用js(JavaScript-jQuery)解析XML文件 无法成功 获得XML对象,字符串一些心得
原文作者:aircraft
原文地址:https://www.cnblogs.com/DOMLX/p/7822962.html
解析XML文件遇到的问题
今天秦博士叫我解析一下XML文件,将里面的所有的X坐标Y坐标放在一个数组里面然后写在文档里让他进行算法比对,大家都知道了啦,解析XML文件获取里面的坐标数据什么的,当然是用前端的JS,JQ之类的来解析比较方便啦。不过我事先都没有做过这些东西,所以只好去百度上面搜索别人的代码来借鉴一下了。
那么问题就来了,先看这个代码,这个就是通用的创建一个xmlDoc对象的代码了。
function parseXML(xmlFile){
// 创建解析XML后的DOM对象
var xmlDoc = null;
// 根据不同浏览器进行解析
if(window.DOMParser){
// 其他浏览器
var parser = new DOMParser();
xmlDoc = parser.parseFromString(xmlFile,"application/xml");
}else{
// IE浏览器
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(xmlFile);
}
return xmlDoc;
}
测试xml文件是这样的,(text.xml)
<?xml version="1.0" encoding="utf-8" ?>
<DongFang>
<Company>
<cNname>1</cNname>
<cIP>1</cIP>
</Company>
<Company>
<cNname>2</cNname>
<cIP>2</cIP>
</Company>
<Company>
<cNname>3</cNname>
<cIP>3</cIP>
</Company>
</DongFang>
调用的方法
var xmldoc=parseXML(text.xml);
var elements = xmlDoc.getElementsByTagName("Company");
for (var i = 0; i < elements.length; i++) {
var name = elements[i].getElementsByTagName("cNname")[0].firstChild.nodeValue;
var ip = elements[i].getElementsByTagName("cIP")[0].firstChild.nodeValue;
}
这个时候如果学过XML解析文件的小伙子们都知道这些代码是没有问题的,测试方式也是极其简单的。跑起来的时候也确实会返回一个document对象.

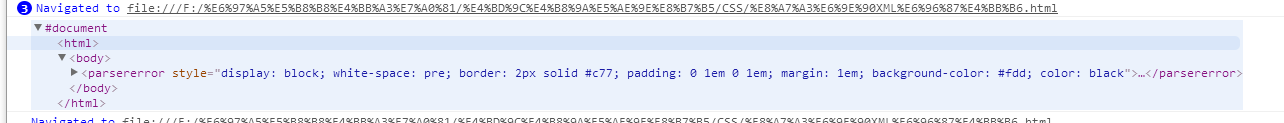
DOCUMENT对象里面出现的却不是我们要的内容,而是(parsererro),看到了没有。这个时候得到的对象根本不是我们想要的,我们也不能对它进行什么操作。
那么这个代码也没错,调用方式也没有错,为什么会解析不了XML文件 得到我们想要的对象呢?
嘿嘿嘿, 这是因为目前的主流浏览器都不支持解析本地的XML的文件,应该是为了一些安全问题之类的。反正就是不能够直接的去解析XML了文件了。
不过因为现在解析文件,传输数据什么的基本都是用json了,所以这个问题很少有人会关注了。
看到这里大家可能就会有些疑惑了,那么我到底是怎么解析XML文件完成任务的呢。。。。
嘿嘿嘿,其实我也不知道怎么直接对文件进行解析,这个浏览器对文件进行保护,但是没有对XML字符串进行保护。我们可以直接将XML文件中的代码用压缩器压缩,然后复制粘贴到parseXML(“ ”);这里面就相当于直接解析了XML文件。这时候就返回了一个由整个XML文件内容组成得字符串对象(也相当于XML文件对象了),这时候我们想对T做什么都可以了,也可以一起做一些做爱做的事噢。
如果上面的没有解决的话 建议可以去看看PYTHON 的解析XML 也是非常简单 花几分钟学一下就行了 其他语法都跟JS很像
PYTHON解析XML文件http://www.cnblogs.com/DOMLX/p/8213442.html
大家好我是飞机,是一个想成为全栈工程师的男人。
若有兴趣交流分享技术,可关注本人公众号,里面会不定期的分享各种编程教程,和共享源码,诸如研究分享关于c/c++,python,前端,后端,opencv,halcon,opengl,机器学习深度学习之类有关于基础编程,图像处理和机器视觉开发的知识

用js(JavaScript-jQuery)解析XML文件 无法成功 获得XML对象,字符串一些心得的更多相关文章
- Dom4j解析Xml文件,Dom4j创建Xml文件
Dom4j解析Xml文件,Dom4j创建Xml文件 >>>>>>>>>>>>>>>>>>&g ...
