HTML5 Canvas 绘制库存变化折线 计算出最高最低库存

<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>最低库存量/最高库存量计算</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="1240px" height="240px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById("myCanvus");
var canvasWidth=1240;
var canvasHeight=240;
var context=canvas.getContext("2d");
context.fillStyle = "white";
context.fillRect(0, 0, canvasWidth, canvasHeight);
context.strokeStyle = "black";
context.fillStyle = "black";
context.save();
// 进行坐标变换:把原点放在左下角,东方为X轴正向,北方为Y轴正向
var offset=20;// 偏移值,用来画坐标轴
context.save();
context.translate(0+offset,canvasHeight-offset);
context.rotate(getRad(180));
context.scale(-1,1);
drawAxisX(context,canvasWidth-40);
drawAxisY(context);
// 出库数据,这是主动数据
var outbounds=[0,70,0,70,0,60,0,60,0,70,0,70,0,70,0,70,0,70,0,70,0,70,0,70,];
var daysales=0;// 日销售量
var sum=0;
// 日销售量=出库数据均值
for(var i=0;i<outbounds.length;i++){
sum+=outbounds[i];
}
daysales=sum/outbounds.length;
console.log("日销售量="+daysales);
// 零件对象,固有属性数据
var piece=new Object();
piece.actualStock=100;// 当前实际库存量,单位个
piece.leadtime=1;// 到货天数,单位天
piece.safeday=0.5;// 安全系数,单位天
piece.supplyGap=2;//供应间隔日数,单位天
piece.reorganizeDay=2;//整理准备日数,单位天
// 最低库存量
var minStorage=daysales*(piece.leadtime+piece.safeday);
console.log("最低库存量="+minStorage);
// 最高库存量
var maxStorage=daysales*(piece.supplyGap+piece.reorganizeDay+piece.safeday);
console.log("最高库存量="+maxStorage);
// 入库数据,这是被动数据
var inbounds=[50,0,50,0,50,0,50,0,50,0,90,0,90,0,90,0,90,0,40,0,60,0,70,0,];
drawStockCurve(context,piece.actualStock,inbounds,outbounds,minStorage,maxStorage);
drawBounds(context,minStorage,maxStorage,canvasWidth-40);
context.restore();
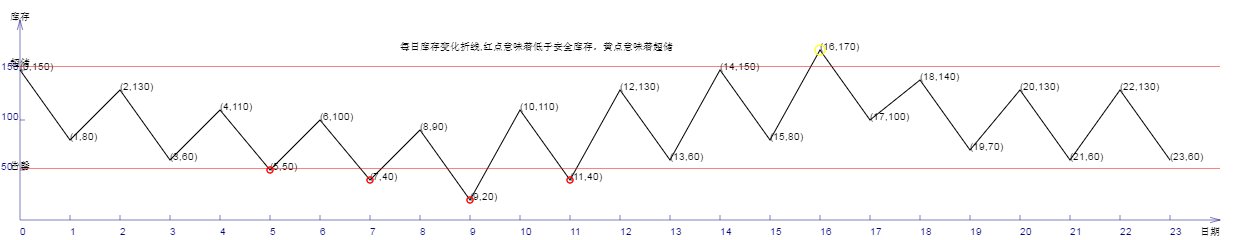
context.fillText("每日库存变化折线,红点意味着低于安全库存,黄点意味着超储",400,50);
context.fillText("库存",10,20);
context.fillText("日期",1200,235);
}
function drawBounds(ctx,minStorage,maxStorage,axisLength){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='red';
// 画underage
ctx.beginPath();
ctx.moveTo(0, minStorage);
ctx.lineTo(axisLength, minStorage);
ctx.stroke();
ctx.closePath();
ctx.save();
ctx.translate(-10,minStorage);
ctx.rotate(getRad(180));
ctx.scale(-1,1);
ctx.fillText("告罄",0,0);
ctx.restore();
ctx.restore();
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='red';
// 画underage
ctx.beginPath();
ctx.moveTo(0, maxStorage);
ctx.lineTo(axisLength, maxStorage);
ctx.stroke();
ctx.closePath();
ctx.save();
ctx.translate(-10,maxStorage);
ctx.rotate(getRad(180));
ctx.scale(-1,1);
ctx.fillText("超储",0,0);
ctx.restore();
ctx.restore();
}
function drawStockCurve(ctx,actualStock,inbounds,outbounds,minStorage,maxStorage){
ctx.save();
ctx.lineWidth=1;
ctx.strokeStyle='black';
ctx.fillStyle='black';
var y=actualStock;
var x;
ctx.beginPath();
for(var i=0;i<inbounds.length;i++){
y=y+inbounds[i]-outbounds[i];
x=i*50;
ctx.lineTo(x, y);
ctx.save();
// 因坐标变换会导致文字错位,故采用位移+旋转+缩放的方式恢复
ctx.translate(x,y);
ctx.rotate(getRad(180));
ctx.scale(-1,1);
ctx.fillText("("+i+","+y+")",0,0);
ctx.restore();
}
ctx.stroke();
ctx.closePath();
// 2
y=actualStock;
x=0;
for(var i=0;i<inbounds.length;i++){
y=y+inbounds[i]-outbounds[i];
x=i*50;
ctx.lineTo(x, y);
if(y>maxStorage){
ctx.beginPath();
ctx.strokeStyle='yellow';
ctx.arc(x,y,5,0,Math.PI*2,false);
ctx.stroke();
ctx.closePath();
}
if(y<minStorage){
ctx.beginPath();
ctx.strokeStyle='red';
ctx.arc(x,y,3,0,Math.PI*2,false);
ctx.stroke();
ctx.closePath();
