AngularJS 一 简介以及安装环境
AngularJS官网:https://angularjs.org
AngularJS是开发动态Web应用程序的客户端JavaScript MVC框架。AngularJS最初是作为Google的一个项目启动的,但现在是开源框架。AngularJS完全基于HTML和JavaScript,所以不需要学习其他语法或语言。(HTML+JS的升级版)
AngularJS的优势:
- 开源的JavaScript MVC框架。
- Google支持
- 不需要学习另一种脚本语言。这只是纯粹的JavaScript和HTML。
- 通过使用MVC设计模式支持关注的分离。
- 内置的属性(指令)使HTML成为动态的。
- 易于扩展和定制。
- 支持单页面应用程序。
- 使用依赖注入。
- 易于单元测试。
- REST友好。
安装AngularJS:
①新建一个web空项目
②添加NuGet程序包

③安装


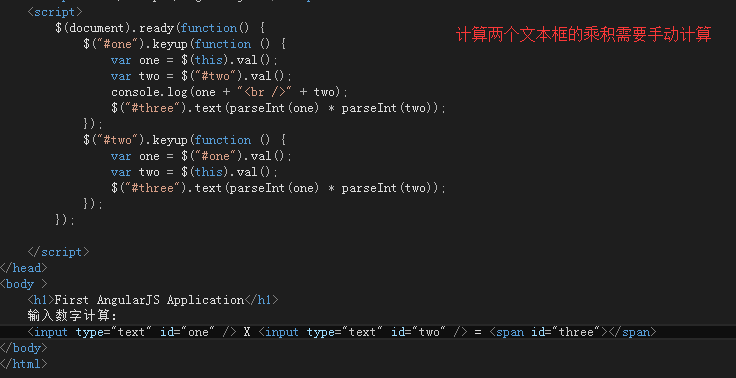
一个简单的列子来看AngularJS的优势:
JQuery:


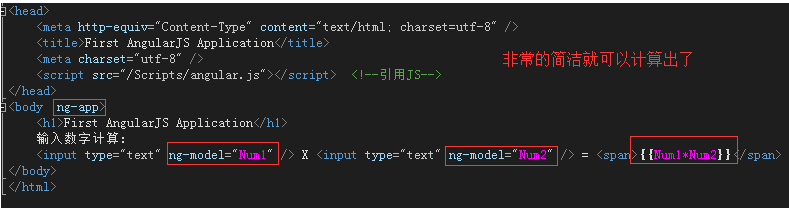
AngularJS:

上面的例子看起来像HTML代码,带有一些奇怪的属性和大括号,如ng-app,ng-model和{{}}。AngularJS中的这些内置属性被称为指令。

模板:
在AngularJS中,模板是带有额外标记的HTML。AngularJS编译模板并呈现结果HTML。
指示:
指令是DOM元素上的标记(属性),告诉AngularJS将特定的行为附加到该DOM元素,甚至转换DOM元素及其子元素。
AngularJS中的大部分指令都以ng开头。它代表Angular。在上面的例子中,我们已经应用了ng-app和ng-model指令。
ng-app:ng-app指令是一个起点。如果AngularJS框架在HTML文档中的任何地方找到ng-app指令,那么它自行引导(初始化)自己并编译HTML模板。
ng-model:ng-model指令将HTML元素绑定到 $ scope 对象上的一个属性。稍后了解该模型,但现在让我们将其视为模型属性。
在上面的例子中,我们已经将ng-model指令包含在名称为Num1和Num2的文本框中。AngularJS框架将在范围内创建两个名为Num1和Num2的属性,并将分配一个我们输入到文本框中的值。
表达:
表达式就像JavaScript代码,通常包含在{{表达式}}之类的双括号中。AngularJS框架评估表达式并产生一个结果。在上面的例子中,{{Num1 * Num2}}将只显示Num1和Num2的乘积。