- 读取xml文件转成List<T>对象的两种方法(附源码)
读取xml文件转成List<T>对象的两种方法(附源码) 读取xml文件,是项目中经常要用到的,所以就总结一下,最近项目中用到的读取xml文件并且转成List<T>对象的方法, ...
- 取xml文件转成List<T>对象的两种方法
读取xml文件转成List<T>对象的两种方法(附源码) 读取xml文件转成List<T>对象的两种方法(附源码) 读取xml文件,是项目中经常要用到的,所以就总结一下,最 ...
- 【JAVA使用XPath、DOM4J解析XML文件,实现对XML文件的CRUD操作】
一.简介 1.使用XPath可以快速精确定位指定的节点,以实现对XML文件的CRUD操作. 2.去网上下载一个“XPath帮助文档”,以便于查看语法等详细信息,最好是那种有很多实例的那种. 3.学习X ...
- 使用DOM解析XML文件,、读取xml文件、保存xml、增加节点、修改节点属性、删除节点
使用的xml文件 <?xml version="1.0" encoding="GB2312" ?> <PhoneInfo> <Br ...
- 解析xml文件,遍历输出xml文件中的所有节点, 最终模仿实现struts2框架自动封装参数的功能
程序结构:src文件夹下存放xml文件 该文件内容: <?xml version="1.0" encoding="UTF-8"?> <myst ...
- (转) 读取xml文件转成List<T>对象的两种方法
读取xml文件,是项目中经常要用到的,所以就总结一下,最近项目中用到的读取xml文件并且转成List<T>对象的方法,加上自己知道的另一种实现方法. 就以一个简单的xml做例子. xml格 ...
- java实现xml文件读取并保存到对象
首先浅聊一下解析xml的四种方式: 1.DOM方式:有缺点但是这个缺点却也是他的优点.下面详细介绍: 以树形的层次结构组织节点或信息片断集合,可以获得同一个文档中的多处不同数据.使用起来简单. 优点是 ...
- XML文件操作类--创建XML文件
这个类是在微软XML操作类库上进行的封装,只是为了更加简单使用,包括XML类创建节点的示例. using System; using System.Collections; using System. ...
随机推荐
- ipmitool批量添加新用户名和密码
Intelligent Platform Management Interface 需求:已知BMC帐号id2为root管理员帐号,添加id5bmc帐号 工具:ipmitool version 1.8 ...
- laravel中firstOrCreate的使用
laravel - firstOrCreate(判断是否存在, 不存在则新增数据) 1, 判断goods_name是否存在YKQ003213_G这个参数 2, 不存在则添加数组的内容 3, 需要设置自 ...
- 多个fragment中重叠问题的解决方法
这个方法适用性有限. 我的是一个mainActivity,然后下部四个按钮,点击时先隐藏所有的fragment,然后再new一个新的出来,如果存在,则直接显示出来,看上去一切都没有问题. 但是通过fr ...
- C#帮助类:Base64
public class Base64 { #region Base64加密 ///<summary> ///Base64加密 ///</summary> ///<par ...
- ST表略解
题面 给定一个长度为\(N\)的数列,和\(M\)次询问,求出每一次询问的区间内数字的最大值. 对于30%的数据,满足: \(1≤N,M≤10\) 对于70%的数据,满足: \(1≤N,M≤10^5\ ...
- jquery $.each()循环退出
$.each()循环跳出,应该用return 来返回 在each代码块内不能使用break和continue,要实现break和continue的功能的话,要使用其它的方式:break----用ret ...
- Linux解压工具
指令 yum install lrzsz
- loj #6122. 「网络流 24 题」航空路线问题
#6122. 「网络流 24 题」航空路线问题 题目描述 给定一张航空图,图中顶点代表城市,边代表两个城市间的直通航线.现要求找出一条满足下述限制条件的且途经城市最多的旅行路线. 从最西端城市出发,单 ...
- Java面向对象之接口interface 入门实例
一.基础概念 (一)接口可以简单的理解为,是一个特殊的抽象类,该抽象类中的方法都是抽象的. 接口中的成员有两种:1.全局常量 2.抽象方法 定义接口用关键字interface,接口中的成员都用固定的修 ...
- php 写入csv时 双引号,逗号及特殊字符
1.双引号 <?php function new_csv($string) { $filename = date('Ymd').'.csv'; //设置文件名 header("Cont ...
