓存性能对比[转载]
FW : http://xulingbo.net/?p=434 版权归许令波所有.此处只是一个转载. 后面介绍的不同方式都有测试数据,这些测试数据都是在同一的测试环境下得出的测试结果: 测试机器的配置 ...
- Avro之二:入门demo
一.使用avro-maven插件为avsc文件生成对应的java类: 在项目的pom.xml中增加依赖及插件如下: <dependency> <groupId>org.apac ...
- Python遍历列表删除多个列表元素
在遍历list的时候,删除符合条件的数据,结果不符合预期 num_list = [1, 2, 2, 2, 3] print(num_list) for item in num_list: if ite ...
- 什么是DA控制
液压系统中的DA控制: Automotive Drive control & Anti stall control 自动变速控制 & 防熄火控制 (DA控制) 1:自动(变速)驱动控制 ...