}
}
ctx.restore();
}
function drawAxisX(ctx,axisLength){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(axisLength, 0);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.moveTo(axisLength-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
ctx.lineTo(axisLength, 0);
ctx.lineTo(axisLength-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
y=5;
for(x=50;x<axisLength;x+=50){
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.stroke();
ctx.closePath();
}
// 写文字
var i=0;
for(x=0;x<axisLength;x+=50){
ctx.save();
ctx.scale(1,-1);
ctx.fillText(i,x,y+10);
ctx.restore();
i++;
}
ctx.restore();
}
function drawAxisY(ctx){
ctx.save();
ctx.lineWidth=0.5;
ctx.strokeStyle='navy';
ctx.fillStyle='navy';
// 画轴
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(0, 200);
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.moveTo(Math.sin(getRad(15))*10, 200-Math.cos(getRad(15))*10);
ctx.lineTo(0, 200);
ctx.lineTo(-Math.sin(getRad(15))*10, 200-Math.cos(getRad(15))*10);
ctx.stroke();
ctx.closePath();
// 画刻度
var x,y;
x=5;
for(y=50;y<200;y+=50){
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(0, y);
ctx.stroke();
ctx.closePath();
}
// 写文字
x=-19;
for(y=50;y<200;y+=50){
ctx.save();
ctx.scale(1,-1);
ctx.translate(0,-200);
ctx.fillText(200-y,x,y);
ctx.restore();
}
ctx.restore();
}
function getRad(degree){
return degree/180*Math.PI;
}
//-->
</script>
HTML5 Canvas 绘制库存变化折线 计算出最高最低库存的更多相关文章
- HTML5 Canvas 绘制库存变化折线 计算出库存周转率
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- HTML5 Canvas 绘制库存变化折线 画入库出库柱状图
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- HTML5 Canvas 绘制库存变化折线 增加超储告罄线
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- HTML5 Canvas 绘制库存变化折线
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type&quo ...
- 使用 HTML5 Canvas 绘制出惊艳的水滴效果
HTML5 在不久前正式成为推荐标准,标志着全新的 Web 时代已经来临.在众多 HTML5 特性中,Canvas 元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML 上进行图形操作 ...
- 使用html5 Canvas绘制线条(直线、折线等)
使用html5 Canvas绘制直线所需的CanvasRenderingContext2D对象的主要属性和方法(有"()"者为方法)如下: 属性或方法 基本描述 strokeSty ...
- 使用html5 canvas绘制圆形或弧线
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
随机推荐
- string与double的互相转换
#include <iostream> #include <string> #include <sstream> string DoubleToString(dou ...
- python Nosql-redis 连接、管道
非关系型数据库和关系型数据库的差别: 非关系型数据库的优势: 性能NOSQL是基于键值对的,可以想象成表中的主键和值的对应关系,而且不需要经过SQL层的解析,所以性能非常高. 可扩展性同样也是因为基于 ...
- Hibernate多对多两种情况
Hibernate在做多对多映射的时候,除了原先的两张表外,会多出一个中间表做关联,根据中间表的会有两种不同的配置情况: 1.中间表不需要加入额外数据. 2.中间表有其他字段,需记录额外数据. 下面, ...
- Webpack指南(一):安装,创建项目,配置文件,开发环境以及问题汇总
Webpack是一个现代 JavaScript 应用程序的静态模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency gra ...
- selenium 找不到元素 (显式等待 和隐式等待的区别)
selenium自动化页面元素不存在异常发生的原因有一下几点: (1)页面加载时间过慢,需要查找的元素程序已经完成但是页面还未加载成功.此时可以加载页面等待时间. (2)查到的元素没有在当前的ifra ...
- LayerDate渲染多个class出现闪现问题的解决
填写表单的时候有时候会需要添加一行表单的业务逻辑,而表单要用到LayerDate的话便不可避免的出现多个class的情况 这种情况下后面的class是无法渲染的,layerDate官网提出了解决方法: ...
- rhel 6.5 yum源的配置
https://blog.csdn.net/error_0_0_/article/details/54962199
- (九)MySQL用户和权限管理
(1)用户管理 1)登录和退出mysql 例: mysql -h192.168.111.150 -P3306 -uroot -predhat mysql -e 'select user,host,au ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统
http://www.tuicool.com/articles/NfyqQr 本节主要知识点是easyui 的手风琴加树结构做菜单导航 有园友抱怨原来菜单非常难看,但是基于原有树形无限级别的设计,没有 ...
- HSV与RGB的相互转换的公式
H参数表示色彩信息,即所处的光谱颜色的位置.该参数用一角度量来表示,红.绿.蓝分别相隔120度.互补色分别相差180度.纯度S为一比例值,范围从0到1,它表示成所选颜色的纯度和该颜色最大的纯度之间的比 ...
