vue中的懒加载和按需加载
懒加载
(1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载。
(2)异步加载的三种表示方法:
- 1. resolve => require([URL], resolve),支持性好
- 2. () => system.import(URL) , webpack2官网上已经声明将逐渐废除,不推荐使用
- 3. () => import(URL), webpack2官网推荐使用,属于es7范畴,需要配合babel的syntax-dynamic-import插件使用。
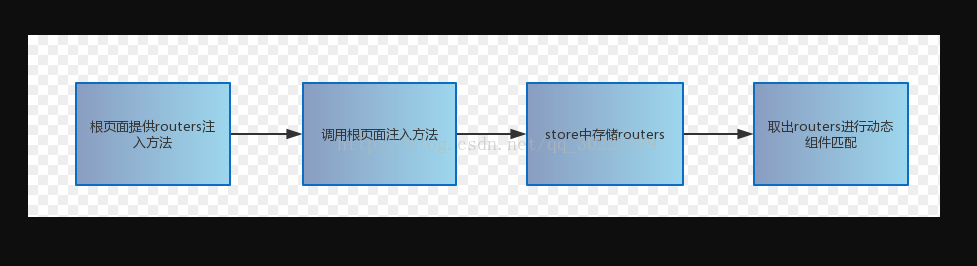
(3)vue中懒加载的流程:

(4)Vue中懒加载的各种使用地方:
1.路由懒加载:
- export default new Router({
- routes:[
- {
- path: '/my',
- name: 'my',
- //懒加载
- component: resolve => require(['../page/my/my.vue'], resolve),
- },
- ]
- })
2.组件懒加载:
- components: {
- historyTab:resolve => {
- require(['../../component/historyTab/historyTab.vue'],resolve)
- },
- },
3. 全局懒加载:
- Vue.component('mideaHeader', () => {
- System.import('./component/header/header.vue')
- })
按需加载
(1)按需加载原因:首屏优化,第三方组件库依赖过大,会给首屏加载带来很大的压力,一般解决方式是按需求引入组件。
(2)element-ui按需加载
element-ui 根据官方说明,先需要引入babel-plugin-component插件,做相关配置,然后直接在组件目录,注册全局组件。
1. 安装babel-plugin-component插件:
npm install babel-plugin-component –D
2. 配置插件,将 .babelrc修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-default"
}
]]]
}3.引入部分组件,比如 Button和 Select,那么需要在 main.js中写入以下内容:
- <code class="language-javascript">import Vue from 'vue'
- import { Button, Select } from 'element-ui'
- import App from './App.vue'</code>
- Vue.component(Button.name, Button)
- Vue.component(Select.name, Select)
- /* 或写为
- *Vue.use(Button)
- *Vue.use(Select)
- */
(3)iView按需求加载:
- import Checkbox from'iview/src/components/checkbox';
特别提醒:
1.按需引用仍然需要导入样式,即在 main.js 或根组件执行 import 'iview/dist/styles/iview.css';
2.按需引用是直接引用的组件库源代码,需要借助 babel进行编译,以 webpack为例:
- module: {
- rules: [
- {test: /iview.src.*?js$/, loader: 'babel' },
- {test: /\.js$/, loader: 'babel', exclude: /node_modules/ }
- ]
- }
vue中的懒加载和按需加载的更多相关文章
- jQuery中的ready方法及实现按需加载css,js
模拟jQuery中的ready方法及实现按需加载css,js 一.ready函数的实现 经常用jQuery类库或其他类库中的ready方法,有时候想想它们到底是怎么实现的,但是看了一下jQuery中的 ...
- 模拟jQuery中的ready方法及实现按需加载css,js实例代码
这篇文章介绍了模拟jQuery中的ready方法及实现按需加载css,js实例代码,有需要的朋友可以参考一下 一.ready函数的实现经常用jQuery类库或其他类库中的ready方法,有时候 ...
