vue中使用对非表单元素使用contenteditable的问题
先说下问题,再上解决方案:
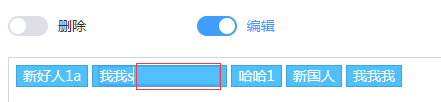
span编辑时有多余空格和回车会影响样式(我用的是span便以此为例)
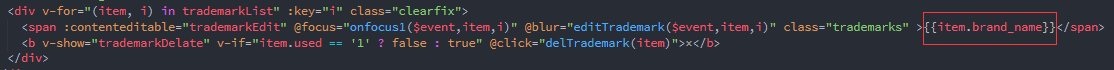
代码:(有换行符)

效果图:

代码:(无换行符)

效果图:

当在span标签的contenteditable属性为true并当内容发生改变时,才会出现多余的空格问题,使用js获取dom也是可以发现其中空格但是使用正则或splice等方法都无法去除,现有解决方案就是在代码中避免出现换行符和空格(空格也可能会引起此问题)。
如果广大博友知道更好的解决方案的话希望不吝赐教,在此谢过!!!
vue中使用对非表单元素使用contenteditable的问题的更多相关文章
- 关于vue2非表单元素使用contenteditable="true"实现textarea高度自适应
<template> <div ref="sendContent" contenteditable="true" v-html="s ...
- vue教程1-01 v-model 一般表单元素(input) 双向数据绑定
vue教程1-01 v-model 一般表单元素(input) 双向数据绑定el:'#box',//这里放的是选择器.不然会不生效 <!DOCTYPE html> <html l ...
- jQuery获取Select选择的Text(非表单元素)和 Value(表单元素)(转)
jQuery获取Select选择的Text和Value: 语法解释: . $("#select_id").change(function(){//code...}); //为Sel ...
- HTML 5中不同的新表单元素类型是什么?
HTML 5推出了10个重要的新的表单元素: Color. Date Datetime-local Email Time Url Range Telephone Number Search
- 怎样在 Vue 中使用 v-model 处理表单?
主要是通过 v-model 对表单元素做数据的 双向绑定. 用法其实也很简单, 只是因为表单元素有不同类型, 处理方式有些许不同, 这点需要注意. 1. 如果是 输入框 , 可以直接使用 v-mode ...
- Html5中input新增的表单元素和属性介绍。
input标签主要用于Web表单的创建交互,以便接受来自用户的数据. 我们通过更改type属性的值,来实现不同的输入类型.在以前的写法中表单元素必须放在form元素所包含的里面,而在html5中,我们 ...
- HTML 中按钮作为form表单元素提交特性两则 --- 参HTML考标准分析
相同name的submit 类型的input提交行为 描述 这种情况, <input type="submit" name="ACTION" value= ...
- Vue 中循环绑定v-module表单
子组件有一个列表要做输入验证 <template> <div> <el-form :model="value" ref="numberVal ...
- js(jquery)解决input元素的blur事件和其他非表单元素的click事件冲突的方法
HTML结构:很简单,就一个input,一个div,能说明问题就OK了: <input type="text" value="默认值"><br ...
随机推荐
- App测试从入门到精通之安装、卸载和运行测试
关于手机App测试需要说的点有很多.目前市场上主要的APP测试主要是针对的是安卓.和苹果两大主流操作系统.主要考虑的就是功能性.兼容性.稳定性.性能测试等.我们看下App的安装和卸载有哪些常用的场景: ...
- 无法解析的外部符号 _WinMain@16(原)
原来的控制台程序,想修改为windows程序时,会出现 无法解析的外部符号 WinMain,该符号在函数 __tmainCRTStartup 中被引用 在链接器->高级->入口点输入:ma ...
- 编写高质量代码改善C#程序的157个建议——建议15: 使用dynamic来简化反射实现
建议15: 使用dynamic来简化反射实现 dynamic是Framework 4.0的新特性.dynamic的出现让C#具有了弱语言类型的特性.编译器在编译的时候不再对类型进行检查,编译器默认dy ...
- MongoDB整理笔记の高级查询
1.条件操作符 <, <=, >, >= 这个操作符就不用多解释了,最常用也是最简单的 db.collection.find({ "field" : ...
- Android ActionBar仿微信界面
ActionBar仿微信界面 1.学习了别人的两篇关于ActionBar博客,在结合别人的文章来仿造一下微信的界面: 思路如下:1).利用ActionBar生成界面的头部,在用ActionBar的Ac ...
- 客户端 post ,get 访问服务器
private void sendReuestExpansion() { HttpRequest<T> req = this; HttpWebRequest request; try { ...
- 6步完成压力测试工具Locust部署和使用
1,准备安装python,安装过程略 已安装的,查看安装目录: cmd输入where Python 2,pip安装locust 1.进入python所在目录,如果没有配置环境变量,需要进入到C:\Us ...
- iOS No suitable application records were found. Verify your bundle identifier 'xxx' is correct.
1.错误提示 打包工程,Validate 的时候提示: No suitable application records were found. Verify your bundle identifie ...
- mysql相关的软件
数据库采用mysql,那么问题来了,mysql的部署是采用主备模式?主主模式?集群模式?在然后采取分库.分表模式? 其次:在外围的辅助开源软件的选择mycat?mybatis?keepalived?r ...
- Kubernetes 集群部署(4) -- Node 部署
以下无特殊说明,都是在 Node 节点运行 1. 创建文件 vim /opt/k8s/cfg/kubelet.conf,内容如下: KUBELET_OPTS="--logtostderr=t ...