AngularJS 一 简介以及安装环境的更多相关文章
- 【angularJS】简介
简介 AngularJS 是一个 JavaScript 框架.它可通过 <script> 标签添加到 HTML 页面. AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑 ...
- AngularJS:简介
ylbtech-AngularJS:简介 1.返回顶部 1. AngularJS 简介 AngularJS 是一个 JavaScript 框架.它可通过 <script> 标签添加到 HT ...
- AngularJS - 服务简介
服务是AngularJS中非常重要的一个概念,虽然我们有了控制器,但考虑到其生命实在脆弱,我们需要用到服务. 起初用service时,我便把service和factory()理所当然地关联起来了. 确 ...
- AngularJS结构简介
AngularJS是MVC架构,M是C里面的属性-值,C是js的class,V是DOM 各个关键特性的结构如下图所示: http://my.oschina.net/tommyfok/blog/2970 ...
- AngularJs -- 指令简介
整理书籍内容(QQ:283125476 发布者:M [重在分享,有建议请联系->QQ号]) HTML文档 HTML文档是一个纯文本文件,包含了页面的结构以及由CSS定义的样式,或者可以操作样式的 ...
- angularjs bootstrap 简介
1.angular特色 数据双向绑定 模块化 var myapp=angular.module... 控制器 myapp.controller(){} 2.bootstrap特色 栅格结构 cs ...
- Angularjs学习---angularjs环境搭建,ubuntu 12.04下安装nodejs、npm和karma
1.下载angularjs 进入其官网下载:https://angularjs.org/,建议下载最新版的:https://ajax.googleapis.com/ajax/libs/angular ...
- AngularJS入门 & 分页 & CRUD示例
一.AngularJS 简介 AngularJS 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中. ...
- angularJS开发环境搭建和启动
本文目录:1.angularJS框架简介 2.angularJS环境搭建 3.启动一个项目 1.angularJS框架简介 AngularJS是一个开发动态Web应用的框架.它让你可以使用HTML作为 ...
随机推荐
- Shader学习笔记
Shader学习笔记 例子: Shader "SrfShader1"{ //定义显示在Inspector中的变量,并从Inspector中获取值 Properties{ _Colo ...
- 到底什么是promise?有什么用promise怎么用
相信很多人刚接触promise都会晕,但学会后却离不开它,本文详细介绍一下promise,promise解决的问题,帮助新手快速上手 [扫盲] 什么是promise? promise是一种约定,并非一 ...
- MVC类库视图在UI使用方法
在类库中固定文件:Controller Views 引用一下两个程序集(类库和UI项目都需要引用)(似乎只需要引用mvc的,build似乎在引用文件中不见了?有空测试一下) 如此方式,一个登录需要是 ...
- 使用Razor
新建一个名称为Rezor的mvc空项目,定义一个模型内容 public class Product { //定义模型 public int ProductID { get; set; } public ...
- shell命令修改文件内容
有个 test.txt 文件内容为 hello tom,现在修改成 hello jerry,并保存到test2.txt sed 's/tom/jerry/g' test.txt >test2. ...
- reload()与reload(true)
如果该方法没有规定参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已 改变.如果文档已改变,reload() 会再次下载该文档.如果文 ...
- 关于meta标签中的http-equiv属性使用介绍
关于meta标签中的http-equiv属性使用介绍 meta是html语言head区的一个辅助性标签.也许你认为这些代码可有可无.其实如果你能够用好meta标签,会给你带来意想不到的效果,meta标 ...
- PAT 1043 Is It a Binary Search Tree
#include <cstdio> #include <climits> #include <cstdlib> #include <vector> co ...
- C++基础--字符串倒序输出
(一)用基本的数组实现 #include "stdafx.h" #include <stdio.h> #include <string.h> int mai ...
- Eclipse Equinox DS(Declarative Service)
Equinox DS's METE-INF/MANIFEST.MF Manifest-Version: 1.0 Lazy-ManifestFilter: (Service-Component=*) B ...