- 在webpack中使用Code Splitting--代码分割来实现vue中的懒加载
当Vue应用程序越来越大,使用Webpack的代码分割来懒加载组件,路由或者Vuex模块, 只有在需要时候才加载代码. 我们可以在Vue应用程序中在三个不同层级应用懒加载和代码分割: 组件,也称为异步 ...
- Vue中结合Flask与Node.JS的异步加载功能实现文章的分页效果
你好!欢迎阅读我的博文,你可以跳转到我的个人博客网站,会有更好的排版效果和功能. 此外,本篇博文为本人Pushy原创,如需转载请注明出处:http://blog.pushy.site/posts/15 ...
- Vue 路由&组件懒加载(按需加载)
当打包构建应用时,Javascript 包会变得非常大,影响页面加载速度.使用Vue路由懒加载和组件懒加载可以提升页面加载速度,减少白屏时间,提升用户体验. 用法有如下三种:(路由懒加载与组件懒加载用 ...
- vue如何实现代码打包分离(按需加载)
在vue中使用import()来代替require.ensure()实现代码打包分离 一.require.ensure() 方法来实现代码打包分离 require.ensure() 是 webpack ...
- 模拟jQuery中的ready方法及实现按需加载css,js
一.ready函数的实现 经常用jQuery类库或其他类库中的ready方法,有时候想想它们到底是怎么实现的,但是看了一下jQuery中的源码,涉及到的模块比较多,(水平有限)代码比较难看懂:自己结合 ...
- vue中路由懒加载实现amd加载文件
一般我们配置路由的时候是import引入: import log from '@/components/login': { path: '/login', component: log , hidde ...
- 使用Webpack的代码拆分在Vue中进行懒加载
参考学习:https://alexjover.com/blog/lazy-load-in-vue-using-webpack-s-code-splitting/ 学习文案:https://webpac ...
随机推荐
- 使用 adb logcat 显示 Android 日志
本文为转载. 地址:http://www.hanshuliang.com/?post=32 eclipse 自带的 LogCat 工具太垃圾了, 开始用 adb logcat 在终端查看日志; 1. ...
- 我的Android进阶之旅------>ListView中android:cacheColorHint,android:listSelector属性作用 .
( 本文转载于:http://blog.csdn.net/stonecao/article/details/6216449) 自定义listview的时候,当你不使用android:cacheColo ...
- document write & close
在载入页面后,浏览器输出流自动关闭.在此之后,任何一个对当前页面进行操作的document.write()方法将打开—个新的输出流,它将清除当前页面内容. 必须确保调用document.close() ...
- B-Tree vs LSM-tree
什么是B-树 一.已排序文件的查找时间 对一个有N笔记录的已排序表进行二叉查找,可以在O(log2N)比较级完成.如果表有1,000,000笔记录,那么定位其中一笔记录,将在20 ( log21,00 ...
- Maven学习笔记—安装和配置
Maven的安装和配置 1 在windows上安装maven 1.1 下载maven 访问maven的下载页面:http://maven.apache.org/download.cgi,选择版本下载即 ...
- 前端基础之css样式(选择器)
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
- LCA(最近公共祖先)专题(不定期更新)
Tarjan(离线)算法 思路: 1.任选一个点为根节点,从根节点开始. 2.遍历该点u所有子节点v,并标记这些子节点v已被访问过. 3.若是v还有子节点,返回2,否则下一步. 4.合并v到u上. 5 ...
- HDF及HDF-EOS数据格式简介
HDF-EOS数据格式介绍 HDF(Hierarchy Data Format )数据格式是美国伊利诺伊大学国家超级计算应用中心(NCSA ,National Central for Super co ...
- 定制AIX操作系统的shell环境
操作系统与外部最主要的接口就叫做shell.shell是操作系统最外面的一层.shell管理你与操作系统之间的交互:等待你输入,向操作系统解释你的输入,并且处理各种各样的操作系统的输出结果. shel ...
- STM32探秘 之FSMC
源:STM32探秘 之FSMC STM32 FSMC总线深入研究
