CSS--抽屉(dig.chouti.com)页面
一、设置整体页面宽度
一般写个样式命名为.d{}设置整体页面指定宽度和居中,京东命名为.w{},bootstrap里命名为.container{}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0 auto; } .header{ height: 48px; background-color: red; } .body{ background-color: aliceblue; } .foot{ background-color: blue; } .w{ width: 980px; margin: 0 auto; } </style></head><body> <div class="header"> <div class="w"> <!-- 在div里设置这个样式 --> 头部内容 </div> </div> <div class="body"> <div class="w"> <!-- 在div里设置这个样式 --> <a>主体内容</a> </div> </div> <div class="foot"> <div class="w"> <!-- 在div里设置这个样式 --> 页脚内容 </div> </div></body></html> |
二、a标签
1、鼠标放上去是小手,不是竖杠
|
1
|
<a style="cursor: pointer">内容</a> |
2、鼠标放上去不要下划线
|
1
|
<a style="text-decoration: none">内容</a> |
三、圆角
图片或者button等,设置圆润程度:border-radius属性,50%就是个圆形了;
|
1
|
<img src="img/pp.jpg" style="border-radius: 10px;"> |
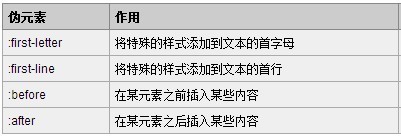
四、伪类和伪元素
1、伪类
CSS伪类用于向某些选择器添加特殊的效果。

鼠标放在任意标签上变色,以a标签为例:
|
1
2
3
4
5
6
7
8
|
.body .w a:hover{ background-color: green;}<div class="body"> <div class="w"> <a style="">内容</a> </div></div> |
2、伪元素
伪元素用于将特殊的效果添加到某些选择器。
最常用的是:after

举例:clearfix
在div里有两个小div,float:left之后,会把最外层的div背景色覆盖掉,以前的解决办法是在最后加入一个div,样式是clear:both;换成新的样式clearfix,在:after里追加一些内容,隐藏起来。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<style> .clearfix:after{ content: '.'; visibility: hidden; display: block; height: 0; clear: both; }</style><div class="clearfix"> <div style="float: left">往左飘2</div> <div style="float: left">往左飘2</div></div> |
以后遇到float布局时,只添加clearfix样式就完美了。
CSS--抽屉(dig.chouti.com)页面的更多相关文章
- tornado web高级开发项目之抽屉官网的页面登陆验证、form验证、点赞、评论、文章分页处理、发送邮箱验证码、登陆验证码、注册、发布文章、上传图片
本博文将一步步带领你实现抽屉官网的各种功能:包括登陆.注册.发送邮箱验证码.登陆验证码.页面登陆验证.发布文章.上传图片.form验证.点赞.评论.文章分页处理以及基于tornado的后端和ajax的 ...
- 利用Div+CSS(嵌套+盒模型)布局页面完整实例流程
Div+CSS(嵌套+盒模型)布局页面完整实例流程: <!DOCTYPE html><html> <head> <meta charset="UT ...
- html+css实现小米商城首页静态页面
学了一个星期的html和css,用新学的东西写点东西,仿照小米商城的首页按照它的页面布局盗用它的图片写了个小米商城的静态页面. 源代码:链接:https://pan.baidu.com/s/1qf63 ...
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动——张鑫旭
小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 这篇文章发布于 2015年01月25日,星期日,23:08,归类于 css相关. 阅读 46274 次, 今日 91 次 by ...
- js 和 css 中 不能使用 jsp 页面中一些 标签 和 java 代码等,应注意
js 和 css 中 不能使用 jsp 页面中一些 标签 和 java 代码等,应注意 如 ${ } <%%> 等
- css背景精华所在+前端页面开发流程
background属性 background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项: ...
- 前端设计的常用属性,CSS的盒模型,页面布局的利器
在CSS和HTML结合布局页面的过程中,有一组被人们称为“盒属性”的CSS样式,被广泛的使用到.相信经常布局写页面的朋友们对盒属性一定不陌生.在CSS技术的发展过程中,盒属性也有了许多次改进,今天小编 ...
- 纯css、js 的H5页面对接echarts
做项目时,会遇到一些零碎的技术点.记录下来以防忘记 需求:做可视化界面,但是需要兼容ie8,需要用纯css.js 的H5页面对接echarts,下面为效果图(带定时器循环显示tooltip). 实现方 ...
- CSS的基本语法及页面引用
CSS的基本语法及页面引用 CSS基本语法 CSS的定义方法是: 选择器 { 属性:值; 属性:值; 属性:值;} 选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个 ...
随机推荐
- 【mssql】SQL Server2012编程入门经典(第四版)(上) 读书笔记
数据库用了很久了,但好多东西很容易忘记,这次头脑发热想起来读一遍书,做点笔记! 从第五章开始参考:<SQL Server 2005 编程入门经典>学习笔记 一.RDBMS基础:SQL Se ...
- JAVA设计模式:静态代理
一.概念代理模式是常用的Java 设计模式,它的特征是代理类与委托类有同样的接口,代理类主要负责为委托类预处理消息.过滤消息.把消息转发给委托类,以及事后处理消息等.代理类与委托类之间通常会存在关联关 ...
- Six Basic Functional Areas of Spring
- 用dwr封装表单项提交表单
首先,配置dwr环境,网上很多资料都说得很详细,这里就不写了. dwr封装form表单项,需要用到dwr定义的一个js方法:DWRUtil.getValues(yourform),这个方法可以返回一个 ...
- 不常用的linux命令
不太常用的命令 vipw ##打开密码配置文件 dmesg ##补充说明:kernel会将开机信息存储在ring buffer中.您若是开机时来不及查看信息,可利用dme ...
- shell中字体变色
在linux中给字体使用数字代码变色 字体颜色代码:重置0 ,黑色30,红色31,绿色32,黄色33,蓝色34,洋红35,青色36,浅灰37 效果代码:1m加粗 2m加下划线 5m闪动效果 7m ...
- php调试时echo,print_r(),var_dump()的区别
简单说: var_dump() 能打印出类型 print_r() 只能打出值echo() 是正常输出... 需要精确调试的时候用 var_dump();一般查看的时候用 print_r() 另外 , ...
- layui与layer同时引入冲突的问题
之前在项目中只有用layer,但是后来有用到了layui,结果发现同时引入这两个东东 会出现冲突的问题 导致代码运行不正常 后来网上找到了解决办法: 学习源头:http://fly.layui.com ...
- MongoDB高级查询用法大全 (转)
http://www.cnblogs.com/t2xingzhe/p/3555268.html
- JSONObject转换Int类型--java.lang.Integer cannot be cast to java.lang.String
参数 params={"abc":0} JSONObject转换Int类型 JSONObject json = JSONObject.fromObject(params); if ...
