css——被自己遗忘的css属性
【属性选择器】
顾名思义,属性选择器可以根据属性是否存在或属性的值来寻找元素,因此能实现某些效果。例如当鼠标停留在一个具有title属性的元素上的时候,大多数浏览器会显示一个工具提示,可以根据这个特性来解释一些内容。
例子:当鼠标悬停在一个元素上的时候鼠标指针将变为一个问号,表示这个元素与众不同,从而提供更多的上下文信息。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-shadow</title>
<style>
.box{
margin:0 auto;
color:red;
}
.box[value]{
border-bottom: 1px dotted #000;
}
.box[value]:hover,.box[value]:focus{
cursor: help;
}
</style>
</head>
<body>
<a href="##" class="box" value="这是一段特殊的文字">这是一段特殊的文字</a>
</body>
</html>
基于属性选择器,我们都知道属性也有值,所以我们也可以通过属性的值来找到相应的元素,从而给他添加样式。
【定位概述】
相对定位:是一个比较容易掌握的概念,如果对一个元素进行相对定位,他将会出现在他所在的位置上,可以通过设置垂直和水平位置让这个元素相对于他的起点移动。相对定位实际上可以看成普通流定位模式的一种,因为元素的位置是相当于他在普通流中的位置。
绝对定位:相比于相对定位,绝对定位使元素的位置与文档流无关,因此不占据空间,普通流中的其他元素就像是绝对定位的元素不存在一样。绝对定位的位置是相当于离她最近的那个已经定位的祖先元素确定的。如果没有已经定位的祖先元素,那么他的位置是相对于初识包含块的。
因为绝对定位与文档流无关,所以他们可以覆盖掉页面上的其他元素,这时,可以通过z-index属性来俩控制这些框的叠放层次。z-index的值越大,框在栈中的位置越高。
固定定位:是绝对定位的一种,差异在于固定元素的包含块是视口。这使我们总是能创建总是出现在窗口中相对位置的浮动元素。
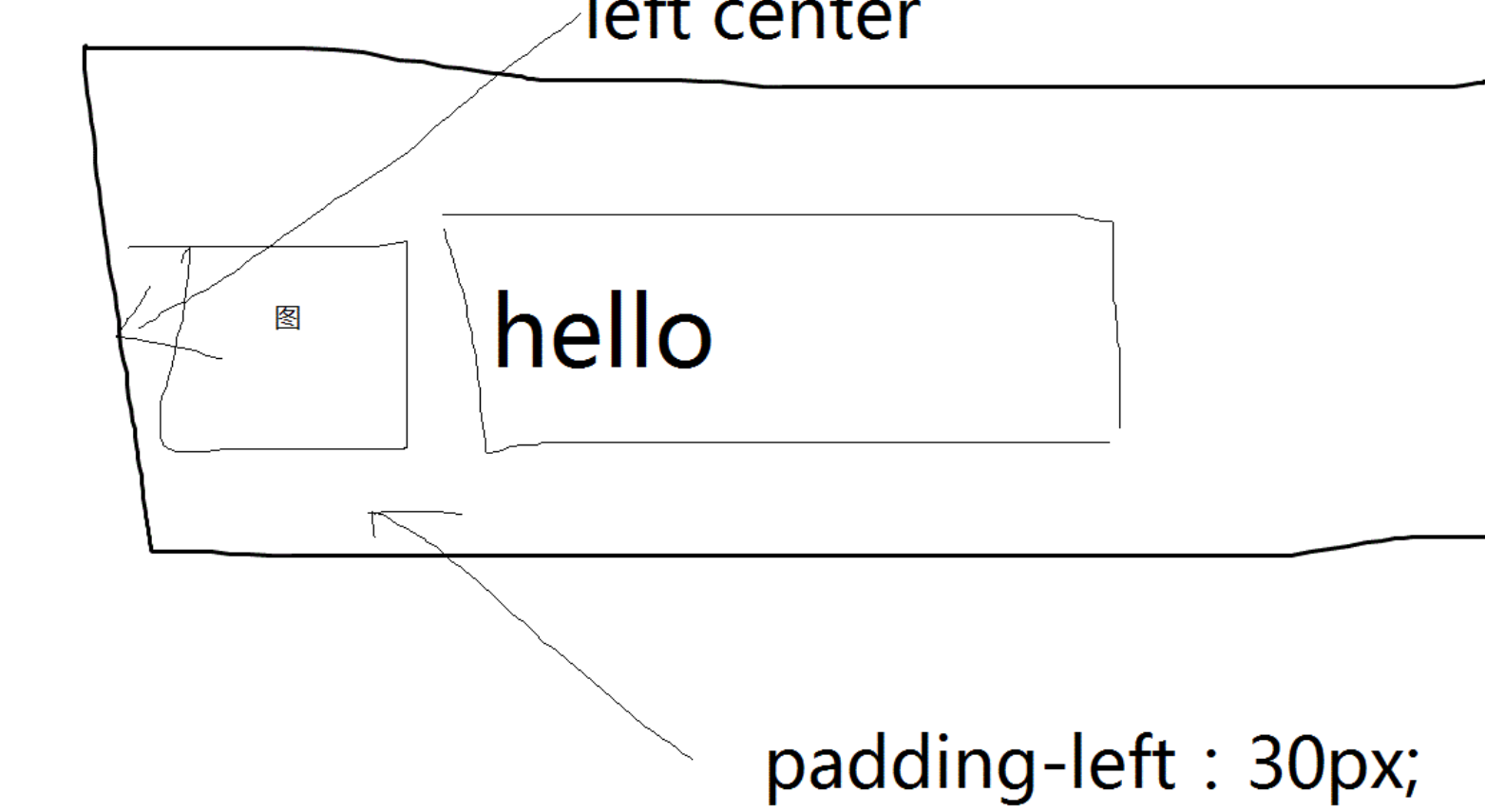
利用背景图片设置给站点的每个标题上添加 项目符号。代码如下:
h1{
padding-left:30px;
background:url(../imgs/img.gif) no-repeat;
background-position:left center;//这里还可以使用百分号:0 50%;
}

【Suckerfish下拉菜单】
一个简单的例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-shadow</title>
<style>
.nav{
list-style: none;
}
.nav li{
list-style: none;
float:left;
width:100px;
height:40px;
background-color:yellow;
}
.nav_ul{
margin-left:-40px;
display:none;
width:100px;
height:40px;
}
.nav li:hover .nav_ul{
display:block;
}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#">Home</a> </li>
<li><a href="#">Products</a>
<ul class="nav_ul">
<li><a href="#">Silverback</a></li>
<li><a href="#">Font Deck</a></li>
</ul>
</li>
<li><a href="#">Service</a>
<ul class="nav_ul">
<li><a href="#">Design</a></li>
<li><a href="#">Development</a></li>
<li><a href="#">Consulttancy</a></li>
</ul>
</li>
</ul>
</body>
</html>
css——被自己遗忘的css属性的更多相关文章
- CSS HTML元素布局及Display属性
本篇文章主要介绍HTML的内联元素.块级元素的分类与布局,以及dispaly属性对布局的影响. 目录 1. HTML 元素分类:介绍内联元素.块级元素的分类. 2. HTML 元素布局:介绍内联元素. ...
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- 改变CSS世界纵横规则的writing-mode属性
改变CSS世界纵横规则的writing-mode属性 这篇文章发布于 2016年04月27日,星期三,23:12,归类于 css相关. 阅读 8292 次, 今日 71 次 by zhangxinxu ...
- 使用jquery修改css中带有!important的样式属性
当CSS中含有!important的样式属性时,普通的修改方式是会出现失败的.如下: <div class="test">使用jquery修改css中带有!import ...
- css继承性和不继承的属性。
在CSS中并不是所有的属性都是能够继承的,因此在使用时一定要了解哪些是能够继承的哪些是不能够继承的.visibility和cursor能够被所有元素继承:letter-spacing,word-spa ...
- 装载:对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个 ...
- css样式表中四种属性选择器
学习此连接的总结http://developer.51cto.com/art/201009/226158.htmcss样式表中四种属性选择器1> 简易属性 tag[class]{ font-we ...
- 【转】图解CSS padding、margin、border属性
http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(b ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
随机推荐
- 【DevExpress】 SearchLookUpEdit
一.属性的基本介绍: 绑定数据源: lookUpEdit.Properties.ValueMember = 实际要用的字段; //相当于Editvalue lookUpEdit.Propertie ...
- 斯坦福大学Andrew Ng - 机器学习笔记(5) -- 支持向量机(SVM)
大概用了一个月,Andrew Ng老师的机器学习视频断断续续看完了,以下是个人学习笔记,入门级别,权当总结.笔记难免有遗漏和误解,欢迎讨论. 鸣谢:中国海洋大学黄海广博士提供课程视频和个人笔记,在此深 ...
- [Idea]安装avtiviti插件以及 插件中文乱码
安装插件 打开IDEA,按ctrl+alt+S,打开Pluging 乱码问题 idea 安转activiti插件后,编辑流程图发现保存后中文乱码,并且idea的字符集(Settings—>Edi ...
- MongoDB学习笔记—常用命令
这里记录一下MongoDB常用的命令 数据库相关 创建数据库 use DATABASE_NAME 如果数据库不存在,则创建数据库,否则切换到指定数据库. 删除数据库:切换到要删除的数据库下,执行命令即 ...
- 集成富文本编辑器XSS预防过滤措施
# https://github.com/phith0n/python-xss-filter import re import copy from html.parser import HTMLPar ...
- Python基础(16)_面向对象程序设计(类、继承、派生、组合、接口)
一.面向过程程序设计与面向对象程序设计 面向过程的程序设计:核心是过程,过程就解决问题的步骤,基于该思想设计程序就像是在设计一条流水线,是一种机械式的思维方式 优点:复杂的问题的简单化,流程化 缺点: ...
- Centos 常用系统命令
一.查看系统硬件信息: 1.CPU # 总核数 = 物理CPU个数 X 每颗物理CPU的核数 # 总逻辑CPU数 = 物理CPU个数 X 每颗物理CPU的核数 X 超线程数 # 查看物理CPU个数 c ...
- python多线程编程(3): 使用互斥锁同步线程
问题的提出 上一节的例子中,每个线程互相独立,相互之间没有任何关系.现在假设这样一个例子:有一个全局的计数num,每个线程获取这个全局的计数,根据num进行一些处理,然后将num加1.很容易写出这样的 ...
- 大数据架构之:Flume
1. Flume是一个分布式.可靠.和高可用的海量日志聚合的系统,支持在系统中定制各类数据发送方,用于收集数据:同时,Flume提供对数据进行简单处理,并写到各种数据接受方(可定制)的能力. 2.一个 ...
- 【leetcode刷题笔记】Regular Expression Matching
Implement regular expression matching with support for '.' and '*'. '.' Matches any single character ...
